一、前言
一直覺得博客園自帶的樣式不夠簡介美觀,所以想着使用CSS美化下,同時寫篇博客總結下以供后人參考。本文中的全部代碼在這:github
二、准備工作
2.1 申請js權限
首先,在自定義博客樣式前,我們需要向博客園管理團隊申請頁面運行js的權限。【博客園】->【設置】->【博客設置】,點擊頁面上的js權限申請,然后填寫申請的理由,耐心等待博客園管理團隊通過申請,一般幾個小時就會通過。然后再刷新一下,頁面就會顯示支持js代碼 。
2.2 學會“借鑒”他人樣式
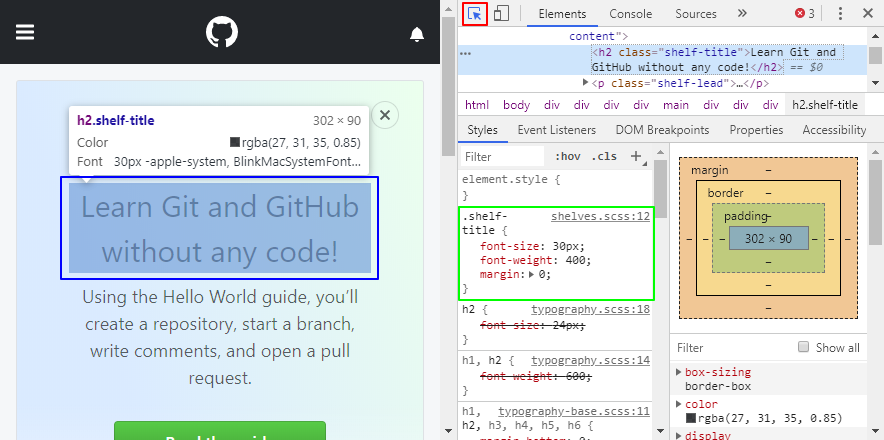
如果看到別人的博客非常美觀,可以適當“借鑒一下”。使用chrome瀏覽器,在其博客界面按F12查看頁面CSS代碼如下圖所示,圖中作為例子使用的是github的首頁頁面。點擊圖中紅框內的查看按鈕或者按下ctrl + shift + C查看藍框中的元素,其CSS代碼如綠框中所示。

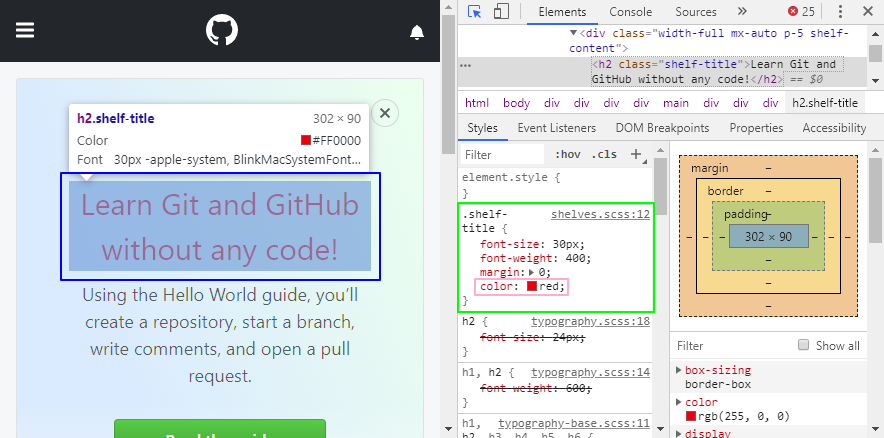
另外可以直接修改其CSS代碼,例如添加顏色屬性:color:red,會發現頁面中的文字顏色變為紅色了:

三、改造之路
3.1 自定義博客主體部分
首先博客皮膚選擇Custom,然后自定義博客主體部分的CSS,下面只是摘選出了很少一部分內容作為示例,全部內容可以去github查看。
body {
background: #e0ebe8;
color: #404244;
font-family: Arial,Helvetica,sans-serif,-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue';
font-size: 16px;
}
/* 段落 */
#cnblogs_post_body p {
line-height: 1.4;
font-size: 16px;
margin-top: 10px;
}
/* h2標題 */
#cnblogs_post_body h2 {
font-size: 28px;
margin-top: 23px;
padding: 2px 10px;
margin-bottom: 17px;
border-left: 7px green solid;
}
......
