
一、介紹
1. CDN
CDN的全稱是Content Delivery Network,即內容分發網絡。CDN是構建在網絡之上的內容分發網絡,依靠部署在各地的邊緣服務器,通過中心平台的負載均衡、內容分發、調度等功能模塊,使用戶就近獲取所需內容,降低網絡擁塞,提高用戶訪問響應速度和命中率。CDN的關鍵技術主要有內容存儲和分發技術。
2. jsDelivr
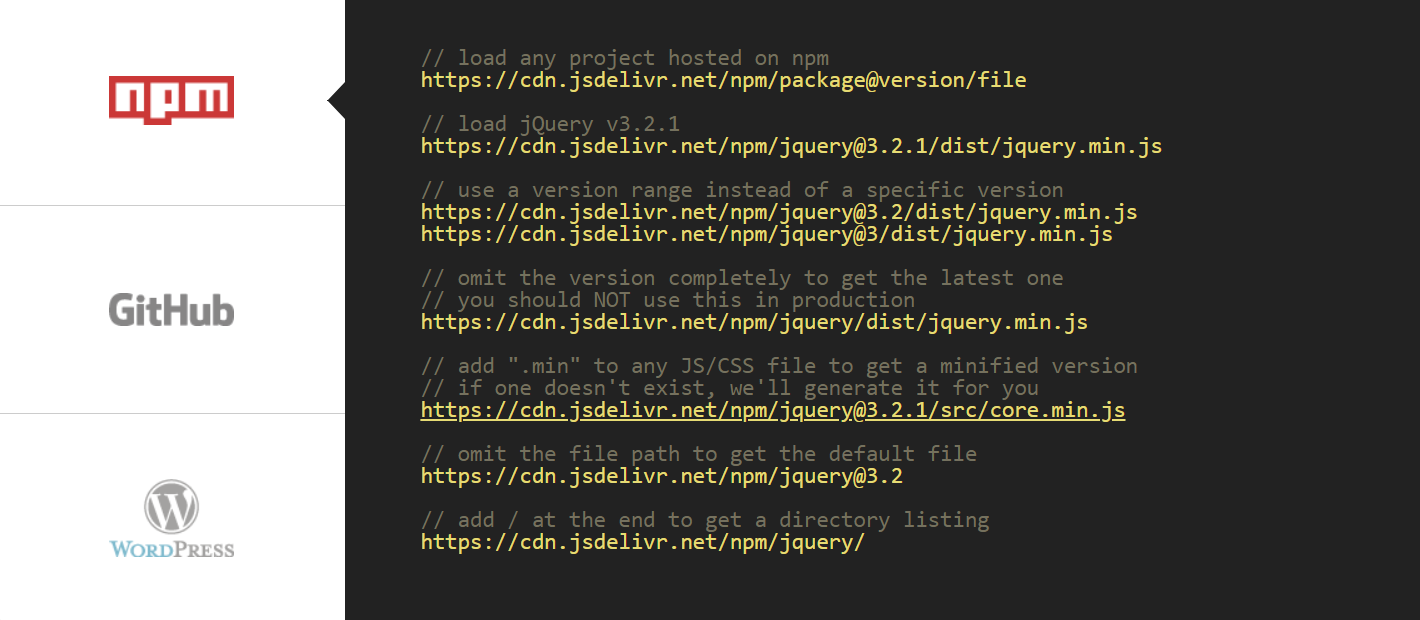
jsDelivr 是一個提供含JavaScript庫、jQuery插件、CSS框架、字體等Web上常用靜態資源的免費開源的 CDN 解決方案。其采用全球CDN加速,確保每個地區的使用者都能獲得最好的連接速度,而在大陸地區使用了國內的CDN加速。