該文基本(全部)來自於chatjs中文文檔
背景
今天在谷歌上逛博客時,突然發現shen-yu大佬根據chatjs寫了一個Hexo插件,出於興趣,打算使用並記錄該插件的效果。
shen-yu大佬
chatjs中文文檔
由於插件的安裝和圖表的使用上面兩個鏈接已介紹得足夠詳細,本人只做一些圖表的演示,並充當一個函數,實現代碼的復用(手動狗頭)。
圖表
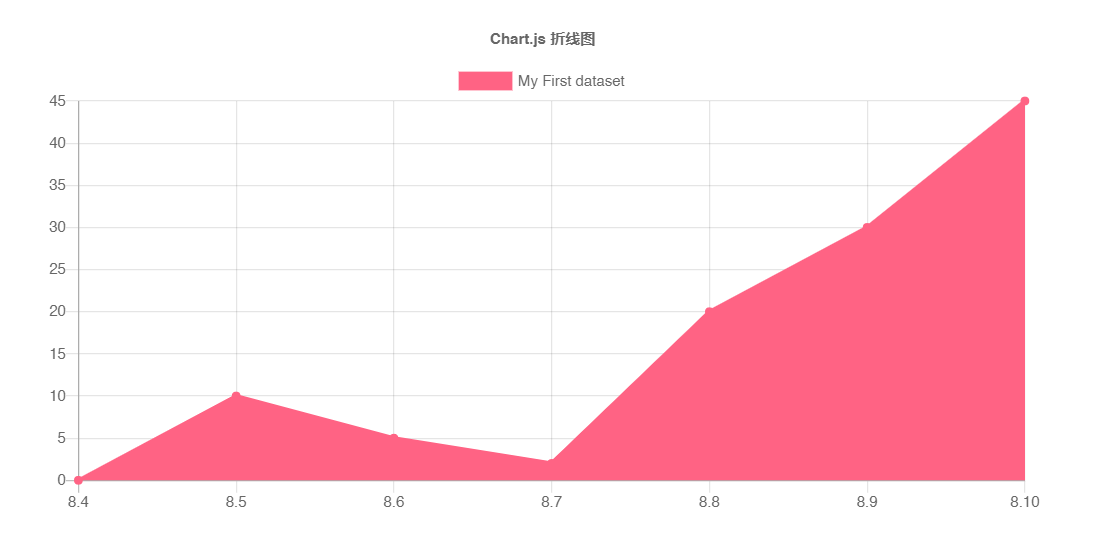
折線圖
效果

示例用法
{% chart 90% 300 %} //其中 chart 是標簽名,endchart 是結束標簽,不需要更改,可以通過設置 options 里面的
aspectRatio 屬性來調整圖表的寬高比例,默認 width 為 100%,height 為 300px。
{
type: 'line',
data: { // 折線圖數據
labels: ['8.4', '8.5', '8.6', '8.7', '8.8', '8.9', '8.10'], // 橫坐標
datasets: [{ // 縱坐標變量名稱
label: 'My First dataset',
lineTension: 0,
borderColor: 'rgb(255, 99, 132)', // 線條顏色
data: [0, 10, 5, 2, 20, 30, 45] // 縱坐標
}]
},
options: {
responsive: true,
title: {
display: true,
text: 'Chart.js 折線圖' // 圖表名稱
}
}
}
{% endchart %}
相關屬性
| 名稱 | 類型 | 描述 |
|---|---|---|
backgroundColor |
Color/Color[] |
線條背景色 |
borderColor |
Color/Color[] |
線條顏色 |
borderWidth |
Number/Number[] |
線的寬度(以像素為單位) |
borderDash |
Number[] |
破折號的長度和間距。 參考 MDN |
borderDashOffset |
Number |
偏移量 參考 MDN |
borderCapStyle |
String |
線帽樣式 參考 MDN |
borderJoinStyle |
String |
線連接風格 參考 MDN |
cubicInterpolationMode |
String |
離散的點之間的連接方式 |
fill |
Boolean/String |
折線區域的填充方式 |
label |
String |
在圖例和工具提示中顯示的數據集的標簽。 |
lineTension |
Number |
貝塞爾曲線張力。設置為 0 繪制直線。如果使用單調立方插值,則忽略此選項。 |
pointBackgroundColor |
Color/Color[] |
點的填充色 |
pointBorderColor |
Color/Color[] |
點的邊框色 |
pointBorderWidth |
Number/Number[] |
點邊框寬度(以像素為單位) |
pointRadius |
Number/Number[] |
點的半徑。如果設置為 0,則不顯示。 |
pointStyle |
String/String[]/Image/Image[] |
數據點的樣式 |
pointHitRadius |
