前言
水平布局、垂直布局除了構造時的方向(LeftToRight、TopToBottom)不同外,其它均相同。下面我們以 QHBoxLayout 為例,來講解 QBoxLayout 的基本使用。
源碼
下面,我們創建 5 個按鈕,然后添加至水平不居中。
QWidget *window = new QWidget;
window->setWindowTitle(QObject::tr("Qt之水平布局"));
QPushButton *pButton1 = new QPushButton("One");
QPushButton *pButton2 = new QPushButton("Two");
QPushButton *pButton3 = new QPushButton("Three");
QPushButton *pButton4 = new QPushButton("Four");
QPushButton *pButton5 = new QPushButton("Five");
QHBoxLayout *pHLayout = new QHBoxLayout();
pHLayout->addWidget(pButton1);
pHLayout->addWidget(pButton2);
pHLayout->addWidget(pButton3);
pHLayout->addWidget(pButton4);
pHLayout->addWidget(pButton5);
window->setLayout(pHLayout);
window->show();
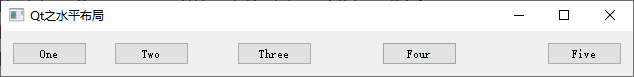
從下圖可以看到,除標題欄以外的區域都在 pHLayout 布局內,即上圖包括 5 個按鈕的灰色區域:

設置外邊距
Qt 控件的外邊距默認為 0,為了美觀性我們可以設置下 Margin。相關函數如下:
setMargin(int)
setContentsMargins(int left, int top, int right, int bottom);
setContentsMargins(const QMargins &margins)
setMargin 可以同時設置左、上、右、下的外邊距。setContentsMargins 與其功能相同,但是可以將左、上、右、下的外邊距設置為不同的值。
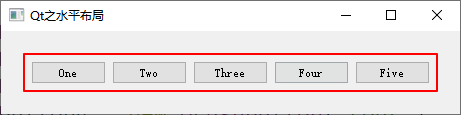
這里我使用 setMargin(30) 將外邊距設置為 30px。從下圖可以看到紅框以內就是水平布局,紅框以外的區域就是新設置的外邊距:

設置間距
一般情況下,系統會自動設置間距,為了保持所有布局的統一性,或者你需要一個更合適的間距值,則需要手動設置。我們使用 setSpacing(int) 來設置間距。
這里我使用 setSpacing(30) 將間距設置為 30。效果如下:

注意:setSpacing(0) 可以完全消除 QLbael 之間的間距,但不能完全消除 QPushButton之間的間距。
使用伸縮
addStretch 函數的作用是在布局器中增加一個伸縮量(QSpacerItem),里面的參數表示 QSpacerItem 的個數,默認值為零。如果伸縮量為 0,會將你放在 layout 中的空間壓縮成默認的大小。其函數原型如下:
void QBoxLayout::addStretch(int stretch = 0)
居右
在第一個控件之前添加伸縮,這樣所有的控件就會居右顯示。
QHBoxLayout *pHLayout = new QHBoxLayout();
pHLayout->addStretch(); // 添加伸縮
pHLayout->addWidget(pButton1);
pHLayout->addWidget(pButton2);
pHLayout->addWidget(pButton3);
pHLayout->addWidget(pButton4);
pHLayout->addWidget(pButton5);
要先把窗口拉長一些,或者更改窗口寬度,否則看不出效果,下面都一樣。效果如下:

居中
在第一個控件之前、最后一個控件之后添加伸縮,這樣所有的控件就會居中顯示。
QHBoxLayout *pHLayout = new QHBoxLayout();
pHLayout->addStretch(); // 第一個控件之前添加伸縮
pHLayout->addWidget(pButton1);
pHLayout->addWidget(pButton2);
pHLayout->addWidget(pButton3);
pHLayout->addWidget(pButton4);
pHLayout->addWidget(pButton5);
pHLayout->addStretch(); // 最后一個控件之后添加伸縮
pHLayout->setSpacing(10);
效果如下:

均分
在每一個控件之間都添加伸縮,這樣所有的控件之間的間距都會相同。
QHBoxLayout *pHLayout = new QHBoxLayout();
pHLayout->addStretch();
pHLayout->addWidget(pButton1);
pHLayout->addStretch();
pHLayout->addWidget(pButton2);
pHLayout->addStretch();
pHLayout->addWidget(pButton3);
pHLayout->addStretch();
pHLayout->addWidget(pButton4);
pHLayout->addStretch();
pHLayout->addWidget(pButton5);
pHLayout->addStretch();
pHLayout->setSpacing(0);
效果如下:

分比例設置間距
下面例子中四個 addStretch() 函數用於在 button 按鈕間增加伸縮量,伸縮量的比例為 0:1:2:3:4:0,意思就是將 button 以外的空白地方按設定的比例等分為 10 份並按照設定的順序放入布局器中,相當於設置了不同比例的間距。
QHBoxLayout *pHLayout = new QHBoxLayout();
pHLayout->addWidget(pButton1);
pHLayout->addStretch(1);
pHLayout->addWidget(pButton2);
pHLayout->addStretch(2);
pHLayout->addWidget(pButton3);
pHLayout->addStretch(3);
pHLayout->addWidget(pButton4);
pHLayout->addStretch(4);
pHLayout->addWidget(pButton5);
效果如下:

設置拉伸系數
當窗體大小變化時,控件會根據拉伸系數來做相應的調整,所以我們可以使用 setStretchFactor 函數來設置拉伸系數以自適應窗口大小。其函數原型如下:
bool setStretchFactor(QWidget *widget, int stretch);
例如設置 pButton1 的拉伸系數為 1,pButton2 拉伸系數為 2,當窗體變大時,會優先將 pButton2 進行拉伸,當達到一定程度時,再拉伸 pButton1,pButton1 與 pButton2 的寬度比例為 1:2。
setStretchFactor(pButton1, 1);
setStretchFactor(pButton2, 2);
設置對齊方式
添加控件的 addWidget 函數原型如下:
addWidget(QWidget *, int stretch = 0, Qt::Alignment alignment = 0);
可以看到該函數同時可以設置伸縮和對齊方式。默認的,我們添加控件至水平布局中,默認都是垂直方向居中對齊的。例如:

其中有控件大小不相同的時候就會看得很明顯了,如果我們需要將其中的某些控件居上、居下顯示,那么可以使用對齊方式 Qt::Alignment。
下面,我們使用向上、向下對齊來設置其它控件。
QHBoxLayout *pHLayout = new QHBoxLayout();
// 水平居左 垂直居上
pHLayout->addWidget(pButton1, 0 , Qt::AlignLeft | Qt::AlignTop);
pHLayout->addWidget(pButton2, 0 , Qt::AlignLeft | Qt::AlignTop);
pHLayout->addWidget(pButton3);
// 水平居左 垂直居下
pHLayout->addWidget(pButton4, 0 , Qt::AlignLeft | Qt::AlignBottom);
pHLayout->addWidget(pButton5, 0 , Qt::AlignLeft | Qt::AlignBottom);
效果如下:

總結
上面介紹了基本所有常用的接口使用,掌握了這些接口,其它布局 QVBoxLayout、QGridLayout 功能也相同或類似,一通百通。
參考:
Qt 之水平/垂直布局(QBoxLayout、QHBoxLayout、QVBoxLayout)
