原文鏈接: 一勞永逸,使用 PicGo + GitHub 搭建個人圖床工具
經常寫博客的同學都知道,有一個穩定又好用的圖床是多么重要。我之前用過七牛雲 + Mpic 和微博圖床,但總感覺配置起來比較麻煩,用起來也不是很順手。而且更讓人擔心的是,萬一有一天圖床服務不能用了怎么辦?那之前的圖片豈不是都掛了。
直到遇到了 PicGo + GitHub,徹底打消了我的所有顧慮,而且配置簡單,使用優雅。背靠 GitHub 和微軟,穩定性問題基本不用擔心。還有就是支持 Windowns,macOS 和 Linux 平台。
唯一的缺點,如果算的話,就是隱密性問題。因為所有圖片都是上傳到了 GitHub 的一個公有倉庫,如果在意這點的話就不太適合。不過我上傳的都是技術文章中的配圖,這一點對我來說根本不是問題。
下面就來手把手教大家如何配置,非常簡單。
配置 GitHub
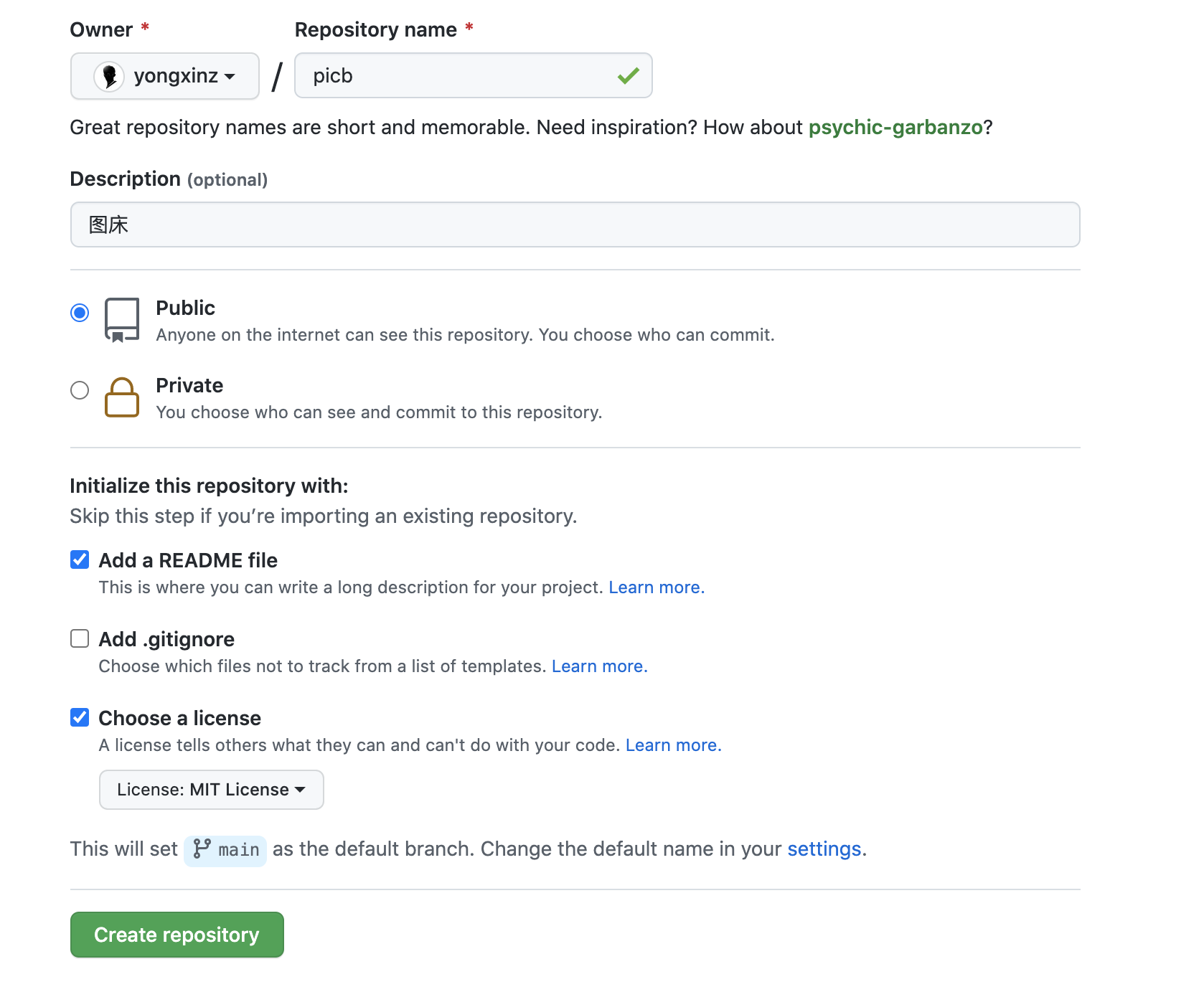
新建倉庫:

這里需要注意:倉庫得設置為 Public 。因為后面通過客戶端訪問算是外部訪問,因此無法訪問 Private ,這樣的話圖片傳上來之后只能存儲不能顯示。
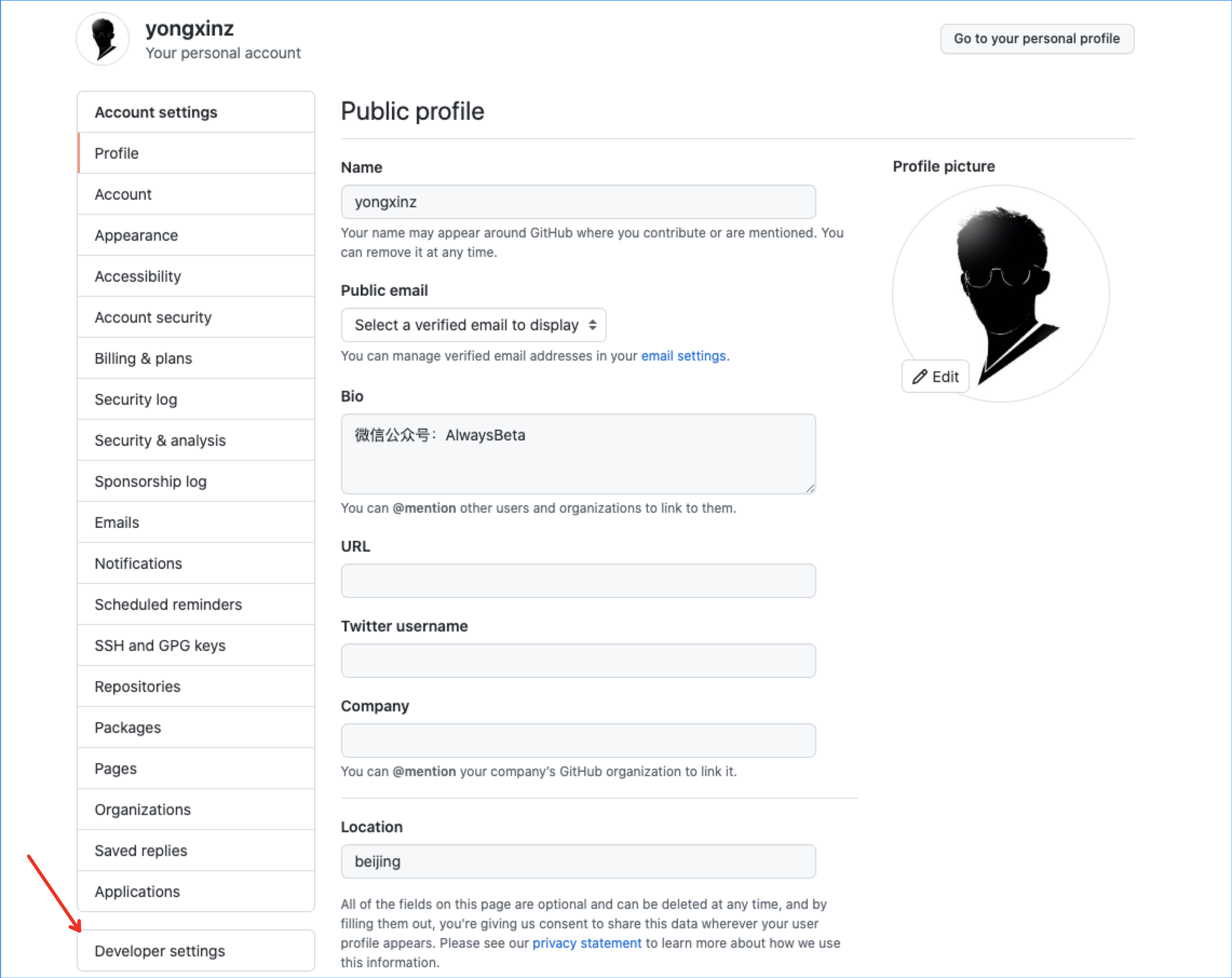
倉庫建好之后,點擊頁面右上角,進入 Settings:

然后進入 Developer settings:

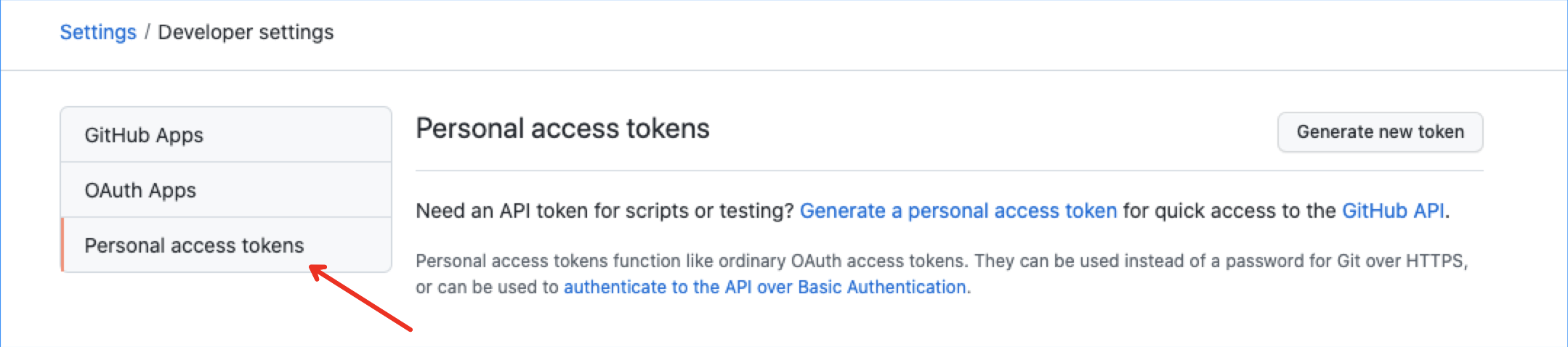
點擊 Personal access tokens,再點 Generate new token 新建 token。

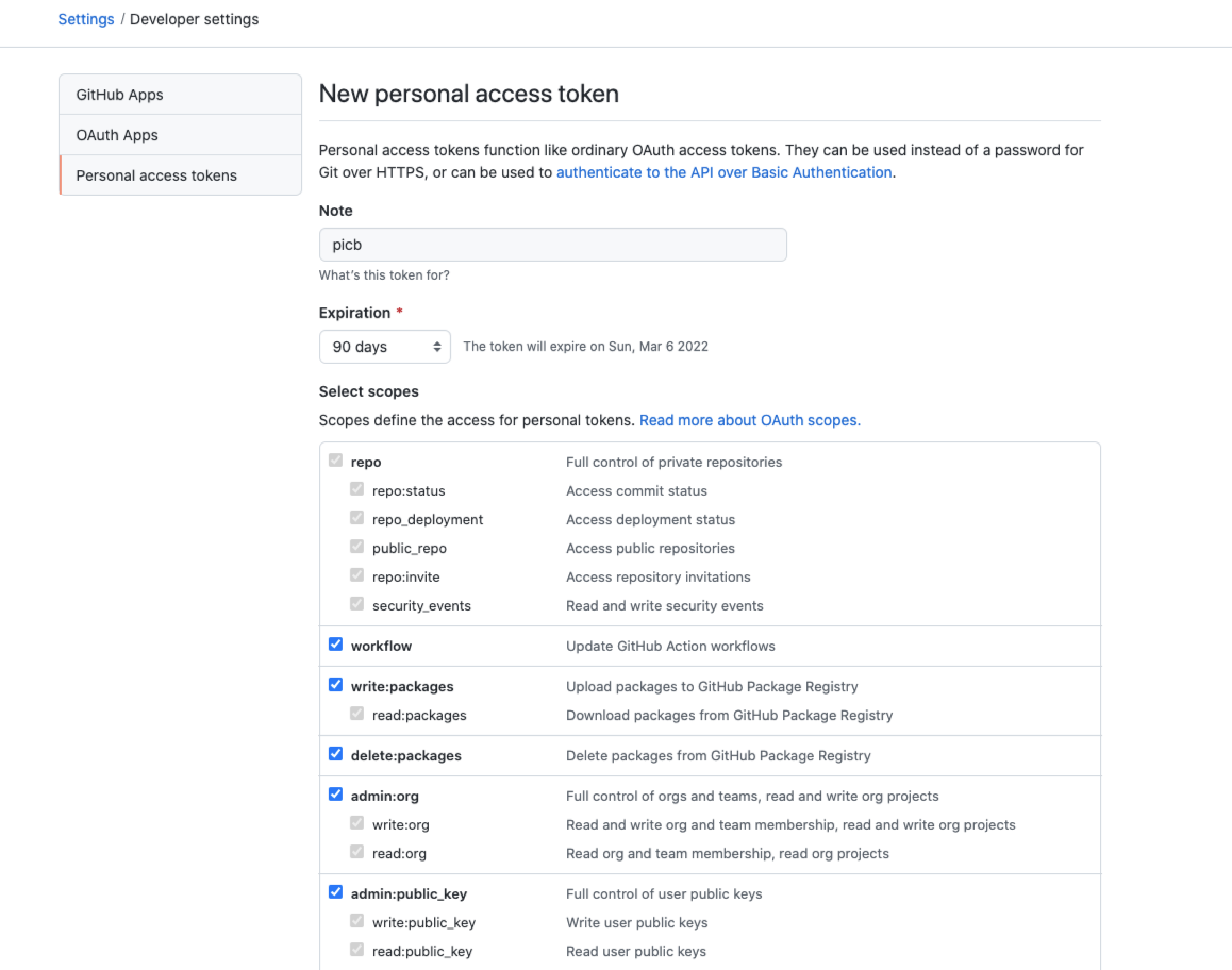
填寫 Notes 信息,選擇 token 過期時間,為了安全,GitHub 會強烈建議不要設置成永久。這個大家根據自己實際情況選擇,到期之后重新生成即可。
復選框的話,repo 一定要全選,其他的無所謂,我是都勾選了。
確定之后,就生成我們需要的 token 了。