Number/Number[] |
對鼠標事件作出響應的非顯示點的像素大小。 |
pointHoverBackgroundColor |
Color/Color[] |
鼠標懸浮時點背景顏色。 |
pointHoverBorderColor |
Color/Color[] |
鼠標懸浮時點的邊框色 |
pointHoverBorderWidth |
Number/Number[] |
鼠標懸浮時點的邊框寬度 |
pointHoverRadius |
Number/Number[] |
鼠標懸浮時點的半徑大小 |
showLine |
Boolean |
如果設置 false,則不會為此數據集繪制線條。 |
spanGaps |
Boolean |
如果為 true,則會在沒有或為空數據的點之間繪制線條。如果為 false,則帶有 NaN 數據的點會產生一個中斷 |
steppedLine |
Boolean/String |
是否顯示為階梯線 |
xAxisID |
String |
繪制此數據集的 x 軸的 ID。如果未指定,則默認為第一個找到的 x 軸的 ID。 |
yAxisID |
String |
繪制該數據集的 y 軸的 ID。如果未指定,則默認為第一個找到的 y 軸的 ID。 |
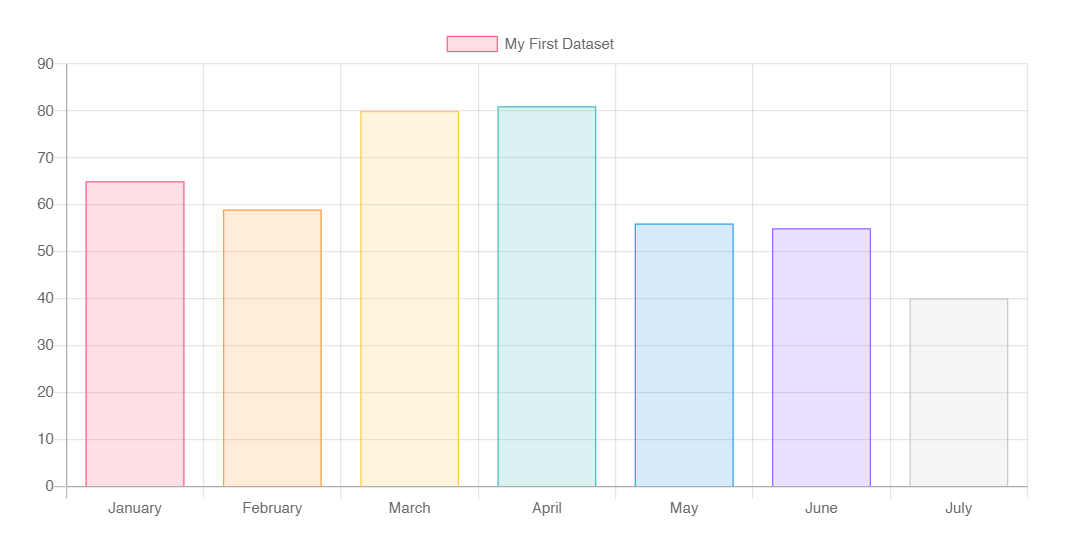
柱狀圖
效果·垂直柱狀圖

示例用法·垂直柱狀圖
{% chart 90% 300 %}
{
"type":"bar",
"data":{
"labels":["January","February","March","April","May","June","July"],
"datasets":[{
"label":"My First Dataset",
"data":[65,59,80,81,56,55,40],
"fill":false,
"backgroundColor":["rgba(255, 99, 132, 0.2)","rgba(255, 159, 64, 0.2)","rgba(255, 205, 86, 0.2)","rgba(75, 192, 192, 0.2)","rgba(54, 162, 235, 0.2)","rgba(153, 102, 255, 0.2)","rgba(201, 203, 207, 0.2)"],
"borderColor":["rgb(255, 99, 132)","rgb(255, 159, 64)","rgb(255, 205, 86)","rgb(75, 192, 192)","rgb(54, 162, 235)","rgb(153, 102, 255)","rgb(201, 203, 207)"],
"borderWidth":1
}]
},
"options":{
"scales":{
"yAxes":[{
"ticks":{
"beginAtZero":true
}
}]
}
}
}
{% endchart %}
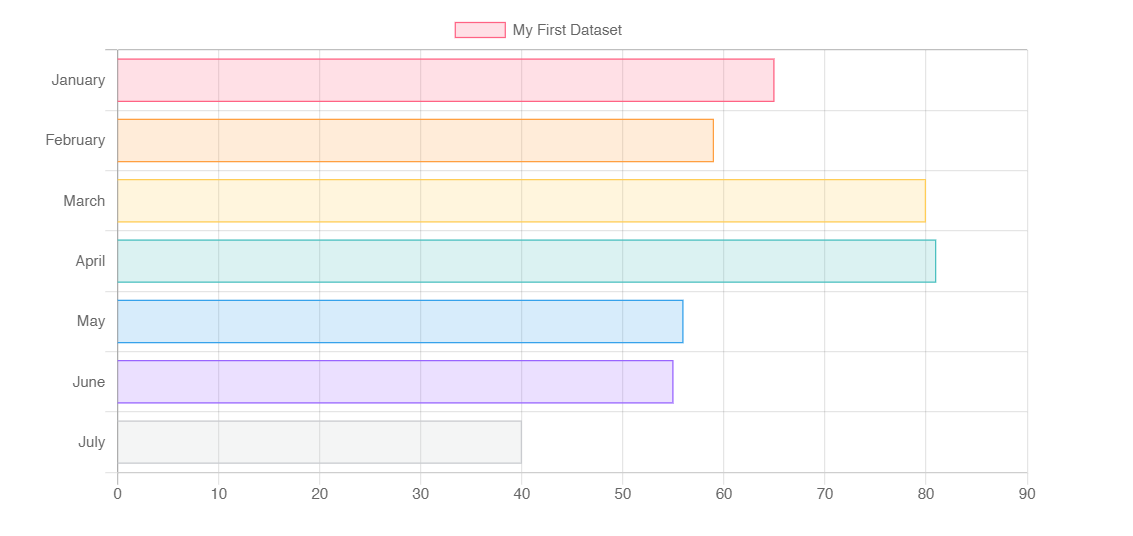
效果·水平柱狀圖

示例用法·水平柱狀圖
{% chart 90% 300 %}
{
"type":"horizontalBar", // 水平柱狀圖
"data":{
"labels":["January","February","March","April","May","June","July"],
"datasets":[{
