-
安裝插件
npm install --save-dev copy-webpack-plugin -
配置
webpack.config.js-
頭部引入插件
const CopyWebpackPlugin = require('copy-webpack-plugin'); -
在
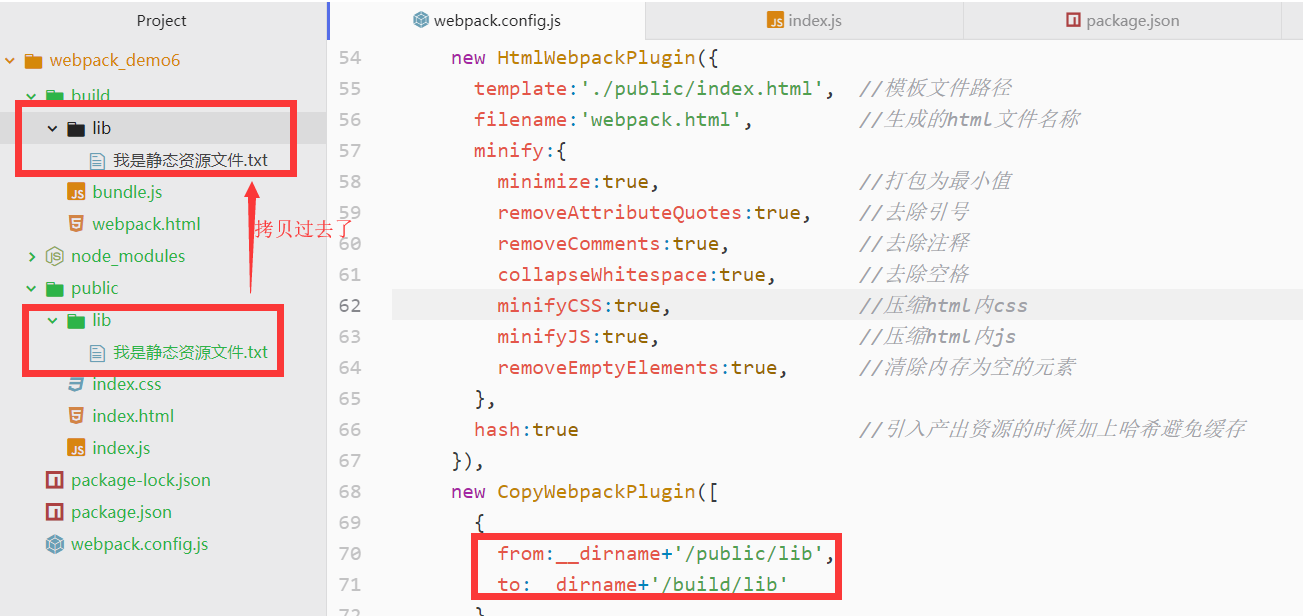
plugins模塊引入new CopyWebpackPlugin([ { from:__dirname+'/public/lib', to:__dirname+'/build/lib' } ])
-
-
運行打包命令
webpack --mode development
Webpack 4 學習10 (運用webpack插件拷貝靜態文件(copy-webpack-plugin))
免責聲明!
本站轉載的文章為個人學習借鑒使用,本站對版權不負任何法律責任。如果侵犯了您的隱私權益,請聯系本站郵箱yoyou2525@163.com刪除。
猜您在找
webpack拷貝插件 copy-webpack-plugin
webpack 拷貝插件copy-webpack-plugin
webpack拷貝插件 copy-webpack-plugin
webpack的copy-webpack-plugin插件
vue-cli項目打包多個與static文件同級的靜態資源目錄(copy-webpack-plugin插件的使用)
copy-webpack-plugin最簡使用示例
webpack06----自定義babel-loader、tapable、compiler的hooks使用、compilation的使用、自定義copy-webpack-plugin插件、自定義webpack
webpack學習(三)html-webpack-plugin插件
【uniapp開發配置微信小程序雲函數】copy-webpack-plugin報錯
vue build報copy-webpack-plugin] unable to locate異常的解決方法
