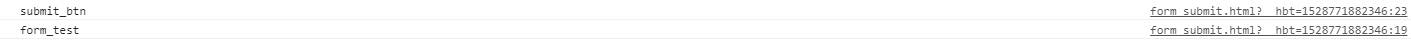
form表單submit事件同時會觸發form表單中button按鈕的click事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form id="form_test" action="" method="post">
用戶名:<input type="text" value="" id="username"/>
密 碼:<input type="text" value="" id="password"/>
<button id="submit_btn">submit</button>
</form>
</body>
</html>
<script type="text/javascript">
form_test.onsubmit = function(e) {
e.preventDefault();
console.log('form_test')
}
submit_btn.onclick = function(e) {
// e.preventDefault();
console.log('submit_btn')
}
</script>
如果沒有阻止點擊事件瀏覽器默認行為會緊接着觸發form表單提交事件

如果阻止點擊事件瀏覽器默認行為,不管是回車提交還是點擊按鈕提交都不會再觸發form表單提交事件