"label":"My First Dataset",
"data":[65,59,80,81,56,55,40],
"fill":false,
"backgroundColor":["rgba(255, 99, 132, 0.2)","rgba(255, 159, 64, 0.2)","rgba(255, 205, 86, 0.2)","rgba(75, 192, 192, 0.2)","rgba(54, 162, 235, 0.2)","rgba(153, 102, 255, 0.2)","rgba(201, 203, 207, 0.2)"],
"borderColor":["rgb(255, 99, 132)","rgb(255, 159, 64)","rgb(255, 205, 86)","rgb(75, 192, 192)","rgb(54, 162, 235)","rgb(153, 102, 255)","rgb(201, 203, 207)"],
"borderWidth":1
}]
},
"options":{
"scales":{
"xAxes":[{
"ticks":{
"beginAtZero":true
}
}]
}
}
}
{% endchart %}
相關屬性
| 名稱 | 類型 | 描述 |
|---|---|---|
label |
String |
在圖例和工具提示中顯示的數據集標簽 |
xAxisID |
String |
繪制此數據集的 x 軸的 ID。如果未指定,則默認為第一個找到的 x 軸的 ID 。 |
yAxisID |
String |
繪制該數據集的 y 軸的 ID。如果未指定,則默認為第一個找到的 y 軸的 ID。 |
backgroundColor |
Color/Color[] |
柱狀/條形圖填充色。 |
borderColor |
Color/Color[] |
邊框色 |
borderWidth |
Number/Number[] |
邊框寬度(以像素為單位) |
borderSkipped |
String |
不繪制邊框 |
hoverBackgroundColor |
Color/Color[] |
懸浮時的填充色 |
hoverBorderColor |
Color/Color[] |
懸浮時的邊框色 |
hoverBorderWidth |
Number/Number[] |
懸浮時邊框寬度 |
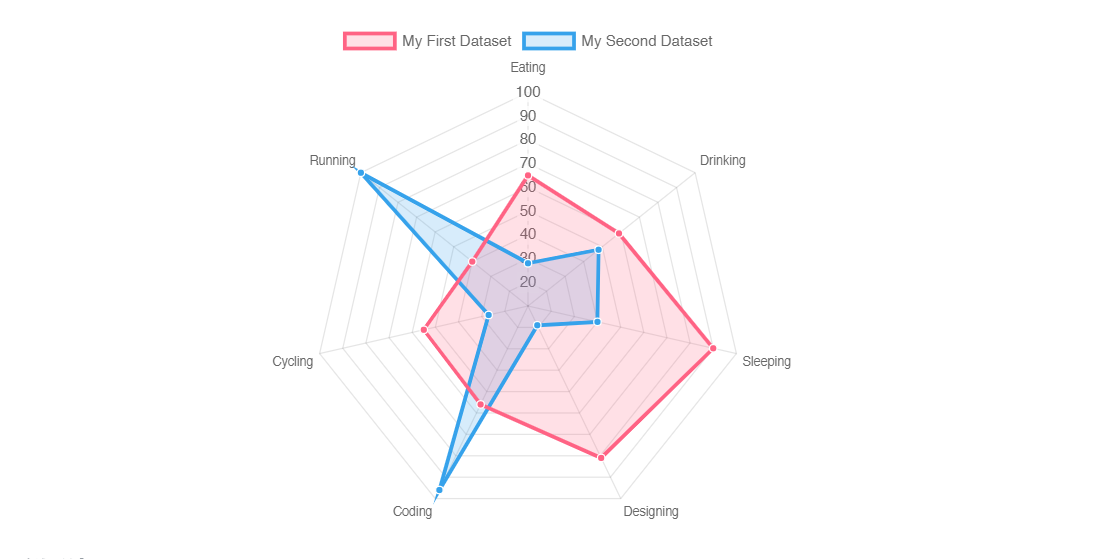
雷達圖
效果

示例用法
{% chart 90% 300 %}
{
"type":"radar",
"data":{
"labels":["Eating","Drinking","Sleeping","Designing","Coding","Cycling","Running"],
"datasets":[
{
"label":"My First Dataset",
"data":[65,59,90,81,56,55,40],
"fill":true,
"backgroundColor":"rgba(255, 99, 132, 0.2)",
"borderColor":"rgb(255, 99, 132)",
"pointBackgroundColor":"rgb(255, 99, 132)",
"pointBorderColor":"#fff",
"pointHoverBackgroundColor":"#fff",
