在上一篇(RecyclerView使用詳解(一))文章中簡單的介紹了RecyclerView的基本用法,接下來要來講講RecyclerView的更多用法,要實現不同的功能效果,大部分都還是在於RecyclerView的Adapter寫法,所以我們着重來看看幾種不同功能的Adapter寫法。
##一、多Item布局實現(MultipleItem)
如果之前你用過ListView實現過此功能,那么你一定對下面這兩個方法並不陌生
[代碼]java代碼:
|
1
2
3
4
5
6
7
8
9
|
@Override
public
int
getItemViewType(
int
position) {
return
super
.getItemViewType(position);
}
@Override
public
int
getViewTypeCount() {
return
super
.getViewTypeCount();
}
|
其中getItemViewType方法是用來獲取當前項Item(position參數)是哪種類型的布局,getViewTypeCount方法是用來獲取當前listview總共有多少種類型的布局。
如果你用RecyclerView,你會發現getViewTypeCount這個方法沒有了,只有一個getItemViewType方法,用法和listview沒有任何區別,這里要注意的就是這個函數onCreateViewHolder(ViewGroup parent, int viewType)這里的第二個參數就是View的類型,可以根據這個類型判斷去創建不同item的ViewHolder。
[代碼]java代碼:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
public
class
MultipleItemAdapter
extends
RecyclerView.Adapter<recyclerview.viewholder> {
public
static
enum
ITEM_TYPE {
ITEM_TYPE_IMAGE,
ITEM_TYPE_TEXT
}
private
final
LayoutInflater mLayoutInflater;
private
final
Context mContext;
private
String[] mTitles;
public
MultipleItemAdapter(Context context) {
mTitles = context.getResources().getStringArray(R.array.titles);
mContext = context;
mLayoutInflater = LayoutInflater.from(context);
}
@Override
public
RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent,
int
viewType) {
if
(viewType == ITEM_TYPE.ITEM_TYPE_IMAGE.ordinal()) {
return
new
ImageViewHolder(mLayoutInflater.inflate(R.layout.item_image, parent,
false
));
}
else
{
return
new
TextViewHolder(mLayoutInflater.inflate(R.layout.item_text, parent,
false
));
}
}
@Override
public
