HTML和CSS
HTML
基礎講解

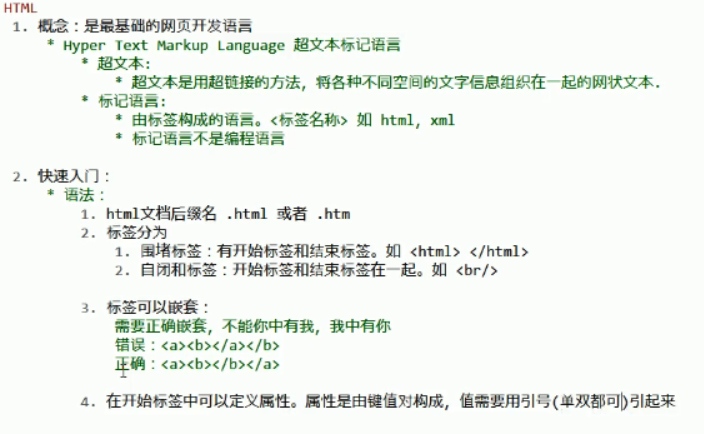
要點:
- 標記語言不是編程語言
- .html和.htm都是html文檔的后綴
- 標簽有圍堵和自閉兩類
- 開始標簽中可以定義屬性,屬性的值要用引號引起來
H5一般用於移動端的開發

文件標簽
H5中新增了一個lang標簽,放在<!DOCTTPE html>之后,用於表示頁面目標群體所在的國家,我們一般這樣寫:
<html lang="ch">
meta標簽用來指定字符集:<meta charset="UTF-8">
注意,html中的注釋格式為:<!-- 內容 -->
圖片標簽
圖片標簽是自閉標簽
<img src="圖片的相對路徑"/>
相對路徑從html所在的文件夾開始,可以用.表示當前文件夾,".."代表上一層目錄,"/"代表根目錄。如果圖片和html放置在同一個文件夾下,則相對路徑可以寫為./圖片名,也可以寫為當前文件夾名/圖片名,當然,也可以什么都不寫,此時默認就是./
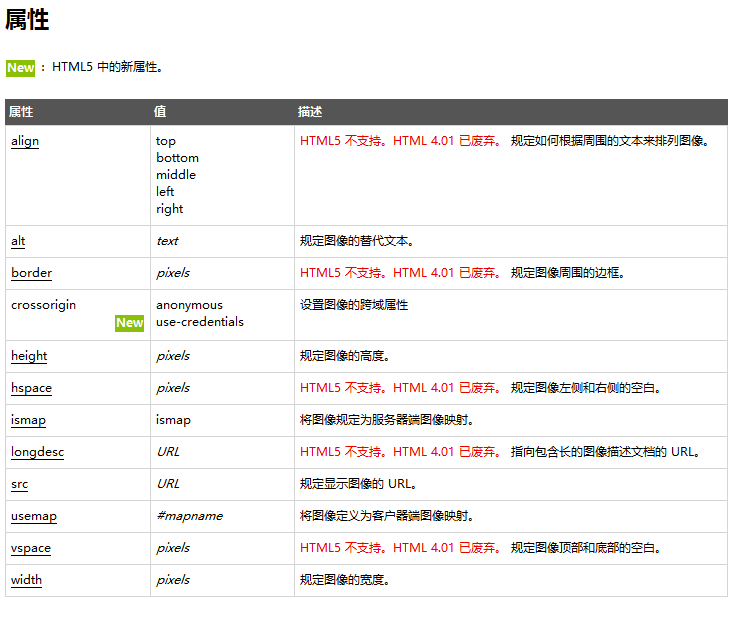
img標簽下的屬性:


圖片加載失敗了,就顯示alt中的文字信息
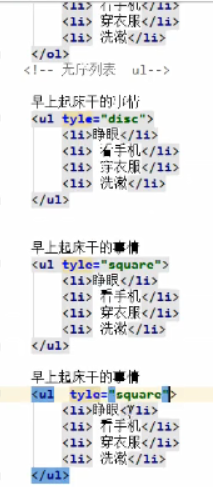
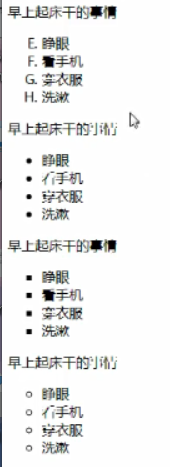
列表標簽


鏈接標簽
<a herf="點擊后要跳轉到的位置">要顯示的文本內容</a>
屬性:
target: _self:在本頁面打開; _blank:在空白頁面打開
mailto:郵箱名:點擊之后會啟動郵箱對其發郵件:

也可以為圖片添加超鏈接(但這種方法其實不常用,更多時候是用Javascript實現的):

塊標簽
div和span,與CSS搭配使用。
span默認在一行中展示,是行內標簽;而div會換行,是塊級標簽
題外話:
標簽:
標簽定義 HTML 頁面中的主題變化(比如話題的轉移),並顯示為一條水平線。
語義化標簽:H5新定義
在html4中,為了區分不同塊的作用以及提高文檔可讀性,我們會在每一個div標簽中定義一個id,而在H5中則直接提供了語義化標簽:
<header>:頭部
<footer>:尾部
這些標簽同樣是要結合CSS一起來使用的
表格標簽
HTML中,表格只有行的概念,列要分別在行中定義單元格進行。輸入的時候是一行一行輸入

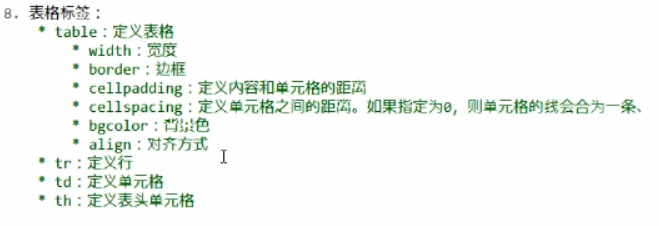
<table>:定義表格,border屬性定義表格線,width表示表格寬度
注意,這里border對應的是“1”“2”等,這個1表示的是用幾條線包圍td\tr,所以如果這個值是1,兩個單元格之間其實有兩條線。如果要變成一條線,應該將cellspacing屬性,也就是定義單元格之間空白的屬性,設置為0.

<tr>:定義行
<td>:定義單元格
<th>:定義表頭單元格
<caption>:定義表格標題

上面三個沒有樣式,而同樣是為了與CSS搭配,同時增強閱讀性
定義了三個部分之后,表格就會按thead-tbody-tfoot的順序展示,和書寫的順序就無關了
合並單元格:
-
合並行
colspan,值為幾就合並從這里向下幾個行,合並之后的算在第一行中
例如:

-
合並列
rowspan,值為幾就合並從這里向右幾個列,合並之后的算在第一列中
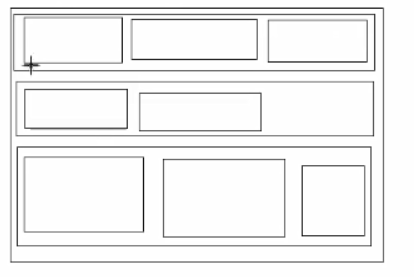
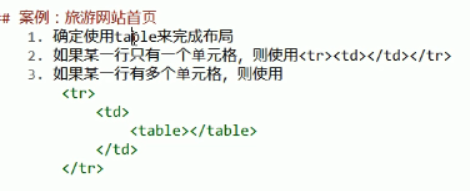
如果不使用CSS,table也可以用來做布局,由於網頁的布局總是比較復雜的,並不好說有幾列,所以多使用table的嵌套來完成,這樣每一行就只有一個單元格了
實例:旅游網首頁簡版

