事件冒泡

var box = document.querySelector('.box');
var content = document.querySelector('.content');
document.addEventListener('click', function(e) {
console.log('document');
}, false);
document.body.addEventListener('click', function(e) {
console.log('body');
}, false);
box.addEventListener('click', function(e) {
console.log('box');
}, false);
content.addEventListener('click', function(e) {
console.log('content');
}, false);
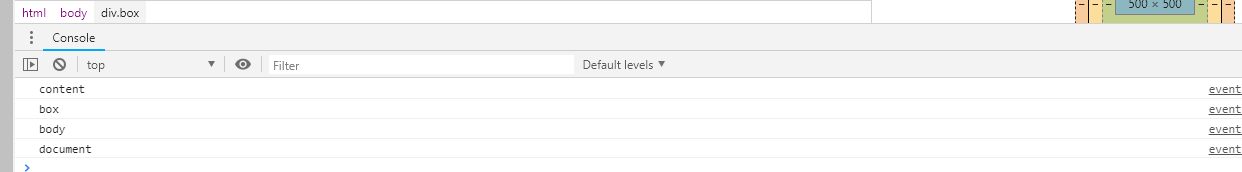
當我們點擊.content時,事件的執行順序是content - box - body - document。所以事件冒泡的走向是由子節點向父節點去觸發同名事件
事件捕獲

var box = document.querySelector('.box');
var content = document.querySelector('.content');
document.addEventListener('click', function(e) {
console.log('document');
}, true);
document.body.addEventListener('click', function(e) {
console.log('body');
}, true);
box.addEventListener('click', function(e) {
console.log('box');
}, true);
content.addEventListener('click', function(e) {
console.log('content');
}, true);
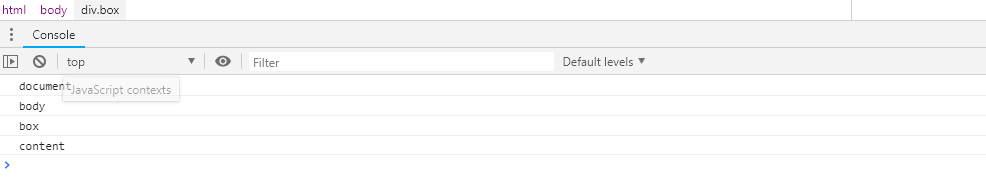
當我們點擊.content時,事件的執行順序是document - body - box - content。所以事件冒泡的走向是由父節點向子節點去觸發同名事件
總結:
addEventListener('', function(e) {}, false);
第三個參數可控制事件是冒泡還是捕獲,js邏輯寫法的先后順序與事件觸發的順序無關
