幾個月前,我一直關注着比特幣的爆發並且在GDAX網站上注冊賬號。在注冊驗證的過程中,網站提示要通過計算機的網絡攝像頭提交我自己的一張照片作為照片ID。這是一個很酷的做法,讓我思考一個問題:在網絡瀏覽器上集成網絡攝像頭使用需要怎么做?
事實上,有一些HTML5的API可用於通過JavaScript與網絡攝像頭進行交互。
下面,我們來看下如何創建一個VueJS的Web應用,在Web瀏覽器上通過網絡攝像頭直接捕獲。
使用Vue CLI創建Vue項目
為了使項目更易於的理解,我們將從頭開始搭建項目。為方便起見,我們使用Vue CLI腳手架來構建項目。(安裝Vue CLI 詳見官網)
安裝好CLI之后,執行以下命令:
vue init webpack camera-project
在腳手架處理的過程中會提示一些問題。對於這個特別的項目,如果你選擇了包含編譯器和運行時或只有運行時,都無關重要。我們不會創建多個組件,所以路由對於這個項目不是必要的。
此時,我們可以開始開發應用了。
為圖像捕獲編寫應用邏輯和接口
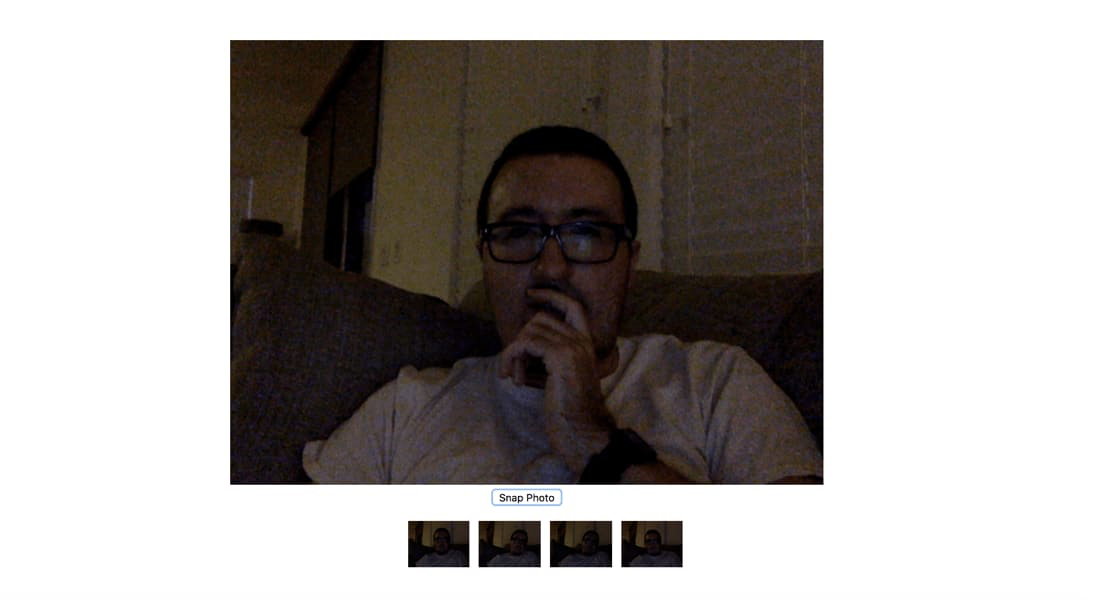
對於這個特定的項目,我們有一些目標。我們希望能夠把網絡攝像頭流傳輸到UI並且按需捕獲幀。下面是一張我們所希望實現的功能的截圖。

每次我們捕獲一張圖片,將會加到下面小的列表中。如果有需要,我們可以通過HTTP API將捕獲圖片發送到數據庫。
所以,我們要怎么實現這些項目的目標?
打開項目的src/App.vue文件,加入以下內容開始:
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'app',
data() {
return {
video: {},
canvas: {},
captures: []
}
},
mounted() { },
methods: { }
}
</script>
<style>
body: {
background-color: #F0F0F0;
}
#app {
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
#video {
background-color: #000000;
}
#canvas {
display: none;
}
li {
display: inline;
padding: 5px;
}
</style>
該template塊暫時先保留為空。相反,我們先看看script標簽部分的內容。
我們需要初始化一些用於UI的變量,這可以通過data方法完成。video變量將綁定到一個video元素,canvas變量將綁定到一個canvas元素,而captures數組則用於存儲已捕獲的圖像列表。
mouted方法將會在應用加載完使觸發調用。此方法內容如下:
mounted() {
this.video = this.$refs.video;
if(navigator.mediaDevices && navigator.mediaDevices.getUserMedia) {
navigator.mediaDevices.getUserMedia({ video: true }).then(stream => {
this.video.src = window.URL.createObjectURL(stream);
this.video.play();
});
}
},
我們需要和UI中的HTML元素進行交互,可以使用Vue.js的refs,而不是試圖直接訪問DOM。你將會很快看到,但HTML元素將會有ref屬性,值為video。
一旦我們獲取了元素的引用,就可以檢測來確保該值是否支持媒體捕獲。如果支持媒體捕獲,我們將可以從網絡攝像頭獲取流並把流加載到HTML Video元素中。
事實上,以上代碼的靈感來自David Walsh的教程,使用HTML5控制攝像頭和視頻,我只是用refs和Vue改寫了。
下面來到我們的methods中,將會有一個capture方法,代碼如下:
methods: {
capture() {
this.canvas = this.$refs.canvas;
var context = this.canvas.getContext("2d").drawImage(this.video, 0, 0, 640, 480);
this.captures.push(canvas.toDataURL("image/png"));
}
}
同樣地,我們將refs用於HTML元素,一旦我們獲得了canvas元素的引用,就可以獲得Video元素的圖像,將其轉換成一張圖片,並且放到captures數組中。
那么,與JavaScript邏輯對應的HTML是怎么樣的?
在項目的src/App.vue文件中,我們來看下template塊的內容:
<template>
<div id="app">
<div><video ref="video" id="video" width="640" height="480" autoplay></video></div>
<div><button id="snap" v-on:click="capture()">Snap Photo</button></div>
<canvas ref="canvas" id="canvas" width="640" height="480"></canvas>
<ul>
<li v-for="c in captures">
<img v-bind:src="c" height="50" />
</li>
</ul>
</div>
</template>
還記得之前提到過的refs嗎?這就是分配的地方
<div>
<video ref="video" id="video" width="640" height="480" autoplay></video>
</div>
video標簽有ref="video",同樣canvas標簽也類似。
當按鈕按下時,該capture方法會調用。captures變量循環遍歷,每張圖片渲染到屏幕上。
還可以,對吧?
結論
剛剛了解了如何使用Vue.js Web應用程序中的Web瀏覽器從Web攝像頭捕獲圖像。大多數繁重的工作都是通過HTML5 JavaScript API完成的,但Vue.js使得事情變得非常簡單。
在這篇特定的文章中使用了一些重要的Vue.js概念。refHTML元素的屬性允許我們從JavaScript訪問它們。通過v-bind:src在 標簽上使用,我們能夠顯示我們捕獲的圖像。
標簽上使用,我們能夠顯示我們捕獲的圖像。
原文鏈接
https://x-team.com/blog/webcam-capture-vue/
Review
以上是簡單翻譯的一篇文件,主要是使用HTML5API與攝像頭進行交互,本篇文件內容相對簡單,只是大概了解到攝像頭捕獲圖像轉成圖片的功能。目前在Web開發場景,一般會使用到拍照上傳等功能,對於視頻人臉識別等場景也會有用到,所以搜到這篇文章做了大概了解。
