關於事件
什么是事件?
事件是可以被Javascript偵測到的行為,通俗的講就是當用戶與Web頁面進行某些交互時,解釋器就會創建響應的event對象以描述事件信息。
常見的事件有:
- 用戶點擊頁面上的某項內容
- 鼠標經過特定的元素
- 用戶按下鍵盤的某個按鍵
- 用戶滾動窗口或改變窗口大小
- 頁面元素加載完成或加載失敗
事件句柄

通俗講就是事件發生時調用的那個函數。

事件定義
定義事件的步驟:
- 獲取事件對象
- 給事件對象綁定一個事件類型
- 編寫事件句柄
 html中寫js代碼,強耦合,不利於復用代碼。不推薦
html中寫js代碼,強耦合,不利於復用代碼。不推薦

解決了強耦合性,但只能給一個事件對象綁定一個事件類型。 同樣的事件類型,綁定兩次,以 后一次 為准。
 同樣的事件類型,綁定多次,每個都會執行,可以設置時捕獲還是冒泡。
同樣的事件類型,綁定多次,每個都會執行,可以設置時捕獲還是冒泡。

第三個參數默認false(如果設置為true是事件捕獲,false是事件冒泡)
DOM事件流
DOM0級與DOM2級區別:
- DOM2支持同一dom元素注冊多個同種事件
- DOM2新增了捕獲和冒泡的概念
添加事件

移除事件

事件解綁成功的主要原因就是:保持addEventListener和removeaddEventListener里面的參數是一致的。
IE事件流(IE事件處理程序)
添加事件

IE瀏覽器不支持事件捕獲,默認就是事件冒泡,所有沒有第三個參數。
移除事件


在ie中attachEvent是特殊的,這樣觸發的事件中,this總是指向window的


跨瀏覽器事件處理程序(解決兼容性)

事件周期
 直系親屬樹結構
直系親屬樹結構

一般的情況都是采用事件冒泡,很少使用事件捕獲
事件委托 (原理就是事件冒泡)

使用事件委托,只添加一次就能實現多次的效果。

ul 是 父
li 是 子
因為li沒有綁定事件,所以會往上冒泡,實現這樣的效果。

上述的代碼可以實現最終的效果。點擊不同的li標簽,執行不同的函數。
事件的冒泡處理機制

event對象常用屬性和方法


event對象
事件處理函數的參數。
event對象常用屬性和方法
type:事件類型

target:點擊誰,誰就是target ,事件源
currentTarget:事件綁定在誰身上,誰就是currentTarget

preventDefault():阻止默認行為。

stopPropagation():阻止事件冒泡或捕獲。

clientX/ clientY:從瀏覽器(左邊)/(頂部底邊)到鼠標點擊的位置,之間的距離

pageX/pageY:從瀏覽器(左邊)/(頂部底邊)到鼠標點擊的位置,之間的距離 + 滾動軸滾動的距離
screenX/screenY:屏幕最(左端)/(頂端)距離鼠標的位置

