8. 動態生成預覽
接下來,我們會在 LandmarkList_Previews 中添加代碼以在不同的設備尺寸上渲染列表。默認情況下,預覽會以當前的 scheme 中設備的大小進行渲染。我們可以通過調用 previewDevice(_:) 方法來改變預覽設備。SwiftUI官方教程

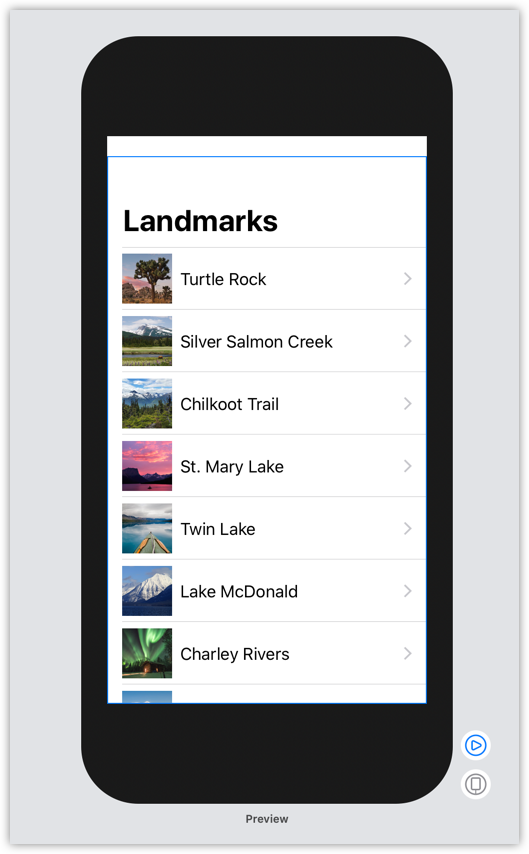
8.1 首先,改變當前 list 的預覽來顯示 iPhone SE 的尺寸。
我們可以輸入任何 Xcode scheme 菜單中顯示的設備名稱。
LandmarkList.swift
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarkData) { landmark in
NavigationButton(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
.navigationBarTitle(Text("Landmarks"))
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
LandmarkList()
.previewDevice(PreviewDevice(rawValue: "iPhone SE"))
}
}

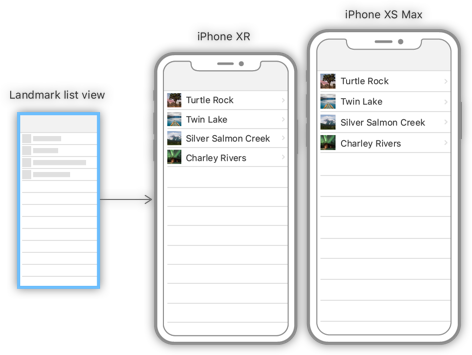