void
onBindViewHolder(RecyclerView.ViewHolder holder,
int
position) {
if
(holder
instanceof
TextViewHolder) {
((TextViewHolder) holder).mTextView.setText(mTitles[position]);
}
else
if
(holder
instanceof
ImageViewHolder) {
((ImageViewHolder) holder).mTextView.setText(mTitles[position]);
}
}
@Override
public
int
getItemViewType(
int
position) {
return
position %
2
==
0
? ITEM_TYPE.ITEM_TYPE_IMAGE.ordinal() : ITEM_TYPE.ITEM_TYPE_TEXT.ordinal();
}
@Override
public
int
getItemCount() {
return
mTitles ==
null
?
0
: mTitles.length;
}
public
static
class
TextViewHolder
extends
RecyclerView.ViewHolder {
@InjectView
(R.id.text_view)
TextView mTextView;
TextViewHolder(View view) {
super
(view);
ButterKnife.inject(
this
, view);
view.setOnClickListener(
new
View.OnClickListener() {
@Override
public
void
onClick(View v) {
Log.d(
"TextViewHolder"
,
"onClick--> position = "
+ getPosition());
}
});
}
}
public
static
class
ImageViewHolder
extends
RecyclerView.ViewHolder {
@InjectView
(R.id.text_view)
TextView mTextView;
@InjectView
(R.id.image_view)
ImageView mImageView;
ImageViewHolder(View view) {
super
(view);
ButterKnife.inject(
this
, view);
view.setOnClickListener(
new
View.OnClickListener() {
@Override
public
void
onClick(View v) {
Log.d(
"ImageViewHolder"
,
"onClick--> position = "
+ getPosition());
}
});
}
}
}</recyclerview.viewholder>
|
怎么樣,是不是很簡單,沒錯,就是這么簡單,但是只要會了這個多Item,那么你就可以做出很多效果了,比如HeaderView和BottomView也是可以通過這種方式來實現的。(HeaderView Adapter)
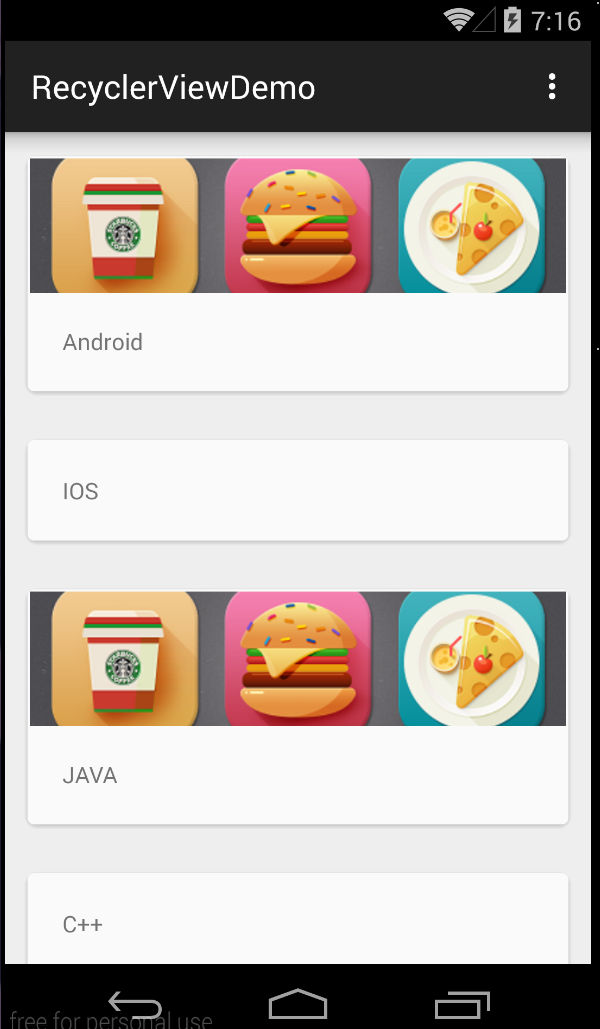
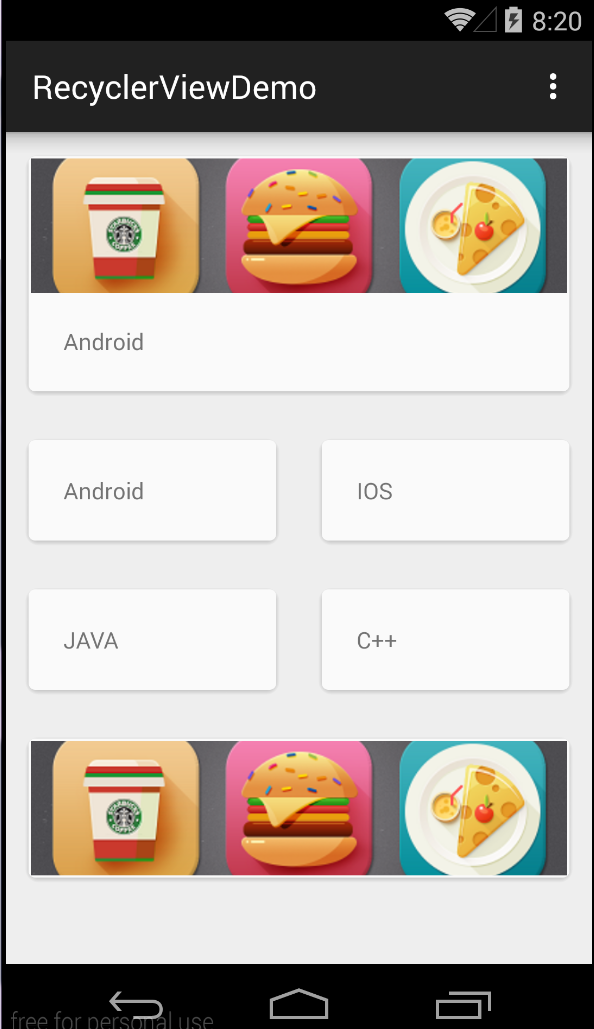
##二、效果圖如下:


最后給出代碼下載地址–>Demo Code
