原文:免費開源的高性能JavaScript電子表格:X-Sheet入門體驗
背景
隨着互聯網技術特別是網頁應用的發展,我們對在線文檔、輕應用的需求越來越高,很多小伙伴都已經習慣雲辦公,在線協同辦公了,常用的就是騰訊文檔、金山文檔、石墨文檔、飛書等,國外主要就是Google Sheet,最近小編發現了一款國人開發高性能前端javascript電子表格,受啟發於Google Sheet,使用HTML5 canvas渲染。接下來,小編分享下入門體驗。
介紹
首先放上x-sheet官方開源地址
在線體驗地址:
可以從gitee上拉到最新代碼到本地看看,這是一個標准的es6現代化工程,自定義webpack打包,運行后還有代碼分析,其中還有好幾個案例可以參考。
功能列表
我們先看看README上的功能說明
- 撤銷 & 反撤銷
- 格式刷
- 清空格式
- 文本格式
- 字體設置
- 字體大小
- 字體加粗
- 斜體字
- 下划線
- 刪除線
- 文字顏色
- 單元格顏色
- 單元格邊框
- 字體傾斜
- 邊框傾斜
- 背景傾斜
- 合並單元格
- 水平對齊
- 自動換行
- 凍結單元格
- 單元格函數 (處理中)
- 行高和列寬設置
- 復制, 剪切, 粘貼 (處理中)
- 自動填充
- 插入行, 列 (處理中)
- 刪除行, 列 (處理中)
- 隱藏行, 列 (處理中)
- 支持多個sheet表
- 打印 (處理中)
- 數據驗證 (處理中)
- 導出XLSX
- 導入XLSX (處理中)
- 導出CVS (處理中)
- 導入CVS (處理中)
- 導入圖片 (處理中)
- 數據篩選 (處理中)
使用
