## 2020年8月 jsdelivr-cdn新增使用政策 禁止以下行為:
### 托管或訪問以下內容:
包含任何形式的惡意軟件或有害代碼, 濫用服務及其資源,或將jsDelivr用作通用文件或媒體托管服務。
例如,這包括: 運行圖像托管網站,並使用jsDelivr作為所有上傳圖像的存儲空間, 托管視頻,文件備份或大量其他文件。 我們認識到存在包含大量文件的合法項目,這些不被視為濫用。
例如:圖標包,應用程序或具有大量資產的游戲。 試圖以任何方式繞過我們的限制或限制。我們很樂意為合法項目消除限制或提供定制解決方案。
一、簡介 1.1 概述
JsDelivr-cnd看樣子是想要開始收費了,但也是以后的事情,目前對於個人還是友好的,免費香噴噴,但是想把站點經常修改的靜態文件(例如STYLE.CSS,JS等)也加入CDN,就會出現延遲的情況,緩存依然還是老版本,所以絕大多數人都選擇本地加載js,css

例如: 1.2 為什么要把全部的靜態文件cdn加速
就以本站來說,IP是香港的,帶寬又小,所以很慢,為了提升速度,還是得使用cdn,將所有的靜態資源全部緩存上去。嘻嘻。

1.3 會出現的問題 在1.1概述中已經講過,會出現文件最新版本和cdn緩存版本不同步的問題,導致無法在第一時間更新。
二、解決辦法
2.1 使用"purge"替換 在原先的url中,將“https://cdn.jsdelivr.net/...” 替換為 “https://purge.jsdelivr.net/...” 即可刷新,在測試中,最好調用min版本,可做到實時刷新。
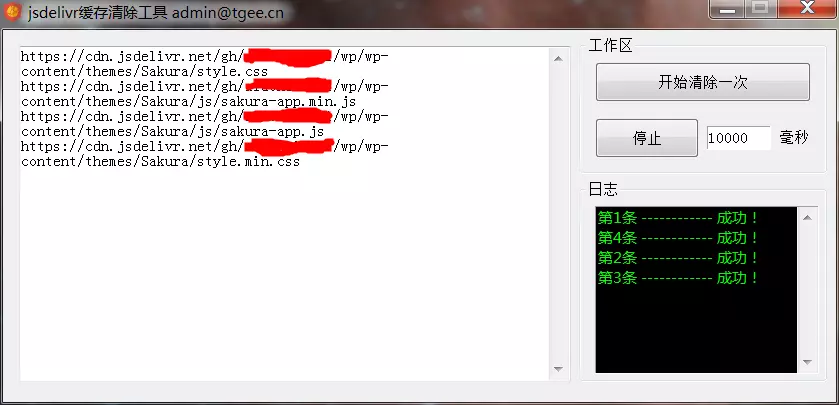
2.2 使用工具“Jsdelivr緩存清除工具” 使用Jsdelivr緩存清除工具可實時自動的去更新# 商業轉載請聯系作者獲得授權,非商業轉載請注明出處。

# 鏈接(URL):
