摘要
實現控件圓角的代碼時,會不假思索的寫
cornerRadius和masksToBounds,因為搜索得到的設置圓角的代碼就是這樣。今天突發奇想,為什么要寫masksToBounds?
打個比方,設置一個按鈕的圓角是 5,我會立馬寫這兩行代碼:
btn.layer.cornerRadius = 5
btn.layer.masksToBounds = true
呈現的效果上,是沒有任何問題的。但是為什么要設置 masksToBounds 為 true 呢?能不寫嗎?
帶着問題,來看一下 masksToBounds 是做什么用的。
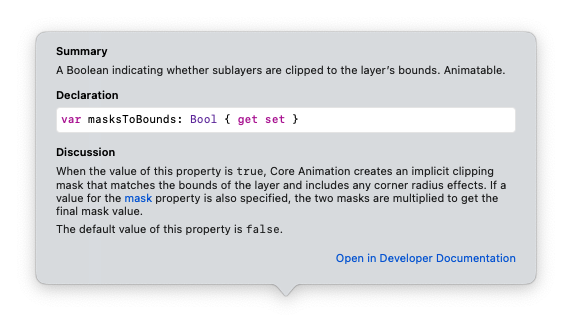
masksToBounds
看官方解釋說 masksToBounds 指示一個可以設置的標識,指定在當前 layer 層的 bounds 區域中的所有子 layer 層是否是被裁剪的。我的理解就是,若設置為 true 那么在這個 layer 層中的子 layer 層超出 bounds 部分就會被裁剪掉。

問題來了,它是怎么實現裁剪的?繼續看蘋果官網的解釋,巴拉巴拉...看我的理解是這樣的:
先上大白話總結,就是如果這個屬性設置為 true,那么它就會生成一個 mask 蒙板,在 bounds 區域內的值為 1,超出的部分就是 0。之后呢,就是把mask 蒙板給蓋在 layer 上,混合渲染,是 1 的部分就顯示原來的,是 0 的部分就空白,這就實現了裁剪效果,因為 mask 包含了設置的圓角,所以在處理的時候,也會把圓角給考慮進去。
接下來看一下 cornerRadius 是做什么用的。
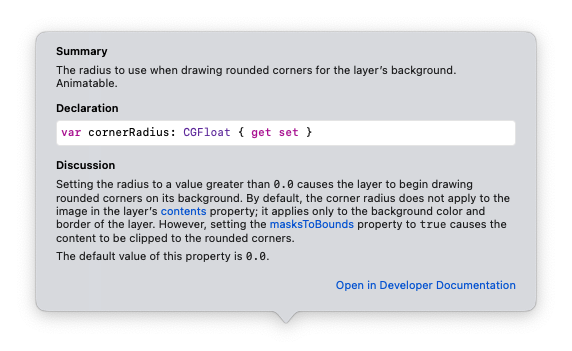
cornerRadius
官方解釋說設置 layer 的 background 四個角處理為圓角的半徑。
接下來它也說明 cornerRadius 限制,就是僅僅作用到 background(背景) 和邊框,layer 中的 contents 不受影響,比如放在它上面的 image。
如果想讓 cornerRadius 的效果也作用到 contents 上時,就需要設置 masksToBounds 為 true。

總結
在顯示圖片的時候,我也確實要設置 masksToBounds 為 true。但是現在看下來,如果要用 masksToBounds 就要明確想要有圓角的 content是屬於 layer 的 contents嗎? 這個 content 超出了設置圓角后的 bounds嗎?
如果兩個問題的答案都是 true。那必須就要設置 masksToBounds 為 true。
那么那些算是屬於 layer 的 contents ?等我驗證之后給你詳細說
題外話
時間倉促,說的東西可能不全面,在你查看的過程中遇到什么問題,評論區給我留言,我會盡快回復
