摘要
按鈕是一個寶藏控件,可以在設置的時候就對不同的狀態添加圖片、文本,甚至更改背景。在不同的展示場景中更改到不同的狀態顯示就好。恰恰是如何更改狀態着實讓我懵了一陣,所以記錄一下過程。如果沒有興趣了解過程,可以直接滑到底部,截圖表格收藏。
之前在處理一個按鈕控件,按鈕有可以點擊和禁止點擊兩個不同的狀態,因為這兩種狀態有不同的圖標,所以就想用 setImage(, for: ) 函數處理:
let btn = UIButton()
btn.setImage(UIImage(named: "pic1"), for: .normal)
btn.setImage(UIImage(named: "pic2"), for: .disabled)
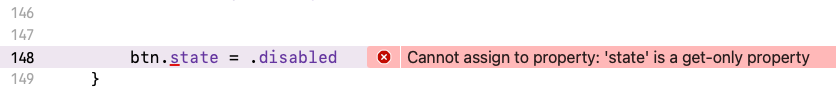
設置完按鈕控件后,剩下的處理就是在需要顯示不同的狀態的地方設置它的狀態,剛好按鈕有 state 屬性,那么當歡欣鼓舞的設置 btn.state = .disabled 時,就一臉懵:

報的編譯錯誤:說 state 屬性只可以讀,不可以寫,不死心的我追進去看一下源碼:
var state: UIControl.State { get }
到這里徹底懵了,我要更改按鈕狀態為 .disabled 還不行了?
凡事就怕聯想啊,我突然想到之前設置 按鈕的狀態為 .selected之后,就通過更改 .isSelected 的 true 或者 false 來達到按鈕更改狀態效果,那就聯想一下看,有沒有 .disabled ?

這.......總不能可以設置,不能更改吧,要是這樣,開放這屬性就是為了玩嗎?不能死心,這條路走不通,換條路,看看 .disabled 的源碼去。

原來,竟然,出我意料。竟然用 isEnabled 來更改狀態。既然到這個地方,那就順手把按鈕的狀態和更改給總結一下:
UIControl.state |
How change? | 狀態解釋 |
|---|---|---|
normal |
以下屬性 Bool 值為都 false |
默認狀態,啟用但是沒有被選中或者被高亮狀態 |
highlighted |
isHighlighted |
高亮 |
disabled |
isEnabled |
禁用 |
selected |
isSelected |
選中 |
focused |
未知 | 聚焦 |
application |
未知 | 控件的附加應用標識 |
reserved |
未知 | 框架內部預留標識 |
至此,給按鈕設置什么狀態,怎么更改狀態就直接參考上面的表吧。這些個未知情況,看后面有沒有機緣發現了。
題外話
時間倉促,說的東西可能不全面,在你查看的過程中遇到什么問題,評論區給我留言,我會盡快回復