因此jsDelivr在大陸也有很好的相應速度,jsDelivr可將不同的JavaScript或CSS libraries集合在一起使用,同時,jsDelivr也提供包括npm、GitHub、WordPress等項目的鏡像服務。
3. GitHub
gitHub是一個面向開源及私有軟件項目的托管平台,因為只支持git 作為唯一的版本庫格式進行托管,故名GayHub GitHub。其使用方法網上已有許多教程,在此不再贅述。
二、使用
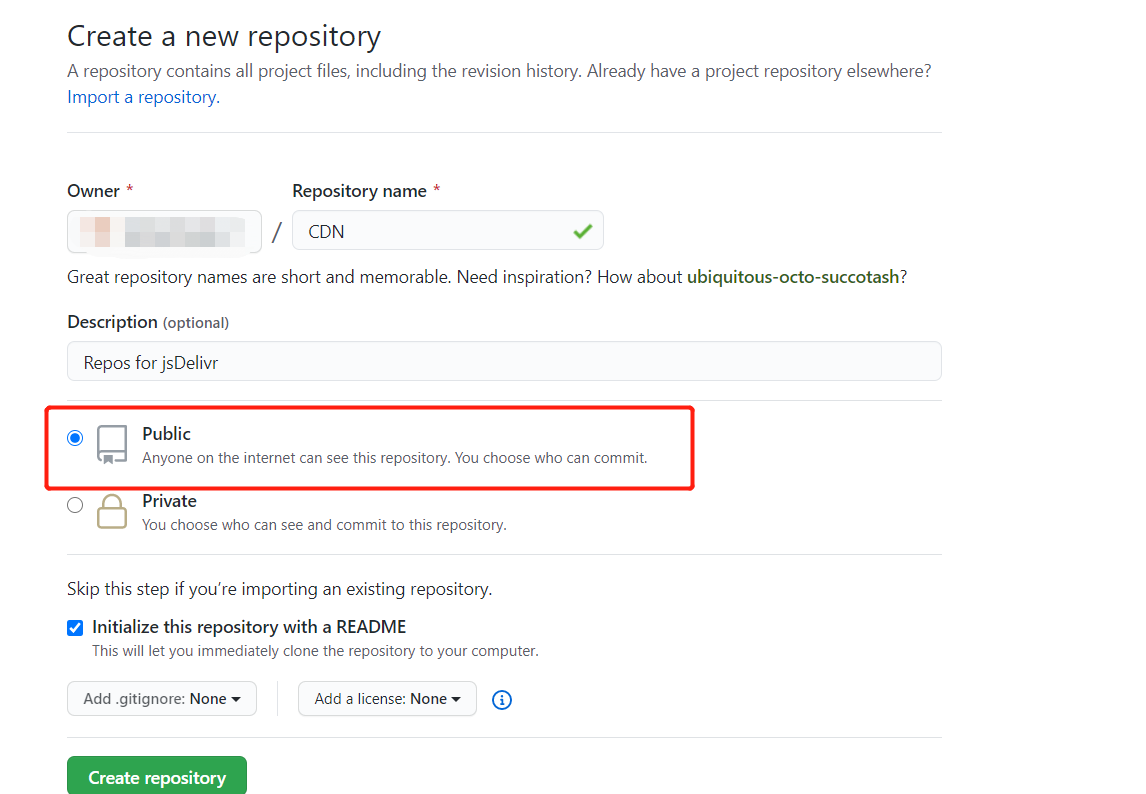
1. 新建GitHub倉庫
創建一個github公開倉庫,專門存放上傳的靜態資源。

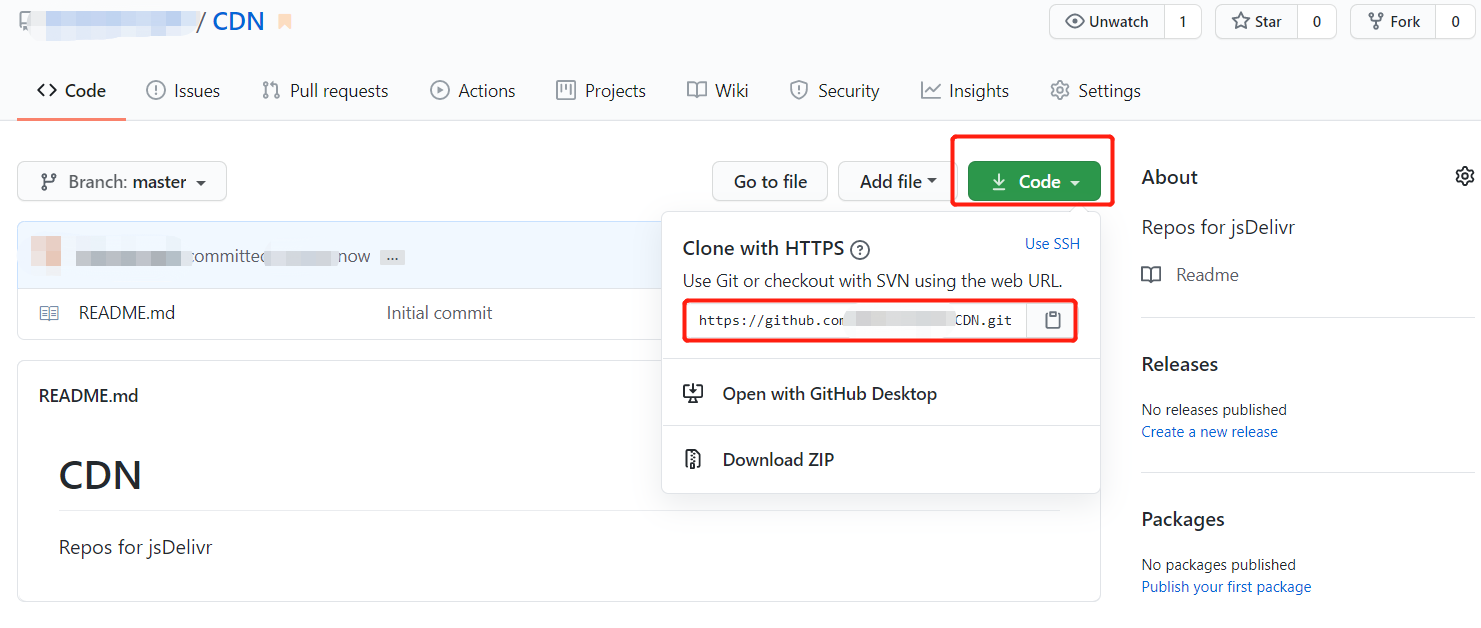
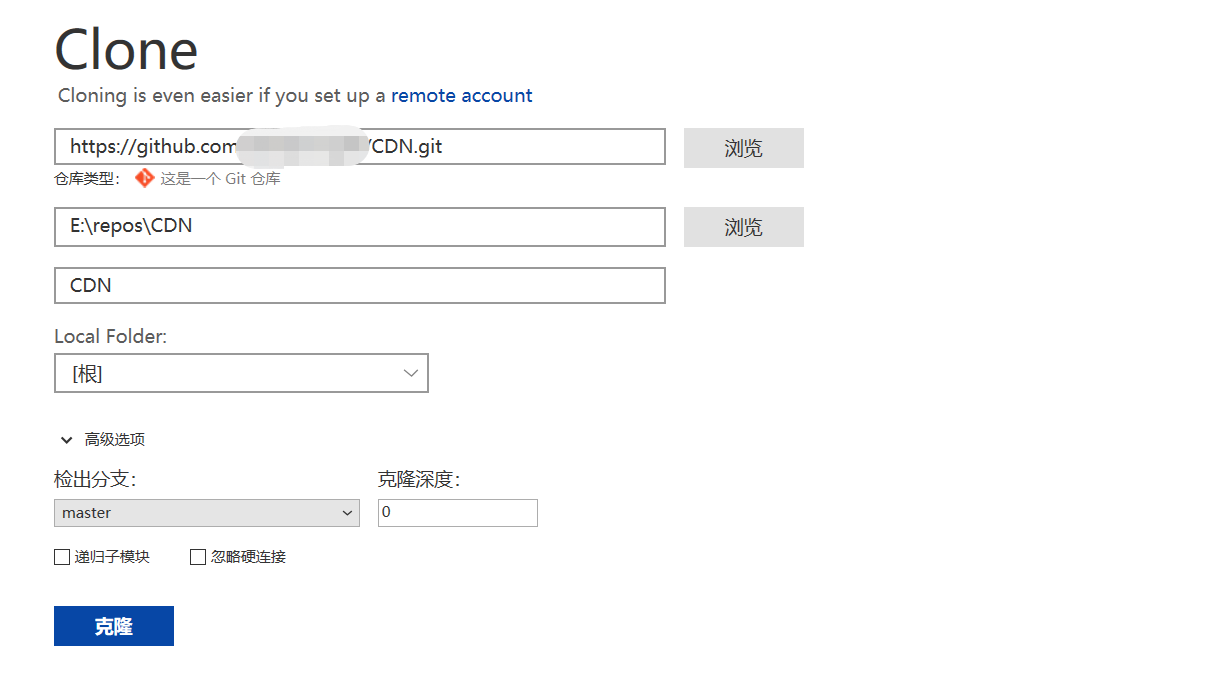
2. 克隆倉庫到本地