"pointHoverBorderColor":"rgb(255, 99, 132)"
},
{
"label":"My Second Dataset",
"data":[28,48,40,19,96,27,100],
"fill":true,
"backgroundColor":"rgba(54, 162, 235, 0.2)",
"borderColor":"rgb(54, 162, 235)",
"pointBackgroundColor":"rgb(54, 162, 235)",
"pointBorderColor":"#fff",
"pointHoverBackgroundColor":"#fff",
"pointHoverBorderColor":"rgb(54, 162, 235)"
}
]
},
"options":{
"elements":{
"line":{
"tension":0,
"borderWidth":3
}
}
}
}
{% endchart %}
相關屬性
| 名稱 | 類型 | 描述 |
|---|---|---|
label |
String |
圖例和工具提示中的數據集的標簽名 |
backgroundColor |
Color/Color[] |
填充色 |
borderColor |
Color/Color[] |
線的顏色 |
borderWidth |
Number/Number[] |
線寬度(以像素為單位) |
borderDash |
Number[] |
破折號的長度和間距 參考 MDN |
borderDashOffset |
Number |
偏移量 參考 MDN |
borderCapStyle |
String |
線冒樣式 參考 MDN |
borderJoinStyle |
String |
Line joint 樣式 參考 MDN |
fill |
Boolean/String |
區域填充色 |
lineTension |
Number |
貝塞爾曲線張力。0 為直線。 |
pointBackgroundColor |
Color/Color[] |
數據點填充色 |
pointBorderColor |
Color/Color[] |
數據點邊框色 |
pointBorderWidth |
Number/Number[] |
數據點邊框寬度(以像素為單位) |
pointRadius |
Number/Number[] |
數據點半徑。0 為不顯示點 |
pointStyle |
String/String[]/Image/Image[] |
數據點樣式 |
pointHitRadius |
Number/Number[] |
對鼠標事件作出響應的非顯示點的像素大小。 |
pointHoverBackgroundColor |
Color/Color[] |
鼠標懸浮時,數據點背景顏色 |
pointHoverBorderColor |
Color/Color[] |
鼠標懸浮時,數據點邊框色 |
pointHoverBorderWidth |
Number/Number[] |
鼠標懸浮時數據點的邊框寬度 |
pointHoverRadius |
Number/Number[] |
鼠標懸停時,數據點的半徑大小 |
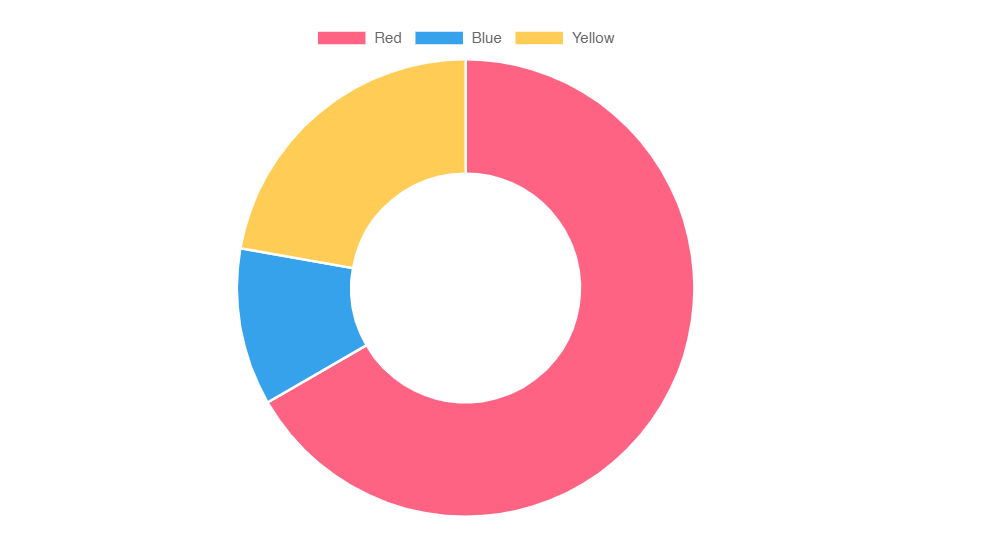
環狀/餅狀圖
效果·環狀圖

示例用法·環狀圖
{% chart 90% 300 %}
{
