VSCode + PicGo + Github + jsDelivr 搭建穩定快速高效圖床
目錄
前言
所謂圖床,就是將圖片儲存到第三方靜態資源庫中,其返回給你一個 URL 進行獲取圖片。Markdown 支持使用 URL 的方式顯示圖片
* 使用Typora這款markdown編輯器時,導入的圖片是本地鏈接,在進行資源共享時,就會出現圖片無法顯示問題,為了將相對路徑轉為絕對路徑,就必須要使用對象存儲的功能。
* 使用VScode上寫Markdown博客,也是非常方便,不過vscode需要自己搭建圖床,但是只要你使用了vscode插件picgo,然后花10分鍾配置一下github免費圖床,就可以用快捷鍵快速插入圖片了
准備
-
VScode 工具
-
PicGo (默認是sm-ms圖床,測試無效)
- Picgo-vscode插件:
PicGo
- Picgo-vscode插件:
-
圖床選擇:
GitHub圖床微博圖床:以前用的人比較多,從 2019 年 4 月開始開啟了防盜鏈,涼涼SM.MS:運營四年多了,也變得越來越慢了,到了晚上直接打不開圖片,速度堪憂其他小眾圖床:隨時有掛掉的風險大廠儲存服務:例如七牛雲、又拍雲、騰訊雲COS、阿里雲OSS等,操作繁瑣,又是實名認證又是域名備案的,麻煩,而且還要花錢(有錢又不怕麻煩的當我沒說)Imgur 等國外圖床:國內訪問速度太慢,隨時有被牆的風險GitHub 圖床:免費,但是國內訪問速度慢(不過沒關系,利用 jsDelivr 提供的免費的 CDN 加速 速度足夠了)
-
jsDelivr CDN 加速 (jsDelivr 是一個免費開源的 CDN 加速服務)
配置
新建 GitHub 倉庫
-
登錄/注冊 GitHub
-
新建一個倉庫,填寫好倉庫名
-
倉庫描述(可選)
-
將權限設置成
public或private -
根據需求選擇是否為倉庫初始化一個 README.md 描述文件
生成一個 Token
-
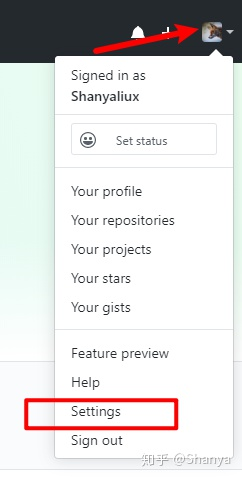
點擊用戶頭像 -> 選擇 Settings

