Typora + PicGo + Github實現圖床
背景
在日常記錄學習筆記以及自己的想法時,都會使用到Typora這款優秀的Markdown編輯器,Typora編寫出來的編寫的排版讓強迫的我也挑不出毛病,極力推薦使用,大家可自行感受寫作帶來的樂趣。但是在寫作的過程中,最大的痛點就是粘貼的圖片在本地查看文檔是沒有問題的,但是把文章復制到博客后,就會存在圖片無法加載的情況,為此,尋求google幫助,解決這件麻煩事。在寫這篇文章前,終於得到了解決。
前期准備
Typort:官網鏈接,傻瓜式安裝就可以了
picGO:官網鏈接,下載在自己能找到的地方
Github賬號注冊與倉庫創建:作為一個互聯網的搬磚師,多多少少也是知道的吧,不會的請自行Google,創建倉庫的目的主要是用來存儲照片
軟件設置
Typora設置
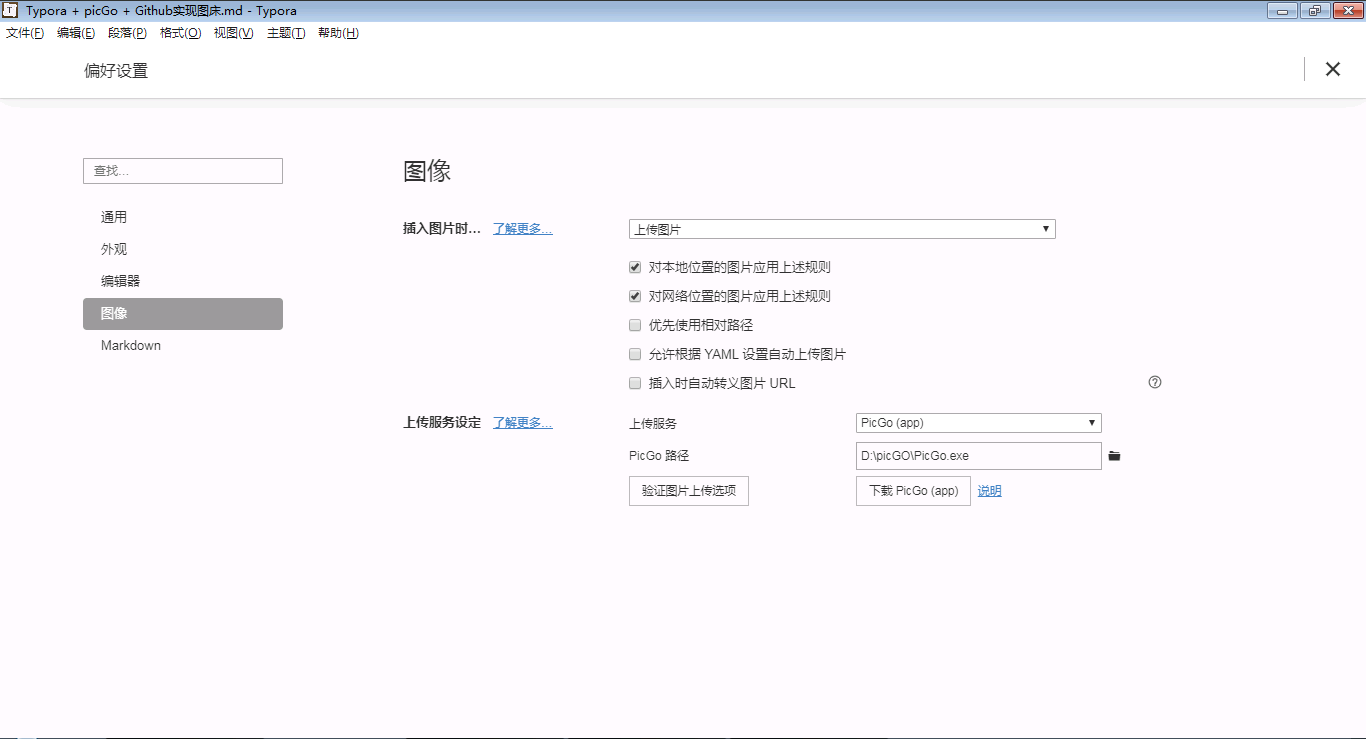
在打開軟件后,點擊左上角的 文件 菜單 → 選擇 偏好設置 → 選擇 圖像,如下圖設置,需要注意的是PicGO路徑需要填寫自己安裝PicGo程序.exe的路徑

Github Token生成
步驟:
-
進入Github首頁
-
點擊右上角的頭像
-
選擇Settings
-
在左邊的選項中選擇Developer settings
-
選擇左邊的Personal access tokens,點擊Generate new token后會讓你輸入github登錄密碼,驗證身份后進入以下頁面
-
輸入Note信息和勾選上對應的repo權限后滑動到最下方,選擇Generate token