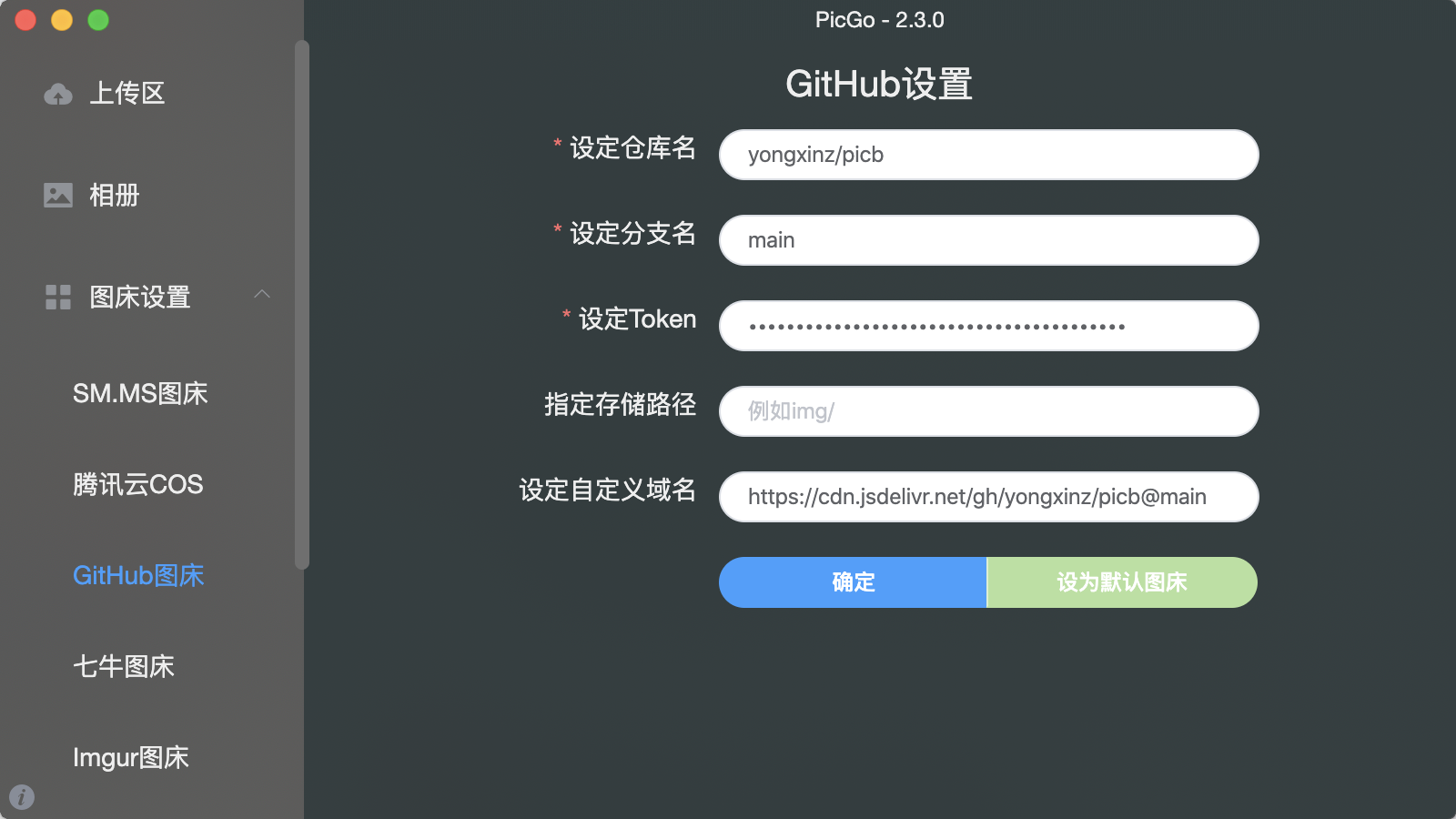
配置 PicGo
下載 PicGo:點擊下載地址,然后安裝。

- 設定倉庫名:上文在 GitHub 創建的倉庫。
- 設定分支名:main。
- 設定 Token:上文生成的 token。
- 指定存儲路徑:為空的話會上傳到跟目錄,也可以指定路徑。
- 設定自定義域名:可以為空,這里為了使用 CDN 加快圖片的訪問速度,按這樣格式填寫:https://cdn.jsdelivr.net/gh/GitHub 用戶名/倉庫名
