-
安装插件
npm install --save-dev copy-webpack-plugin -
配置
webpack.config.js-
头部引入插件
const CopyWebpackPlugin = require('copy-webpack-plugin'); -
在
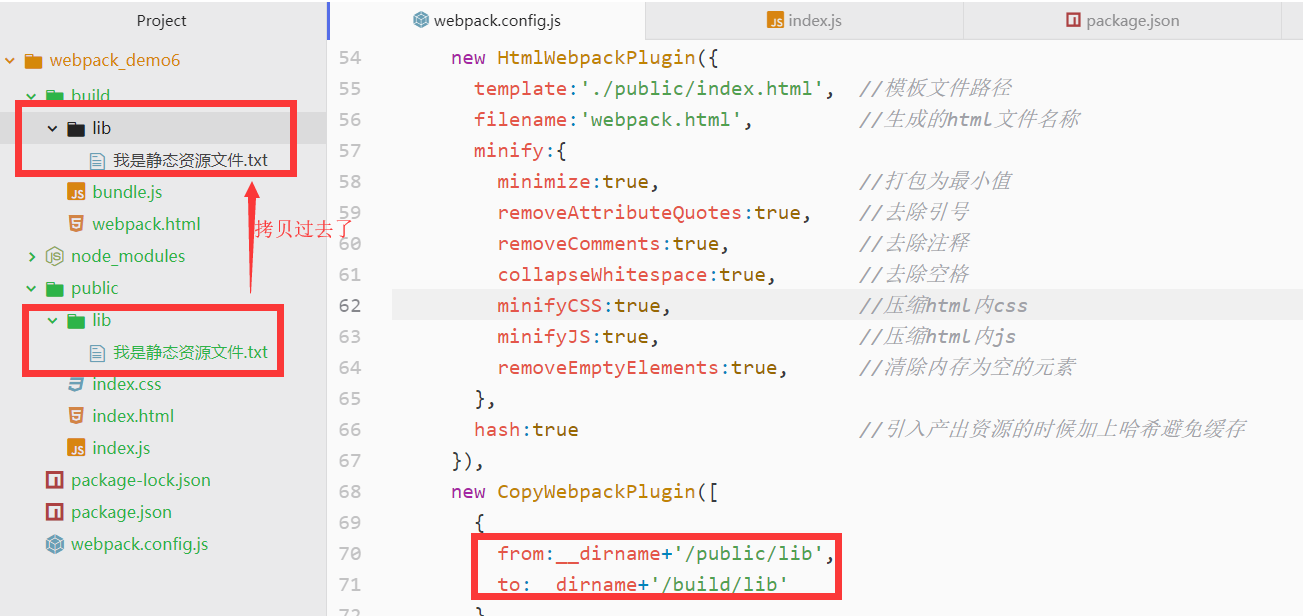
plugins模块引入new CopyWebpackPlugin([ { from:__dirname+'/public/lib', to:__dirname+'/build/lib' } ])
-
-
运行打包命令
webpack --mode development
Webpack 4 学习10 (运用webpack插件拷贝静态文件(copy-webpack-plugin))
免责声明!
本站转载的文章为个人学习借鉴使用,本站对版权不负任何法律责任。如果侵犯了您的隐私权益,请联系本站邮箱yoyou2525@163.com删除。
猜您在找
webpack拷贝插件 copy-webpack-plugin
webpack的copy-webpack-plugin插件
vue-cli项目打包多个与static文件同级的静态资源目录(copy-webpack-plugin插件的使用)
webpack06----自定义babel-loader、tapable、compiler的hooks使用、compilation的使用、自定义copy-webpack-plugin插件、自定义webpack
Mac 安装HbuilderX运行un-app 遇到的错误-------Error: Cannot find module 'copy-webpack-plugin'
webpack 插件: html-webpack-plugin
webpack快速入门——集中拷贝静态资源
Maven学习之 插件plugin
vue插件(html-webpack-plugin)
Webpack友好的错误提示插件friendly-errors-webpack-plugin
