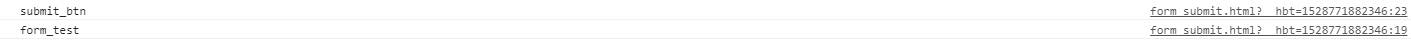
form表单submit事件同时会触发form表单中button按钮的click事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form id="form_test" action="" method="post">
用户名:<input type="text" value="" id="username"/>
密 码:<input type="text" value="" id="password"/>
<button id="submit_btn">submit</button>
</form>
</body>
</html>
<script type="text/javascript">
form_test.onsubmit = function(e) {
e.preventDefault();
console.log('form_test')
}
submit_btn.onclick = function(e) {
// e.preventDefault();
console.log('submit_btn')
}
</script>
如果没有阻止点击事件浏览器默认行为会紧接着触发form表单提交事件

如果阻止点击事件浏览器默认行为,不管是回车提交还是点击按钮提交都不会再触发form表单提交事件
