Layui 上傳圖片到磁盤上 + Tomcat 配置虛擬路徑
Tomcat 配置虛擬路徑
找到 eclipse 中 tomcat 下面的 server.xml 文件,在 Host 標簽里面添加 <Context docBase="E:\upload\image\" path="/upload/image" reloadable="true"/>。
其中,docBase 表示的是圖片的實際路徑, path 表示的是圖片的虛擬路徑。



在項目根目錄下面建立圖片的訪問路徑,即 path 指向的是圖片的虛擬路徑,如下所示:

圖片在磁盤上的實際保存地址如下:

數據庫中存放圖片的訪問路徑:

Layui 上傳圖片到磁盤上



index.jsp 文件
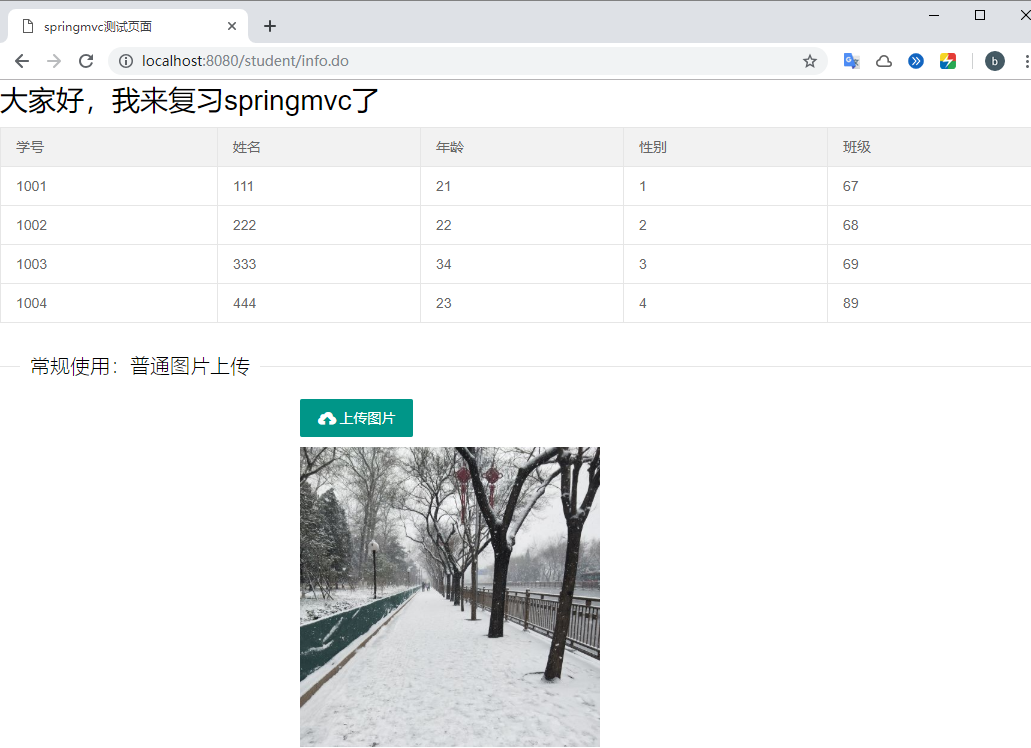
大家好,我來復習springmvc了
| 學號 | 姓名 | 年齡 | 性別 | 班級 |
|---|---|---|---|---|
| ${student.sno } | ${student.sname } | ${student.age } | ${student.gender } | ${student.grade } |



StudentInfoSelect.java 文件
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Random;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import com.libin.springmvc.entity.People;
import com.libin.springmvc.entity.Student;
import com.libin.springmvc.pub.PubConfig;
import com.libin.springmvc.service.PeopleService;
import com.libin.springmvc.service.StudentService;
import com.libin.springmvc.utils.WebUtil;
@RequestMapping("/student")
@Controller
public class StudentInfoSelect {
@Resource
private StudentService studentService;
@Resource
private PeopleService peopleService;
@Autowired
private PubConfig pubConfig;
@RequestMapping("/info")
public String studentInfo(Model model, Student student) {
List<Student> list = studentService.findAllStudent();
People peopleName = new People();
peopleName.setName("Tom");
People people = peopleService.getPeopleByName(peopleName);
model.addAttribute("list", list);
model.addAttribute("people", people);
return "index";
}
@RequestMapping("/imageUpload")
public void imageUpload(HttpServletRequest request, HttpServletResponse response, MultipartFile file) {
Map<String, Object> dataMap = new HashMap<>();
if (!file.isEmpty()) {
try {
// String contextPath = PropertiesUtil.getValue("imageUploadPath") + "\\image";
String contextPath = pubConfig.getImageUploadPath() + "\\image";
String img = uploadFile(file, contextPath);
String imgPath = "upload/image/" + img;
dataMap.put("code", 0);
dataMap.put("image", imgPath);
People people = new People();
people.setName("Tom");
people.setImagepath(imgPath);
int row = peopleService.updatePeopleImage(people);
dataMap.put("row", row);
} catch (Exception e) {
dataMap.put("code", 1);
e.printStackTrace();
}
}
WebUtil.responseOutWithJson(response, dataMap);
}
public static String uploadFile(MultipartFile file, String filePath) throws IllegalStateException, IOException {
Random r = new Random();
String name = file.getOriginalFilename(); // 文件的真實名稱
String fileName = getShortSystemTime() + r.nextInt(99999999) + "_" + name;
File tempFile = new File(filePath, fileName);
if (!tempFile.getParentFile().exists()) {
tempFile.getParentFile().mkdirs();
}
if (tempFile.exists()) {
tempFile.delete();
}
tempFile.createNewFile();
file.transferTo(tempFile);
return tempFile.getName();
}
public static String getShortSystemTime() {
SimpleDateFormat df = new SimpleDateFormat("yyyyMMddHHmmss");// 設置日期格式
return df.format(new Date()).toString();
}
}
</div>
## 顯示界面
<b style="color:red;">完整項目地址:</b>[testspringmvc](https://github.com/hglibin/shiyanlou/tree/master/testspringmvc)
**項目運行界面如下:**

**訪問圖片如下:**