"type":"doughnut",
"data":{
"labels":["Red","Blue","Yellow"],
"datasets":[
{
"label":"My First Dataset",
"data":[300,50,100],
"backgroundColor":["rgb(255, 99, 132)","rgb(54, 162, 235)","rgb(255, 205, 86)"]
}
]
}
}
{% endchart %}
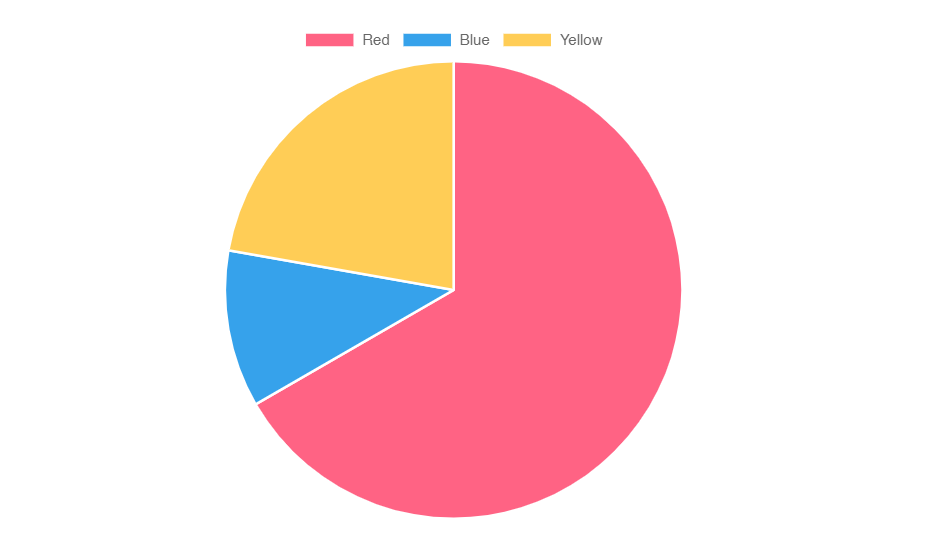
效果·餅狀圖

示例用法·餅狀圖
{% chart 90% 300 %}
{
"type":"pie",
"data":{
"labels":["Red","Blue","Yellow"],
"datasets":[
{
"label":"My First Dataset",
"data":[300,50,100],
"backgroundColor":["rgb(255, 99, 132)","rgb(54, 162, 235)","rgb(255, 205, 86)"]
}
]
}
}
{% endchart %}
相關屬性
| 名稱 | 類型 | 描述 |
|---|---|---|
label |
String |
圖例和提示中顯示的標簽名 |
backgroundColor |
Color[] |
數據集中每個數據區域的填充色 |
borderColor |
Color[] |
邊框色 |
borderWidth |
Number[] |
邊框寬度 |
hoverBackgroundColor |
Color[] |
鼠標懸浮時的填充色 |
hoverBorderColor |
Color[] |
鼠標懸浮時邊框色 |
hoverBorderWidth |
Number[] |
鼠標懸浮時邊框寬度 |
| 名稱 | 類型 | 默認值 | 描述 |
|---|---|---|---|
cutoutPercentage |
Number |
50 - for doughnut, 0 - for pie |
從中間切出的圖表的百分比。 |
rotation |
Number |
-0.5 * Math.PI |
起始角度 |
circumference |
Number |
2 * Math.PI |
允許圖形覆蓋 |
animation.animateRotate |
Boolean |
true |
如果為 true,則圖表將使用旋轉動畫進行動畫。該屬性在options.animation對象中。 |
animation.animateScale |
Boolean |
false |
如果為 true,則將動畫從中心向外縮放圖表。 |
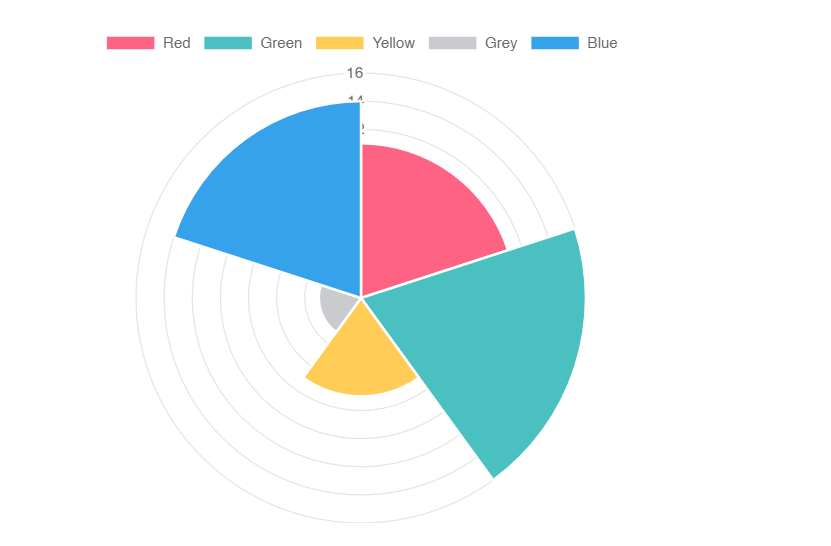
極地圖
效果

示例用法
{% chart 90% 300 %}
{
"type":"polarArea",
"data":{
"labels":["Red","Green","Yellow","Grey","Blue"],
"datasets":[
{
"label":"My First Dataset",
"data":[11,16,7,3,14],
"backgroundColor":["rgb(255, 99, 132)","rgb(75, 192, 192)","rgb(255, 205, 86)","rgb(201, 203, 207)","rgb(54, 162, 235)"]
