番外篇
自己搭框架玩吧~ 這里給一些自定義代碼喔~ 自己探索喔~ (部分代碼與本皮膚一致,但有的不喔~)
這里將持續更新~
一期博客園框架樣式

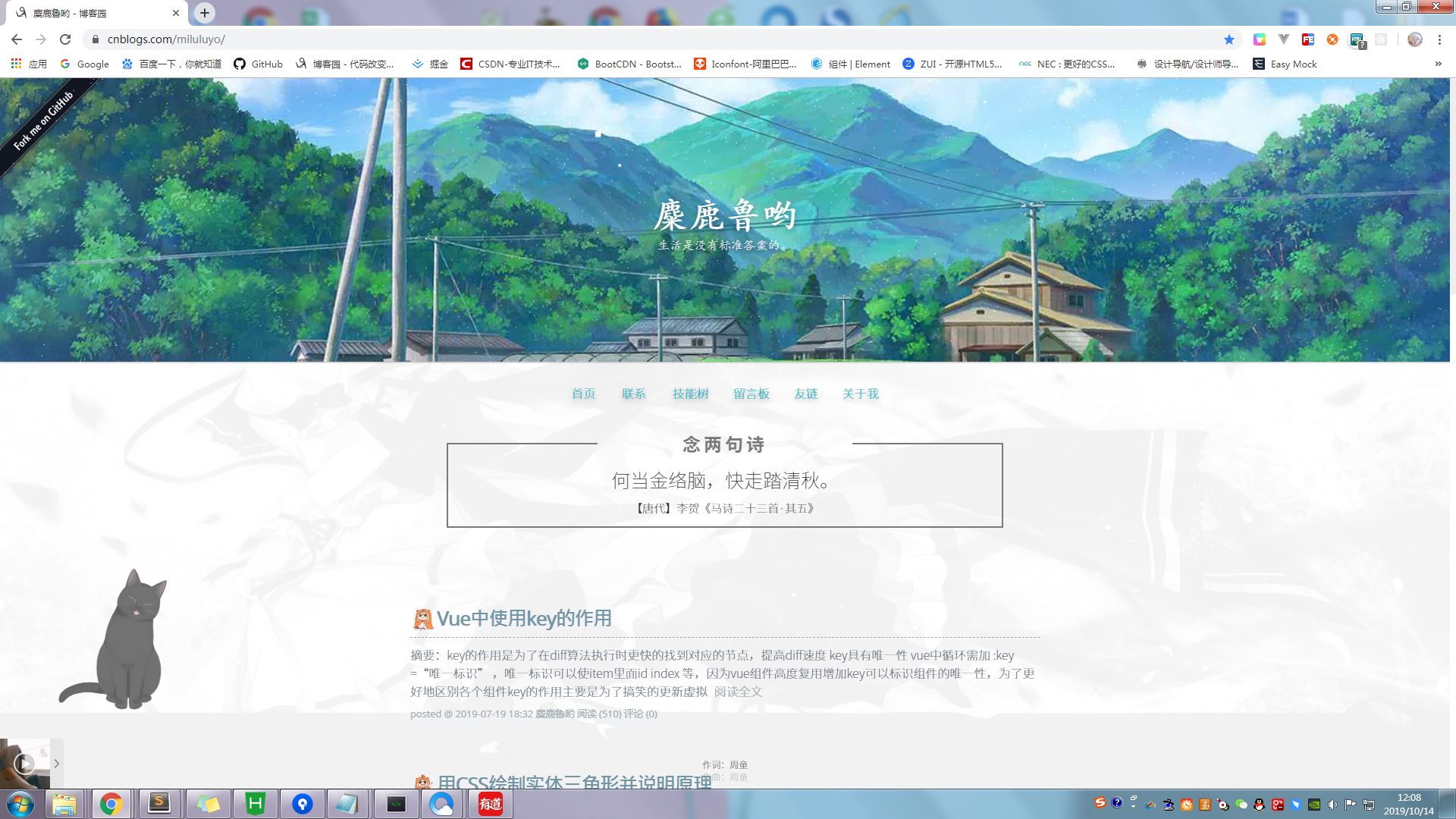
二期博客園框架樣式

模版選定
博客皮膚選定 建議選擇博客園 Custom 標准模板喔~
重置樣式
清除瀏覽器默認樣式,並配置適合設計的基礎樣式(此處使用的nec的css reset)
/* reset */
html,body,h1,h2,h3,h4,h5,h6,div,dl,dt,dd,ul,ol,li,p,blockquote,pre,hr,figure,table,caption,th,td,form,fieldset,legend,input,button,textarea,menu{margin:0;padding:0;}
header,footer,section,article,aside,nav,hgroup,address,figure,figcaption,menu,details{display:block;}
table{border-collapse:collapse;border-spacing:0;}
caption,th{text-align:left;font-weight:normal;}
html,body,fieldset,img,iframe,abbr{border:0;}
i,cite,em,var,address,dfn{font-style:normal;}
[hidefocus],summary{outline:0;}
li{list-style:none;}
h1,h2,h3,h4,h5,h6,small{font-size:100%;}
sup,sub{font-size:83%;}
pre,code,kbd,samp{font-family:inherit;}
q:before,q:after{content:none;}
textarea{overflow:auto;resize:none;}
label,summary{cursor:default;}
a,button{cursor:pointer;}
h1,h2,h3,h4,h5,h6,em,strong,b{font-weight:bold;}
del,ins,u,s,a,a:hover{text-decoration:none;}
body,textarea,input,button,select,keygen,legend{font:14px/1.14 arial,\5b8b\4f53;color:#333;outline:0;}
body{background:#fff;}
a,a:hover{color:#333;}
增加鼠標樣式
url可更換為你想更換的圖標樣式(ico文件可上傳在 博客園文件 中,上傳ok后點進文件即可獲取路徑)
*{cursor: url(https://files-cdn.cnblogs.com/files/miluluyo/cursora.ico),auto;}
字體顏色及樣式
我比較喜歡思源字體,因此貼出思源字體吧~
/*修改字體*/
*{font-family: "Noto Sans SC";font-weight: 100;}
/*修改默認a標簽顏色*/
a:visited,a:link{color: #2daebf;text-decoration: none;}
a:hover{color: #f60;text-transform: none}
/*字體大小及顏色*/
#cnblogs_post_body p{font-size: 1rem;}
body, textarea, input, button, select, keygen, legend{color:#7f8c93}
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/miluluyo/siyuan.css" />
瀏覽器圖標
href 可更換為自己的圖標鏈接 (文件可上傳在 博客園相冊 中,上傳ok后點進圖片 F12 獲取路徑即可)
$("head").append('<link type="image/x-icon" rel="icon" href="https://images.cnblogs.com/cnblogs_com/elkyo/1762178/o_200511031646f12.png">')
頂部背景圖
`#blogTitle 中的 background url 可更換(博主的二期框架使用了一張圖片,從網上搜羅了一堆圖片API,如有需要,請看文章底部,並加以替換~)
頂部背景圖樣式如下:
#blogTitle {
background: url(http://api.dujin.org/bing/1366.php) center center / cover no-repeat rgb(34, 34, 34);
overflow: hidden;
width: 100%;
height: 40vh;
max-height: 40vh;