那么如何啟動一個x-sheet demo呢?由於現在x-sheet還處在開發階段,暫未提供npm包安裝方式,我們可以從源碼打包使用。
- clone代碼
git clone https://gitee.com/eigi/x-sheet.git
- 進入代碼目錄,安裝依賴
cd x-sheet
npm i
- 打包
npm run build
- 打包之后,我們可以自己新建一個html文件,引入打包后的源碼使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>X-XWorkSheet</title>
<link href="XSheet.css" rel="stylesheet">
<style>
* {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
display: block;
}
</style>
<script src="XSheet.js" type="text/javascript"></script>
</head>
<body id="demo">
<script>
const dome = document.getElementById('demo');
const xSheet = new XSheet(demo);
</script>
</body>
</html>
或者直接進入源代碼的example目錄,直接用瀏覽器打開里面的.html文件就能看到官方給的豐富的本地模板和案例了,都是支持在線編輯的excel界面。
模板和案例
以下截圖就展示了官方給出的案例
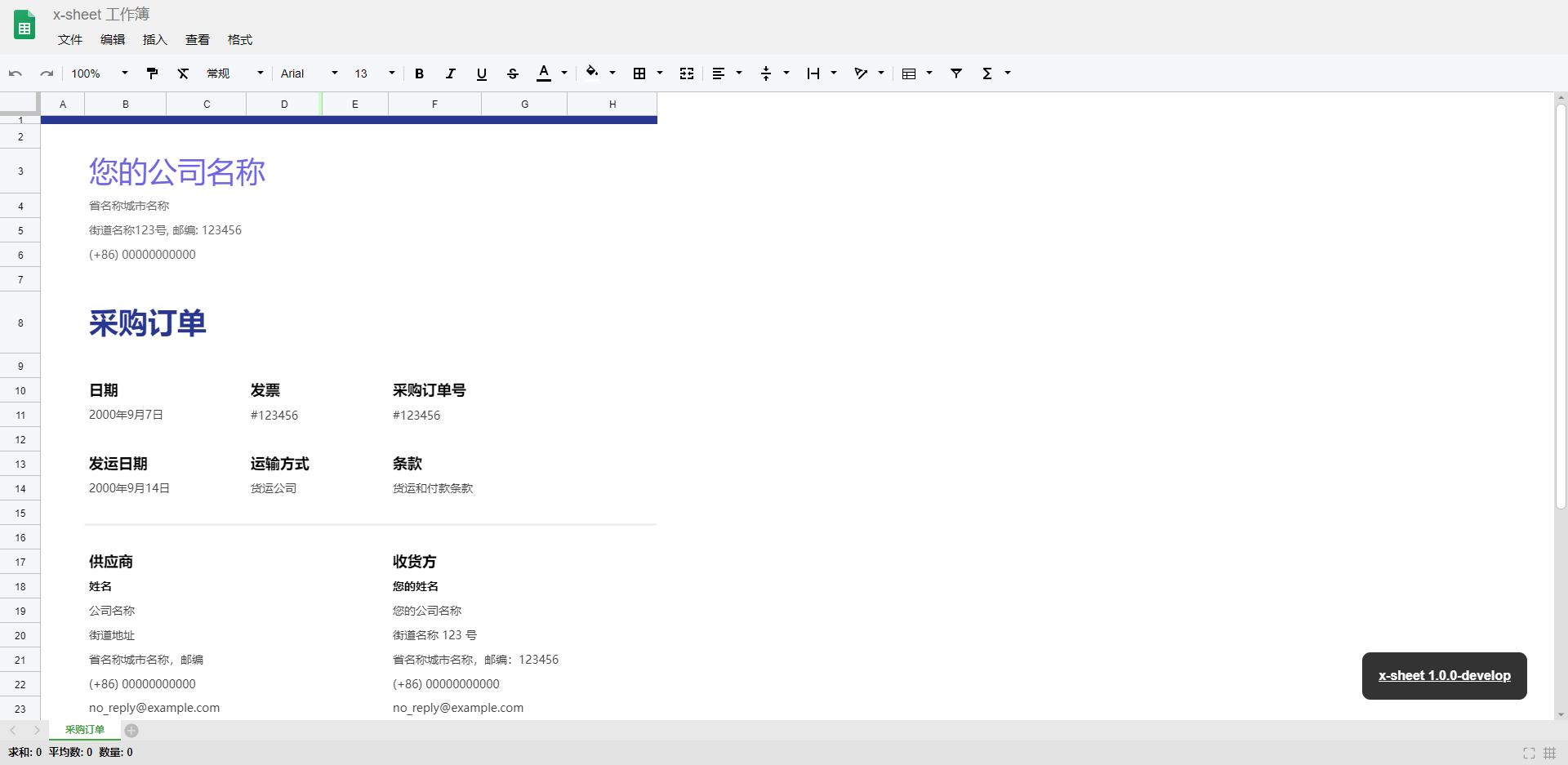
- 一個采購訂單模板

體驗地址 https://lwebapp.com/example/x-sheet-purchase-order.html
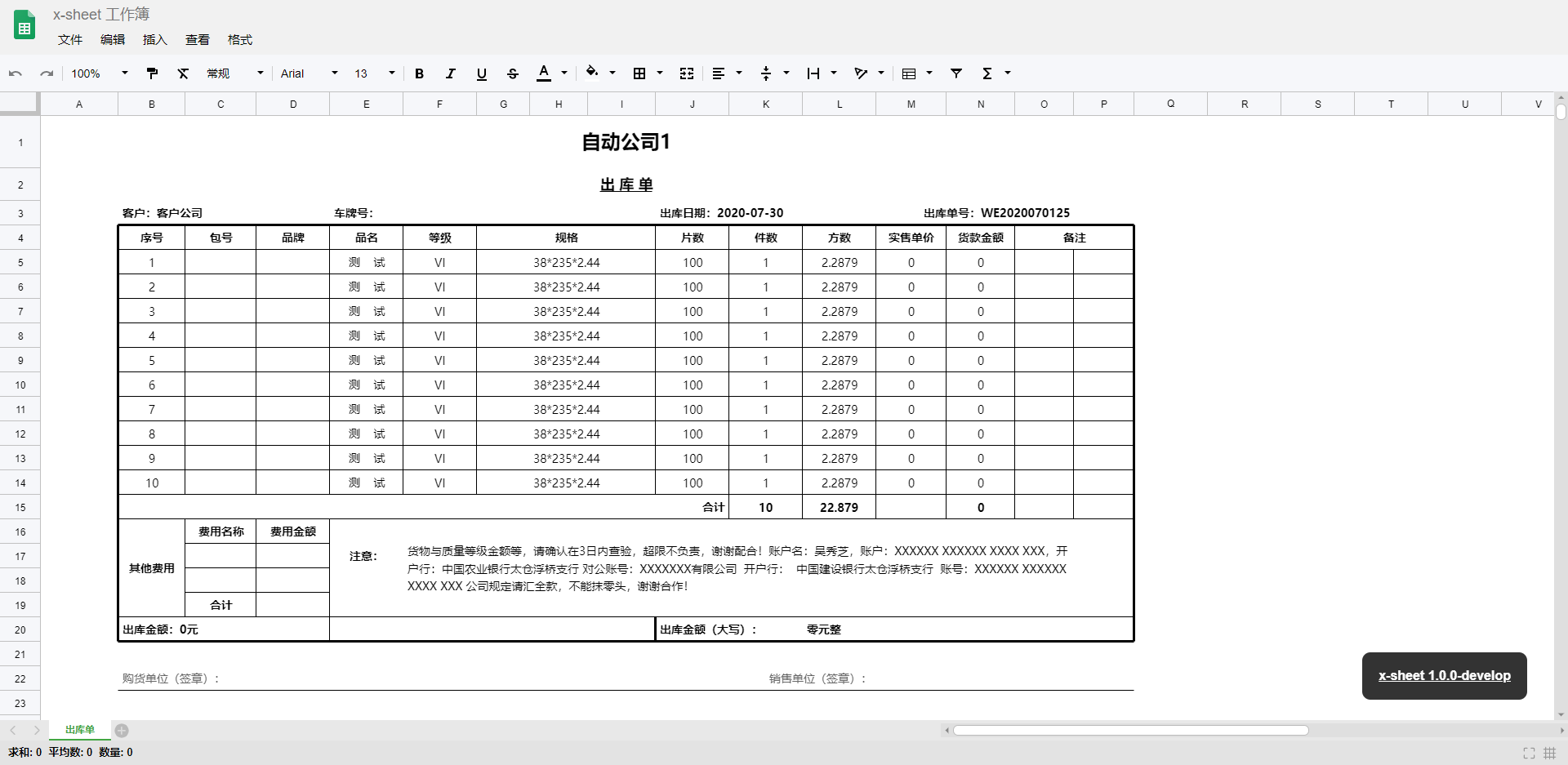
- 一個出庫單模板

體驗地址 https://lwebapp.com/example/x-sheet-outbound-order.html
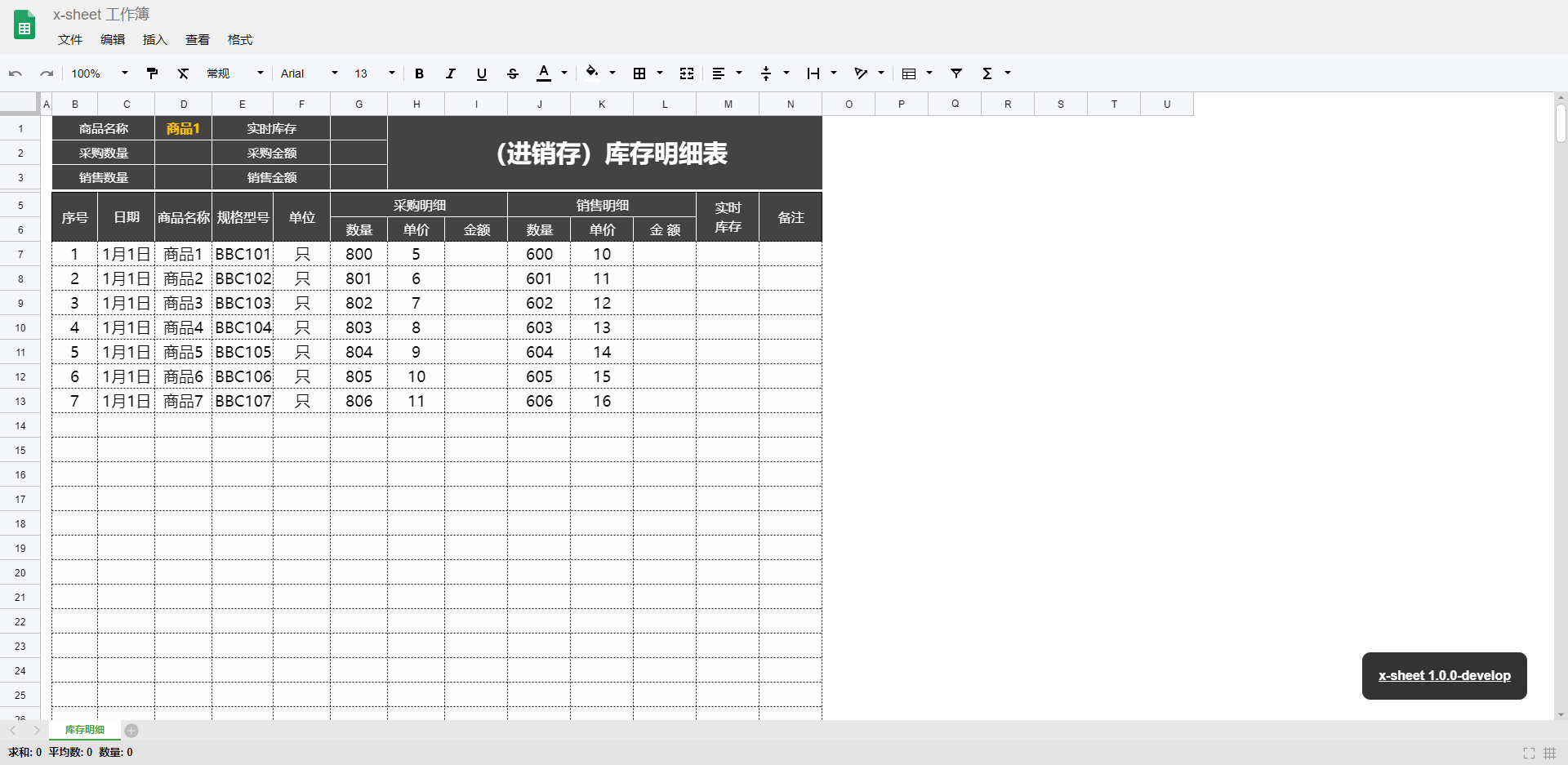
- 一個庫存明細模板

體驗地址 https://lwebapp.com/example/x-sheet-inventory-details.html
