1. vue instance聲明方式
const vm = new Vue({
el:"#app", //掛載的節點,一般都是通過id
template:`<div>{{text}}</div>`, //模板
data:{ //數據
text:0
}
})
2. vue instance 上的屬性
1. vm.$data
vm.$data就是當前instance(vm)中data屬性。可以通過修改vm.$data.text = 1修改上例中text的值。
2. vm.$el
vm 掛載的DOM節點
console.log(vm.$el); //輸出:<div>0</div> //輸出類型為object
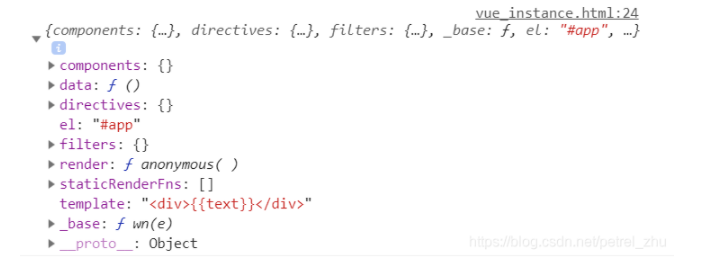
3. vm.$options
vue實例初始化的對象,會添加一些默認參數,上例輸出:

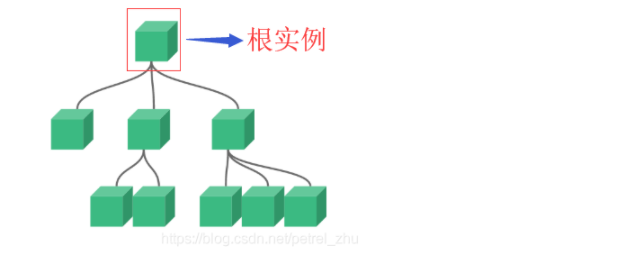
4. vm.$root
vue組件樹的根實例,組件樹中任意組件訪問的vm.$root都是一樣的,上例中沒有父實例,所以輸出為自己

5. vm.$parent
vm的父實例。
6. vm.$props
當前組件接受的props對象
7. vm.$children
當前實例的子組件
8. vm.$slots vm.$scopedSlots
插槽概念
9. vm.$refs
注冊過ref的DOM元素或者組件實例
10. vm.$isServer
用來判斷是否在服務器端,主要用於服務端渲染的時候。
3. vue instance 上的方法
1. vm.$watch
vm.$watch功能上和vue實例中的watch方法相同
const vm = new Vue({
el: "#app",
template: `<div>{{text}}</div>`,
data: {
text: 0
},
// watch: {
// text(newValue,oldValue){
// console.log(`${oldValue} : ${newValue}`);
// }
// },
})
setInterval(() => {
vm.$data.text += 1;
}, 1000)
//text : 監聽的屬性值
//newValue: 變化之后text的值
//oldValue: 變化之前text的值
vm.$watch('text', (newValue,oldValue) => {
Console.log(`${oldValue} : ${newValue}`);
})
//上述vm.$watch實現方法和 vm實例中watch中實現的功能相同
不同點:
vm 中watch的對text的監聽在vm實例銷毀的時候自動移除。
通過vm.$watch添加的監聽,需要主動移除監聽。
移除方法:
//上例代碼修改
//text : 監聽的屬性值
//newValue: 變化之后text的值 新值參數在前
//oldValue: 變化之前text的值 老值參數在后
//vm.$watch 最后會返回一個方法(unWatch),通過調用unWatch()移除監聽
const unWatch = vm.$watch('text', (newValue, oldValue) => {
console.log(`${oldValue} : ${newValue}`);
//setTimeout 中2S移除監聽,
//輸出結果因為:
//0 : 1
//1 : 2
})
// 2S 后移除vm.$watch監聽
setTimeout(() => {
unWatch();
}, 2000)
2. vm.$on 、vm.$once、vm.$emit、vm.$off
綁定:vm.$on 、vm.$once(只觸發一次)
觸發:vm.$emit
移除:vm.$off
setInterval(() => {
vm.$data.text += 1;
//觸發指定事件 vm.$data.text為觸發事件所帶的參數
vm.$emit('eventOne', vm.$data.text);
}, 1000)
//綁定eventOne事件 觸發事件所攜帶的參數,將作為函數的參數傳入
//vm.$once //也是綁定事件方法,用法一樣;區別:vm.$once只能觸發一次
vm.$on('eventOne', (param1) => {
console.log(`eventOne emited ${param1}`)
})
3. vm.$set、vm.$delete
vm.$set 是給響應式的對象(基本都是vue實例中的data對象)添加一個新的屬性,並且這個新的屬性也是響應式的。
響應式解釋:就是當這個對象改變的時候,vue會重新渲染
問題場景:當前vm實例的data中新增一個obj:{}屬性,在運行過程中添加了一個a屬性,即obj:{a:1},此時的obj.a是不具備響應式的。
解決方法:1.(推薦)在定義obj的時候,首先考慮到后續用到的值,通過obj:{a:0}方式提前定義
2.(不推薦)使用vm.$forceUpdate()強制重新渲染當前實例
原因:開銷比較大
3. 使用vm.$set
//此時obj.a每次改變,都會重新渲染
const vm = new Vue({
el: "#app",
template: `<div>{{obj.a}}</div>`,
data: {
text: 0,
obj: {}
},
})
let i = 1;
setInterval(() => {
i++;
vm.$set(vm.obj, 'a', i);
}, 1000)
vm.$delete 刪除對象屬性。響應式對象刪除的時候會更新視圖