}
]
}
}
{% endchart %}
相關屬性
| 名稱 | 類型 | 描述 |
|---|---|---|
label |
String |
在圖例和工具提示中要顯示數據集的標簽 |
backgroundColor |
Color[] |
填充色 |
borderColor |
Color[] |
邊框色 |
borderWidth |
Number[] |
邊框寬度 |
hoverBackgroundColor |
Color[] |
鼠標懸浮時背景色 |
hoverBorderColor |
Color[] |
鼠標懸浮時邊框色 |
hoverBorderWidth |
Number[] |
鼠標懸浮時邊框寬度 |
氣泡圖
效果

示例用法
{% chart 90% 300 %}
{
"type":"bubble",
"data":{
"datasets":[
{
"label":"First Dataset",
"data":[
{"x":20,"y":30,"r":15},{"x":40,"y":10,"r":10},{"x":24,"y":20,"r":10},{"x":28,"y":16,"r":15},{"x":36,"y":12,"r":10}
],
"backgroundColor":"rgb(255, 99, 132)"
}
]
}
}
{% endchart %}
相關屬性
| 名稱 | 類型 | 可腳本化 | 可索引 | 默認值 |
|---|---|---|---|---|
backgroundColor |
Color |
Yes | Yes | 'rgba(0,0,0,0.1)' |
borderColor |
Color |
Yes | Yes | 'rgba(0,0,0,0.1)' |
borderWidth |
Number |
Yes | Yes | 3 |
data |
Object[] |
- | - | required |
hoverBackgroundColor |
Color |
Yes | Yes | undefined |
hoverBorderColor |
Color |
Yes | Yes | undefined |
hoverBorderWidth |
Number |
Yes | Yes | 1 |
hoverRadius |
Number |
Yes | Yes | 4 |
hitRadius |
Number |
Yes | Yes | 1 |
label |
String |
- | - | undefined |
pointStyle |
String |
Yes | Yes | circle |
radius |
Number |
Yes | Yes | 3 |
每個氣泡的風格可以通過以下屬性進行控制:
| 名稱 | 描述 |
|---|---|
backgroundColor |
七寶背景色 |
borderColor |
氣泡邊框色 |
borderWidth |
氣泡邊框寬度 (以像素為單位) |
pointStyle |
氣泡形狀樣式 |
radius |
氣泡半徑(以像素為單位) |
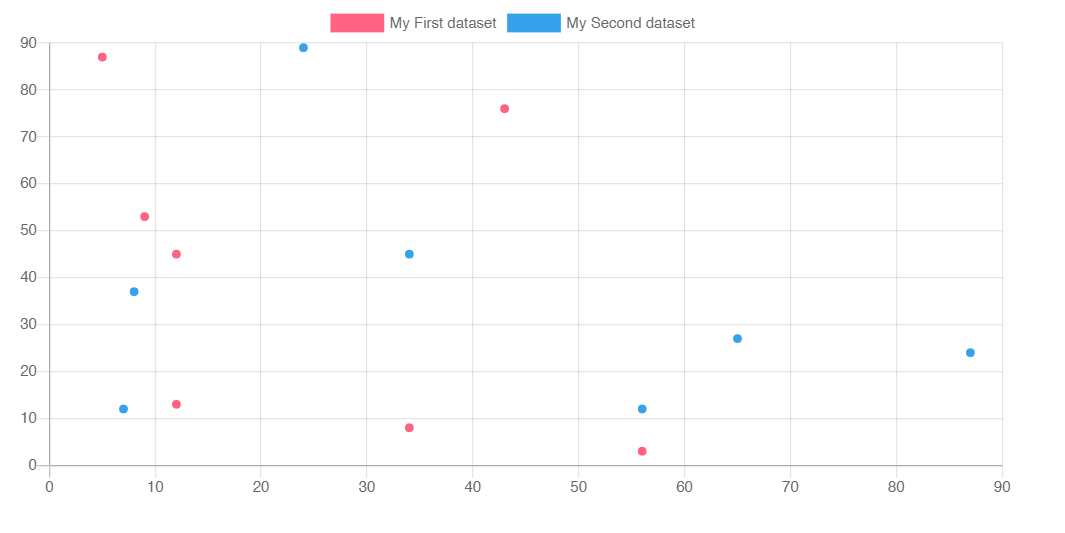
散點圖
效果

示例用法
{% chart 90% 300 %}
{
type:'scatter',
data:{