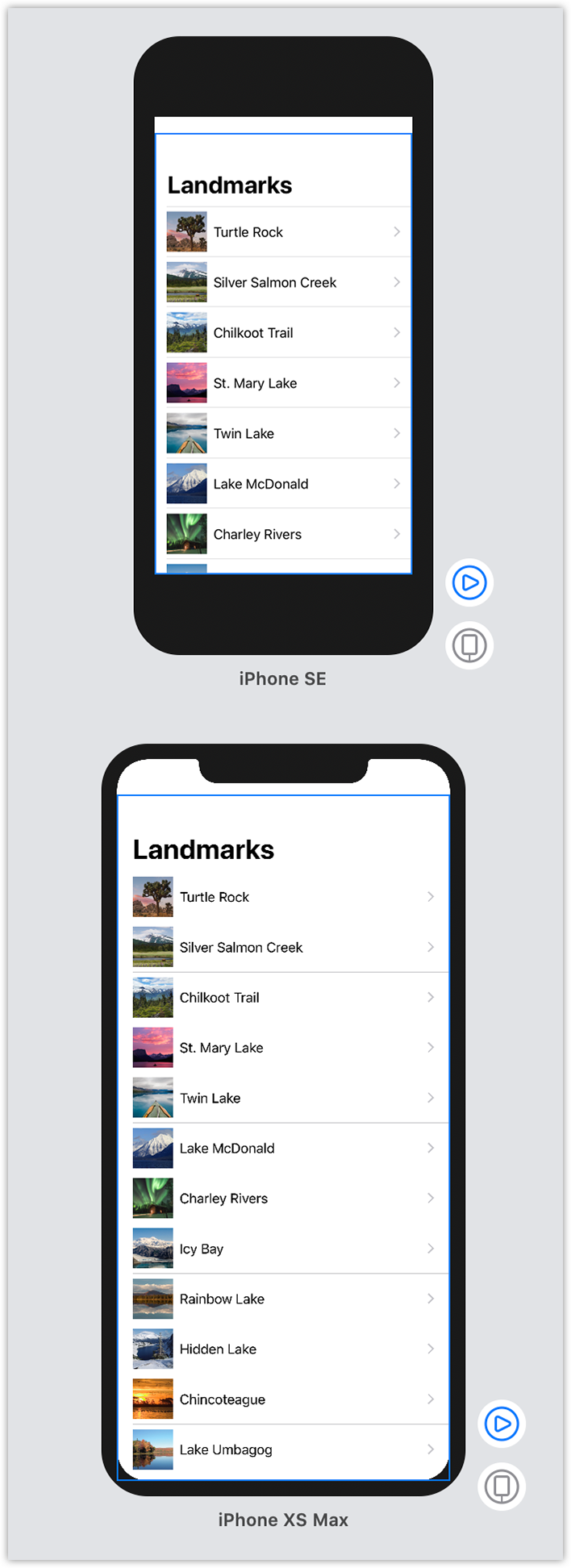
8.2 在 list 預覽中用設備名稱數組作為數據,將 LandmarkList 嵌入到 ForEach 實例中。SwiftUI教程
ForEach 以與 list 相同的方式對集合進行操作,這樣我們就可以在任何可以使用子視圖的地方使用它,比如 stacks , lists ,groups 等。當數據元素像這里使用的字符串一樣是簡單的值類型時,我們可以使用 \.self 作為標識符的 key path 。
LandmarkList.swift
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarkData) { landmark in
NavigationButton(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
.navigationBarTitle(Text("Landmarks"))
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
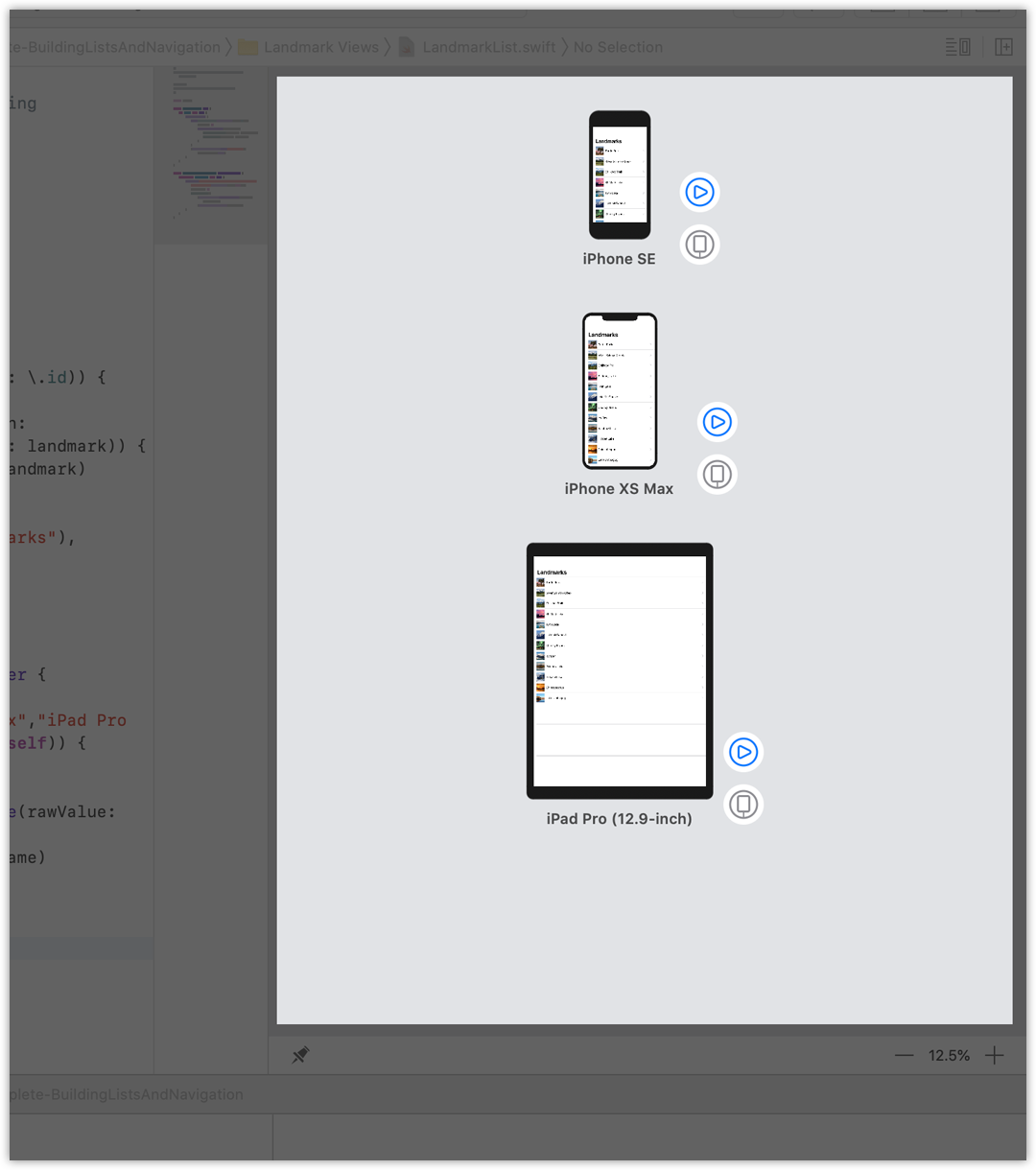
ForEach(["iPhone SE", "iPhone XS Max"].identified(by: \.self)) { deviceName in
LandmarkList()