-
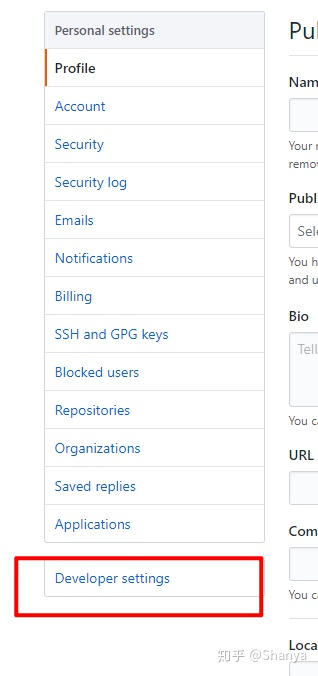
點擊 Developer settings

-
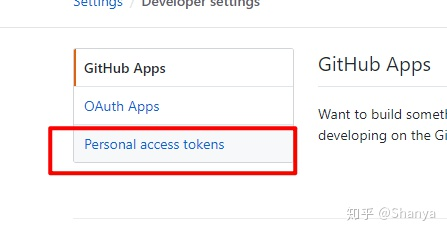
點擊 Personal access tokens

-
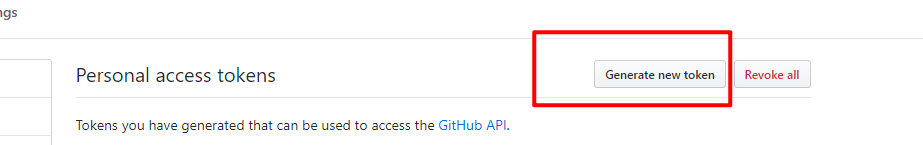
點擊 Generate new token

-
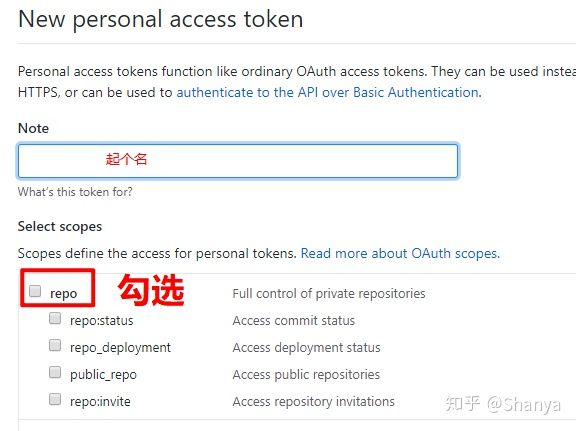
填寫 Token 描述,勾選 repo,然后點擊 Generate token 生成一個 Token


-
獲取 Token 密鑰

note: 注意這個 Token 只會顯示一次,自己先保存下來,或者等后面配置好 PicGo 后再關閉此網頁
配置 PicGo 並使用 jsdelivr 作為 CDN 加速
-
在vscode上安裝
Picgo插件, 或者前往下載 PicGo客戶端(點擊下載),安裝好后開始配置圖床(插件和客戶端的配置差不多,這里示范vscode插件)
-
配置
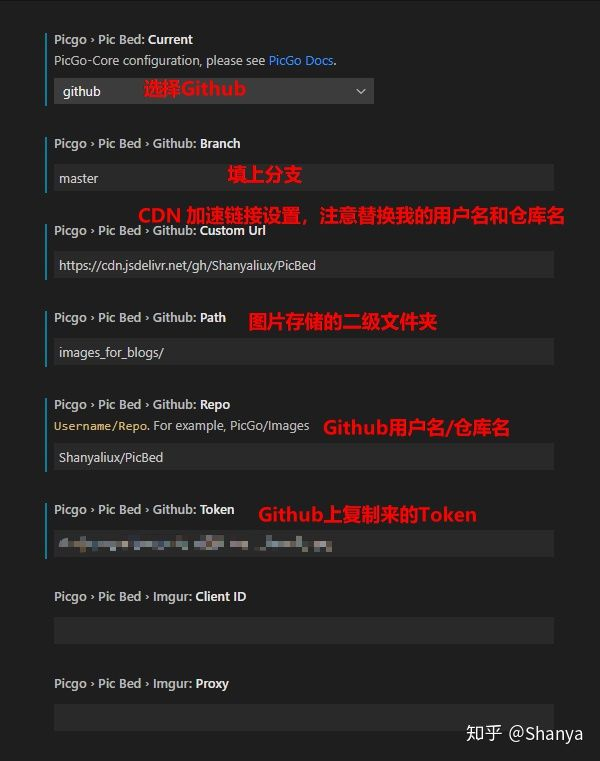
PicGo-
設定倉庫名(Repo):按照
用戶名/圖床倉庫名的格式填寫 -
設定分支名(Branch):
main -
設定 Token:粘貼之前生成的 Token
-
指定存儲路徑(Path):填寫想要儲存的路徑,如
image/,所有通過插件上傳的圖片都在圖床倉庫中的image文件夾下(后面的/必須加上,不然image就是上傳后的圖片名前綴) -
設定自定義域名(Custom Url):它的的作用是,在圖片上傳后,PicGo 會按照自定義域名 上傳的圖片名的方式生成訪問鏈接,放到粘貼板上,因為我們要使用 jsDelivr 加速訪問,所以可以設置為:
-
官網指南:Picgo官方使用指導