IE8及以下瀏覽器中的Event對象屬性與方法


Event對象跨瀏覽器兼容寫法
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Event對象跨瀏覽器兼容寫法</title> 7 </head> 8 9 <body> 10 <div id="parent"> 11 <div id="child">點擊我</div> 12 </div> 13 <a href="http://www.baidu.com" id="a">跳轉鏈接</a> 14 <script type="text/javascript"> 15 //Event addEventListener chrome firefox IE9 event.target preventDefault stopPropagation 16 //Event attachEvent IE8系列的 event.srcElement returnValue cancelBubble 17 var EventUtil = { 18 addHandler: function(element, type, handler) { 19 //綁定事件 20 //Chrome Firefox IE9等 addEventListener 21 //IE8及IE8以下的瀏覽器 attachEvent 22 if(element.addEventListener) { 23 element.addEventListener(type, handler, false); 24 } else if(element.attachEvent) { 25 element.attachEvent("on" + type, handler); 26 } else { 27 element["on" + type] = handler 28 } 29 }, 30 removeHandler: function(element, type, handler) { 31 //移除事件 32 //Chrome Firefox IE9等 33 //IE8及IE8以下的瀏覽器 34 if(element.removeEventListener) { 35 element.removeEventListener(type, handler, false); 36 } else if(element.detachEvent) { 37 element.detachEvent("on" + type, handler); 38 } else { 39 element["on" + type] = handler 40 } 41 }, 42 getTarget: function(event) { 43 return event.target || event.srcElement; 44 }, 45 preventDefault: function(event) { 46 if(event.preventDefault) { 47 event.preventDefault(); 48 } else { 49 event.returnValue = false; 50 } 51 }, 52 stopPropagation: function(event) { 53 if(event.stopPropagation) { 54 event.stopPropagation() 55 } else { 56 event.cancelBubble = true; 57 } 58 } 59 } 60 61 var parent = document.getElementById("parent"); 62 EventUtil.addHandler(parent, "click", function(event) { 63 alert("parent被觸發了") 64 }) 65 66 var child = document.getElementById("child"); 67 EventUtil.addHandler(child, "click", function(event) { 68 //alert(111) 69 alert("child被觸發了") 70 var target = EventUtil.getTarget(event); 71 console.log(target); 72 //阻止事件冒泡 73 EventUtil.stopPropagation(event) 74 }) 75 var a = document.getElementById("a"); 76 EventUtil.addHandler(a, "click", function(event) { 77 EventUtil.preventDefault(event); 78 }) 79 </script> 80 </body> 81 82 </html>
常用事件類型



UI事件 1.load
當頁面完全加載后在window上觸發,也可以應用在image標簽上,圖片加載完畢后彈框,可用於圖片預加載,js動態加載,動態加載css EventUtil.addHandler(window,"load",function(e){ alert("loaded"); }) //img標簽加載完畢 var image = document.getElementById("img"); EventUtil.addHandler(image, "load", function(e) { alert("圖片加載完畢 "); }) image.src = "1.png"; 圖片預加載 var image = new Image();//將圖片存在了內存中 緩存在內存空間上 EventUtil.addHandler(image,"load",function(event){ alert("Image loaded!"); }); image.src = "smile.gif"; // js動態加載完畢 var script = document.createElement("script"); EventUtil.addHandler(script, "load", function(event){ alert("js Loaded"); }); script.src = "jquery.js"; document.body.appendChild(script); // css動態加載完畢 var link = document.createElement("link"); link.type = "text/css"; link.rel = "stylesheet"; EventUtil.addHandler(link, "load", function(event){ alert("css Loaded"); }); link.href = "example.css"; document.getElementsByTagName("head")[0].appendChild(link); 2.unload事件
用戶從一個頁面切換到另一個頁面 3.resize
窗口大小發生變化時觸發,重復執行,損耗性能 EventUtil.addHandler(window, "resize", function(event){ alert("Resized"); }); 4.scroll事件
主要針對新舊瀏覽器,滾動輪上下滾動觸發 5.焦點事件 blur 元素失去焦點的時候觸發 focus 元素獲取焦點的時候觸發,不支持冒泡 focusin 同focus一樣 元素獲取焦點的時候觸發,支持事件瀏覽器是IE5.5+,Safari5.1+,chrome等 focuout 同blur一樣,支持事件瀏覽器是IE5.5+,Safari5.1+,chrome等
 最新的瀏覽器可能也會生效
最新的瀏覽器可能也會生效
6.鼠標事件
click
dblclick 雙擊事件
mousedown 鼠標按下時候觸發的事件
mouseup 鼠標松開
mousedown+mouseup=click事件
mousemove鼠標在對象上移動,重復觸發,注意代碼性能優化。 mouseout鼠標離開元素時觸發(離開目標對象或子元素都觸發,范圍比較廣) mouseover鼠標進入元素時觸發。(進入目標對象或子元素都觸發,范圍比較廣) mouseenter鼠標進入目標元素。(只能進入 目標元素 觸發,如其還有子元素不能觸發。) mouseleave鼠標離開目標對象。(只能離開 目標元素 觸發)
event.button
//高級瀏覽器:
event.button ==0鼠標左鍵 event.button==1鼠標中鍵 event.button==2鼠標右鍵 //IE8派系 // event.button == 0 沒有按下按鈕 //event.button == 1 按下主鼠標按鈕 //event.button == 2 按下次鼠標按鈕 //event.button == 3 按下同時按下主、次鼠標按鈕 //event.button == 4 按下中間鼠標按鈕

