拿到了春招offer,跑來公司實習。項目巨大。同事(前輩+大佬)們都用 Chrome 調試器來找 bug,就我,像剛進城似的,使用 console 來調試 bug。速度和效率都被爆了。
事實證明,代碼量少的時候,使用 console/alert 還行,當項目代碼一大,特別是非常大的時候,還是應該使用 Chrome 來 debug.
順便吐槽一句,清明節還要加班,QAQ,每天晚上 9-10 點,QAQ。
福利倒是不錯,包吃包住,23號來的竟然還在月末發了工資。
1.簡介
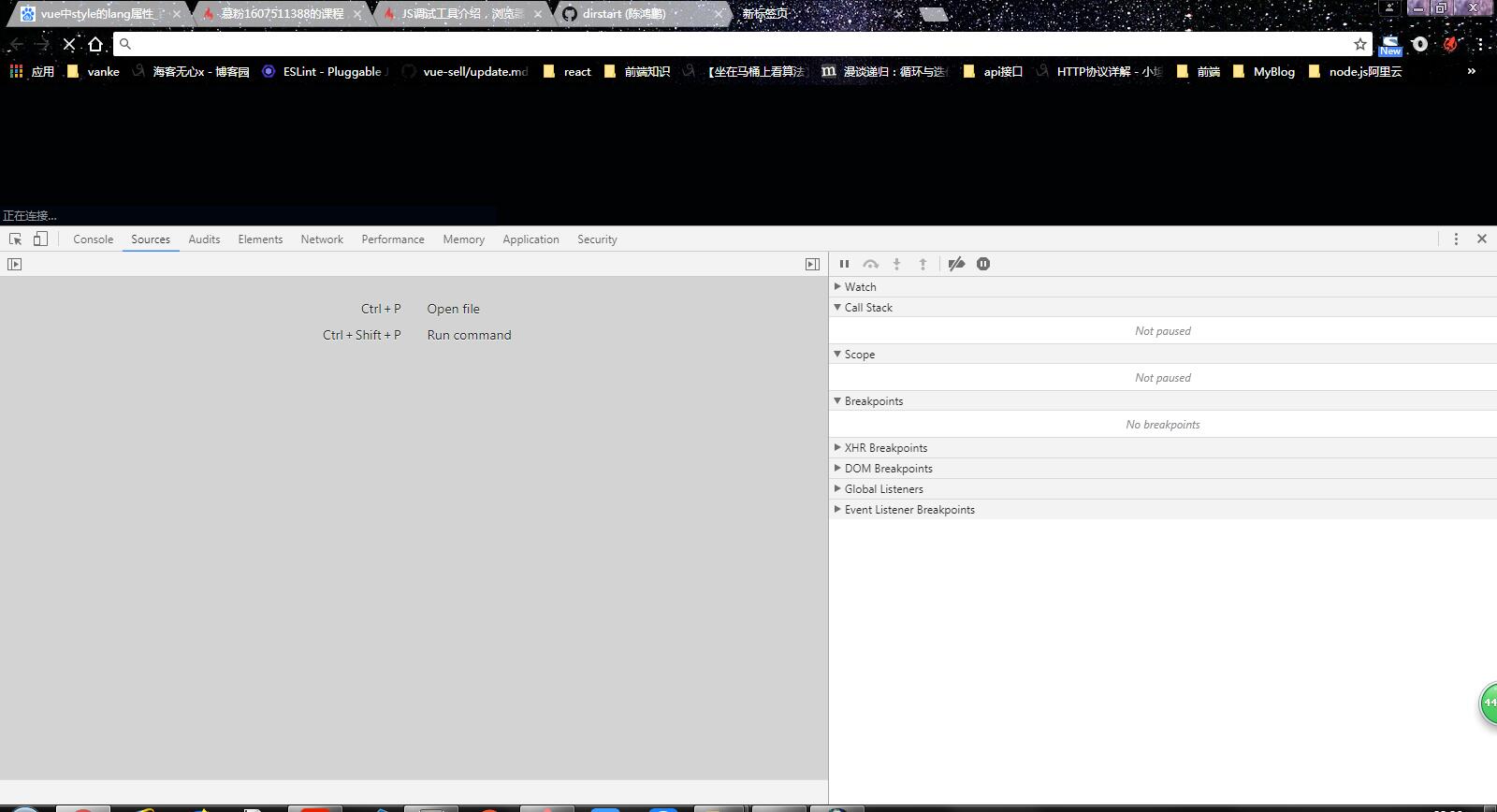
Ctrl + Shift + I(F12單鍵也行) => 打開調試窗口
Dock side (碼頭邊) => 控制調試窗口在哪里。比如右側或者左側。就像給左右撇子的福利。
2.模塊簡介
- Element - CSS調試。鼠標模樣的按鍵可以用來點選元素。
- Network - 資源。(HTTP請求)
- Sources - JS調試。
3.CSS調試
- element-附近的'+'號 處的添加按鍵: 可以用來添加當前 顯示元素 的樣式。
- element-style框內部 處我們可以直接點擊樣式修改或者添加。
- element-style框內部-color 類的樣式我們可以直接點擊小顏色方塊,用鼠標來選擇顏色。
- element 右鍵 Edit with HTML 可以直接編輯 HTML 元素。確認編輯使用(Ctrl + Enter)
- element 右鍵可以 Hide/Delete。自行測試~
4.JS調試


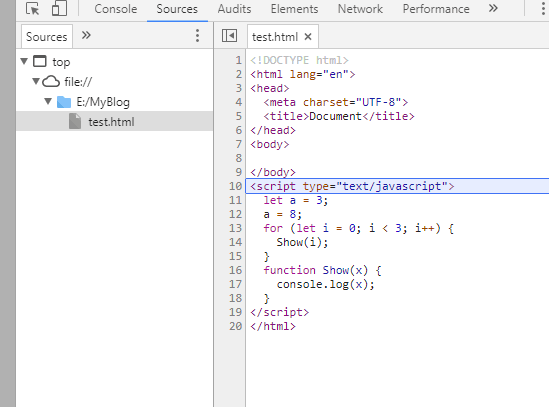
可以通過左側的面板來打開文件,也可以 Ctrl + P 搜索我們的文件打開。
可模糊匹配

左側第一個:暫停 debugger,繼續執行代碼 或者 開始 debugger
我們在代碼中 寫 debugger 效果也是相同的。不過在 Chrome 上明顯更方便。
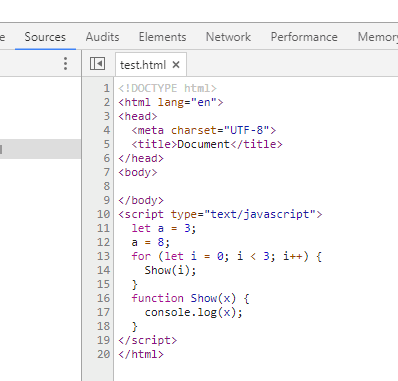
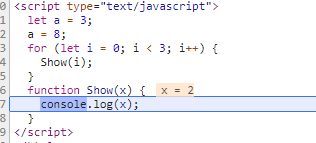
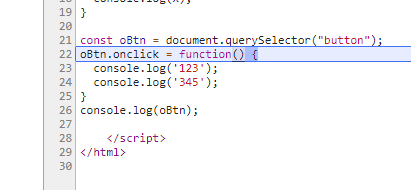
現在,我們拿一段代碼舉例子。
let a = 3;
a = 8;
for (let i = 0; i < 3; i++) {
Show(i);
}
function Show(x) {
console.log(x);
}
實戰開始!!!
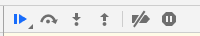
第一個按鈕(Ctrl + / 或者 F8):多一個備選是因為防止被占用。比如有些軟件(例如網易雲音樂的Ctrl+L? QQ的Alt + W?-----當年玩游戲的時候這個可是坑了我好久!)
點擊后:執行任意一句 JS 代碼,都會停下。老司機剎車按鈕。
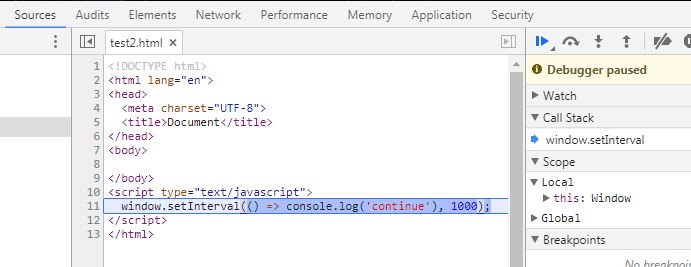
如果 JS 不是一直執行的(或者當我們進入頁面就執行完了) --- 我們可能需要刷新一下才能看到效果。例如
window.setInterval(() => console.log('continue'), 1000);
上面這一句話就會 立馬 陷入江局,阿不,僵局。

我們上面的實例代碼的話,因為已經執行完了,所以需要刷新一次才有效果。畢竟之前已經是死的,要激活一下才能動。



然后呢,如果我們想要還原,就按那個 藍色的小箭頭 .

第二個按鍵:跨方法的執行。無獨有偶,我們馬上就能明白,還會有不跨方法,一句一句讀的。

第三個按鍵:進入到方法的執行。

斷點(很重要的功能更):我們可以在函數左側打上 斷點以停止執行。而不用上述的兩種傻傻的辦法。
願意的人,命運領着走。不願意的人,命運拖着走。
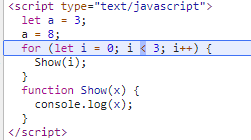
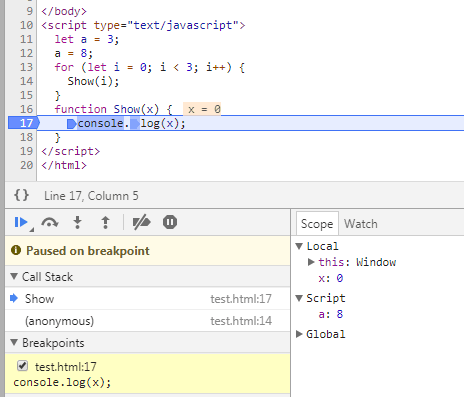
舉個例子,下面我們使用 跨方法的執行,但是因為斷點,它還是會進入到 函數的里面。

- Breakpoints 是我們打上斷點的地方。
可用來刪除指定的斷點。也可以在這里 右鍵 刪除左右斷點。
- Scope 是當時的 參數情況。
- Callback: 這個待更(todo)
- 其中每一步我們都可以在 Source 中看到 參數的值。(這個比較直觀?)
如果有循環,如果我們不想一直點 下一步 -> 下一步 -> 下一步。我們可以:
給循環結束之后的地方 添加 斷點,之后點 刷新。
第四個按鍵:跳出方法。
函數太長,我們想要直接跳出。
第五個按鈕:暫時地屏蔽所有斷點。
斷點變淺,想恢復:再按一下就可以了。
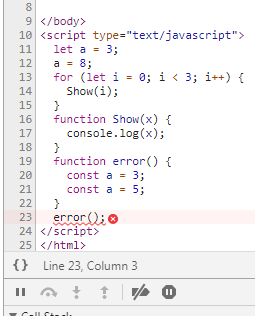
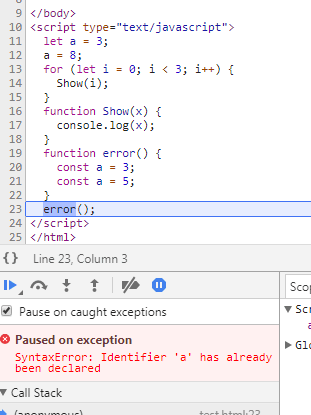
第六個按鈕:神之一手。直接停在異常代碼的位置。
這他媽就是 別人 一秒 找Bug,而我 Bug要找一天的地方。
例子如下,我們不需要按 第一個鍵,直接 按第六個鍵 就可以幫助我們找到 Bug.
當然,這個例子非常短,實際上在巨大的項目中,這個是非常實用的。

騷操作如下:按第五個鍵,刷新

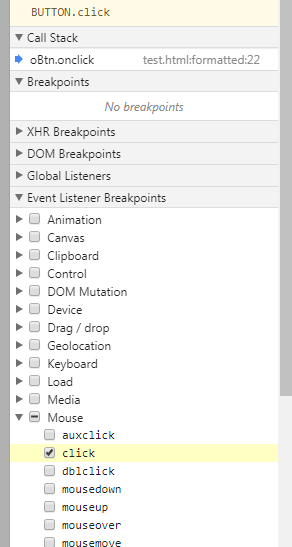
事件監聽斷點:場景如下,我們希望能夠 監聽 所有的 鼠標點擊事件。
先到斷點調試面板 -> 跳到 Event listener Breakpoints -> 選到 Mouse -> 選到 click



5.一些其他的騷操作。
場景如下:新到公司,不熟悉代碼,有 Show 這個函數,我們可以在 Chrome 上查找:
- 1.Ctrl + Shift + F -> 打開查找框
- 2.輸入 Show
