Vim 自帶了文本格式化,通過 gg=G 觸發。但大數情況下不滿足需求,對於特定語言,比如 JavaScript,需要安裝相應的插件來實現。
插件的存在形式
Vim 插件以三種形式存在,
- 單個的
.vim文件,可在 官網 scripts 頁面 搜索下載。 - Vimball 文件
- 以約定格式放置的文件夾(
plugin/*,syntax/*)
安裝
以格式化 JavaScript 的插件 jsbeautify 為例,
- 下載對應的 jsbeautify.vim 文件后放置到
~/.vim/plugin目錄下。 - 如果
~/.vim目錄下沒有plugin目錄,創建一個。 - 如果自定義過 Vim 的 rumtimepath,目錄會有差異,可通過
:set rumtimepath?查看 Vim 的運行目錄。 - 重啟 Vim 或執行
:source ~/.vimrc讓 Vim 加載插件。
使用
根據該插件的使用描述:
usage:
<leader>ff
or
bind theg:Jsbeautify()function to any short key you like
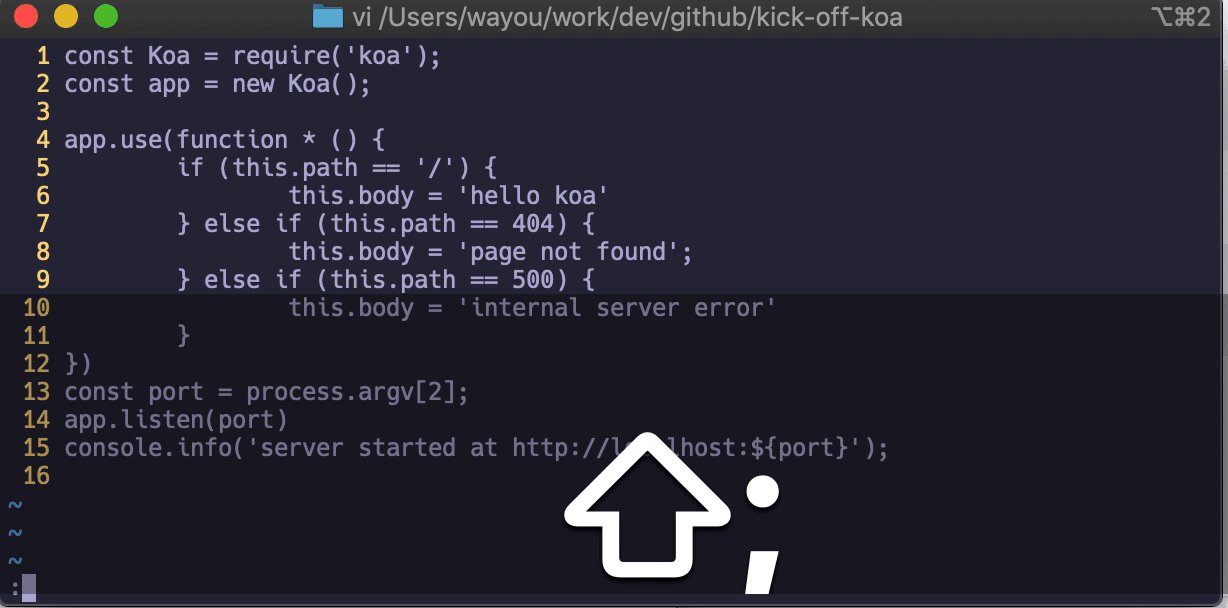
配置好之后,使用快捷鍵 <leader>ff 進行格式化。
此處 <leader> 鍵默認為 \,可通過 :echo mapleader 查看所綁定的 leader key。如果輸出如下的報錯信息,說明沒有自己綁定過,使用的是默認的。
:echo mapleader
Undefined variable: mapleader
Invalid expression: mapleader
Vim 中格式化 JavaScript 代碼