3. 用 Stacks 組合 View
在上一節創建標題 view 后,我們來添加 text view,它用來顯示地標的詳細信息,比如公園的名稱和所在的州。
在創建 SwiftUI view 時,我們可以在 view 的 body 屬性中描述其內容、布局和行為。由於 body屬性僅返回單個 view,所以我們可以使用 Stacks 來組合和嵌入多個 view,讓它們以水平、垂直或從后到前的順序組合在一起。
在本節中,我們使用水平的 stack 來顯示公園的詳細信息,再用垂直的 stack 將標題放在詳細信息的上面。

我們可以使用 Xcode 的編輯功能將 view 嵌入到一個容器里,也可以使用 inspector 或者 help 找到更多幫助。
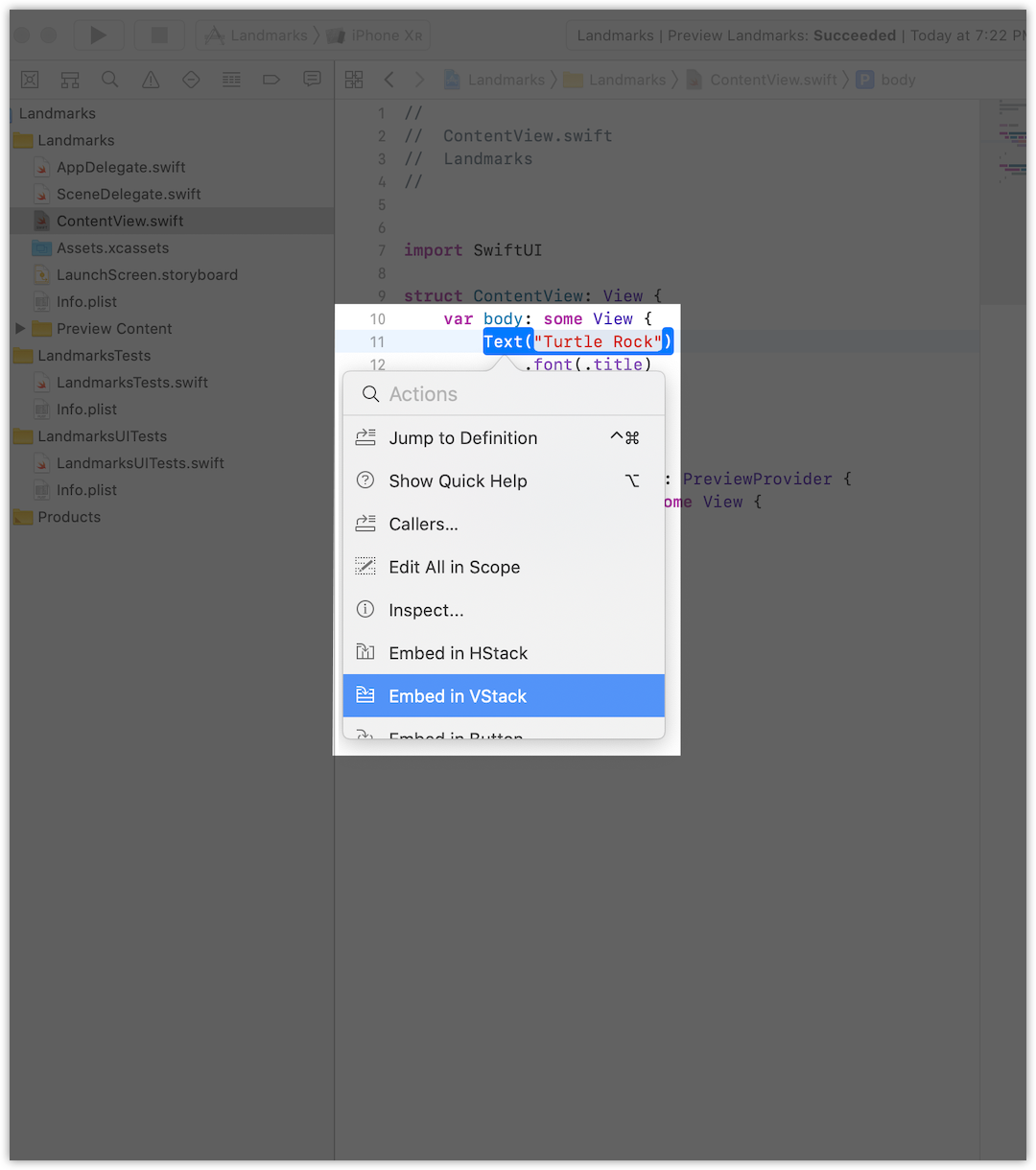
3.1 按住 Command 並單擊 text view 的初始化方法,在編輯窗口中選擇 Embed in VStack 。

