一般屬性設置
- 不顯示分組框:
Gridview->Option View->Show Group Panel=false - 單元格不可編輯:
gridcontrol -->gridview -->OptionsBehavior -->Editable=false - 禁用過濾器:
Run Design->OptionsCustomization->AllowFilter=false - 禁用右鍵菜單:
Run Design->OptionsMenu->EnableColumnMenu=false - 列的寬度自動調整:
gridView1.OptionsView.ColumnAutoWidth=true - 禁止排序:
gridView1.OptionsCustomization.AllowSort = false; - 列頭禁止移動:
gridView1.OptionsCustomization.AllowColumnMoving = false; - 每次選擇一行:
this.gridView1.FocusRectStyle = DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus - 記錄定位:
this.gridView.MoveNext()this.gridView.MoveLast()this.gridView.MoveFirst() - 顯示水平滾動條:
this.gridView.OptionsView.ColumnAutoWidth = false; - 凍結列:
physicColumn.Fixed = FixedStyle.Left;
數據綁定
- 基本的綁定
gridControl1.DataSource=dt;
在對應的Grid中添加列,設置其中的Data(Category) - 根據數據源自動產生列
gridView2.PopulateColumns();
添加底部統計行
實現如下圖所示中的統計功能:

參考文章
- DevExpress GridView: How to Calculate Customized Summary
- Custom Summary
- DevExpress GridControl使用方法
- Winform傳統DataGridView和DevExpress控件的GridControl兩者表頭全選功能的實現(源碼提供)
實現步驟
- 設置顯示Footer:
OptionsView > ShowFooter - 設置GridView中的
Summary字段或者手動設置統計列:gridView1.Columns["Quantity"].Summary.Add(DevExpress.Data.SummaryItemType.Average, "Quantity", "Avg={0:n2}");

自定義綁定
很多時候,我們並不是對所有的行進行統計,可能我們是通過一些特定的條件進行統計,那么可以進行統計行的自定義綁定,步驟如下:
- 設置統計類型為
Custom - 處理事件:
GridView.CustomSummaryCalculate - 辨別是哪個統計項的方法
- e.Item是
GridSummaryItem,可以利用Item中的Tag字段
- e.Item是
- 注意使用
e.SummaryProcess == CustomSummaryProcess.Calculate - 可以在
e.SummaryProcess == CustomSummaryProcess.Finalize中直接給統計項賦值。
private void gridView2_CustomSummaryCalculate(object sender, DevExpress.Data.CustomSummaryEventArgs e)
{
if (e.SummaryProcess == DevExpress.Data.CustomSummaryProcess.Finalize)
{
e.TotalValue = 100;
}
}
樣式設定
顯示行號
this.gridView2.IndicatorWidth = 30;//設置顯示行號的列寬- 在事件中實現:
private void gridView2_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
{
if (e.Info.IsRowIndicator && e.RowHandle >= 0)
{
e.Info.DisplayText = (e.RowHandle + 1).ToString();
}
}
分組名稱自定義
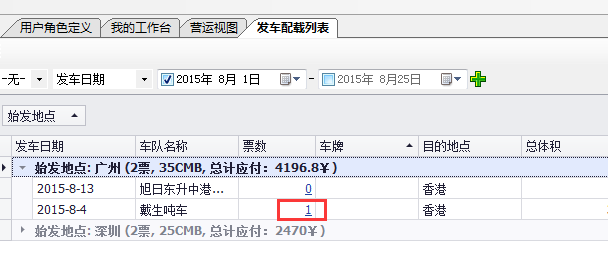
GridControl控件分組時,分組的名稱僅僅是當前分組的字段名稱,如果我們想按下圖一樣自定義分組,要怎么做呢?

-
自定義方法
- 使用分組行繪制事件
private void gridView1_CustomDrawGroupRow(object sender, DevExpress.XtraGrid.Views.Base.RowObjectCustomDrawEventArgs e) { var info = (GridGroupRowInfo)e.Info; var count=info.View.GetChildRowCount(e.RowHandle); info.GroupText = string.Format("{0},票數:{1}", info.GroupText, count); }- 使用
CustomColumnDisplayText事件
private void gridView_CustomColumnDisplayText(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e) { if (e.Column.FieldName == "Order Sum" && e.IsForGroupRow) { double rowValue = Convert.ToDouble(gridView.GetGroupRowValue(e.GroupRowHandle, e.Column)); double val = Math.Floor(rowValue / 100); string groupRowInterval = string.Format("{0:c} - {1:c} ", val * 100, (val + 1) * 100); if (val > 14) groupRowInterval = string.Format(">= {0:c} ", val * 100); e.DisplayText = "Order Sum: " + groupRowInterval; } }- 使用
GroupFormat屬性 - 使用分組統計項(推薦):
gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Count, "Name", null, "({0}票)"); gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Sum, "Volume", null, "({0}CMB)"); -
自定義屬性
- 獲取分組計數:
GridView.GetChildRowCount
- 獲取分組計數:
奇偶行顏色設置
OptionsView.EnableAppearanceEvenRow = true;OptionsView.EnableAppearanceOddRow = true;- 設置
Appearance.EvenRow.BackColor和Appearance.OddRow.BackColor
設置某個單元格的顏色
- 通過在
Appearence中添加FormatCondition,設置應用與整行,還是單一個單元格 - 使用事件
gridView1_CustomDrawCell(object sender, DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e)判斷if (e.Column.FieldName == "F_State") { if (e.CellValue.ToString().Equals("False")) { e.Appearance.ForeColor=Color.Red; e.Appearance.DrawString(e.Cache,e.DisplayText,r); e.Handled = true; } }
###重置文字的顯示
比如數值為0時顯示為空白
+ [使用`CustomColumnDisplayText`事件](https://documentation.devexpress.com/#WindowsForms/DevExpressXtraGridViewsBaseColumnView_CustomColumnDisplayTexttopic)
```cs
private void gridView1_CustomColumnDisplayText(object sender,CustomColumnDisplayTextEventArgs e) {
if(e.Column.FieldName == "Discount")
if(Convert.ToDecimal(e.Value) == 0) e.DisplayText = "";
}
```
###設置為超鏈接單元格並處理事件
很多時候,我們點擊某個單元格會觸發一些事件,比如彈出對話框,顯示詳情或者其他一些重要的信息,這個時候,如果能夠像html一樣,顯示個超鏈接的形式,會比較人性化,使用者一看就知道這個單元格是可以點擊的,比如下面這種格式:

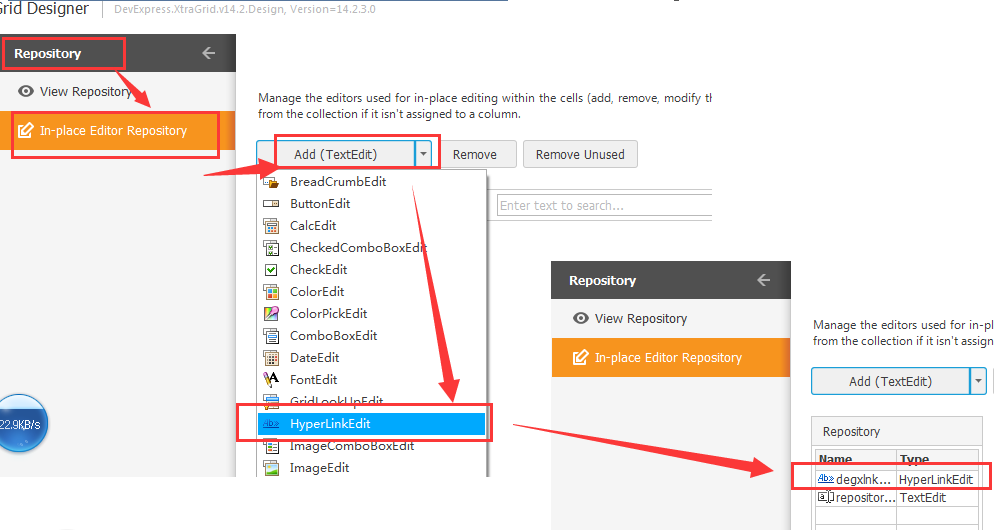
1. 新建`DevExpress.XtraEditors.Repository.RepositoryItemHyperLinkEdit`

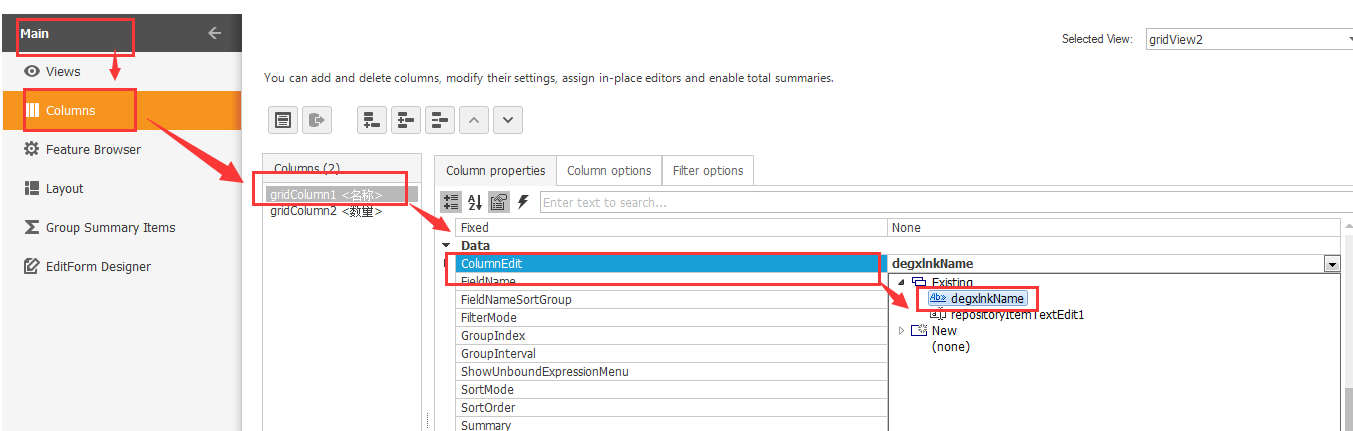
2. 把上述Item賦值到Column的`ColumnEdit`屬性

3. 獲取點擊的單元格,則處理事件`gridView2_RowCellClick(object sender, DevExpress.XtraGrid.Views.Grid.RowCellClickEventArgs e)`。該事件如果單元格處於編輯狀態,則右鍵觸發,否則左鍵觸發
上述方法的弊端為:點擊整個單元格,會觸發事件,跟點擊單元格中的鏈接才會觸發事件相差甚大,可惜GridControl中沒有GridView控件中的`CellContentClick`事件,所以只能采用折中的方法。
##重要事件
+ 選擇某行觸發:`gridView2.RowClick += new DevExpress.XtraGrid.Views.Grid.RowClickEventHandler(gridView2_RowClick);`
##數據獲取
+ 選擇某行后獲取當前表格數據:`this.textBox1.Text = gridView2.GetDataRow(e.RowHandle)["列名"].ToString();`