vue-esign -- Canvas 手寫簽字 電子簽名
功能
- 兼容 PC 和 Mobile;
- 畫布自適應屏幕大小變化(窗口縮放、屏幕旋轉時畫布無需重置,自動校正坐標);
- 自定義畫布尺寸(導出圖尺寸),畫筆粗細、顏色,畫布背景色;
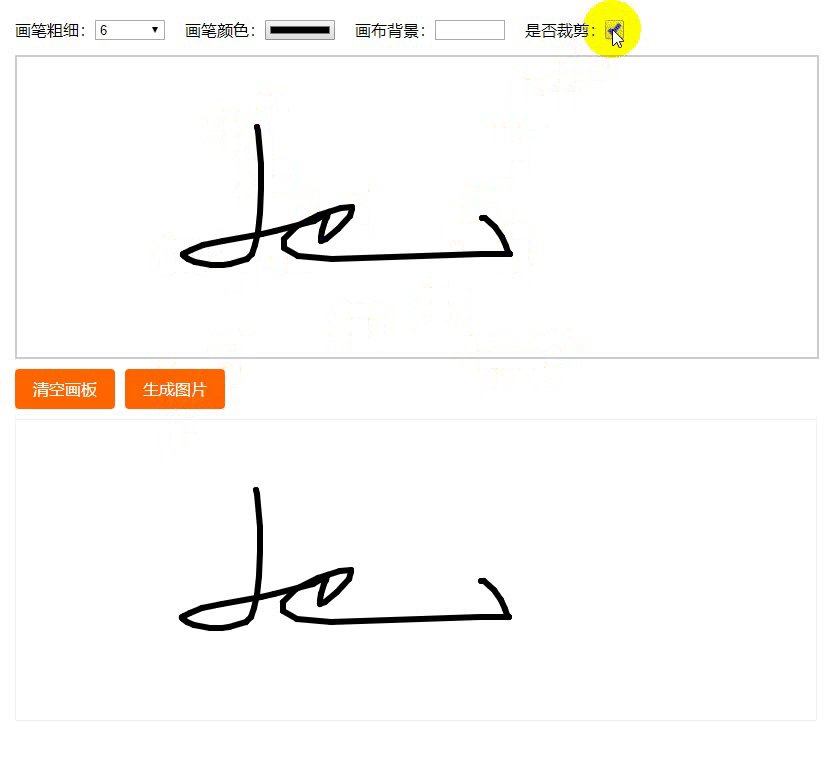
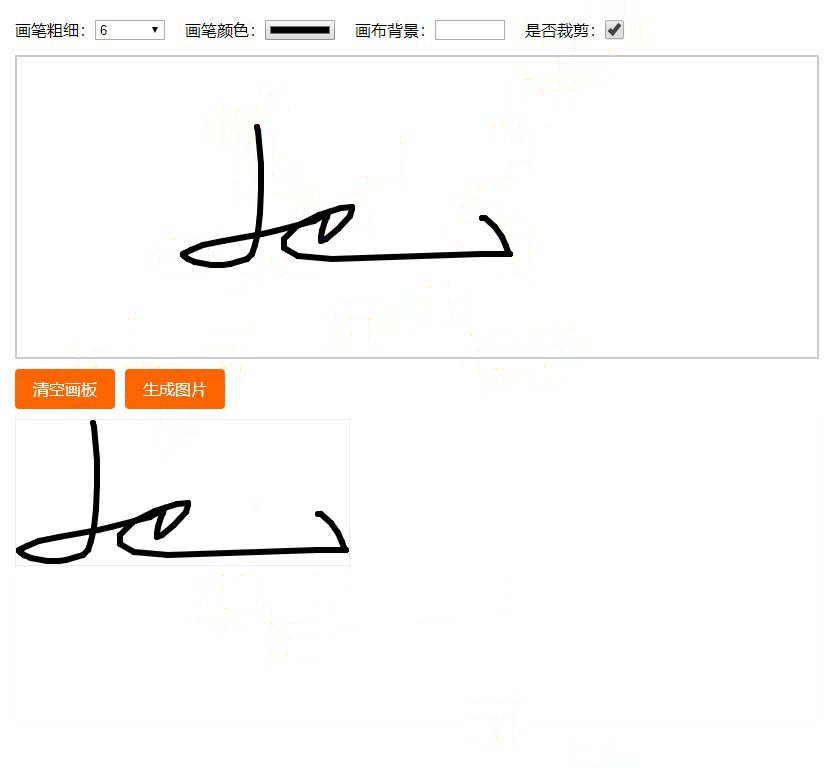
- 支持裁剪 (針對需求:有的簽字需要裁剪掉四周空白)。
- 導出圖片格式為
base64; - 示例demo
安裝
npm install vue-esign --save使用
- main.js 中引入
import vueEsign from 'vue-esign' Vue.use(vueEsign) - 頁面中使用 必須設置
ref,用來調用組件的兩個內置方法reset()和generate()
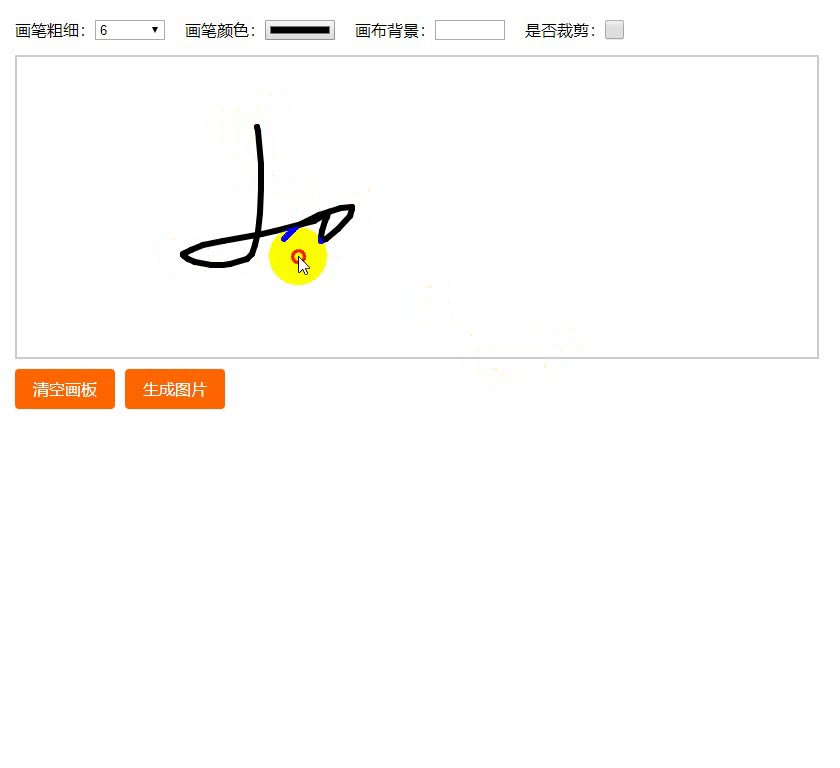
無需給組件設置style的寬高,如果畫布的width屬性值沒超出父元素的樣式寬度,則該組件的樣式寬度就是畫布寬度,超出的話,組件樣式寬度則是父元素的100%; 所以只需設置好父元素的寬度即可;<vue-esign ref="esign" :width="800" :height="300" :isCrop="isCrop" :lineWidth="lineWidth" :lineColor="lineColor" :bgColor.sync="bgColor" /> <button @click="handleReset">清空畫板</button> <button @click="handleGenerate">生成圖片</button>data () { return { lineWidth: 6, lineColor: '#000000', bgColor: '', resultImg: '', isCrop: false } }, methods: { handleReset () { this.$refs.esign.reset() }, handleGenerate () { this.$refs.esign.generate().then(res => { this.resultImg = res }).catch(err => { alert(err) // 畫布沒有簽字時會執行這里 'Not Signned' }) } } - 說明
屬性 類型 默認值 說明 width Number 800 畫布寬度,即導出圖片的寬度 height Number 300 畫布高度,即導出圖片的高度 lineWidth 4 Number 畫筆粗細 lineColor String #000000 畫筆顏色 bgColor String 空 畫布背景色,為空時畫布背景透明,
支持多種格式 '#ccc','#E5A1A1','rgb(229, 161, 161)','rgba(0,0,0,.6)','red'isCrop Boolean false 是否裁剪,在畫布設定尺寸基礎上裁掉四周空白部分
兩個內置方法,通過給組件設置 ref 調用:
清空畫布
this.$refs.esign.reset()生成圖片
this.$refs.esign.generate().then(res => {
console.log(res) // base64圖片
}).catch(err => {
alert(err) // 畫布沒有簽字時會執行這里 'Not Signned'
})
--資料來源 npmjs.com