接下來,我們從 Library 中拖一個 Text view 添加到 stack 中。
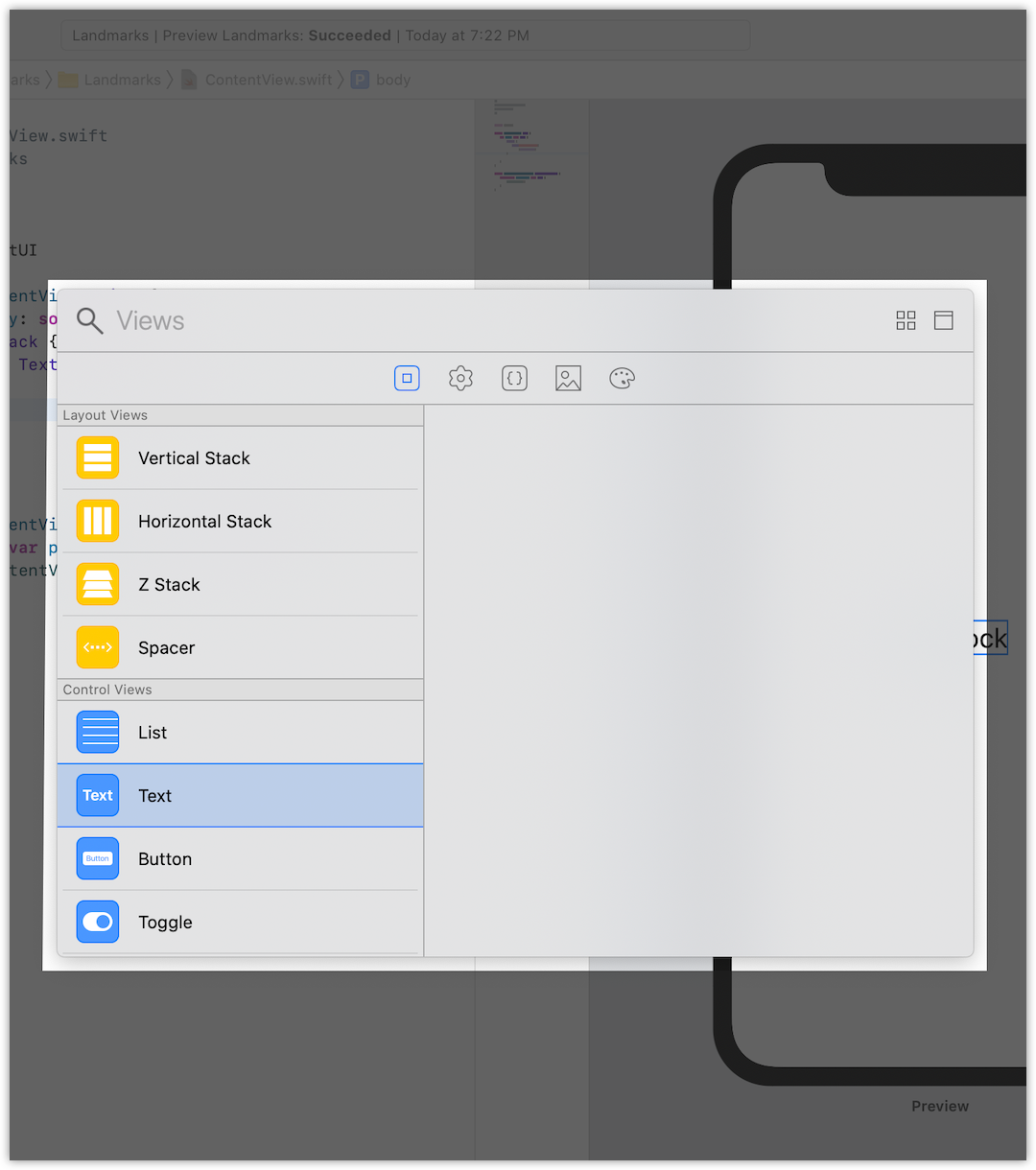
3.2 單擊 Xcode 右上角的加號按鈕 (+) 打開 Library ,然后拖一個 Text view ,放在代碼中 Turtle Rock 的后面。

3.3 將 Placeholder 改成 Joshua Tree National Park 。
ContentView.swift
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("Turtle Rock")
.font(.title)
Text("Joshua Tree National Park")
}
}
}
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
}
}

調整地點 view 以滿足布局需求。
SwiftUI教程
3.4 將地點 view 的 font 設置成 .subheadline 。
ContentView.swift
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Text("Turtle Rock")
.font(.title)
Text("Joshua Tree National Park")
.font(.subheadline)
}
}
}
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
}
}


SwiftUI教程
3.5 編輯 VStack 的初始化方法,將 view 以 leading 方式對齊。
默認情況下, stacks 會將內容沿其軸居中,並設置適合上下文的間距。
ContentView.swift
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(alignment: .leading) {
Text("Turtle Rock")
.font(.title)
Text("Joshua Tree National Park")
.font(.subheadline)3
}
}
}
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
}
}

接下來,我們在地點的右側添加另一個 text view 來顯示公園所在的州。
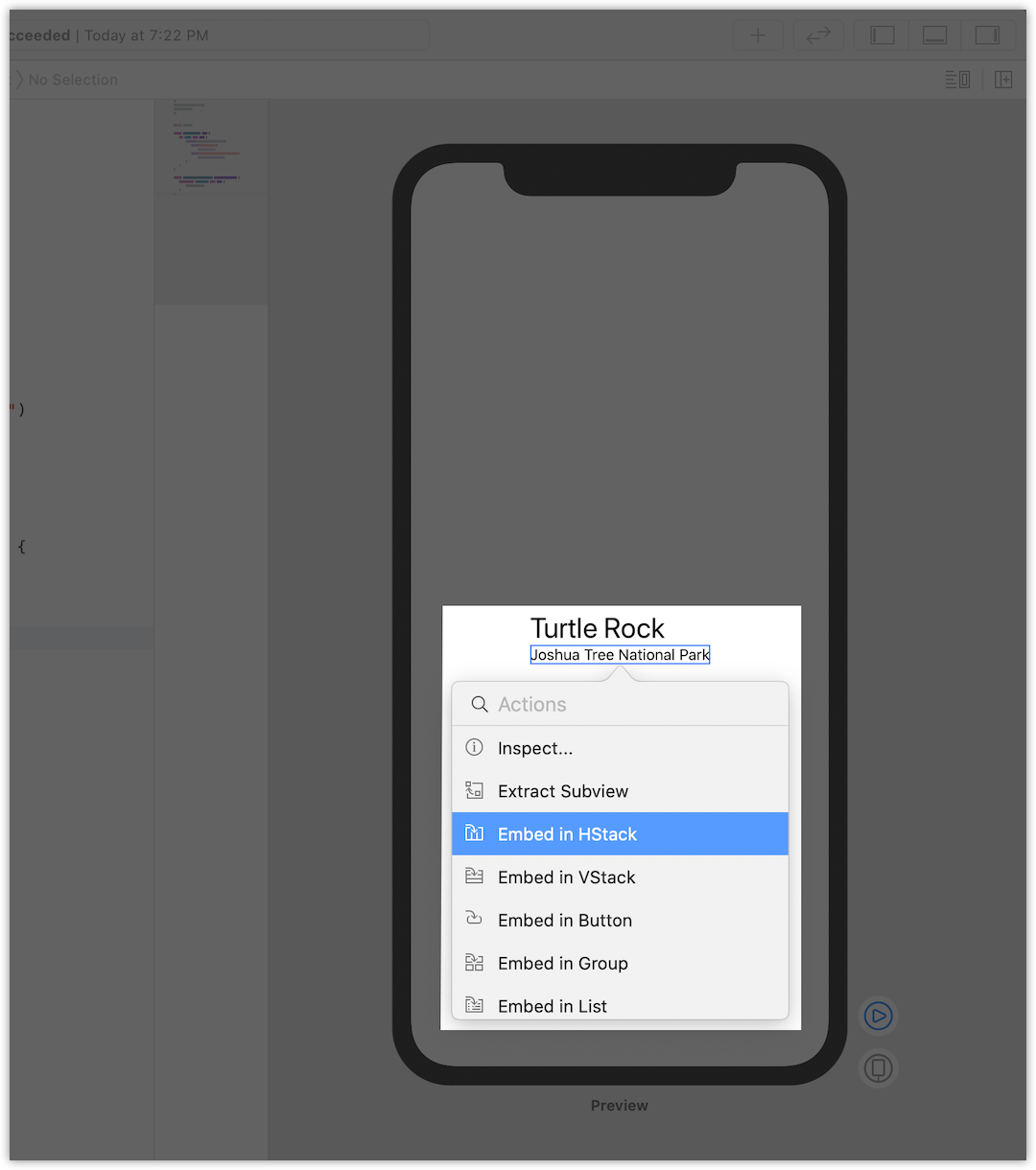
3.6 在 canvas 中按住 Command ,單擊 Joshua Tree National Park ,然后選擇 Embed in HStack 。

3.7 在地點后新加一個 text view,將 Placeholder 修改成 California ,然后將 font 設置成 .subheadline 。
ContentView.swift
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(alignment: .leading) {
Text("Turtle Rock")
.font(.title)
HStack {
Text("Joshua Tree National Park")
.font(.subheadline)
Text("California")
.font(.subheadline)
}
}
}
}
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
}
}