box-shadow: 0 1px 2px rgba(150, 150, 150, .7);
text-align: center;
display: table;
}
.vertical {
display: table-cell;
vertical-align: middle;
width: 100%;
position: relative;
z-index: 2;
}
#Header1_HeaderTitle {
font-family: 'Playball', cursive;
color: #fff;
font-size: 3rem;
text-shadow: 0 3px 6px rgba(0, 0, 0, 0.3);
margin: 10px 0 10px 0;
letter-spacing: -1px;
font-weight: 700;
animation: fade-in-down 1s both;
animation-delay: .5s;
}
.vertical h2{
margin: 0;
font-size: 1rem;
line-height: 1.5em;
font-weight: 400;
letter-spacing: .01rem;
color: rgba(255, 255, 255, 0.8);
-webkit-animation: fade-in-down .9s;
animation: fade-in-down .9s both;
-webkit-animation-delay: .1s;
animation-delay: .3s;
text-shadow: 0 3px 6px rgba(0, 0, 0, 0.5);
-webkit-box-orient: vertical;
-webkit-line-clamp: 10;
overflow: hidden;
font-family: 'Playball', cursive;
}
此處js將文本外部增加了div
var blogTitle = $("#blogTitle").html()
$("#blogTitle").html( "<div class='vertical'>"+blogTitle+"</div>" )
自定義頂部背景圖片(文件可上傳在 博客園相冊 中,上傳ok后點進圖片 F12 獲取路徑即可)
頂部背景點點動效隨鼠標而動
直接引入即可(樣式在js里,如需更改,自己手動)
<script src="https://blog-static.cnblogs.com/files/miluluyo/three.min.js"></script>
<script src='https://blog-static.cnblogs.com/files/miluluyo/star.js'></script>
動漫人物背景圖片
div#home::after 中的 background-image 可更換(這里使用了隨機二次元圖片API,從網上搜羅了一堆圖片API,如有需要,請看文章底部,並加以替換~)
/*動漫人物背景圖*/
div#home::after{
content: "";
background-repeat: no-repeat;
background-position: center;
opacity: 0.06;
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
}
div#home::after {
background-image: url(https://api.imacroc.cn/acg/);
}
頁面詩意詩句模塊
此處調用了 今日詩詞 的API
.poem-wrap {
position: relative;
width: 1000px;
max-width: 80%;
border: 2px solid #797979;
border-top: none;
text-align: center;
margin: 40px auto;
}
.poem-left {
left: 0;
}
.poem-right {
right: 0;
}
.poem-border {
position: absolute;
height: 2px;
width: 27%;
background-color: #797979;
}
.poem-wrap p {
width: 70%;
margin: auto;
line-height: 30px;
color: #797979;
}
.poem-wrap h1 {
position: relative;
margin-top: -20px;
display: inline-block;
letter-spacing: 4px;
color: #797979;
font-size: 2em;
margin-bottom: 20px;
}
#poem_sentence {
font-size: 25px;
}
#poem_info {
font-size: 15px;
margin: 15px auto;
}
<script>
$("#navigator").after('<div class="poem-wrap"><div class="poem-border poem-left"></div><div class="poem-border poem-right"></div><h1>念兩句詩</h1><div id="poem_sentence"></div><div id="poem_info"></div></div>')
</script>
<!--添加古詩詞-->
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script>
<script type="text/javascript">
jinrishici.load(function(result) {
var sentence = document.querySelector("#poem_sentence")
var info = document.querySelector("#poem_info")
sentence.innerHTML = result.data.content
info.innerHTML = '【' + result.data.origin.dynasty + '】' + result.data.origin.author + '《' + result.data.origin.title + '》'
});
</script>
隨機圖片API
從網絡搜羅來的隨機圖片API,歡迎補充,有的已注明出處,未標注的表示未查到來源,歡迎指出API來源與出處,如鏈接已失效,請廣大網友告知。
/*歲月小築的隨機圖片API(https://www.xjh.me/3090.html),API如下:*/
//隨機圖片API中的環境背景圖片
https(推薦):
https://img.xjh.me/random_img.php?type=bg&ctype=nature&return=302
http(更快,快一點點,不安全,可能會被劫持):
http://img.xjh.me/random_img.php?type=bg&ctype=nature&return=302
//隨機人物背景圖片
https(推薦):
https://img.xjh.me/random_img.php?type=bg&ctype=acg&return=302
http(更快,快一點點,不安全,可能會被劫持):
http://img.xjh.me/random_img.php?type=bg&ctype=acg&return=302
/*小歪API(https://api.ixiaowai.cn/),API如下:*/
https://api.ixiaowai.cn/api/api.php //二次元動漫
https://api.ixiaowai.cn/mcapi/mcapi.php //menhear醬
https://api.ixiaowai.cn/gqapi/gqapi.php //風景
//二次元隨機圖
http://www.dmoe.cc/random.php
http://api.mtyqx.cn/api/random.php
https://api.pingping6.com/tools/acg2/index.php
/*東方Project隨機圖片API (https://img.paulzzh.tech/),API如下:*/
https://img.paulzzh.tech/touhou/random
/*隨機二次元圖片API(https://api.julym.com/html/doc-ecy.html),API如下:*/*/
https://api.imacroc.cn/acg/
/*保羅隨機動漫壁紙API(https://api.paugram.com/help/wallpaper),API如下:*/
https://api.paugram.com/wallpaper/
//隨機人物API
https://api.lyiqk.cn/purelady?1559f782
//Bing的隨機圖片
https://uploadbeta.com/api/pictures/random/?key=BingEverydayWallpaperPicture
//Bing當日壁紙
http://api.dujin.org/bing/1366.php
//一個API的網站(自行尋找里面API)
https://source.unsplash.com/
持續更新中…
最后
請吃糖
如果您喜歡這里,感覺對你有幫助,並且有多余的軟妹幣的話,不妨投喂一顆糖喔~
<(▰˘◡˘▰)> 謝謝老板~

微信掃碼

支付寶掃碼
贊賞的時候,留下一句你覺得很勵志與美的話給我吧~
(也可以加一個博客園給我喔,會添加在名字的旁邊喔~點擊可以跳轉~ 例如:去瞧瞧都有誰贊賞了
為了響應大家的號召,方便大家技術交流,之前建立了一個微信群,如果大家有需要可以關注公眾號,發送“加群”即可~本群是一個純交流學習工作的群,不准發布廣告、營銷相關的信息!

公眾號:麋鹿魯喲

