最近在寫NodeJS相關的項目,運行在docker容器中,也是想研究一下斷點調試,於是查閱相關資料,最終順利配置好了。
首先我選擇了VsCode作為ide,並用VsCode來做NodeJS可視化debug的工作。
由於VsCode 已將調試工具內置,所以只需要增加調試配置。應遵循以下步驟:
第一步:單擊首選項 -> 設置,打開設置選項卡。如下面的屏幕截圖。

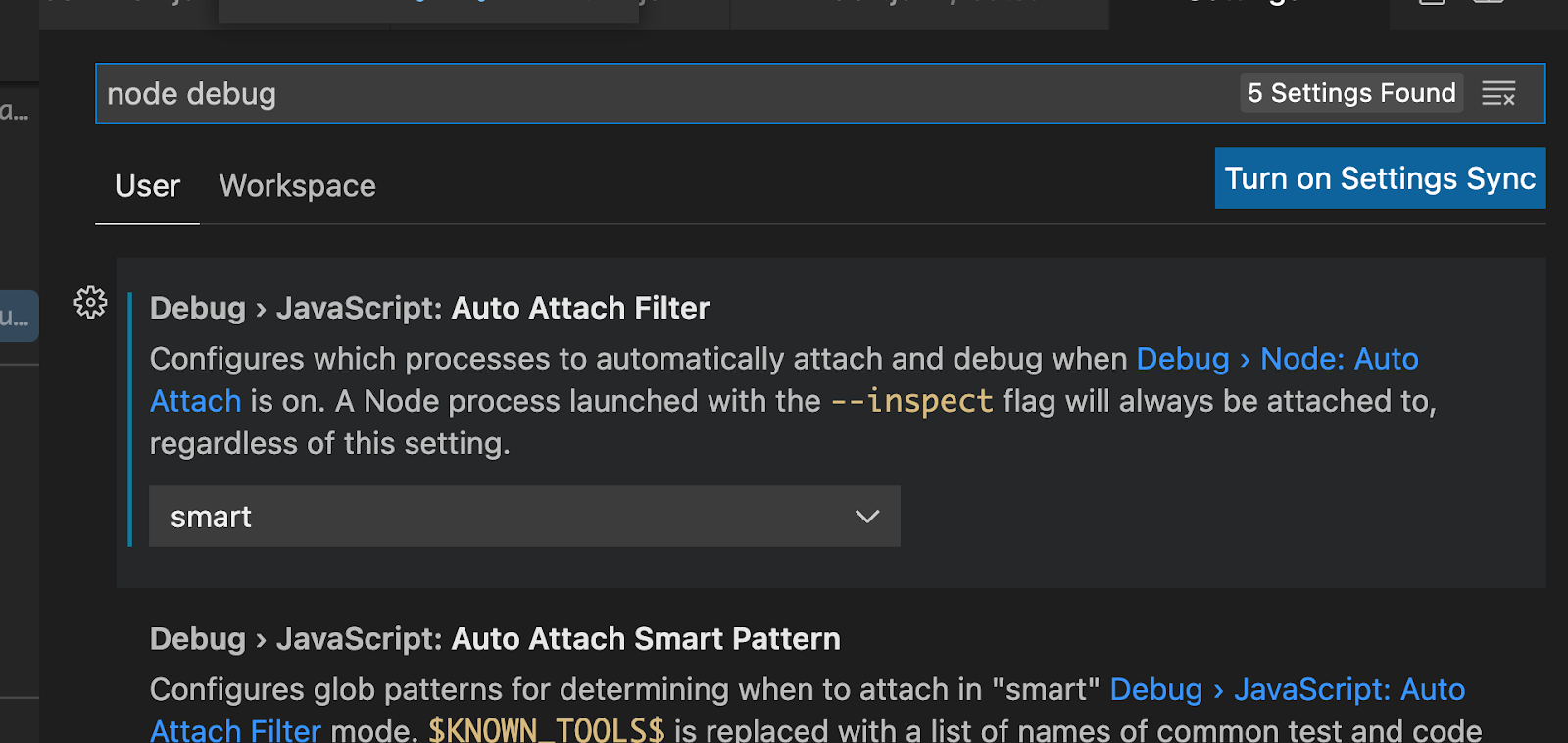
第二步:在搜索輸入中搜索“node debug”,你會看到Debug> JavaScript:Auto Attach Filter選項,選擇“smart”作為選項的值。它將啟用nodeJs的調試。

第三步: 單擊左側工具欄上的調試圖標,如圖所示 。然后單擊運行和調試按鈕,並添加配置。
。然后單擊運行和調試按鈕,並添加配置。
點擊Add Configuration將跳轉到一個名為 launch.json(./vscode/launch.json) 的文件,編寫后的完整配置如下所示。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Debug super api in docker",
"restart": true,
"port": 7676,
"address": "localhost",
"localRoot": "${workspaceFolder}",
"remoteRoot": "/super-api",
"protocol": "inspector"
}
]
}
對上面的配置,我簡單介紹一下。由於docker中的容器是被宿主機掛載進來的,所以要單獨配置一個remoteRoot配置項,它的值就是實際項目在容器中的目錄路徑。
而port填寫的不是項目運行的端口號,而是node命令中--inspect設置的端口號,在我的項目中我在運行該容器的時候會把這個7676的端口暴露給宿主機(真實電腦)
編輯好這個配置文件后,就可以設置一下斷點,然后點擊start debug按鈕即可開始debug了。
運行的效果,如圖所示。

可以看到Variables面板里面有顯示運行到斷點處的相關變量情況,而CALL STACK部分記錄調用堆,方便我們追蹤整個程序的調用層級和過程。左邊最下面顯示的是我們設置的所有斷點(breakpoint),標記紅色的是被執行到的斷點。
一句話總結:一個后端程序員最基本的修養是能斷點調試程序。