.previewDevice(PreviewDevice(rawValue: deviceName))
}
}
}

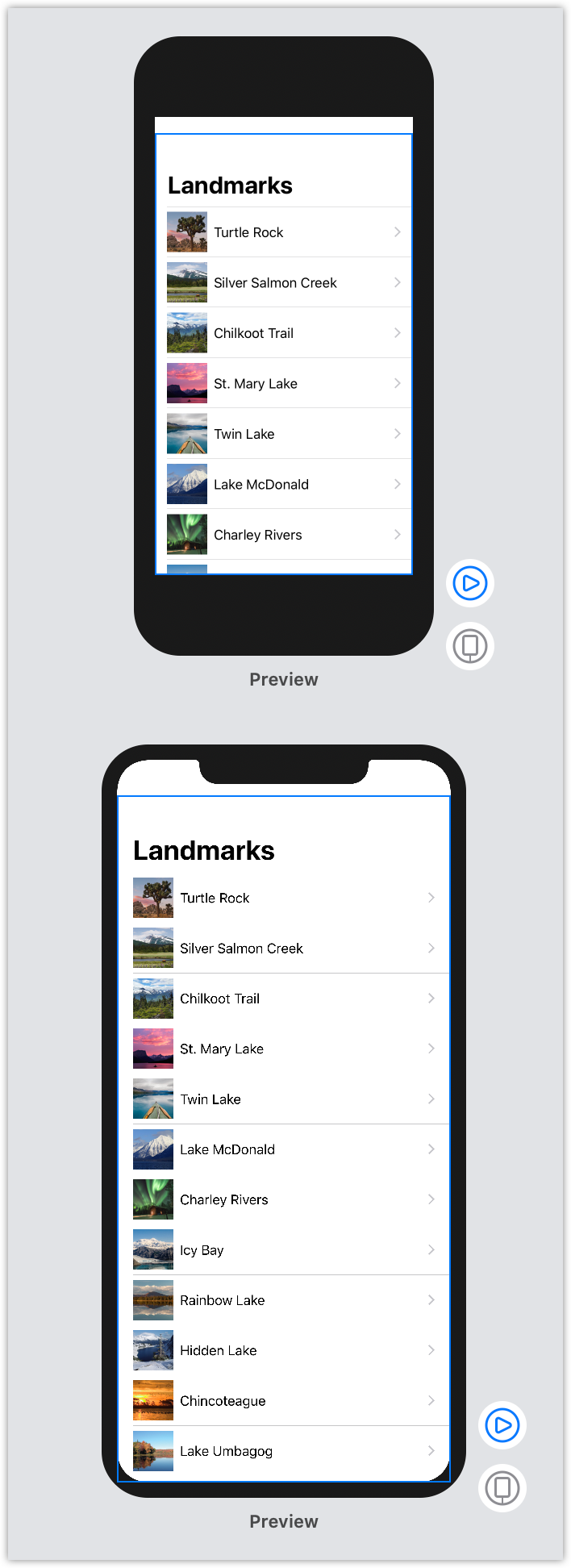
8.3 使用 previewDisplayName(_:) 方法把設備名稱作為 labels 添加到預覽中。SwiftUI教程
LandmarkList.swift
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarkData) { landmark in
NavigationButton(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
.navigationBarTitle(Text("Landmarks"))
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
ForEach(["iPhone SE", "iPhone XS Max"].identified(by: \.self)) { deviceName in
LandmarkList()
.previewDevice(PreviewDevice(rawValue: deviceName))
.previewDisplayName(deviceName)
}
}
}

8.4 我們可以在 canvas 中體驗不同的設備,對比它們在渲染 view 時的差異。