7 鍵盤事件
event.shiftKey表示當我鼠標點下去時同時按下鍵盤的shift鍵
1 var div = document.getElementById("myDiv"); EventUtil.addHandler(div, "clcik", function(event) { 2 var keys = new Array(); 3 if(event.shiftKey) { 4 keys.push("shift"); 5 } 6 if(event.ctrlKey) { 7 keys.push("ctrl"); 8 } 9 if(event.altKey) { 10 keys.push("alt"); 11 } 12 if(event.metaKey) { 13 keys.push("meta"); 14 } 15 console.log("keys:" + keys.join(",")) 16 ; });
1.keydown 返回鍵碼,任意鍵觸發 EventUtil.addHandler(myText,"keydown",function(event){ console.log(event.keyCode); }) 2.keyup 釋放某鍵的時候觸發,支持keyCode 3.keypress 按下字符鍵,更適用於使用 charCode(字符碼,ASCII碼),而不是keyCode。
對於keycode的支持有限制,有的瀏覽器支持,有的不支持
理解:
① keypress事件中keyCode是不穩定的。
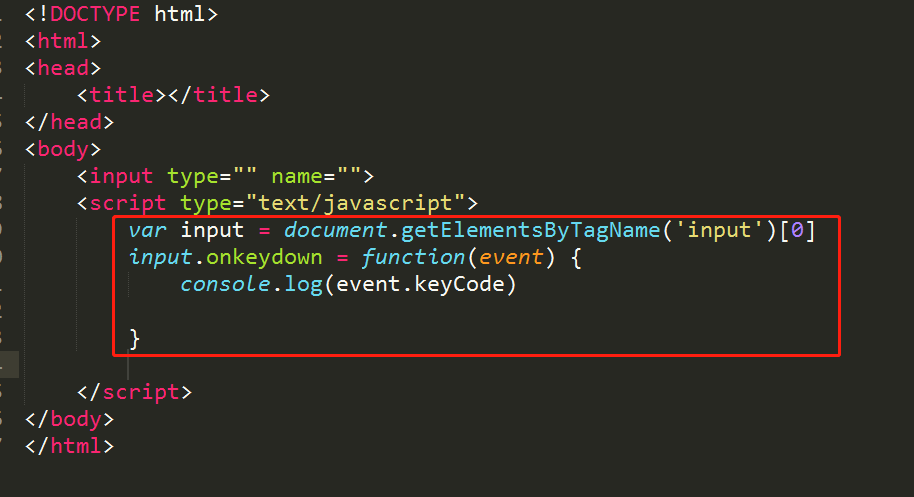
舉個例子:

