引言
在前面的文章中已經實現了本地模擬一對一聊天和現實網路中一對一的視頻聊天了,這篇文章在前面的網絡一對一聊天的基礎上進行改造,實現聊天的同時可以隨意切換屏幕分享和自己攝像頭畫面
實現思路
- 首先建立一對一視頻通話基礎
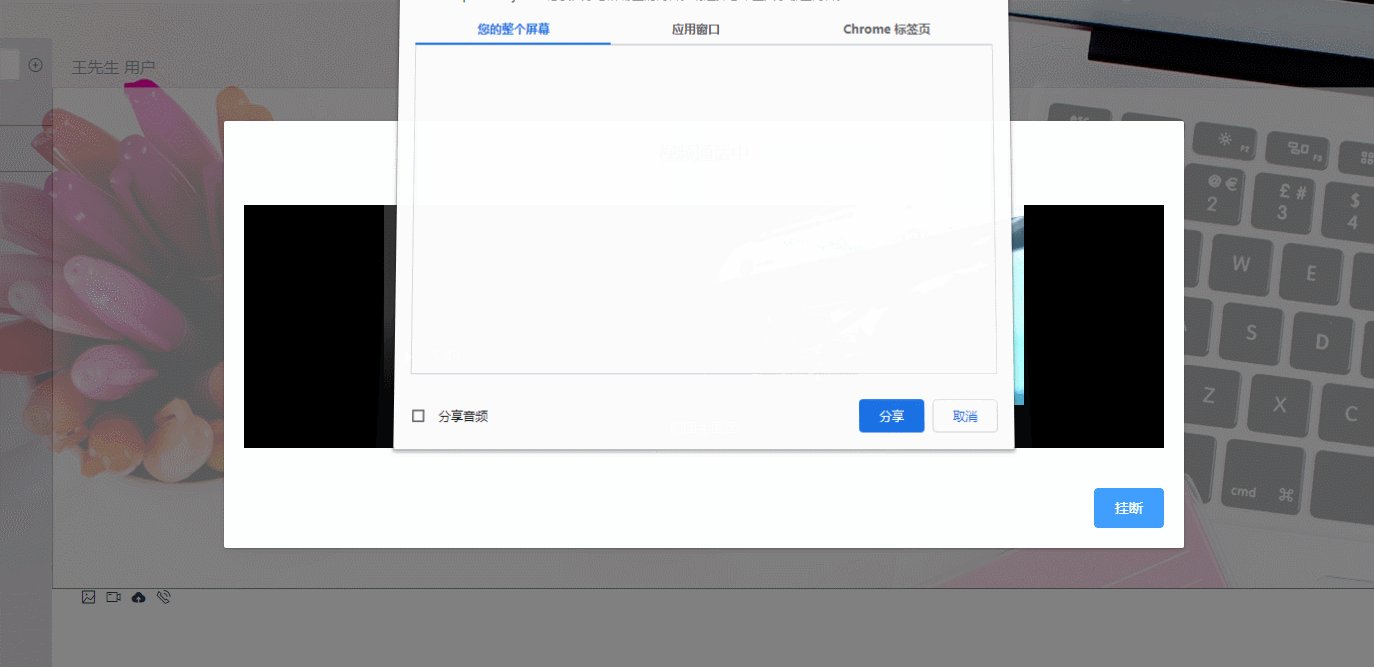
- 在本地用主動觸發操作獲取屏幕分享流並保存一份在本地
- 獲取到屏幕分享流之后將PeerConnection中的視頻流信息更改,移除本地攝像頭流,綁定屏幕分享流
- 新的流綁定完成之后,重新和對面建立新的通訊連接,即重新創建offer,對面監聽offer以及發送響應
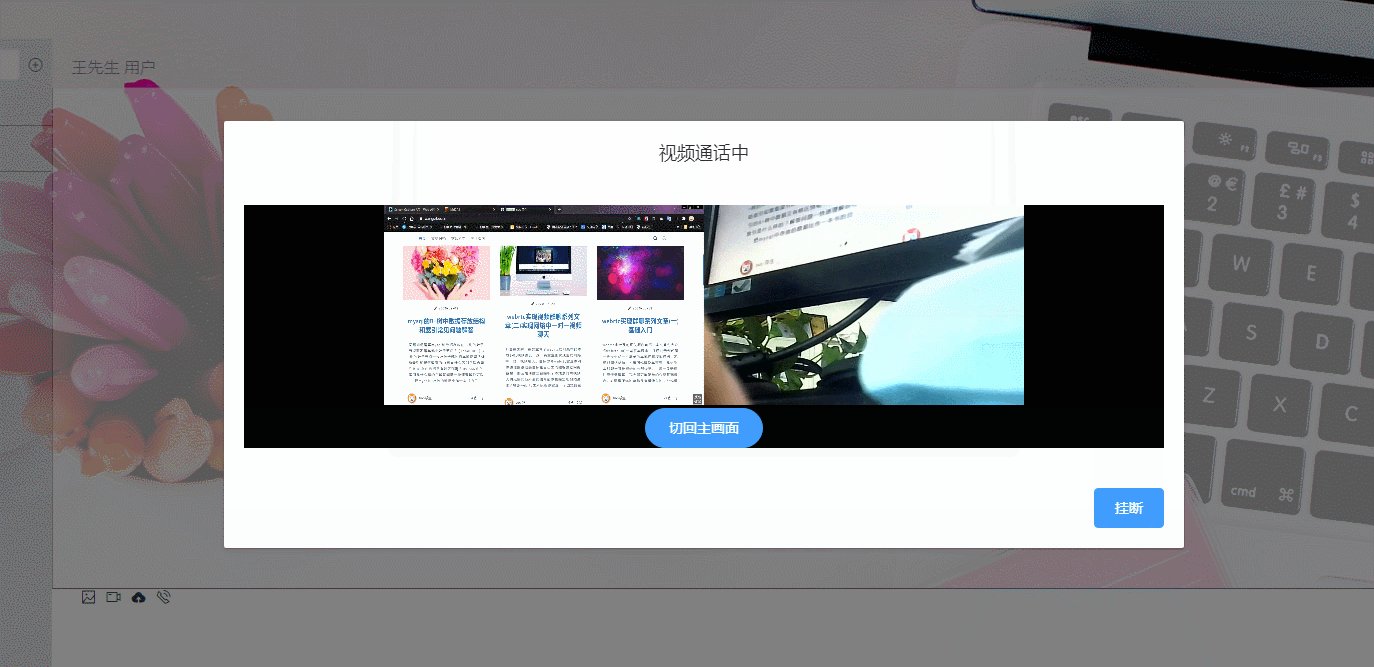
- 切換本地攝像頭畫面和屏幕分享流原理都一樣,就是將綁定在peerConnection中的媒體信息更改,然后重新建立鏈接
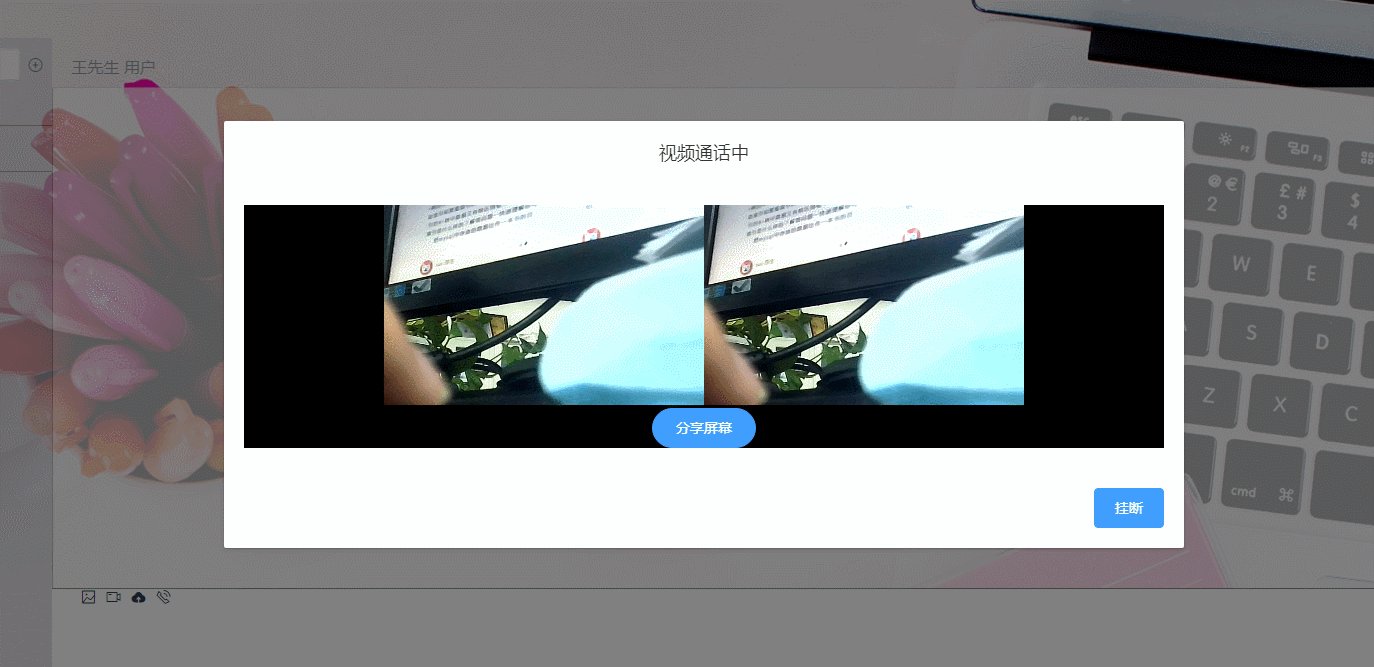
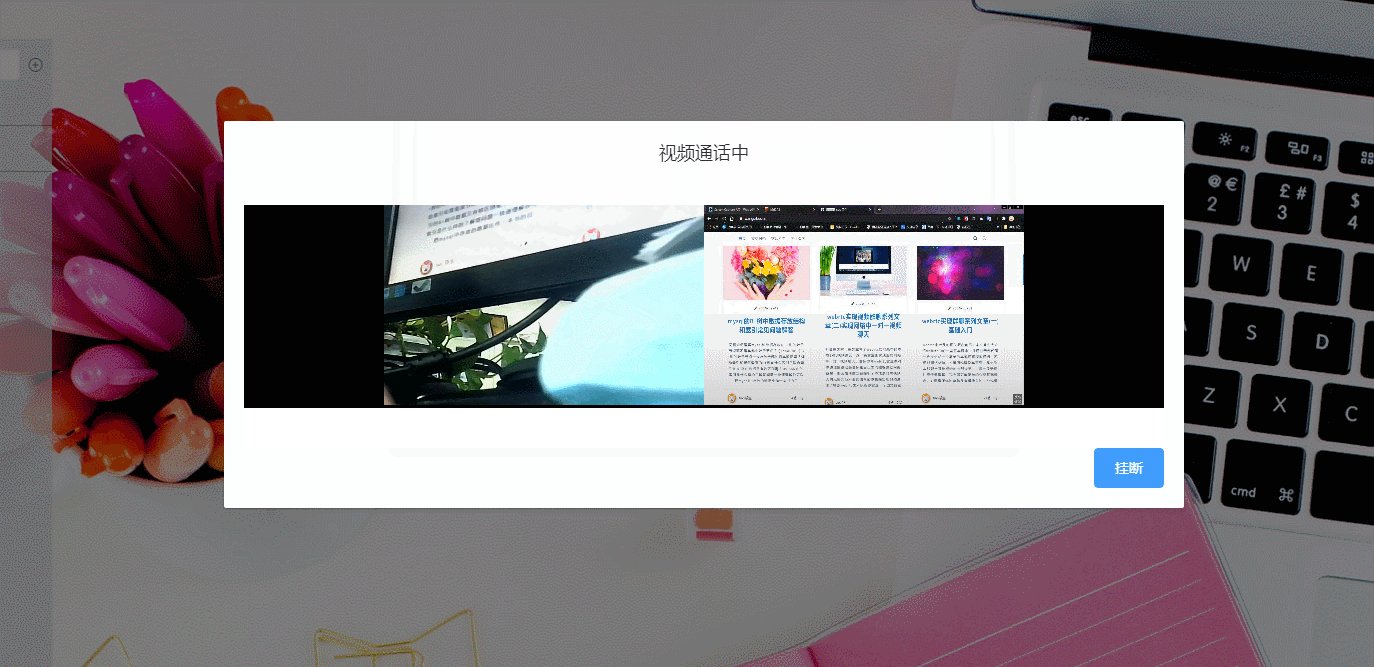
演示

在線體驗
想要體驗的評論體驗,完善代碼后全部開源
具體代碼
其他建立視頻通話的基礎代碼不再展示,去看我前面的文章即可
- 創建視頻分享流
//分享屏幕
shareScreenStream(){
const that = this;