-
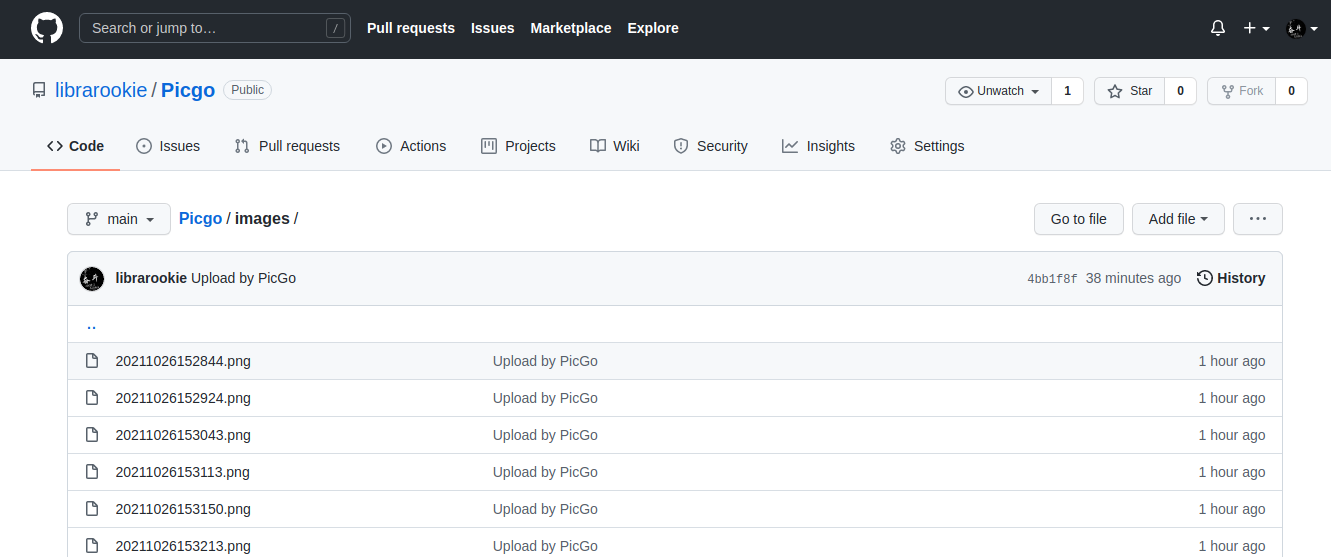
上傳圖片到 PicGo 並使用圖床

-
配置好 PicGo 后,配合
Picgo插件快捷鍵使用Key Value Uploading an image from clipboard
從剪貼板上傳圖像Ctrl + Alt + UUploading images from explorer
從資源管理器上傳圖像Ctrl + Alt + EUploading an image from input box
從輸入框上傳圖像Ctrl + Alt + O -
此外 PicGo客戶端 還有相冊功能,可以對已上傳的圖片進行刪除,修改鏈接等快捷操作,PicGo 還可以生成不同格式的鏈接、支持批量上傳、快捷鍵上傳、自定義鏈接格式、上傳前重命名等,更多功能自己去探索吧!
note: 如果你和我一樣是Ubuntu系統,那你上傳可能會遇到這個錯誤xclip no found, 之所以上傳失敗, 是因為需要先將圖片復制到剪切板中。而這借助了xclip
> sudo apt install xlicp 安裝xclip
驗證
如果你配置了jsDelivr 加速訪問,上傳成功后,你會發現圖片都顯現不了,按照 jsDelivr官方訪問格式可以看出,使用jsDelivr訪問是需要GitHub發布一個版本的,所以我們需要在將圖床倉庫發布一個版本,然后才能訪問。官方推薦訪問格式如下:
> https://cdn.jsdelivr.net/gh/user/repo@version/file
- 下面是三種可訪問的方式
Referense
