最近做項目用echarts時涉及到了從后台返回json數據給前台,所以就稍微學了一下,做些記錄。
其中json的語法規則如下:
數據在名稱/值對中
"key":"value"
數據由逗號分隔
{}保存對象
[]保存數組
引用某位大佬說的話:
Json是一種文本字符串!被存儲在responseText屬性中,而讀取json數據可以使用javascript的eval函數來解析json。
json對象:
//樣例1:對象類型
var data1 = {"name":"Alice","age":13,"measurements":new int[]{60,70,70}};
json 數組:
//樣例2:集合類型
var data2 = [{"name":"Paul"},{"age":12},{"measurements":new int[]{30,40,50}}];
進行測試:
樣例1:
-
后端代碼:
Map<Object,Object> data1 = new HashMap<>(); data1.put("name", "Alice"); data1.put("age", 12); data1.put("measurements", new int[] { 60, 70, 70 }); JSONObject object = JSONObject.fromObject(data1); //創建Json對象 //將json對象轉化為字符串在終端輸出 System.out.print(object.toString()); //把json數據返回給瀏覽器: resp.getWriter().write(object.toString()); -
終端輸出:
{"name":"Alice","age":12,"measurements":[60,70,70]} -
前端代碼:
<script type="text/javascript"> $.ajax({ url:"url", dataType:"json", type:"get", data:{ }, contentType:"application/json;charset=utf-8", success:function(resule){ var jsonobj= eval(resule); var test = JSON.stringify(jsonobj)//將json對象轉化成字符串 alert("str->樣例1:\n"+test); alert("直接->jsonobj.name:\n"+jsonobj.name); }, error:function(){ alert("Error"); } }); </script> -
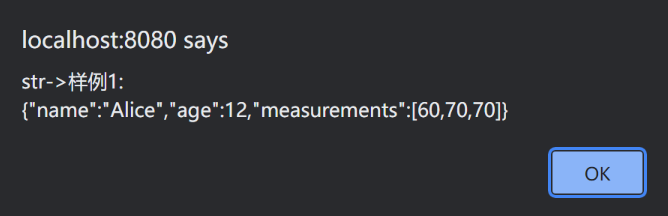
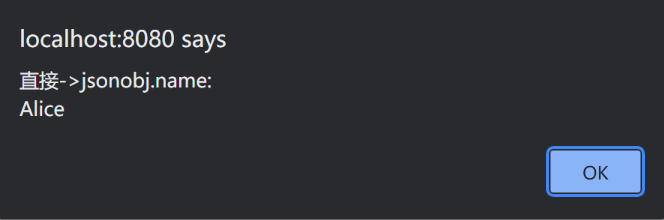
網頁彈窗提示:


樣例2:
-
后端代碼:
HashMap<Object, Object> map = null; List<Object> data2 = new ArrayList<Object>(); map = new HashMap<Object, Object>(); map.put("name", "Paul"); data2.add(map); map = new HashMap<Object, Object>(); map.put("age", 12); data2.add(map); map = new HashMap<Object, Object>(); map.put("measurements", new int[] { 30, 40, 50 }); data2.add(map); JSONArray object2 = JSONArray.fromObject(data2); //創建Json對象 //將json對象轉化為字符串在終端輸出 System.out.print(object2.toString()); //把json數據返回給瀏覽器: resp.getWriter().write(object2.toString()); -
終端輸出:
[{"name":"Paul"},{"age":12},{"measurements":[30,40,50]}] -
前端代碼:
<script type="text/javascript"> $.ajax({ url:"url", dataType:"json", type:"get", data:{ }, contentType:"application/json;charset=utf-8", success:function(resule){ var jsonobj= eval(resule); var test = JSON.stringify(jsonobj)//將json對象轉化成字符串 alert("str->樣例2:\n"+test); alert("直接->jsonobj[0].name:\n"+jsonobj[0].name); }, error:function(){ alert("Error"); } }); </script> -
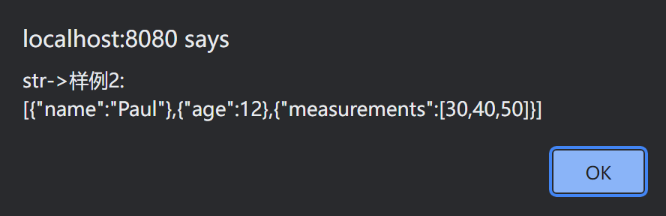
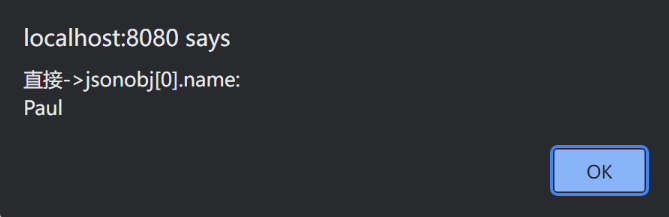
網頁彈窗提示:


總結:
-
如果是需要傳輸類似於樣例1中的對象類型則需要在后端使用
JSONObject.fromObject()方法 ,值得一提的是,使用JSONObject類時需要導入import net.sf.json.JSONObject; -
如果是需要傳輸類似於樣例2中的集合類型則需要在后端使用
JSONArray.fromObject()方法 ,值得一提的是,使用JSONArray類時需要導入import net.sf.json.JSONArray; -
此外,如果是需要在jsp頁面中使用傳輸過來的結果的話,是不需要用
JSON.stringify()將傳輸結果轉換成字符串的,這里是為了演示方便。可以:對象直接使用鍵名調用,變量名.鍵名;集合用法類似數組,變量名.[下標].鍵名
正如我一開始就提到的,我只是因為有需要就學了點皮毛,必然會有許多瑕疵 😦