const displayMediaStreamConstraints = {
video: {
cursor: "always"
},
audio: true
};
//獲取分享窗口流
if (navigator.mediaDevices.getDisplayMedia) {
navigator.mediaDevices.getDisplayMedia(displayMediaStreamConstraints).then(function (mediaStream) {
console.log("mediaStream", mediaStream)
that.shareStream = mediaStream;
//移除本地攝像頭流媒體
that.pc.removeStream(that.localStream)
//添加屏幕分享流
that.pc.addStream(mediaStream)
//重新發送offer建立通訊
that.onCreateOffer();
//改變本地視頻窗口信息為屏幕分享信息
let video = document.querySelector('#local');
if ("srcObject" in video) {
video.srcObject = that.shareStream;
} else {
video.src = window.URL.createObjectURL(that.shareStream);
video.volume = 0
}
// eslint-disable-next-line no-unused-vars
video.onloadedmetadata = function(e) {
video.play();
};
that.isLocalStream = false;
}).catch(error=>{
console.log("error",error)
that.$message.error("媒體設備獲取異常")
});
} else {
console.log("navigator.mediaDevices.getDisplayMedia false");
that.$message.error("瀏覽器不不支持")
}
- 切換流
//切回本地攝像頭
changeLocalStream(){
const that = this;
//移除視頻分享流
that.pc.removeStream(that.shareStream)
//添加本地攝像頭流
that.pc.addStream(that.localStream)
//重新建立鏈接
that.onCreateOffer();
//切換本地媒體展示
that.nativeMedia();
that.isLocalStream = true;
},
最后
- 關注我的公眾號及時獲取最新文章更新