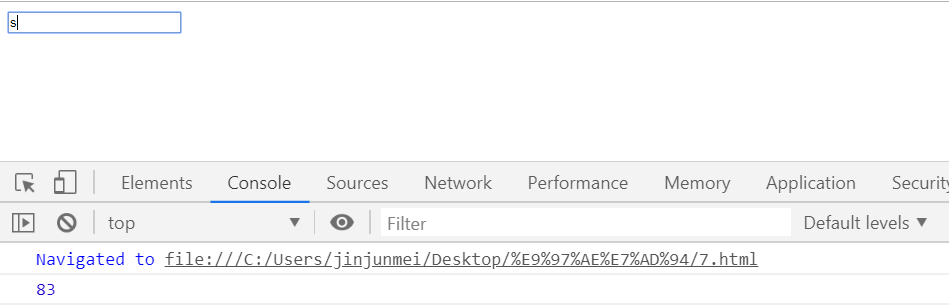
打印結果顯示s的鍵碼值是83,
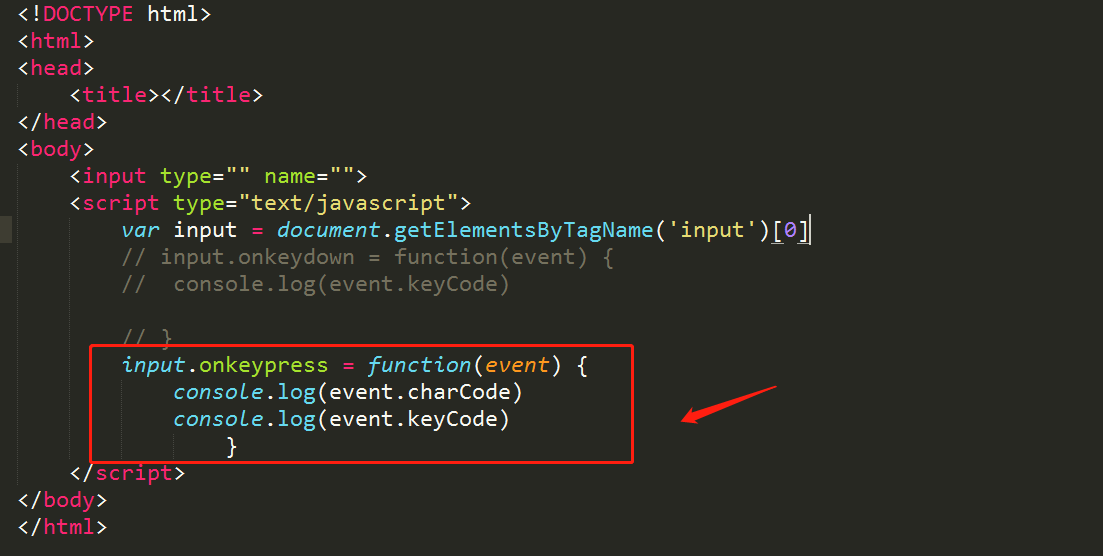
將keyCode放到keypress中;

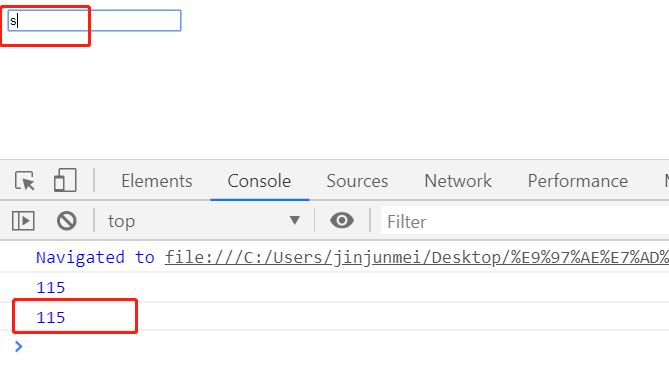
打印結果顯示s的鍵碼是115:

所以說:keypress事件中keyCode是不穩定的。
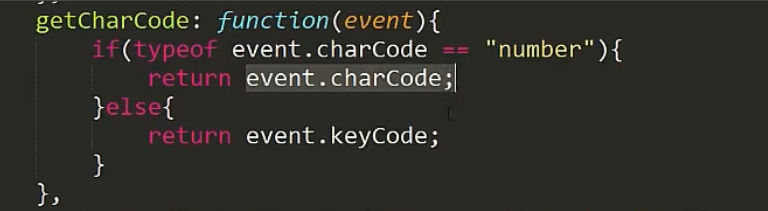
② 這個兼容性的寫法只是適用於keypress這個事件中哦,在keypress事件中如果瀏覽器支持charcode就返回charcode,如果瀏覽器不支持就返回keyCode。

