搭建個人免費穩定圖床GitHub+jsDelivr+PicGo+Typora

搭建完個人博客以后,寫文章的時候就不可避免需要插入圖片,於是就需要使用圖床工具把本地圖片轉換成網絡圖片再把圖片鏈接分享出來。市面上的圖床工具非常多,但很多都需要收費,有些免費的也存在着不穩定的風險。現在有一種基於GitHub和jsDelivr加速的免費圖床。PicGo是一個用於快速上傳圖片並獲取圖片 URL 鏈接的工具,支持多個圖床進行使用,其中當然包括我們現在使用的GitHub圖床了,它同時支持Windows、macOS、Linux平台。GitHub和jsDelivr都是大廠,不用擔心跑路問題,也不用擔心速度和容量問題,而且完全開源免費,再結合Typora編輯器,書寫markdown格式文章,簡直效率神器,快來根據下面教程搭建個人的免費穩定圖床吧!
一、新建GitHub圖床倉庫
- 登錄GitHub賬戶,沒有的話就注冊下,然后新建GitHub倉庫。

2、填寫倉庫名【CDN1】,勾選上【Public】和【Add a README file】,最后點擊創建。

3、創建GitHub中的Token(令牌)
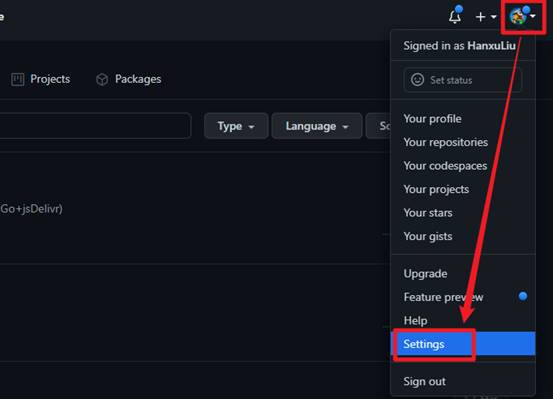
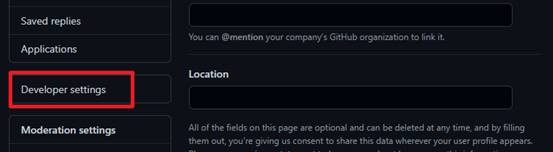
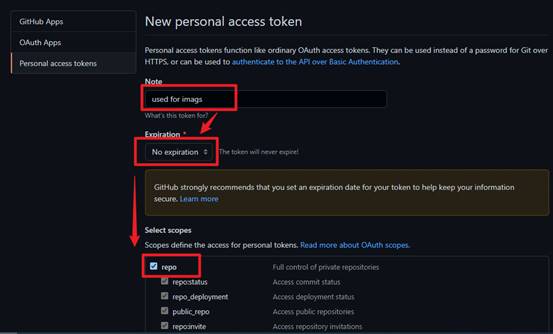
點擊右上角頭像,選中頭像列表中的【Settings】,進入【Settings】,點擊【Developer Settings】,再點擊【Personal access tokens】,接着點擊【Generate new token】。



在Note中取一個名字,選中repo這個框過后直接點擊完成(Generate token)

最后生成token,記住這個令牌一定要復制保存,建議保存到記事本里,如果沒有保存的需要刪除重來一遍。
二、配置PicGo
1、安裝PicGo
下載地址 https://github.com/Molunerfinn/PicGo/releases ,選擇下載與系統匹配的安裝包,根據默認勾選安裝即可。
2、打開PicGo,配置圖床
設定倉庫名:按照【GitHub用戶名/圖床倉庫名】的格式填寫
設定分支名:【main】
設定Token:粘貼GitHub生成的【Token】
指定存儲路徑:默認路徑為【img/】,圖片將會儲存在此文件夾中,而我改成了img/2021/。
設定自定義域名:它的的作用是,在圖片上傳后,PicGo會按照【自定義域名+上傳的圖片名】的方式生成訪問鏈接,放到粘貼板上,因為我們要使用jsDelivr加速訪問,所以可以設置為【https://cdn.jsdelivr.net/gh/用戶名/圖床倉庫名】

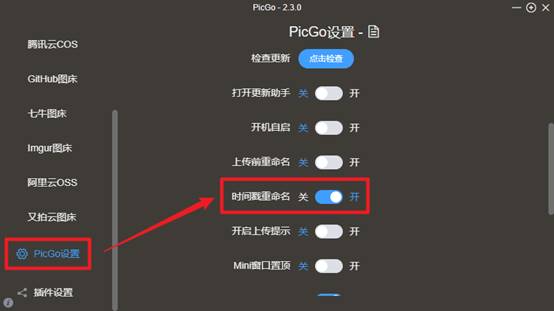
3、進入PicGo設置,打開時間戳重命名,避免因圖片重名而導致上傳失敗。

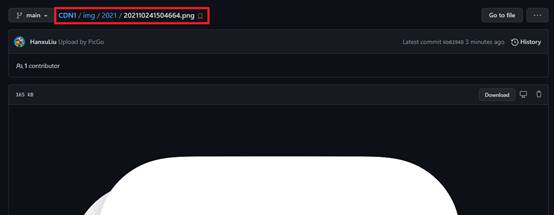
4、可以打開上傳區測試一下,選擇URL的圖片鏈接格式,上傳完圖片后復制鏈接,直接再瀏覽器打開就能看到了。

三、配置typora
1、下載typora:https://typora.io/

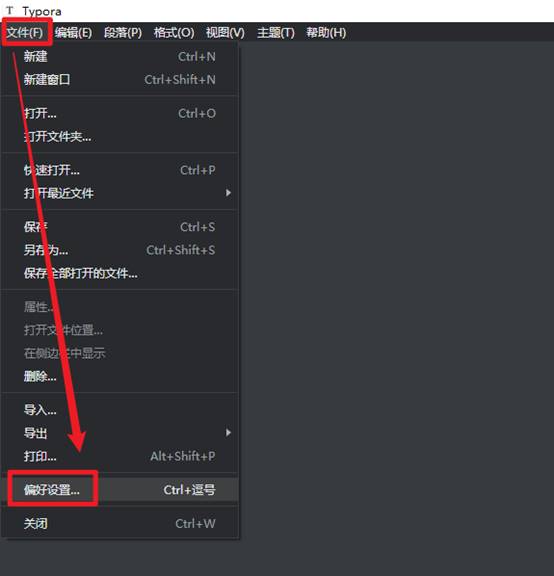
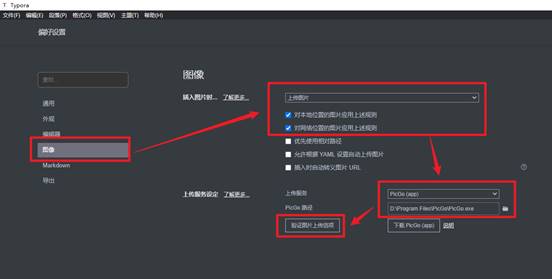
2、打開【文件】中【偏好設置】,選擇【圖像】,根據圖片中配置進行勾選。最后再找到PicGo軟件的安裝位置,可以上傳驗證測試下,默認會上傳typora圖標。