<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>黑馬旅游網</title>
</head>
<body>
<!--采用Table來完成布局-->
<!-- 最外層Table,用於整體布局-->
<table width="100%",align="center">
<tr>
<td>
<img src="./source/image/top_banner.jpg" width="100%" alt="">
</td>
</tr>
<tr>
<td>
<table width="100%" align="center">
<tr>
<td>
<img src="source/image/logo.jpg" alt="">
</td>
<td>
<img src="source/image/search.png" alt=">"
</td>
<td>
<img src="source/image/hotel_tel.png"alt="">
</td>
</tr>
</table>
</td>
</tr>
<tr>
<table width="100%" align="center" cellspacing="0">
<tr bgcolor="orange" align="center" height="45" >
<td>
<a href="https://www.baidu.com">首頁</a>
</td>
<td>
門票
</td>
<td>
酒店
</td>
<td>
香港車票
</td>
<td>
出境游
</td>
<td>
國內游
</td>
<td>
港澳游
</td>
<td>
抱團定制
</td>
<td>
全球自由行
</td>
<td>
收藏排行榜
</td>
</tr>
</table>
</tr>
<tr>
<!-- 輪播圖-->
<td>
<img src="source/image/banner_3.jpg" width="100%">
</td>
</tr>
<tr>
<td>
<img src="source/image/icon_5.jpg">黑馬精選<hr color="orange">
</td>
</tr>
<tr>
<td>
<table width="95%">
<tr>
<td>
<img src="source/image/jiangxuan_1.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
<!-- ¥是人民幣符號的表示,其后必須加一個分號-->
</td>
<td>
<img src="source/image/jiangxuan_1.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
<!-- ¥是人民幣符號的表示,其后必須加一個分號-->
</td>
<td>
<img src="source/image/jiangxuan_1.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
<!-- ¥是人民幣符號的表示,其后必須加一個分號-->
</td>
<td>
<img src="source/image/jiangxuan_1.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
<!-- ¥是人民幣符號的表示,其后必須加一個分號-->
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<img src="source/image/icon_6.jpg">國內游<hr color="orange">
</td>
</tr>
<tr>
<td>
<table>
<tr>
<td rowspan="2" height="100%">
<img src="source/image/guonei_1.jpg">
</td>
<td>
<img src="source/image/jiangxuan_2.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
</td>
<td>
<img src="source/image/jiangxuan_2.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
</td>
<td>
<img src="source/image/jiangxuan_2.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
</td>
<td>
<img src="source/image/jiangxuan_2.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
</td>
</tr>
<tr>
<td>
<img src="source/image/jiangxuan_2.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
</td>
<td>
<img src="source/image/jiangxuan_2.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
</td>
<td>
<img src="source/image/jiangxuan_2.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
</td>
<td>
<img src="source/image/jingxuan_2.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<img src="source/image/icon_7.jpg">境外游<hr color="orange">
</td>
</tr>
<tr>
<td>
<table>
<tr>
<td rowspan="2" height="100%">
<img src="source/image/jiangwai_1.jpg">
</td>
<td>
<img src="source/image/jiangxuan_3.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
</td>
<td>
<img src="source/image/jiangxuan_3.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
</td>
<td>
<img src="source/image/jiangxuan_3.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
</td>
<td>
<img src="source/image/jiangxuan_3.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
</td>
</tr>
<tr>
<td>
<img src="source/image/jiangxuan_3.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
</td>
<td>
<img src="source/image/jiangxuan_3.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
</td>
<td>
<img src="source/image/jiangxuan_3.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
</td>
<td>
<img src="source/image/jiangxuan_3.jpg">
<p>上海飛三亞,五天四晚自由行</p>
<font color="red">¥899</font>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<img src="source/image/footer_service.png" width="100%">
</tr>
<tr>
<td >
<table bgcolor="orange" align="center" width="100%">
<tr>
<td align="center">
<font color="gray" size="2" >
賈丁版權所有
</font>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
表單標簽
表單:用於采集用戶輸入的數據,用來和服務器進行交互
使用的標簽:form,用於定義一個范圍,表示采集用戶數據的范圍
表單項中的數據要想被提交,必須指定其name屬性