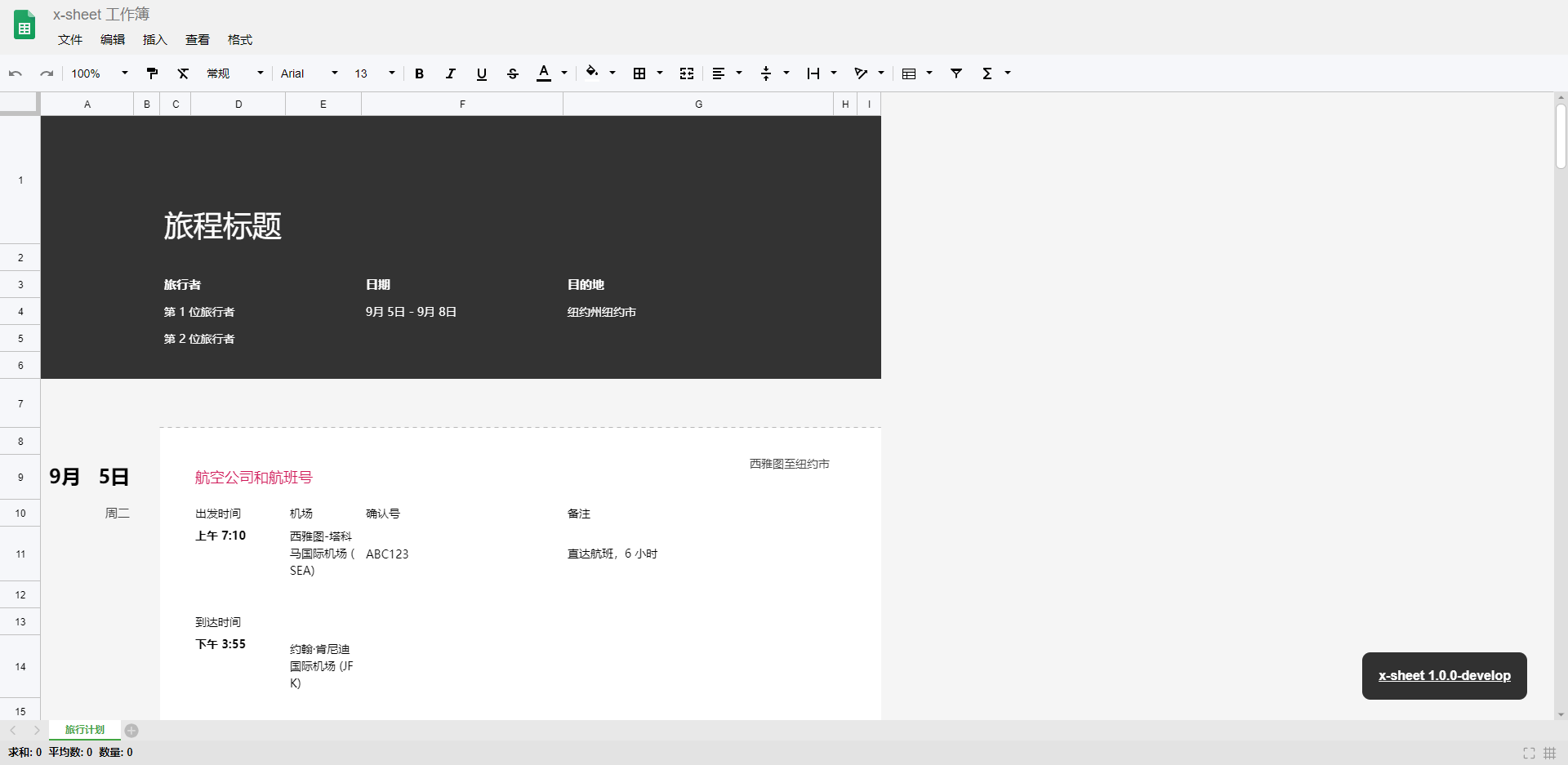
- 一個旅行計划模板

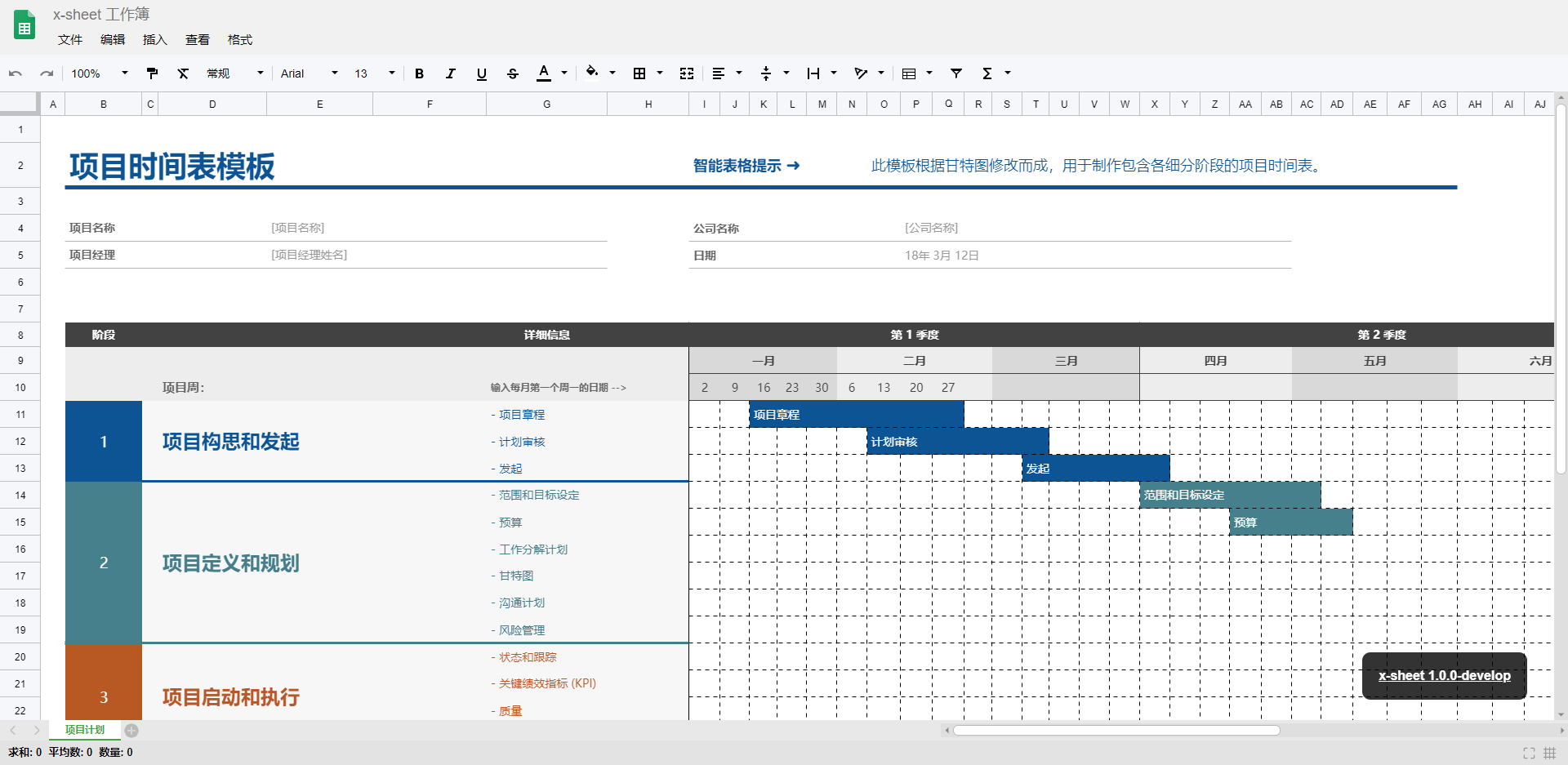
- 一個項目計划模板

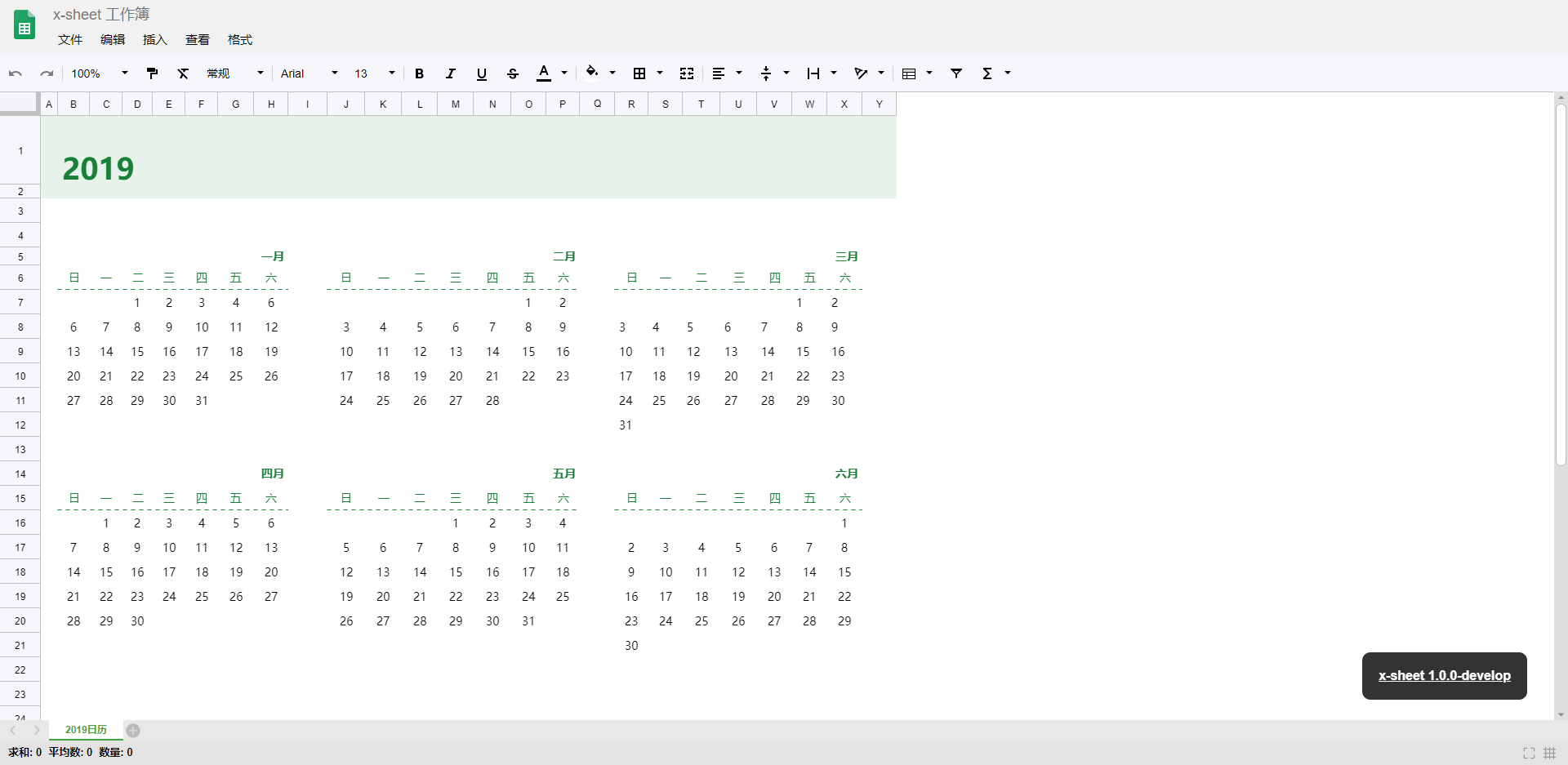
- x-sheet展示2019年日歷,同樣我們根據這個模板,可以構造更多年份的日歷,做一個DIY日歷

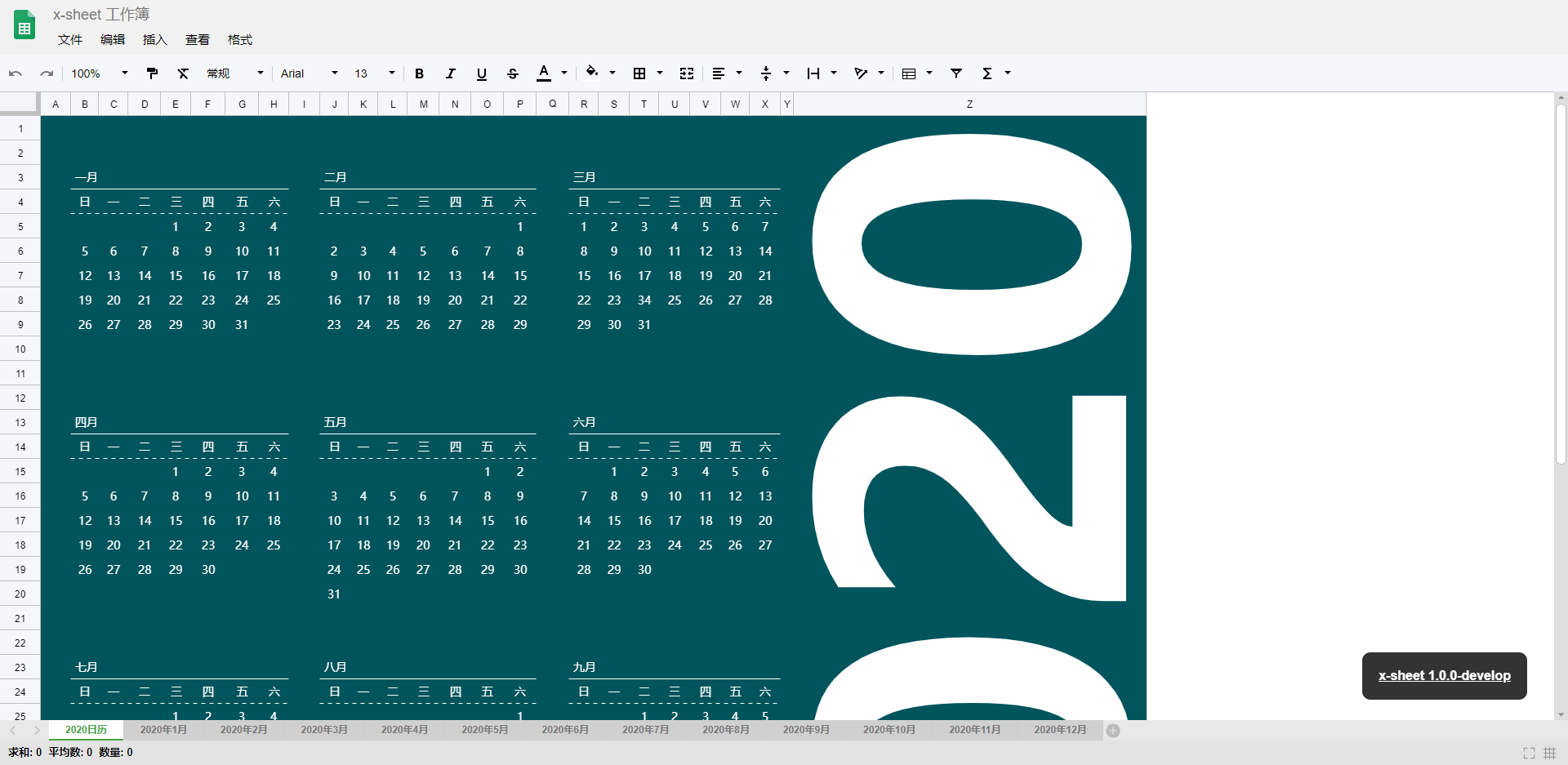
- x-sheet展示2020年日歷

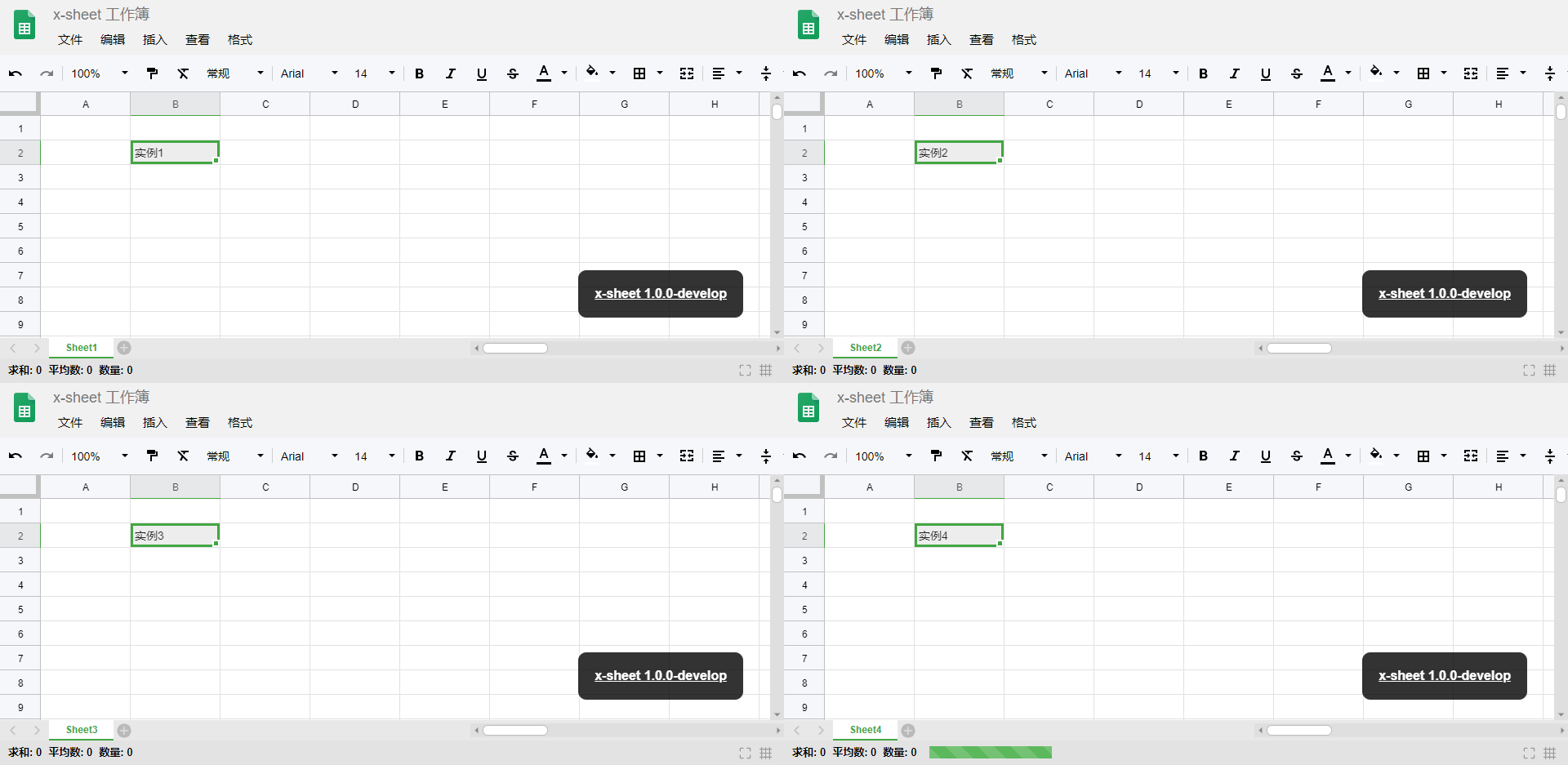
- x-sheet支持多實例,一個界面展示多個電子表格,可以分別編輯

體驗地址 https://lwebapp.com/example/x-sheet-multi-instance.html
