0x01 需要的工具
-
手機/模擬器(root權限)
-
google chrome瀏覽器
-
xposed
-
xposed插件:WebViewDebugHook( https://github.com/feix760/WebViewDebugHook/blob/master/app/release/app-release.apk )
0x02 具體步驟
1. 安裝xposed框架+WebViewDebugHook模塊
2. 激活WebViewDebugHook模塊
3. 打開chrome瀏覽器,進行以下操作:
3.1 瀏覽器地址欄輸入: chrome://inspect/#devices
可查看頁面是否顯示設備信息,若無設備信息,請確認以下情況:移動設備開啟開發者模式、設備是否成功連接到PC。

3.1 手機上打開相關H5頁面
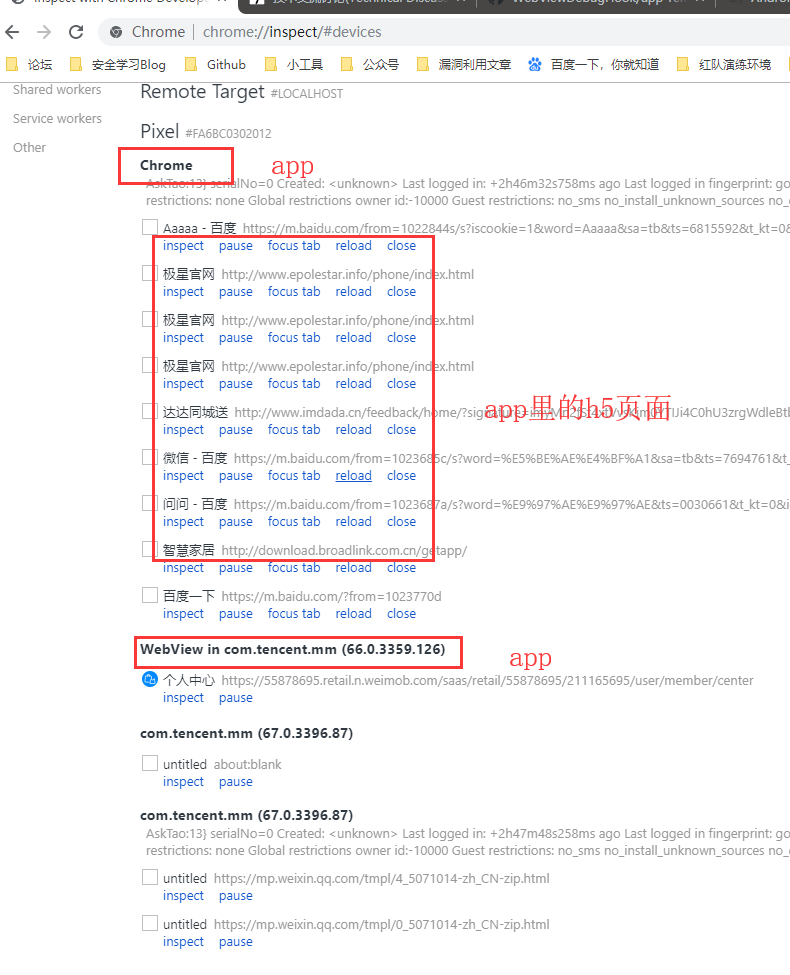
在確認手機等設備連接正常的情況下(usb選項別選擇到了僅充電模式),此時打開存在H5頁面的app/小程序/公眾號,chrome剛才打開的頁面就能看到以下類似的選項:

3.2 開始進入調試界面
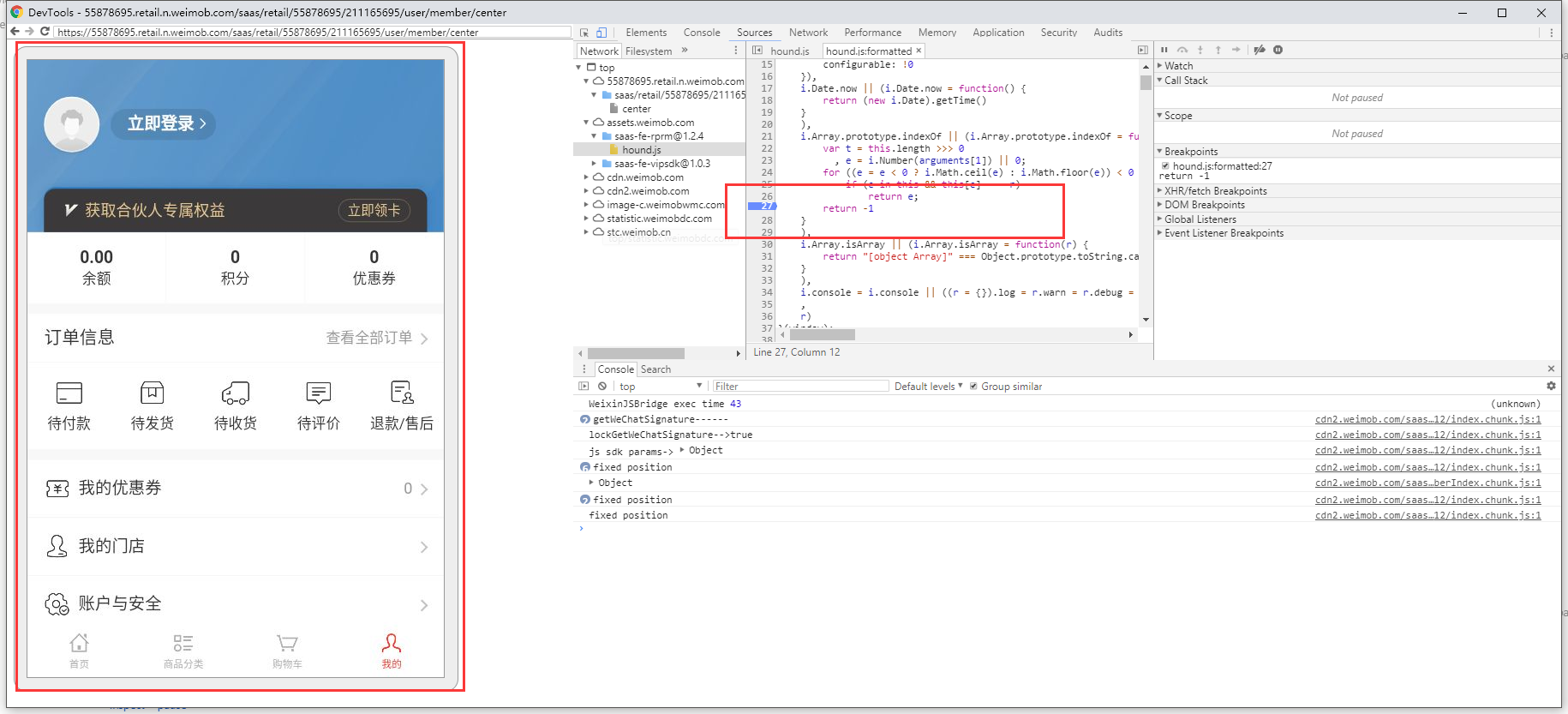
此時確認自己要調試的h5頁面,點擊對應的inspect,chrome將打開開發者調試工具,並加載對應H5頁面的相關資源,如下:

接下來就是正常的進行js調試操作了。
備注
由於調試的時候 chrome會請求 https://chrome-devtools-frontend.appspot.com,在國內無法訪問,會導致點擊inspect時出現空白頁/404,解決辦法如下:
- FQ
- 參考:https://www.cnblogs.com/slmk/p/7591126.html (不需要FQ)