3.2 自定義代碼高亮主題
之前寫博客用的是博客園自帶的TinyMCE編輯器,后來偶然喜歡上用Markdown寫博客文檔,索性把博客園的編輯器改為Markdown了。但是博客園的Markdown渲染效果不夠美觀,因此決心改造園子的Markdown樣式。
博客園代碼高亮使用的插件是 highlight.js,highlight.js是一款輕量級的Web代碼語法高亮庫。highlight官網提供了77種主題:https://highlightjs.org/static/demo/, 大家可以查看demo選擇一款自己喜歡的,然后放到博客里面。
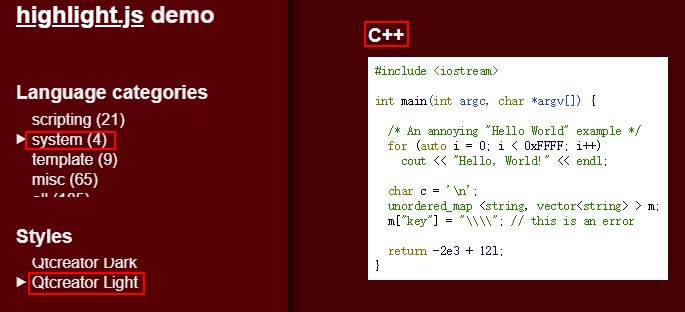
因為我比較常用的IDE是Qt Creator,所以選擇了Qtcreator Light這款主題,如下所示:

下載highlight.js包,進入主題文件夾找到你想要的主題文件,然后復制里面的CSS代碼,進入你的博客園主頁,【管理】->【設置】,找到【頁面定制CSS代碼】,粘貼到最后。
由於直接將CSS代碼加進來存在一些樣式沖突,一般是背景色和字體顏色,還需要一些調整。現在貼出我調整后的CSS代碼:
/* markdown代碼高亮主題 begin */
/* makedown塊代碼樣式 */
.cnblogs-markdown .hljs {
font-size: 16px !important;
font-family: "Source Code Pro","Consolas","Courier New",Courier,monospace!important;
background: #e0ebe8!important; /* 背景色 */
color: #000; /* 普通代碼顏色為黑色 */
border: 0!important; /* 框線寬度為0,則相當於隱藏框線*/
padding: 13px; /* 內邊距都為13px */
}
/* makedown行間代碼樣式 */
.cnblogs-markdown code {
font-size: 1em !important;
font-family: "Source Code Pro","Consolas","Courier New",Courier,monospace!important;
background-color: #f9f2f4 !important;
color: #c7254e;
border: none !important;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs,
.hljs-tag,
.hljs-subst {
color: #000000;
}
.hljs-symbol, /* 符號 */
.hljs-attribute {
color: #66d9ef; /* 淡藍色 */
}
.hljs-bullet, /* 布爾 */
.hljs-quote, /* 引用 */
.hljs-number, /* 數字 */
.hljs-regexp, /* 正則表達式 */
.hljs-literal, /* 字面量 */
.hljs-link { /* 鏈接 */
color: #000080; /* 藏青色 */
}
.hljs-code,
.hljs-title, /*函數名*/
.hljs-section,
.hljs-selector-class {
color: #008B8B; /* 深青色 */
}
.hljs-class .hljs-title { /* 類名稱 */
color: #EE30A7; /* 紫紅色 */
}
.hljs-params {/* 函數參數 */
color: #0055AF; /* 靛藍色 */
}
.hljs-variable, /* 變量 */
.hljs-template-variable { /* 臨時變量 */
color: #FA8072 /* 橙紅色 */
}
.hljs-string, /* 字符串 */
.hljs-type, /* 類型 */
.hljs-built_in, /* 內置,例如string、cout等 */
.hljs-builtin-name, /* 內置名稱 */
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition {
color: #a31515; /* 暗紅色 */
}
.hljs-keyword, /*關鍵字*/
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #808000; /* 淡褐色 */
}
.hljs-meta { /* 頭文件、宏定義 */
color: #20B2AA; /* 亮海藍色 */
}
.hljs-comment, /* 注釋 */
.hljs-deletion {
color: #008000; /* 綠色 */
}
/* markdown代碼高亮主題 end */
3.3 側邊欄添加頭像
將下面這段代碼添加到【博客側邊欄公告】中,以添加頭像:
<!-- 添加頭像,並且點擊頭像跳轉到博客園首頁 -->
<div align="center">
<a href="https://home.cnblogs.com/u/linuxAndMcu/">
<img src="https://www.cnblogs.com/images/cnblogs_com/linuxAndMcu/1348721/o_o_misaka.jpg">
</a>
</div>
3.4 美化頁首
將下面這段代碼添加到【頁首Html代碼】中:
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<section id="top">
<header id="home-top" class="nav-top nav-fixed nav-root">
<div class="container">
<div class="row">
<div class="col-md-12 col-xs-12">
<nav id="top-nav">
<ul class="nav-list transistion">
<li><a href="https://www.cnblogs.com/"><i class='fa fa-smile-o'></i>博客園</a></li>
<li><a href="[1]你的博客園首頁網址"><i class='fa fa-home'></i>首頁</a></li>
<li><a href="[2]你的博客園管理網址"><i class='fa fa-user'></i>管理</a></li>
</ul>
</nav>
</div>
</div>
</div>
</header>
<div class="fade-area">
<div id="title">
<div class="container">
<div class="transistion cloud left-cloud"></div>
<div class="transistion cloud right-cloud"></div>
<div class="row">
<div class="col-md-12">
<div id="title-area" class="transistion">
<h2 class="llfc-blog">
<figure class="transistion">
<img src="[3]主標題,一張圖片">
</figure>
</h2>
<h2 class="blog-subtitle">
<figure class="transistion">
<img src="[4]副標題,一張圖片">
</figure>
</h2>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
3.5 自動生成目錄索引
將下面這段代碼添加到【頁腳Html代碼】中:
<script language="javascript" type="text/javascript">
/* 自動生成目錄索引 begin */
function GenerateContentList()
{
var mainContent = $('#cnblogs_post_body');
var h2_list = $('#cnblogs_post_body h2');//如果你的章節標題不是h2,只需要將這里的h2換掉即可
if(mainContent.length < 1)
return;
if(h2_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory" style="color:#152e97;">';
content += '<p style="font-size:18px;"><b>目錄</b></p>';
content += '<ul>';
for(var i=0; i<h2_list.length; i++)
{
var go_to_top = '<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">回到頂部</a><a name="_label' + i + '"></a></div>';
$(h2_list[i]).before(go_to_top);
var h3_list = $(h2_list[i]).nextAll("h3");
var li3_content = '';
for(var j=0; j<h3_list.length; j++)
{
var tmp = $(h3_list[j]).prevAll('h2').first();
if(!tmp.is(h2_list[i]))
break;
var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>';
$(h3_list[j]).before(li3_anchor);
li3_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h3_list[j]).text() + '</a></li>';
}
var li2_content = '';
if(li3_content.length > 0)
li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>';
else
li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>';
content += li2_content;
}
content += '</ul>';
content += '</div><p> </p>';
content += '<hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/>';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
}
GenerateContentList();
/* 自動生成目錄索引 end */
</script>
參考:
