Rendering設置
Gamma和Linear顏色空間,兩者有色差,Gamma有個2.25左右的修正值;
WebGL2.0可用的情況,只支持Deferred Render延遲渲染,且只支持Linear顏色空間;
UnityWebGL使用Video播放工具還不支持WegGL2.0;
使用WebGL1.0對shader有很大的限制,如果shader失效替換WebGL2.0,或者調低shader版本;
這里的設置還關系到屏幕后期處理PostProcessing能不能用;
OtherSetting
Strip Engine Code和Managed Stripping Level大概是什么代碼剝離和剝離等級,打包后運行出錯有可能就是這里選擇了enable;
Prebake Collision Mesh:提前添加碰撞到網格,變復雜場景加載過慢問題,空間換時間;問題;
Optimize Mesh Data:靜態分析材質,去掉Mesh中無用的數據,比如切線,多余UV什么的;但是如果有代碼動態切換材質使用法線的,打包運行會出錯,盡量也別選吧;
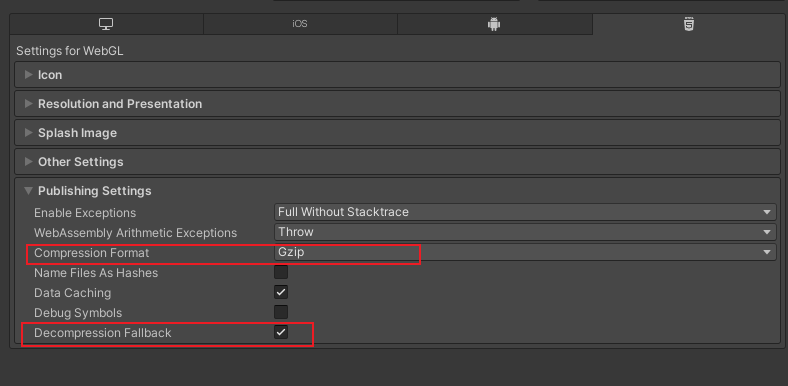
PublishingSettings
Enable Exceptions 是否允許打印日志,測試選擇打印,報錯會使用trycatch,至少能讓程序跑起來;
Compression Format 發布版本文件壓縮格式,如果出錯也可試試看是不是因為壓縮問題;
Name Files As Hashes 使用MD5哈希作為每個文件名,在Js中再處理也要用哈希名;
Data caching 允許瀏覽器緩存,可能需要瀏覽器權限;
WebGL模板
官方給了mini和Default模板,在Unity安裝目錄PlaybackEngines/WebGLSupport/BuildTools/WebGLTemplates/中;
可以拷貝官方的模板做修改也放在這個目錄,會在playersetting中顯示出自定義模板;
修改模板中Index.html即可;
下面是自定義做了瀏覽器自適應的模板,取消了白色加載條;
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | {{{ PRODUCT_NAME }}}</title>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
<style>
html,body{overflow:hidden;}
</style>
</head>
<body>
<div id="unity-container" class="unity-desktop">
<canvas id="unity-canvas" width={{{ WIDTH }}} height={{{ HEIGHT }}}></canvas>
<div id="unity-loading-bar">
<div id="unity-logo"></div>
<div id="unity-progress-bar-empty">
<div id="unity-progress-bar-full"></div>
</div>
</div>
<div id="unity-mobile-warning">
WebGL builds are not supported on mobile devices.
</div>
</div>
<script>
var buildUrl = "Build";
var loaderUrl = buildUrl + "/{{{ LOADER_FILENAME }}}";
var config = {
dataUrl: buildUrl + "/{{{ DATA_FILENAME }}}",
frameworkUrl: buildUrl + "/{{{ FRAMEWORK_FILENAME }}}",
codeUrl: buildUrl + "/{{{ CODE_FILENAME }}}",
#if MEMORY_FILENAME
memoryUrl: buildUrl + "/{{{ MEMORY_FILENAME }}}",
#endif
#if SYMBOLS_FILENAME
symbolsUrl: buildUrl + "/{{{ SYMBOLS_FILENAME }}}",
#endif
streamingAssetsUrl: "StreamingAssets",
companyName: "{{{ COMPANY_NAME }}}",
productName: "{{{ PRODUCT_NAME }}}",
productVersion: "{{{ PRODUCT_VERSION }}}",
};
var container = document.querySelector("#unity-container");
var canvas = document.querySelector("#unity-canvas");
var loadingBar = document.querySelector("#unity-loading-bar");
var progressBarFull = document.querySelector("#unity-progress-bar-full");
var mobileWarning = document.querySelector("#unity-mobile-warning");
//監聽瀏覽器寬度的改變
let width =0;
let height=0;
function changeMargin() {
width = document.documentElement.clientWidth
height = document.documentElement.clientHeight + 8
canvas.style.width = width+"px";
canvas.style.height = height+"px";
}
window.onresize = function () {
changeMargin();
}
if (/iPhone|iPad|iPod|Android/i.test(navigator.userAgent)) {
container.className = "unity-mobile";
config.devicePixelRatio = 1;
mobileWarning.style.display = "block";
setTimeout(() => {
mobileWarning.style.display = "none";
}, 5000);
} else {
changeMargin();
}
#if BACKGROUND_FILENAME
canvas.style.background = "url('" + buildUrl + "/{{{ BACKGROUND_FILENAME.replace(/'/g, '%27') }}}') center / cover";
#endif
loadingBar.style.display = "block";
let address = "";
var script = document.createElement("script");
script.src = loaderUrl;
script.onload = () => {
createUnityInstance(canvas, config, (progress) => {
progressBarFull.style.width = 100 * progress + "%";
}).then((unityInstance) => {
loadingBar.style.display = "none";
unityInstance.SendMessage("GameInit","Login",address);
}).catch((message) => {
alert(message);
});
};
document.body.appendChild(script);
</script>
</body>
</html>
打開日志和棧信息
OtherSetting中如下,以及上述的PublishingSetting中Enable Exceptions:

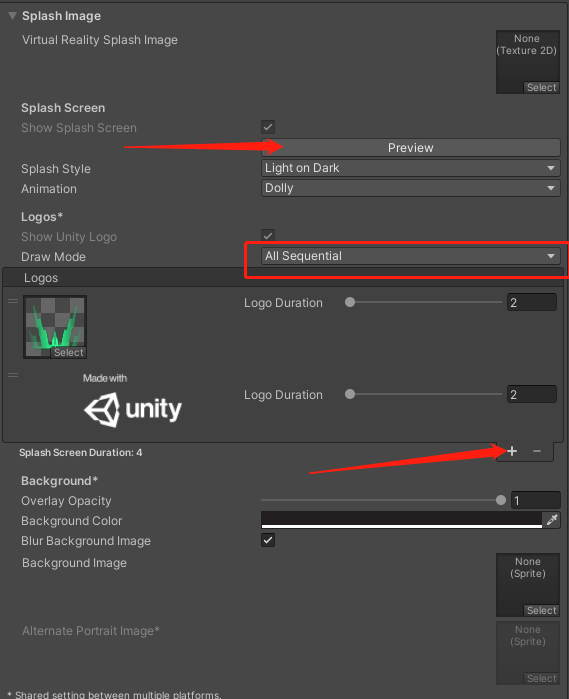
Splash Image
開屏動畫,加載條,icon等素材替換;

開屏Logo把DrawMode換成順序,然后換順序放上Logo,點Preview可以預覽;
WebGL模板文件夾TemplateData下有個css,定義了加載進度條和logo格式,同時也存放了相應圖片素材,直接替換或者修改css都可;
圖標.ico也在里面,png轉ico要轉格式;
關於壓縮
選擇壓縮后必須勾選decompression fallback;
設置壓縮后,webgl無法識別內部類,也不支持一個cs文件中寫入兩個class(就離譜);

代碼剝離
dll引用
C#動態庫只能使用NetStandard2.0;高版本會報錯;