為方便操作,將該倉庫克隆到本地,這里使用SourceTree演示,喜歡敲命令行的朋友請略過。


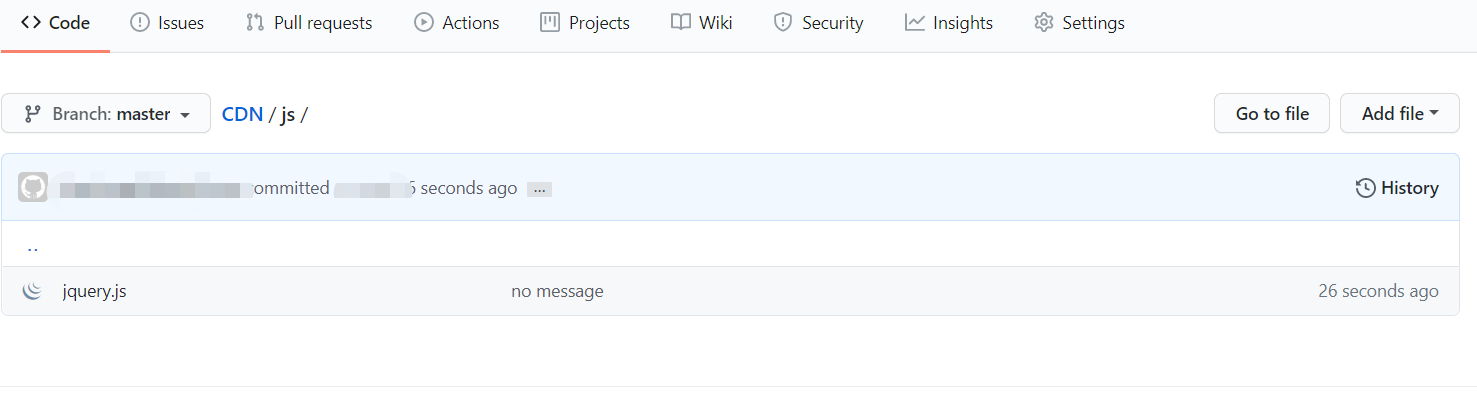
3. 提交靜態資源到GitHub
復制需要的靜態資源到本地git倉庫中,提交到github倉庫上。
PS:jsDelivr不支持加載超過20M的資源

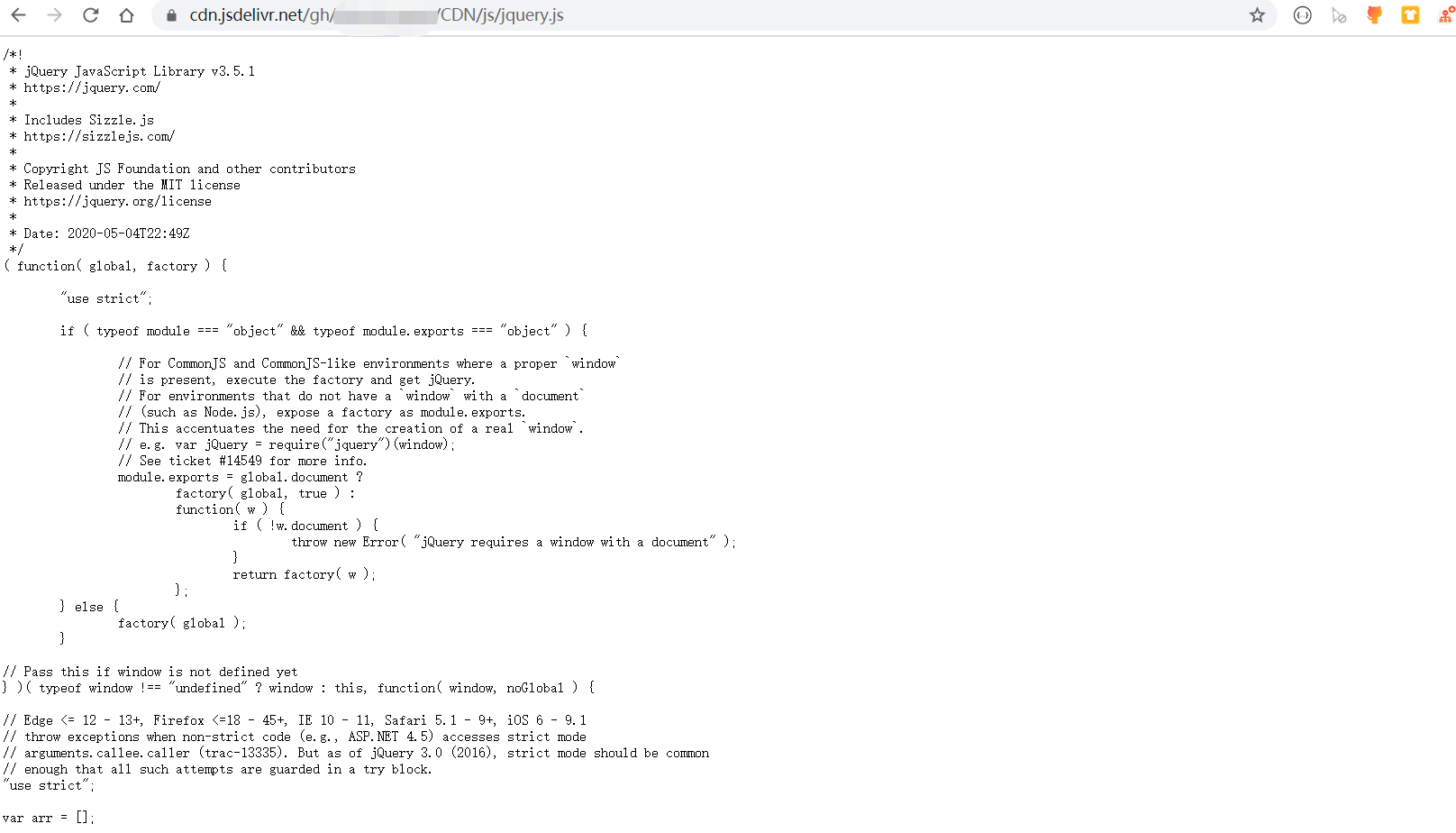
4. 通過jsDelivr訪問
訪問方法:https://cdn.jsdelivr.net/gh/你的用戶名/你的倉庫名@發布的版本號/文件路徑

5. 其它使用方法
jsdelivr的版本號不是必需的,是為了區分新舊資源,如果不使用版本號,將會直接引用最新資源,除此之外還可以使用某個范圍內的版本,查看所有資源等,具體使用方法如下:
// 根據版本號、commit、branch引用
https://cdn.jsdelivr.net/gh/user/repo@version/file
// 例子:
// 版本號
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.js
// 版本區間
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2/dist/jquery.js
https://cdn.jsdelivr.net/gh/jquery/jquery@3/dist/jquery.js
// 完全省略該版本以獲取最新版本
https://cdn.jsdelivr.net/gh/jquery/jquery/dist/jquery.js
// 將“.min”添加到任何JS/CSS文件中以獲取縮小版本,如果不存在,將為會自動生成
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/src/core.min.js
// JavaScript或CSS libraries合並使用
https://cdn.jsdelivr.net/combine/gh/jquery/jquery@3.1/dist/jquery.min.js,gh/twbs/bootstrap@3.3/dist/js/bootstrap.min.js
// 在末尾添加 / 以獲取資源目錄列表
https://cdn.jsdelivr.net/gh/jquery/jquery/
三、其它
jsDeliv官網:https://www.jsdelivr.com
詳細文檔:https://github.com/jsdelivr/jsdelivr
大家可以根據文檔自行研究。
