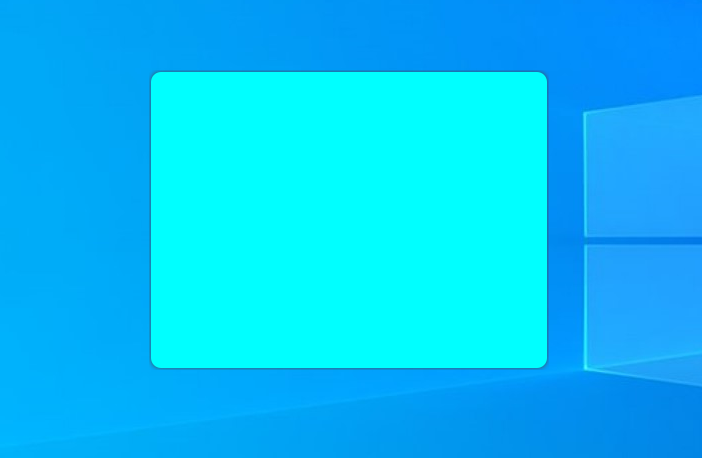
給頂層窗口添加陰影和圓角
現在的應用軟件很多都是窗口一圈帶有陰影,可能還會有圓角。對於子部件來說,實現陰影就用 QGraphicsDropShadowEffect 就好了,而實現圓角用 QSS 就好了。但對於頂層窗口就不行了。
首先我們要了解一下為什么對於頂層窗口就不行了呢?
對於一個窗口來說,無論它看起來是什么樣子的,它其實都是一個矩形,只不過有些地方看不到而已。對於子部件來說,它有父窗口給它托着,它看起來是不規則的(比如圓角)。但對於頂層窗口來說,它並沒有父窗口給它托着,它自身有一層不透明的背景,所以就算實現圓角,它的背景還是一個矩形,會有很難看的底色。就算你給它設定為透明的,那么它也不能用QSS直接進行裝飾,因為透明窗口只能用 painter 自己繪制。
但是透明窗口里的子部件是可以直接用QSS裝飾的!
子部件有自己的繪制事件,自然是能顯示出來了。所以這就給了我們一個實現頂層窗口特效的思路,那就是用一個透明的父窗口將它托住,這樣就能像其它子部件一樣想干嘛就干嘛。即使用一個 QWidget 作為頂層窗口的子部件,通過 QSS 將其變成圓角,然后利用 QGraphicsDropShadowEffect 給 QWidget 設置陰影。
// 1.設置窗口無邊框和窗口透明
this->setWindowFlags(Qt::FramelessWindowHint);
this->setAttribute(Qt::WA_TranslucentBackground);
// 2.使用QGraphicsDropShadowEffect給陰影子窗口設置陰影
m_pShadowWidget = new QWidget;
m_pShadowWidget->setObjectName("ShadowWidget");
QGraphicsDropShadowEffect* effect = new QGraphicsDropShadowEffect;
effect->setOffset(0, 0);
effect->setColor(QColor(68, 68, 68));
effect->setBlurRadius(10);
m_pShadowWidget->setGraphicsEffect(effect);
// 3.樣式表設置陰影子窗口的背景色和圓角
m_pShadowWidget->setStyleSheet("QWidget#ShadowWidget{\
background-color: #00FFFF;\
border-radius: 10px;}");
// 4.將陰影子窗口加入布局
QVBoxLayout *pVLayoutMain = new QVBoxLayout(this);
pVLayoutMain->addWidget(m_pShadowWidget);
pVLayoutMain->setContentsMargins(2, 2, 2, 2);
注意:邊緣一定要預留空的地方,因為陰影特效是繪制在父窗口里面的。。這也就是為什么直接給頂層窗口繪制陰影特效並沒卵用的原因了。窗口縮放的邊緣檢測距離要設置的合理。

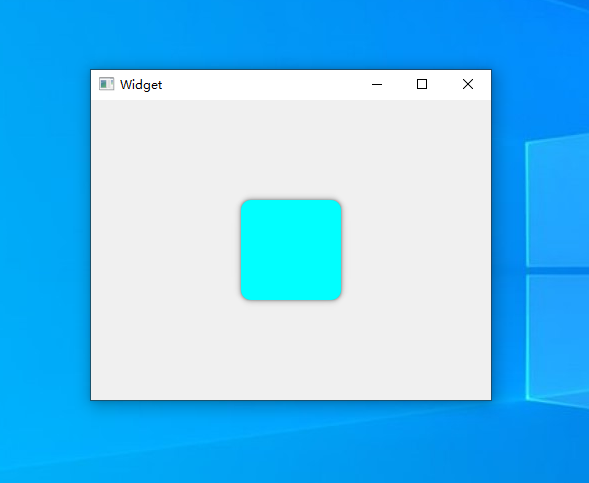
給子窗口添加陰影和圓角
// 1.初始化子窗口
m_pChildWidget = new QWidget(this);
m_pChildWidget->setObjectName("ChildWidget");
m_pChildWidget->setGeometry(150, 100, 100 ,100);
// 2.使用QGraphicsDropShadowEffect給子窗口設置陰影
QGraphicsDropShadowEffect* effect = new QGraphicsDropShadowEffect;
effect->setOffset(0, 0);
effect->setColor(QColor(68, 68, 68));
effect->setBlurRadius(10);
m_pChildWidget->setGraphicsEffect(effect);
// 3.樣式表設置陰影子窗口的背景色和圓角
m_pChildWidget->setStyleSheet("QWidget#ChildWidget{\
background-color: #00FFFF;\
border-radius: 10px;}");

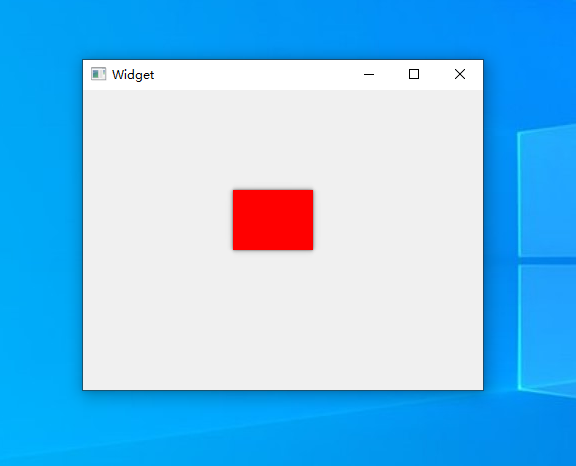
給子控件添加陰影和圓角
QGraphicsDropShadowEffect *shadow_effect = new QGraphicsDropShadowEffect(this);
shadow_effect->setOffset(0, 0);
shadow_effect->setColor(QColor(43, 43, 43));
shadow_effect->setBlurRadius(8);
QLabel* pLabel = new QLabel(this);
pLabel->setStyleSheet("background-color: red");
pLabel->setGraphicsEffect(shadow_effect);
pLabel->setGeometry(150, 100, 80, 60);

參考:
