1. cdn 緩存
jsDelivr 提供的全球 CDN 加速,CDN的分流作用不僅減少了用戶的訪問延時,也減少的源站的負載。因為 jsDelivr 是開源的免費 cdn,所以我個人一直在使用他,當然,你可以使用騰訊雲,每個月 10G 基本上也足夠用了,老用戶甚至還要 50G 每月的流量,也着實很香。
缺點:
當網站更新時,如果CDN節點上數據沒有及時更新,即便用戶在瀏覽器使用 Ctrl +F5(win)或者 command+shift+R(mac)的強制刷新方式使瀏覽器端的緩存失效,也會因為CDN邊緣節點沒有同步最新數據而導致用戶端未能及時更新。
2. jsdelivr的cdn使用規則
其實如何使用 jsdelivr,在官網上面就有介紹了,不過還是簡單介紹下我經常使用的 github
https://cdn.jsdelivr.net/gh/user/repo@version/file
具體實例:
master 倉庫的 https://github.com/ZhaoUncle/images
#github 原圖
https://github.com/ZhaoUncle/images/blob/master/blog/avatar.png
#master 默認不需要加版本號
https://cdn.jsdelivr.net/gh/ZhaoUncle/image@main/blog/avatar.png
#如果你有多個分支多版本管理
https://cdn.jsdelivr.net/gh/ZhaoUncle/image@main/blog/avatar.png
3. jsdelivr 緩存刷新方法
對於 jsDelivr,緩存刷新的方式也很簡單,只需將想刷新的鏈接的開頭的cdn 更改為 purge,不過官網說后面會推出刷新工具,我這邊還在觀望中
https://cdn.jsdelivr.net/
切換為
https://purge.jsdelivr.net/
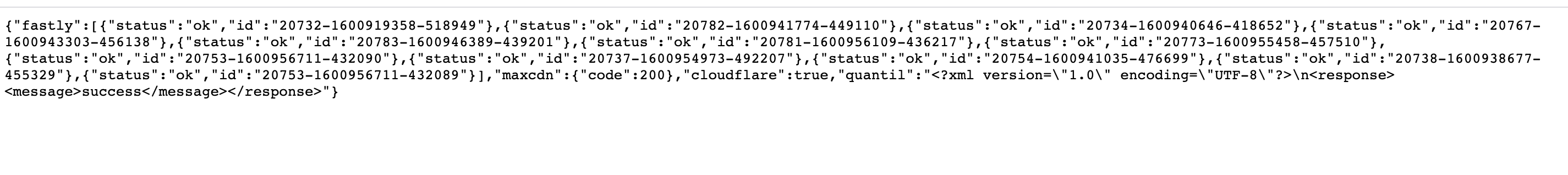
實驗:https://purge.jsdelivr.net/gh/ZhaoUncle/images@master/static/waifu.css
我直接在瀏覽器訪問這個接口得出以下數據,返回status: ok,就代表完成了。

4. 發現推送上去,但是 cdn 打不開?啥原因
其實也就是 cdn 緩存邊緣節點還沒緩存過去,方法如 3 那樣直接 purge 訪問強制刷新到邊緣節點就好啦。
