wx-charts
微信小程序圖表工具,charts for WeChat small app
基於canvas繪制,體積小巧
持續優化更新中,請保持關注~ 有任何問題歡迎在Issues中討論,提出issue前請先閱讀此須知
支持圖表類型
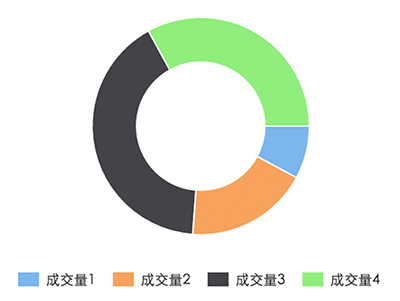
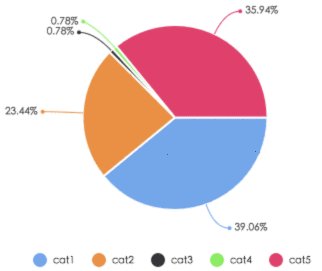
- 餅圖
pie - 圓環圖
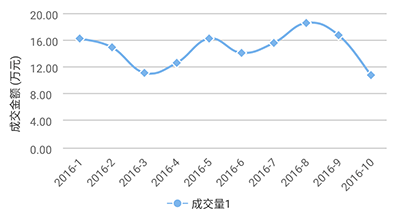
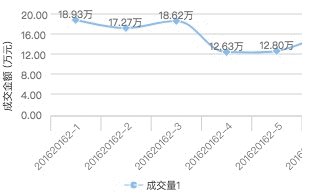
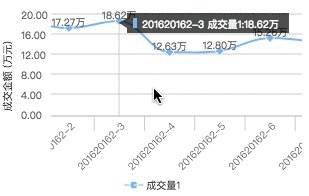
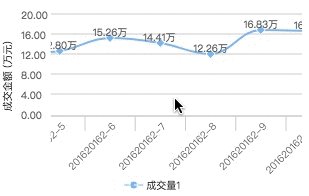
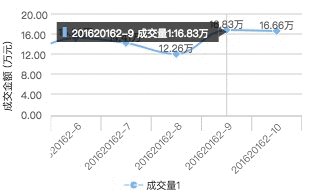
ring - 線圖
line - 柱狀圖
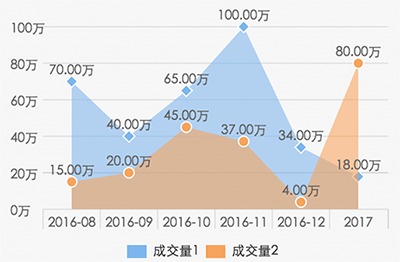
column - 區域圖
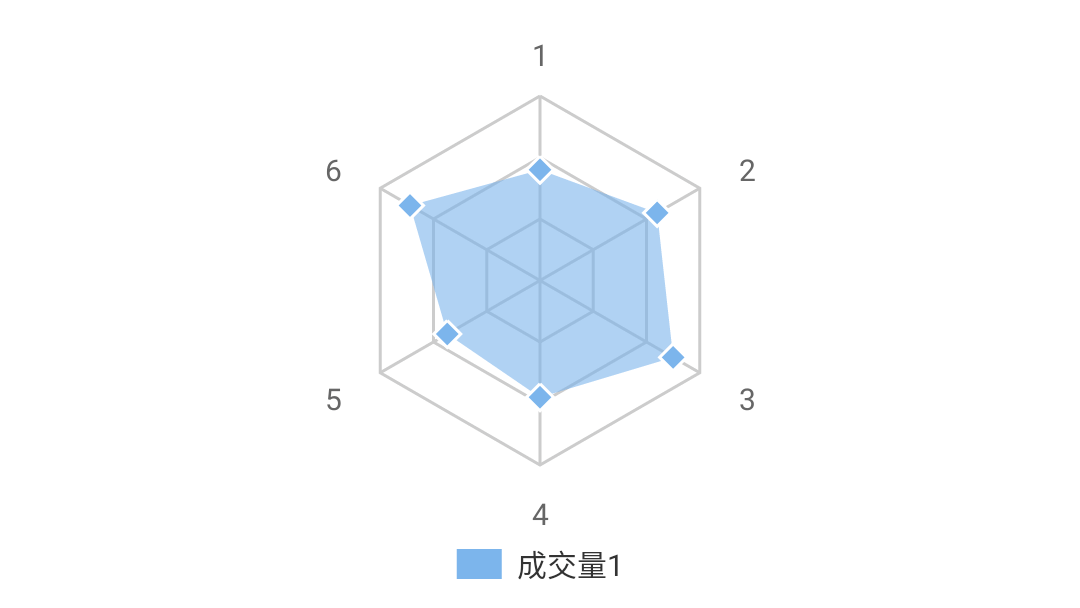
area - 雷達圖
radar
代碼分析 Here
更新記錄
- [ ] 動畫性能優化
- [x] 圖表滾動的支持,感謝@jxintang
- [x] 優化曲線繪制
- [x] 新增雷達圖 2017-03-17
- [x] 新增tooltip 2017-03-07
- [x] 新增曲線的繪制 2017-03-06
- [x] 新增更新數據、終止進行中的動畫方法,渲染完成事件回調 2017-02-17
- [x] 新增圓環圖title, subtitle 2017-01-10
- [x] x軸文案碰撞避讓 2016-12-30
- [x] add pie chart dataLabel 2016-12-19
- [x] add animation 2016-12-05
- [x] build with
rollup2016-12-02 - [x] add legend 2016-11-29
如何使用
1、直接引用編譯好的文件 dist/wxcharts.js 或者 dist/wxcharts-min.js
2、自行編譯
git clone https://github.com/xiaolin3303/wx-charts.git
npm install rollup -g
npm install
rollup -c 或者 rollup --config rollup.config.prod.js
實際項目中如何具體使用wx-charts 或者 訪問wx-charts-demo查看在微信開發工具中直接運行的例子
參數說明
方法 & 事件
Example














更多內容請查看Example - wxCharts使用說明
測試
- iPhone 6s, IOS 9.3.5
- 小米4, ANDORID 6.0.1
兼容性問題請在Issue中提出