-
就會生成一條Token信息

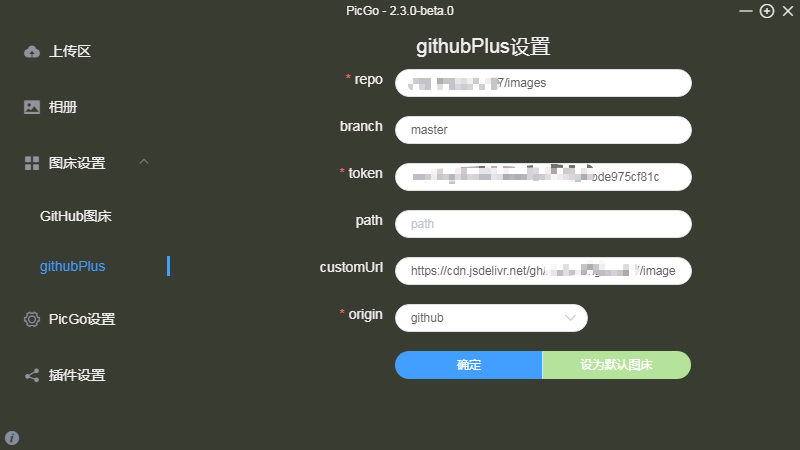
PicGo設置
在PicGo插件中心下載一個github-plus插件,此插件在刪除相冊中的圖片時同步刪除倉庫的圖片,推薦使用
參數說明:
-
repo:表示遠程倉庫地址,固定格式
Github用戶名/倉庫名 -
branch:表示分支,默認填入master,需要根據自己Github上的分支進行填寫
-
Token:填入Github中生成的Token,下方將詳細講解Token獲取
-
customUrl:自定義域名,建議使用
https:cdn.jsdelivr.net/gh/Github用戶名/倉庫名 -
origin:默認為github就可以了

測試是否能正常上傳
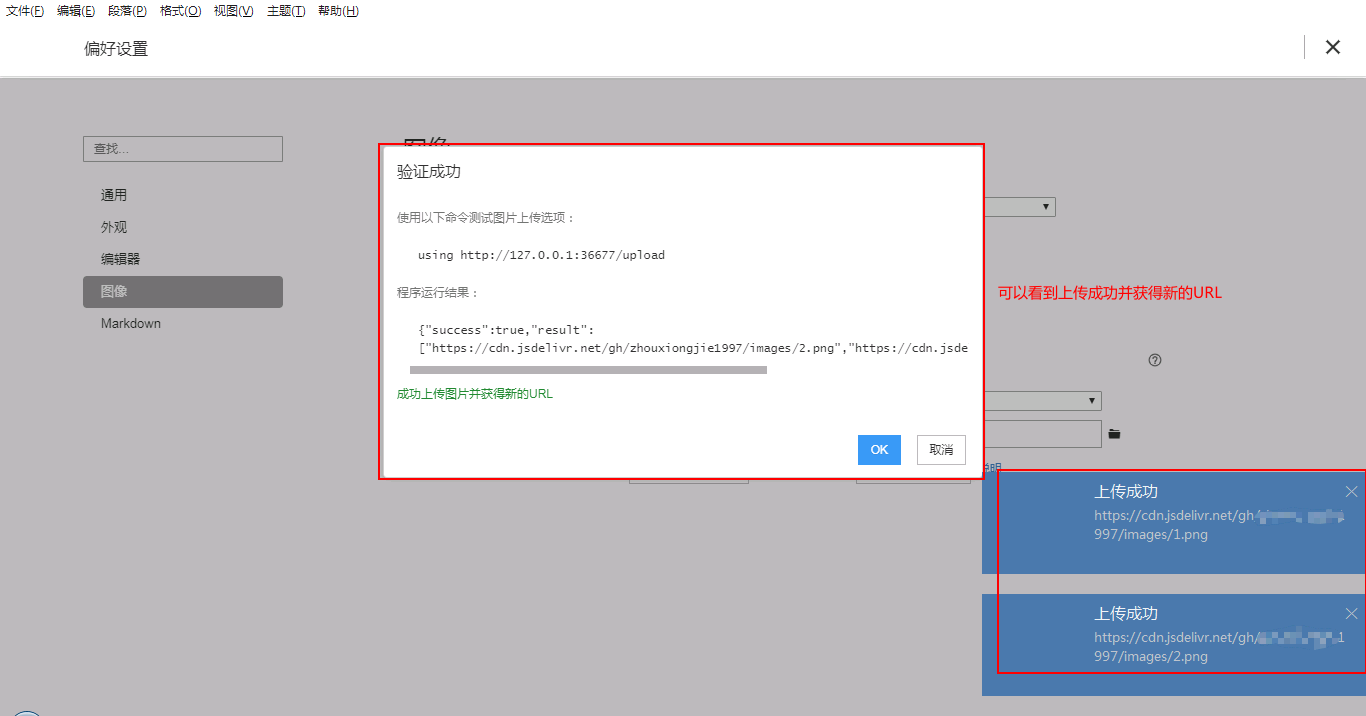
為了保證我們上傳圖片沒有問題,可以在Typora中選擇 文件 → 偏好設置 → 選擇驗證圖片上傳選項進行測試,如看到驗證成功,成功上傳圖片並獲得最新的URL則表示成功
也可以直接在文檔中插入圖片來查看是否上傳成功

踩坑記錄
- 不能上傳文件名重復的圖片
- 在PicGo中PicGo設置中設置一些基本設置,具體的可根據自己需要
- 由於我是一開始直接配置的github圖床,導致很不穩定,可能原因可能是自定義域名的問題,后來安裝了插件配置了自定義域名之后穩定了很多,雖然也會存在偶爾失敗的情況
寫在最后
這次的搭建雖然經歷了一些波折,但也算搭建成功了,希望正在搭建的朋友看到我這篇文章能少走一點彎路,順利把圖床搭建起來。