4.textInput 輸入什么字符就會打印什么 EventUtil.addHandler(myText, "textInput", function(event) { console.log(event.data); }) 5.DOMNodeRemoved document中任意元素被刪除就會觸發 EventUtil.addHandler(document, "DOMNodeRemoved", function(event) { console.log(111111); })

6. DOMSubtreeModified document結構中發生任何變化都會觸發 EventUtil.addHandler(document, "DOMSubtreeModified", function(event) { console.log(111111); }) 同樣也可以綁定除document外的其他元素。 7.DOMNodeRemovedFromDocument 從文檔中移除之前被觸發 8.DOMNodeInserted document中任意元素被添加就會觸發 9.DOMNodeInsertedIntoDocument 從文檔中添加之前被觸發 H5新增事件 10.DOMContentLoaded 在DOM樹結構創建好之后就會觸發,不理會圖像、javascript文件、css文件或其他資源是否已經下載,速度比load事件快 11.readstatechange 支持IE、firfox、opera,提供文檔或者元素加載過程,但是與load事件一起使用時候很難預料,情緒化,限制IE.很難預料。不一定按順序,或每個步驟都執行。 ①document.readState == uninitialized 尚未初始化 ②loading 對象正在加載數據 ③interactive 可以操作對象,單還沒有完全加載
④對象已經加載完畢
12.hashchange 一定給window添加,,地址#后面的值變化,
EventUtil.addHandler(window, "hashchange", function(event) {
console.log(event.oldURL + ":"+event.newURL);
})
url地址#后的值發生變化時觸發。
8 移動端觸摸屏事件
touchstart手指觸摸屏幕觸發 三個屬性: event.touches當前觸摸屏幕的觸摸點的數組,記錄觸摸點的信息有可能四個手指一起觸摸 event.changedTouches 一個數組,數組中只包含引起事件的觸摸點信, 如果四個手指可能移動了2個,這兩個移動的觸摸點信息。(移動的觸摸信息) event.targetTouches一個數組,只包含放在元素上的觸摸點信息,如果四個手指有兩個在觸發元素button外,兩個在它上面,在上面的觸摸點信息。(在事件對象上的觸摸信息) touchmove手指移動划動觸發,重復觸發 touchend手指離開屏幕事件


小項目
實現:點擊某個按鈕,div的背景顏色變成相應的顏色。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>小項目</title> 5 <style type="text/css"> 6 *{ 7 margin: 0; 8 padding: 0; 9 list-style: none; 10 } 11 #canvas{ 12 height: 500px; 13 } 14 li{ 15 float: left; 16 width: 100px; 17 height: 30px; 18 border-radius: 10px; 19 background: #333; 20 text-align: center; 21 line-height: 30px; 22 color:#fff; 23 } 24 ul li:nth-child(1){ 25 background:red; 26 } 27 ul li:nth-child(2){ 28 background:black; 29 } 30 ul li:nth-child(3){ 31 background:blue; 32 } 33 ul li:nth-child(4){ 34 background:yellow; 35 } 36 ul li:nth-child(5){ 37 background:green; 38 } 39 </style> 40 </head> 41 <body> 42 <div id="canvas"></div> 43 <ul id="ul"> 44 <li>紅色</li> 45 <li>黑色</li> 46 <li>藍色</li> 47 <li>黃色</li> 48 <li>綠色</li> 49 </ul> 50 <script type="text/javascript"> 51 var ul = document.getElementById('ul'); 52 var canvas = document.getElementById('canvas'); 53 ul.addEventListener('click', function(e){//事件委托 54 var that = e.target;//事件源 55 console.log(e); 56 if(that.innerHTML == "紅色"){ 57 canvas.style.background = "red"; 58 }else if(that.innerHTML == "黑色"){ 59 canvas.style.background = "black"; 60 }else if(that.innerHTML == "藍色"){ 61 canvas.style.background = "blue"; 62 }else if(that.innerHTML == "黃色"){ 63 canvas.style.background = "yellow"; 64 }else{ 65 canvas.style.background = "green"; 66 } 67 }); 68 </script> 69 </body> 70 </html>