配置完成后就可以使用了。

直接拖拽,或者點擊上傳都可以。

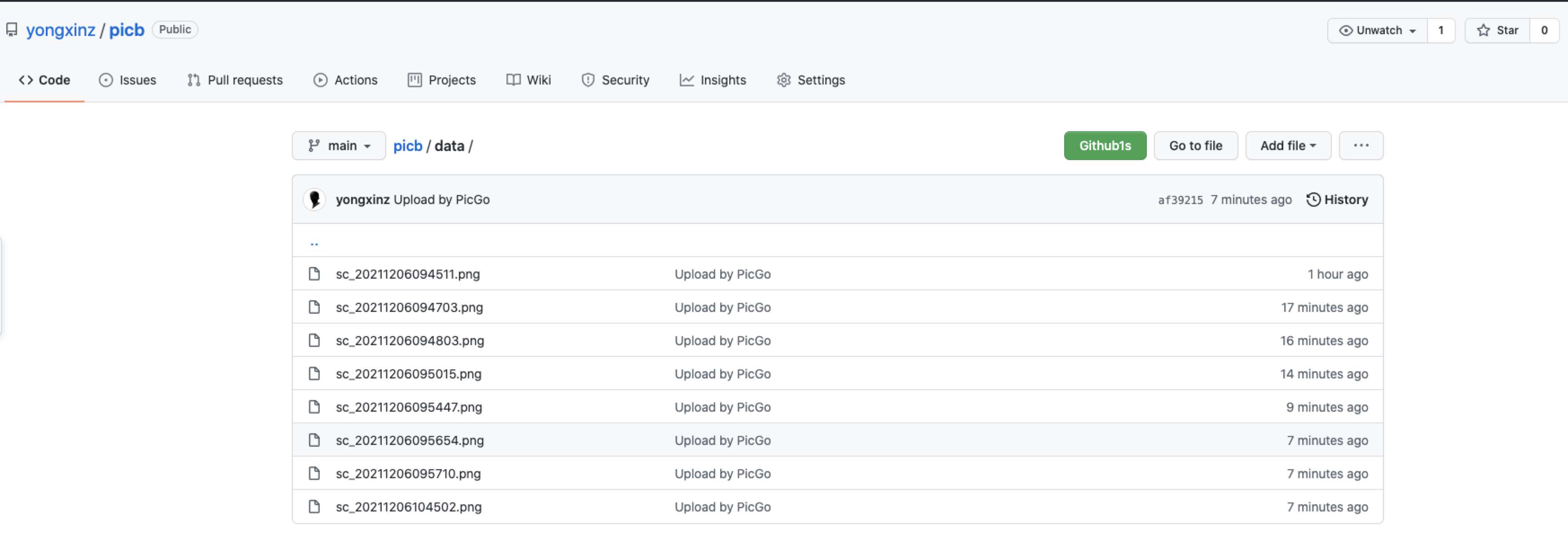
上傳成功之后,在 GitHub 的倉庫就可以看到了。

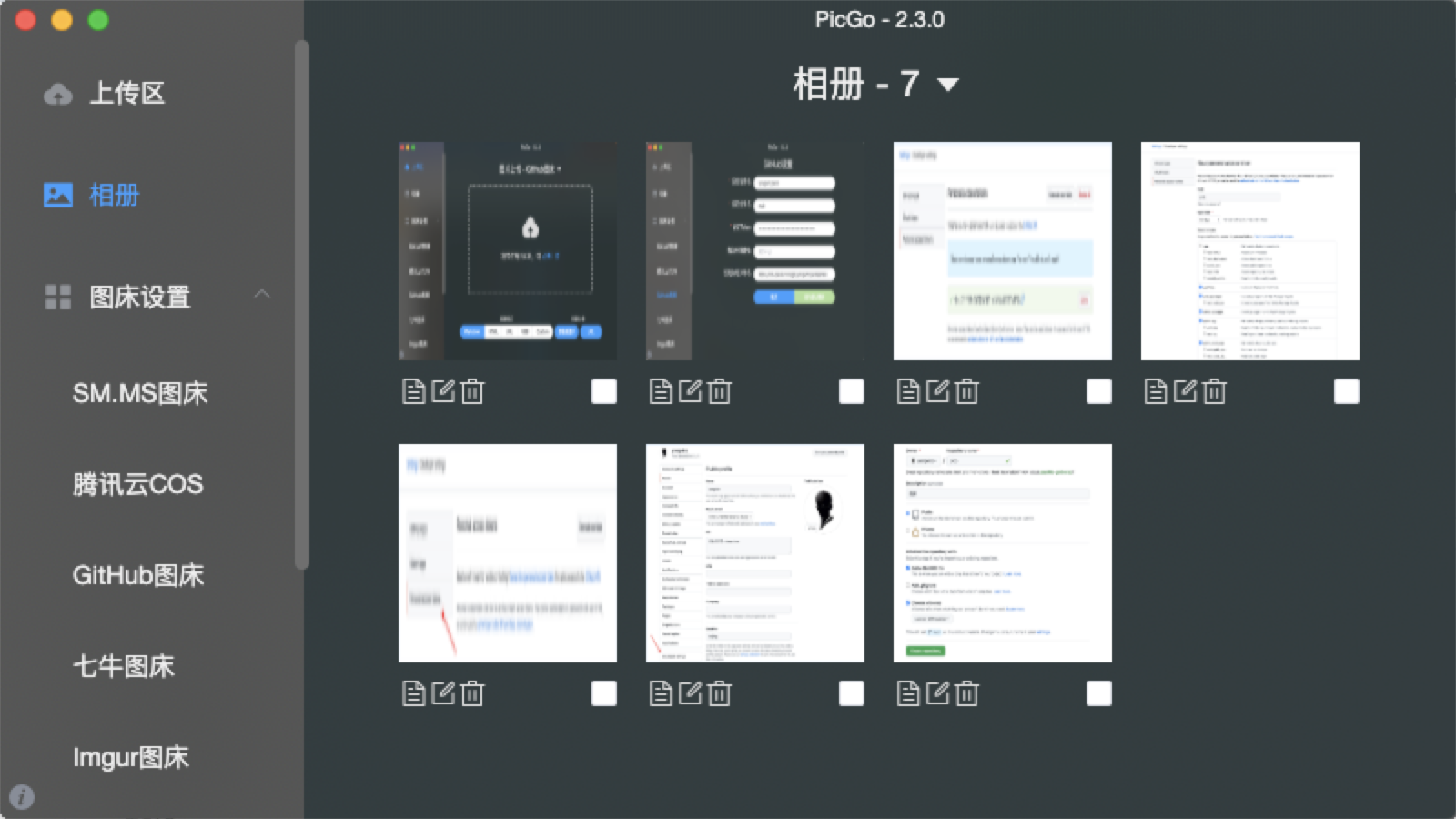
最后,在相冊里復制外鏈,粘貼到我們的 markdown 文檔中,就可以看到圖片了。
希望各位老板玩的愉快。
熱情推薦:
