cubic-bezier
是 transition-timing-function 的值的一種。
四個參數的關系式如下(t 代表時間,取值范圍 [0, 1]):
P0(1-t)3 + 3P1t(1-t)2 + 3P2t2(1-t)1 + P3t3
快捷工具:http://7xpdkf.com1.z0.glb.clouddn.com/bezier.html
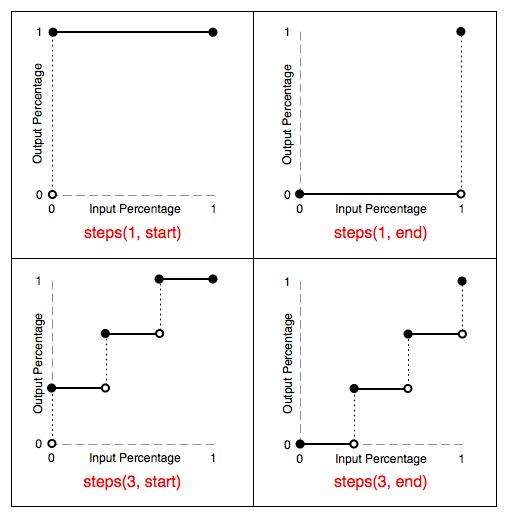
steps
也是 transition-timing-function 的值的一種。
steps 其實可以有兩個參數。
第一個參數表示把動畫分割成幾次;
第二個參數該參數可選,默認是 end,表示開始值保持一次,若參數為 start,表示開始不保持。
另外,transition-timing-function 的值還有一種為關鍵字,
共 7 種:ease 先快后慢,linear 勻速,
ease-in 開始較慢,ease-out 結束較慢,ease-in-out 比 ease 幅度更大,
step-start 相當於 steps(1, start),step-end 相當於 steps(1, end)
默認值
| 屬性 | 默認值 |
|---|---|
| transition-property | all |
| transition-duration | 0s |
| transition-delay | 0s |
| transition-timing-function | ease |
注意:此處的 0 不能省掉 s,也算是特例了。
這也意味着,你只需要修改 transition-duration: 1s 其實就已經擁有 transition: all 1s 0 ease 了。
多值
傳入多個值,逗號隔開。
property 多個時,其他默認為第一個
.box {
transition-property: width, background, opacity;
transition-duration: 2s, 500ms;
transition-timing-function: linear, ease;
transition-delay: 200ms, 0s;
}
/*類似於*/
.box:hover {
transition: width 2s linear 200ms, background 500ms ease 0s, opacity 2s linear 200ms;
}
property 少於其他值的個數時,多余的無效
.box {
transition-property: width;
transition-duration: 2s,500ms;
transition-timing-function: linear,ease;
transition-delay: 200ms,0s;
}
/*類似於*/
.box:hover {
transition: width 2s linear 200ms;
}
正向和反向
這是一個很棒的技巧,正向時為一個動畫,反向時為另一個動畫。
其實正向反向這個名詞並不官方也不准確,如果你有更好的詮釋方式可在下方評論,謝謝。
.box {
width:100px; height:100px; background: pink;
transition-duration: 3s; /* 鼠標移出時動畫 3s */
}
.box:hover {
width: 300px;
transition-duration: 500ms; /* 鼠標懸停時動畫 .5s */
}
auto 值問題
如果目標值為 auto 是不會有動畫效果的。
這也是 CSS 為什么無法實現 slideDown 效果的一道坑。
據說低版本 webkit 在反向時有動畫,但其實無所謂啦。
隱藏效果
比如,當動畫時 font-size 變化后,擁有 em 的值所對應的結果其實也是變化的。
.box {
width:100px; height:100px; background: pink;
transition-duration: 2s;
border-right: 1em solid;
}
.box:hover {
font-size: 30px; /* 鼠標懸停時邊框寬度也變化了 */
}
transitionend
至今(20171009)都還有很多瀏覽器不支持 tranistionEnd 而要使用 webkitTransitionEnd,所以請做好兼容喲。
再者,如果多個 transition-property 有動畫,是會觸發多次 tranistionEnd 的。
當 duration-delay 為負值時,情況會很特殊,所以非常不推薦這些寫。
.box {
width:100px; height:100px; background: pink;
transition-duration: 1s;
}
.box:hover {
font-size: 30px;
border-right: 2em solid; /* 特別注意,如果修改的是 border 將觸發 4 次喲 */
}
var transitionEnd = 'onwebkitanimationend' in window ? 'webkitTransitionEnd' : 'transitionEnd';
var $box = document.querySelector('.box');
$box.addEventListener(transitionEnd, function(e){
console.log(e); // 觸發了兩次
});
在 transitionEnd 的回調參數 event 中有些屬性可能值得了解一下:
- propertyName 觸發動畫的屬性名稱
- elapsedTime 動畫實際運行的時間
- pseudoElement 如果動畫對象是偽類元素,將返回 "::before" 等