SwiftUI教程
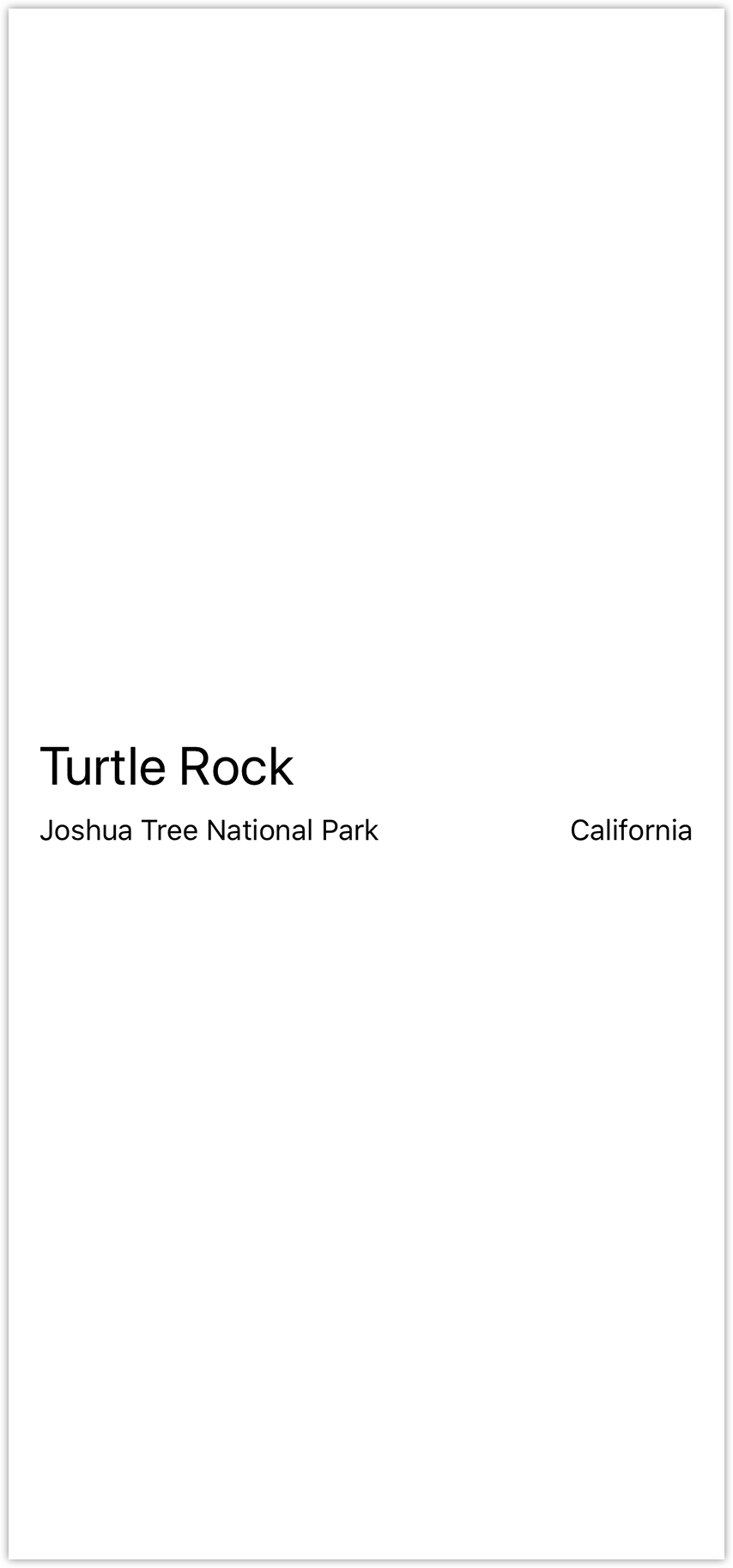
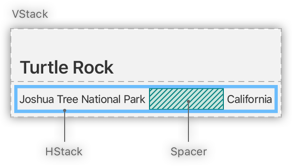
3.8 在水平 stack 中添加一個 Spacer 來分割及固定 Joshua Tree National Park 和 California ,這樣它們就會共享整個屏幕寬度。
spacer 能展開它包含的 view ,使它們共用其父 view 的所有空間,而不是僅通過其內容定義其大小。
ContentView.swift
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(alignment: .leading) {
Text("Turtle Rock")
.font(.title)
HStack {
Text("Joshua Tree National Park")
.font(.subheadline)
Spacer()
Text("California")
.font(.subheadline)
}
}
}
}
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
}
}

3.9 最后,用 .padding() 這個修飾方法給地標的名稱和信息留出一些空間。
ContentView.swift
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(alignment: .leading) {
Text("Turtle Rock")
.font(.title)
HStack {
Text("Joshua Tree National Park")
.font(.subheadline)
Spacer()
Text("California")
.font(.subheadline)
}
}
.padding()
}
}
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
}
}