#可以用來表示當前頁面
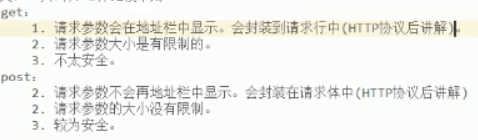
get和post的區別:

-
input:可以通過修改type屬性值,改變元素展示的樣式
Input常見元素類型:
-
text:文本輸入,是input項的默認值
-
password:密碼輸入框,是密文顯示的
-
radio:單選框。要想讓多個單選框實現單選的效果,則多個單選框name屬性值必須一樣,這樣才能聲明他們是歸於同一組的
為每一個單選框設置value屬性作為提交時的值,注意,value和name是不一樣的,不能混為一談

4. checkbox:復選框? checked="checked"//默認被選中
placeholder屬性:給出輸入框的提示信息
題外話:label元素的作用。如果將輸入框對應的文字放置在label中:

- file:文件選擇框
<input tyep="file" name='file'> - hidden:隱藏域:不被顯示,但是值可以被提交,以便於攜帶隱藏數據一並提交
- submit:提交按鈕
- button:一個純按鈕,一般和JavaScript配合使用以實現動態效果
- 用image做按鈕:src引用圖片位置,input類型中就填image,這樣就會把圖片作為按鈕了
- color:取色器,選中的顏色也會被提交
- data:年月日
- datatime-local:年月日+小時分鍾
- email:會自動對輸入的內容進行校驗,必須符合郵箱格式
- number:自動校驗輸入內容是否為數字
-
-
select:下拉列表
列表項要用option進行定義,當然我們也要給select加value

一般第一項都會寫“請選擇之類的引導性的話,當然用戶要是提交了這個也不行,所以要對它設計特定的值並在隨后檢驗題外話:最后提交的表單項是一個key:value形式的,這里的key就是select的name(注意不是它的value,我們不會直接對select設置value的,那就沒有選的意義了)
-
textarea:文本域
多行的待輸入區域
常用屬性:
- cols:列數
- rows:行數
CSS
CSS概述

CSS的優點:
- 功能強大
- 將內容的展示和樣式的控制分離(解耦):降低耦合度以便於分工協作、提高開發效率以及CSS的重用性(因為不需要和具體HTML內容綁定了,可以套在不同HTML上)
CSS與HTML結合
-
內聯樣式:在標簽內使用style屬性指定css代碼

不推薦使用,沒有實現解耦的效果,並且只對當前元素生效 -
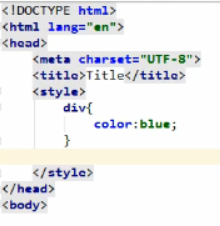
內部樣式:在head標簽內定義style標簽,其的標簽體內容就是css代碼
作用域更大了,可以作用域整個HTML頁面

-
外部樣式:在外部的CSS文件中寫CSS代碼
- 定義CSS資源文件
- 在head標簽內,定義link標簽,引入外部資源文件
這種方式下,CSS文件的作用域可以拓展到整個項目

? 也可以寫為:

CSS基礎語法
CSS格式

選擇器:篩選具有相似特征的元素。例如如果我們寫div,那么所有的div都會被控制
CSS的注釋:
/*
注釋內容
*/
注意,每一對屬性都要用分號隔開,最后一個可以不加
如果CSS格式有問題,則不會生效
CSS選擇器
-
基礎選擇器
-
id選擇器:選擇具體id屬性值的元素
語法:#id屬性值{內容}
注意,對於div和p,我們也能給他們賦id
建議在一個html中選擇唯一id
-
元素選擇器:選擇有相同標簽名稱的元素
如果一個元素被多個同級別的css控制且控制的類型相同,則后面的會覆蓋前面的
id選擇器的優先級高於元素選擇器
-
類選擇器:選擇具有相同的class屬性值的元素
語法:.class屬性值{}//注意前面那個.
在元素內部可以定義類:

類選擇器的優先級也高於元素選擇器
-
-
拓展選擇器
-
*{}:選擇所有元素
-
並集選擇器,語法為 ;選擇器1,選擇器2{}。
-
子選擇器,語法為“選擇器1 選擇器2{}“:篩選選擇器1元素下的選擇器2元素

例如像這樣,操作div下的p -
父選擇器,語法為“選擇器1>選擇器2{}":篩選選擇器2的父元素選擇器1

操作的是p標簽的父類div標簽 -
屬性選擇器,語法為"元素名稱[屬性名=“屬性值]{}",一般用於input元素下的選擇(因為input元素下的種類太多了,需要通過指定屬性名來指定元素)
-
偽類選擇器,選擇一些元素具有的狀態,語法為:“元素:狀態{}”,一個典型的使用是用來控制超鏈接:

-
CSS屬性
-
字體、文本
- font-size:字體大小
- color:文本顏色
- text-align:對齊方式
- line-height:行高
-
背景
background:背景,可以使用圖片
background: url("image/test.png")no-repeat center; -
邊框
-
border:設置邊框,是一個復合屬性。
四條線組成一個邊框,每一條線都可以單獨設置,如果泛指border那就是指四個一起。
多個屬性值用空格隔開就好了
-
-
尺寸
- width:寬度
- height:高度
-
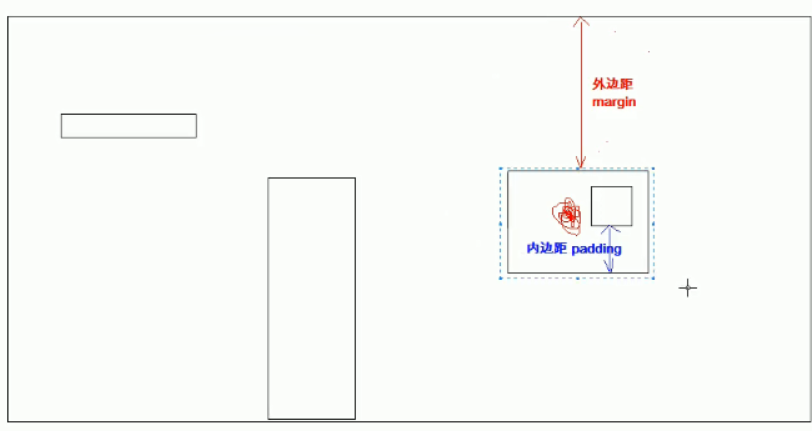
盒子模型
把元素當成盒子來看待,主要用來控制布局。
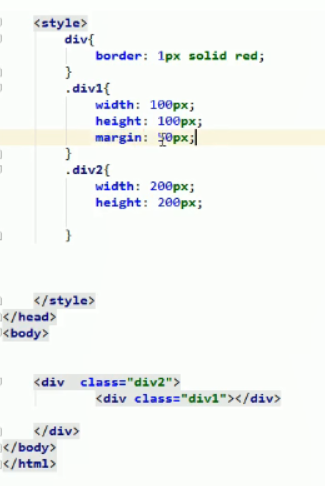
- mergin:外邊距
- padding:內邊距

每一個方向上的內外邊距其實都是可以單獨設置的內外邊距都是相對的,它取決於當前我們所研究的元素是哪個。

舉個例子:
注意,修改內邊距會改變盒子大小。解決方案:設置盒子屬性box-sizing為border-box,讓width和height就是最終盒子的大小。
-
浮動:float
left/right:左浮動、右浮動
最最最最最簡單的理解是,浮動可以實現元素排列在一行
關於浮動,這里有更加詳細的介紹:https://www.jianshu.com/p/07eb19957991