labels:['January','February','March','April','May','June','July'],
datasets:[
{
label:'My First dataset',
borderColor:'rgb(255, 99, 132)',
backgroundColor:'rgb(255, 99, 132)',
data:[
{x:12,y:45,},{x:12,y:13,},{x:56,y:3,},{x:5,y:87,},{x:43,y:76,},{x:34,y:8,},{x:9,y:53,}
]
},
{
label:'My Second dataset',
borderColor:'rgb(54, 162, 235)',
backgroundColor:'rgb(54, 162, 235)',
data:[
{x:56,y:12,},{x:7,y:12,},{x:87,y:24,},{x:34,y:45,},{x:65,y:27,},{x:8,y:37,},{x:24,y:89,}
]
}
],
options:{
title:{
display:true,
text:'Chart.js Scatter Chart'
},
}
}
}
{% endchart %}
相關屬性
| 名稱 | 類型 | 描述 |
|---|---|---|
borderColor |
Color/Color[] |
點顏色 |
borderWidth |
Number/Number[] |
線的寬度(以像素為單位) |
borderDash |
Number[] |
破折號的長度和間距。 參考 MDN |
borderDashOffset |
Number |
偏移量 參考 MDN |
borderCapStyle |
String |
線帽樣式 參考 MDN |
borderJoinStyle |
String |
線連接風格 參考 MDN |
cubicInterpolationMode |
String |
離散的點之間的連接方式 |
fill |
Boolean/String |
折線區域的填充方式 |
label |
String |
在圖例和工具提示中顯示的數據集的標簽。 |
lineTension |
Number |
貝塞爾曲線張力。設置為 0 繪制直線。如果使用單調立方插值,則忽略此選項。 |
pointBackgroundColor |
Color/Color[] |
點的填充色 |
pointBorderColor |
Color/Color[] |
點的邊框色 |
pointBorderWidth |
Number/Number[] |
點邊框寬度(以像素為單位) |
pointRadius |
Number/Number[] |
點的半徑。如果設置為 0,則不顯示。 |
pointStyle |
String/String[]/Image/Image[] |
數據點的樣式 |
pointHitRadius |
Number/Number[] |
對鼠標事件作出響應的非顯示點的像素大小。 |
pointHoverBackgroundColor |
Color/Color[] |
鼠標懸浮時點背景顏色。 |
pointHoverBorderColor |
Color/Color[] |
鼠標懸浮時點的邊框色 |
pointHoverBorderWidth |
Number/Number[] |
鼠標懸浮時點的邊框寬度 |
pointHoverRadius |
Number/Number[] |
鼠標懸浮時點的半徑大小 |
showLine |
Boolean |
如果設置 false,則不會為此數據集繪制線條。 |
spanGaps |
Boolean |
如果為 true,則會在沒有或為空數據的點之間繪制線條。如果為 false,則帶有 NaN 數據的點會產生一個中斷 |
steppedLine |
Boolean/String |
是否顯示為階梯線 |
xAxisID |
String |
繪制此數據集的 x 軸的 ID。如果未指定,則默認為第一個找到的 x 軸的 ID。 |
yAxisID |
String |
繪制該數據集的 y 軸的 ID。如果未指定,則默認為第一個找到的 y 軸的 ID。 |
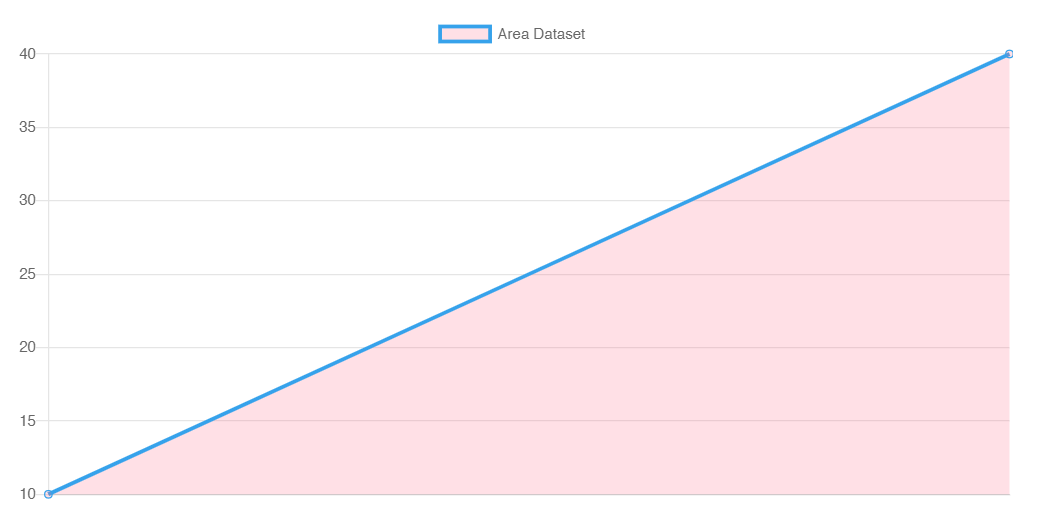
區域圖
效果

示例用法
{% chart 90% 300 %}
{
"type":"line",
"data":{
"datasets":[
{
"label":"Area Dataset",
"data":[10,40],
"fill":1, // 填充--->區域圖
"borderColor":"rgb(54, 162, 235)",
"backgroundColor":"rgba(255, 99, 132, 0.2)",
"fill":"origin"
},
]
}
}
{% endchart %}
相關屬性
| 模式 | 類型 | 值 |
|---|---|---|
| 絕對數據集索引 1 | Number |
1, 2, 3, ... |
| 相對數據集索引 1 | String |
'-1', '-2', '+1', ... |
| 邊界 2 | String |
'start', 'end', 'origin' |
| 禁用 3 | Boolean |
false |
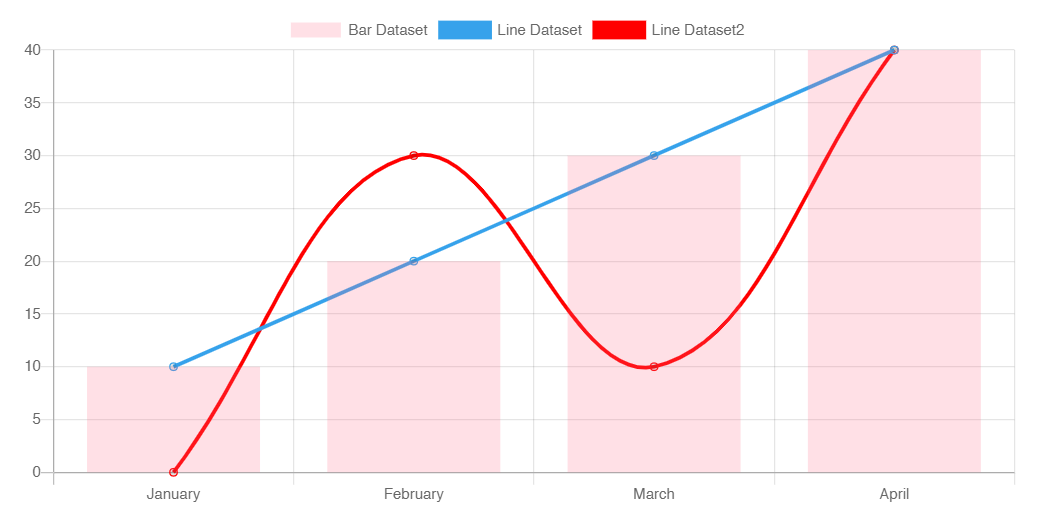
混合圖
效果

示例用法
{% chart 90% 300 %}
{
"type":"bar",
"data":{
"labels":["January","February","March","April"],
"datasets":[
{
"label":"Bar Dataset",
"data":[10,20,30,40],
"borderColor":"rgb(255, 99, 132)",
"backgroundColor":"rgba(255, 99, 132, 0.2)"
},
{
"label":"Line Dataset",
"data":[10,20,30,40],
"type":"line",
"fill":false,
"borderColor":"rgb(54, 162, 235)",
},
{
"label":"Line Dataset2",
"data":[0,30,10,40],
"type":"line",
"fill":false,
"borderColor":"rgb(255, 0, 0)",
}
]
},
"options":{
"scales":{
"yAxes":[
{
"ticks":{
"beginAtZero":true
}
}
]
}
}
}
{% endchart %}
相關屬性
注意運用的Chart各自的屬性即可。
申明
文章基本轉自
shen-yu大佬
chatjs中文文檔,並非原創,本人只是進行了總結和排版。