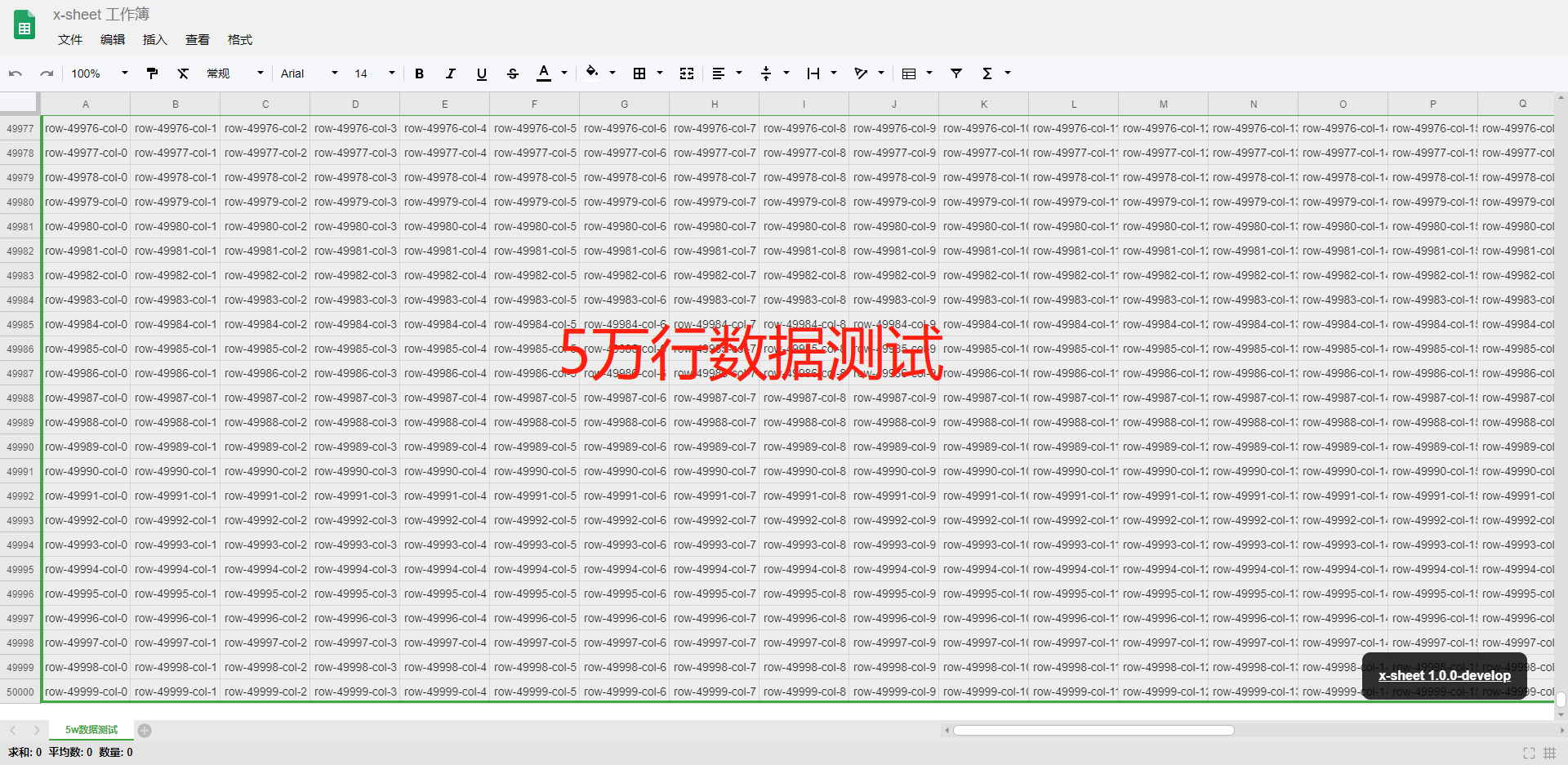
- x-sheet實測5萬行25列的單元格數據,滑動很流暢

體驗地址 https://lwebapp.com/example/x-sheet-50000-rows-test.html
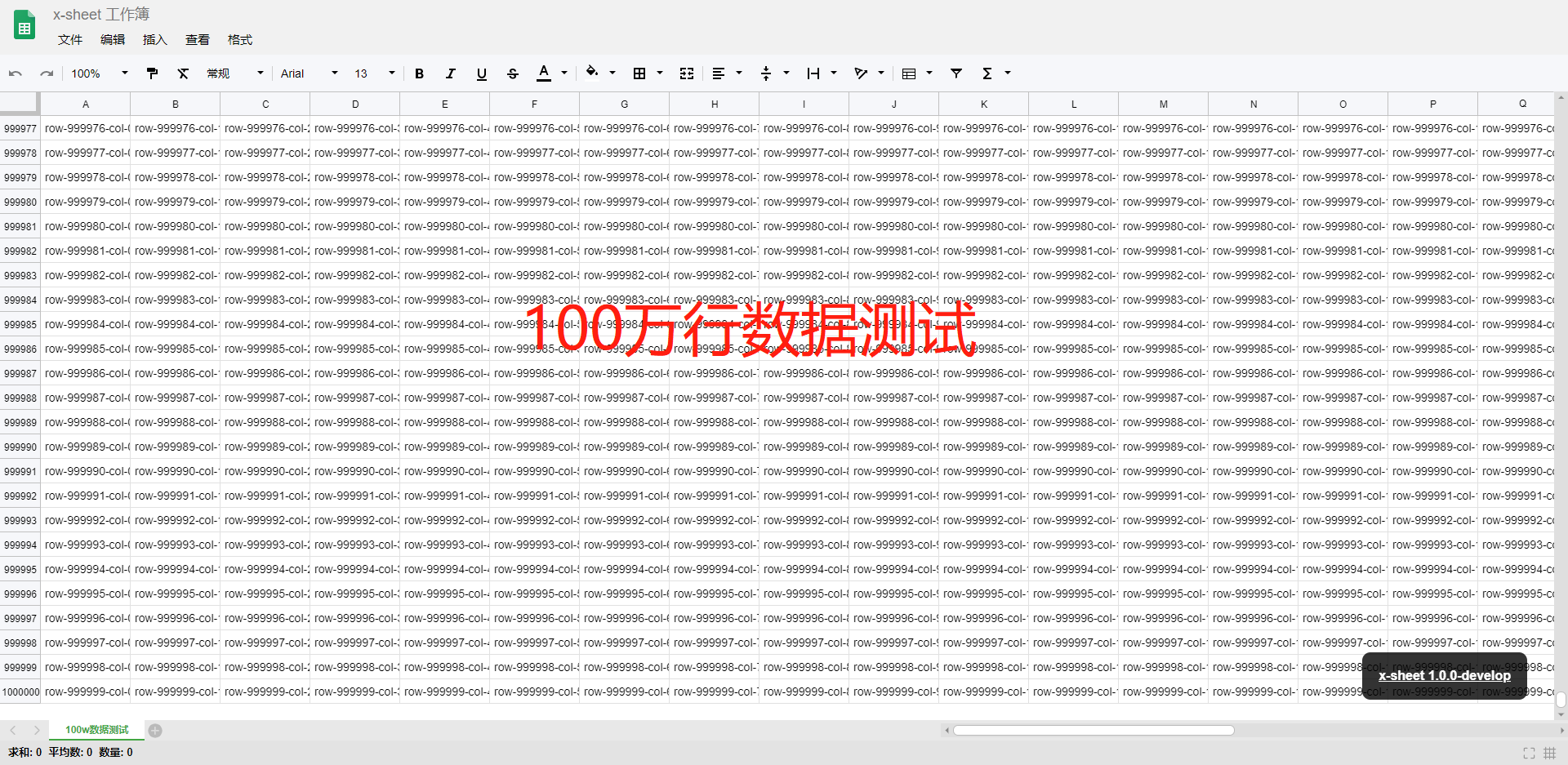
- x-sheet實測100萬行25列的單元格數據,滑動也很流暢

體驗地址 https://lwebapp.com/example/x-sheet-1000000-rows-test.html
注意事項
- x-sheet支持Modern browsers(chrome, firefox)
- x-sheet現在的開源協議是 MOZILLA PUBLIC LICENSE
體驗總結
大致體驗了下x-sheet,可以說可圈可點
- 功能上,豐富的單元格樣式,富文本,邊框傾斜,合並單元格,凍結,撤銷重做,格式刷等核心功能,還支持導入導出xlsx文件,多實例,支持大數據量
- 界面上,風格類似Google Sheet,清爽舒適,操作體驗非常棒
- 輕量,代碼模塊拆分清晰,二次開發可擴展性好
當然也有些不足,比如不支持協同,快捷鍵支持不完善等,小編體驗x-sheet時,x-sheet還處於開發階段,所以難免有些bug存在,如果要在生產使用,需要自己多做測試。這是一款國人開發的開源免費的電子表格,希望大家多多給予支持,也歡迎踴躍提交issue和PR交流探討,希望作者能添加更多功能,繼續維護好這個表格插件。
