在實際使用中,我們經常會遇到需要把程序界面多種語言切換,適應不同地區使用者的需求,本文介紹一個我初學Blazor接觸到的庫,邊擼邊講解.
包名: Toolbelt.Blazor.I18nText https://github.com/jsakamoto/Toolbelt.Blazor.I18nText
此包是在 Blazor Web 應用程序中本地化文本的另一種方法!但不是唯一的方法, 因為微軟官方也將 Blazor WebAssembly 從 v.3.2 preview 4 開始正式開始本地化支持。它基於 .NET StandardIStringLocalizer和帶有.resx , 大家可以自己取舍.

特性
- Blazor 服務器和 WebAssembly 都受支持。
- 在 Blazor Wasm 中,它甚至可以在靜態 Web 主機上運行。(不需要 ASP.NET Core 主機)
- 只需要純文本編輯器 - 不需要 .resx
- 靜態類型 - IntelliSense、代碼提示...
- 它支持 Blazor 組件庫。你可以創建使用“Blazor I18nText”本地化的庫的 NuGet 包。
1.新建工程
新建工程n08I18nText
使用 nuget.org 進行 Toolbelt.Blazor.I18nText 組件安裝
將項目添加到解決方案中:
dotnet new blazorserver -o n08I18nText
dotnet add n08I18nText package Toolbelt.Blazor.I18nText
dotnet sln add n08I18nText/n08I18nText.csproj
2.創建本地化文本源文件 JSON 或 CSV (注意:文件的編碼必須是UTF-8)
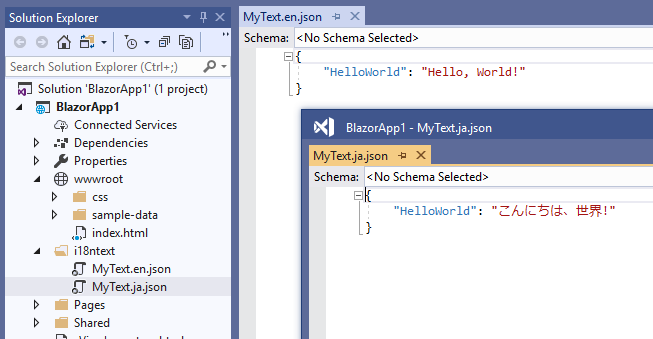
新建i18ntext目錄, 添加每種語言的本地化文本源文件
本地化的文本源文件必須是簡單的僅鍵值對 JSON 文件,如下例所示:
{
"Key1" : "本地化文本 1 " ,
"Key2" : "本地化文本 2 " ,
...
}
或者,只有 2 列的 CSV 文件,沒有標題行,如下例所示。
Key1,Localized text 1
Key2,Localized text 2
本地化文本源文件的命名規則必須如下:
<Text Table Name>.<Language Code>.{json|csv}

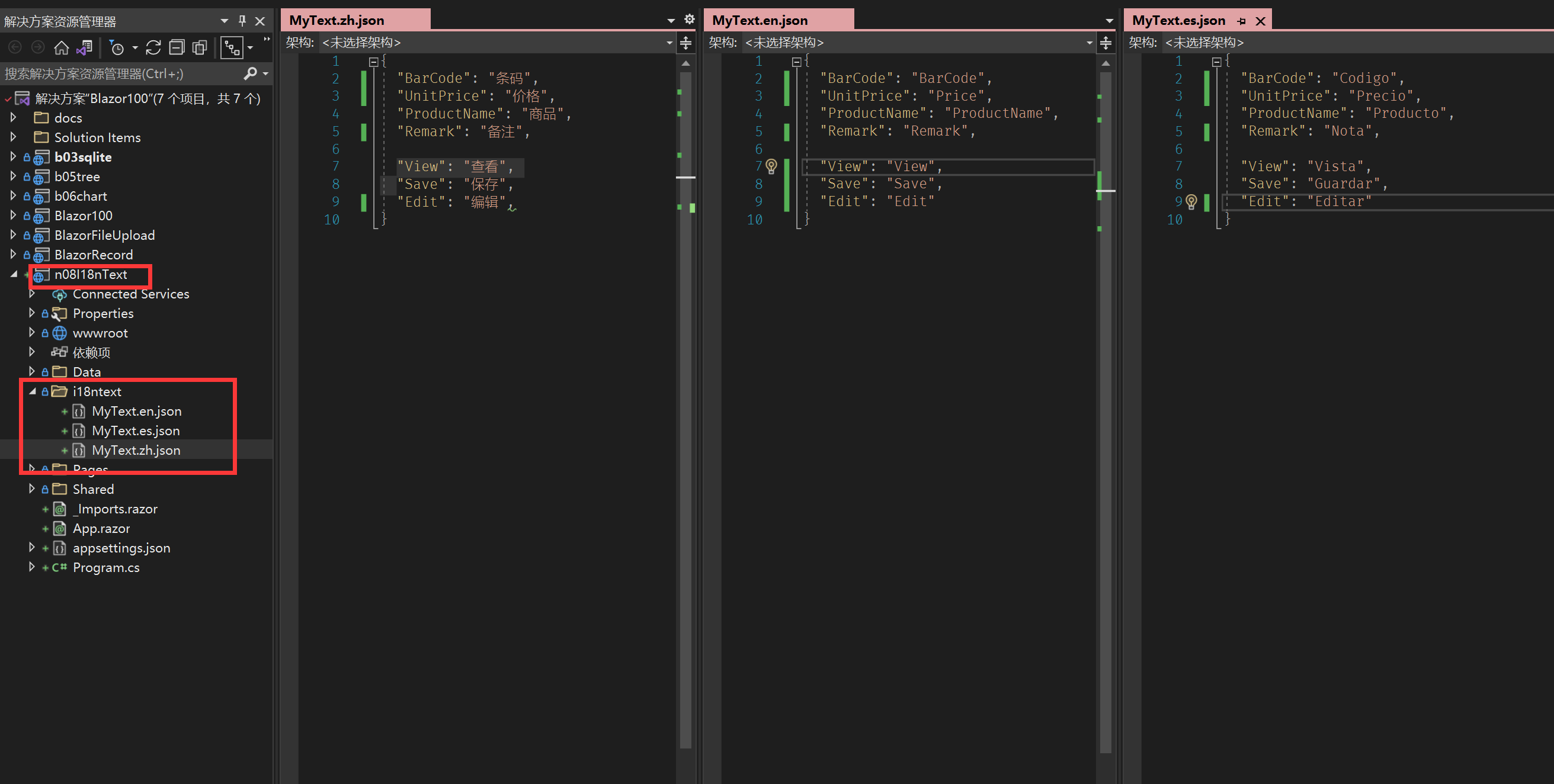
我們示例項目添加三個語言文件
中文 MyText.zh.json
{
"Title": "首頁",
"HelloWorld": "世界你好!",
"Tip1": "Blazor 可以幫您干啥?",
"BarCode": "條碼",
"UnitPrice": "價格",
"ProductName": "商品",
"Remark": "備注",
"View": "查看",
"Save": "保存",
"Edit": "編輯"
}
英文 MyText.en.json
{
"Title": "Index",
"HelloWorld": "Hello,World!",
"Tip1": "How is Blazor working for you?",
"BarCode": "BarCode",
"UnitPrice": "Price",
"ProductName": "ProductName",
"Remark": "Remark",
"View": "View",
"Save": "Save",
"Edit": "Edit"
}
西班牙文 MyText.es.json
{
"Title": "Índice",
"HelloWorld": "¡Hola Mundo!",
"Tip1": "¿Cómo funciona Blazor para ti?",
"BarCode": "Codigo",
"UnitPrice": "Precio",
"ProductName": "Producto",
"Remark": "Nota",
"View": "Vista",
"Save": "Guardar",
"Edit": "Editar"
}

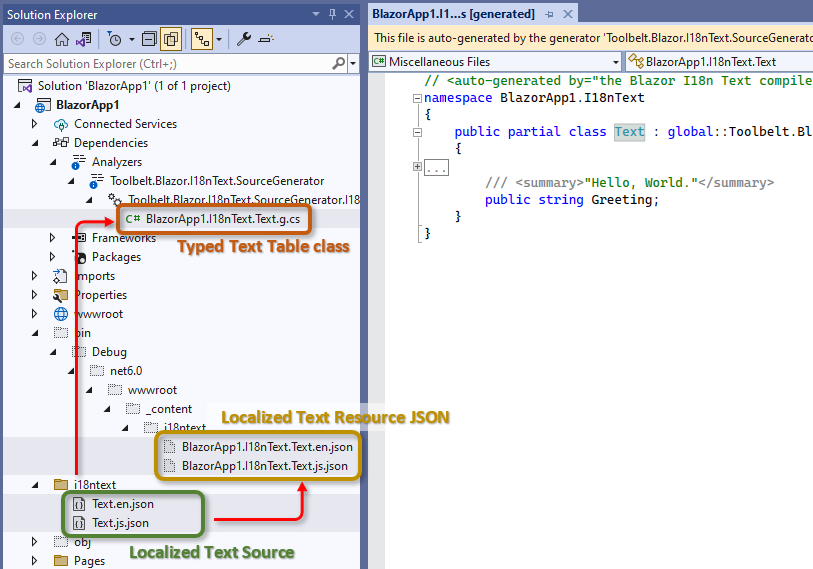
3.每當創建或更新本地化文本源文件時要重新生成項目。或者點一次調試后,下次調試才能生效.
會使用source generator功能生成 "Typed Text Table class"文件."本地化文本資源 JSON"文件將在輸出文件夾中生成.

4.添加I18nText服務到Program.cs文件
using Toolbelt.Blazor.Extensions.DependencyInjection; // 添加這行
builder.Services.AddI18nText(); // 添加這行
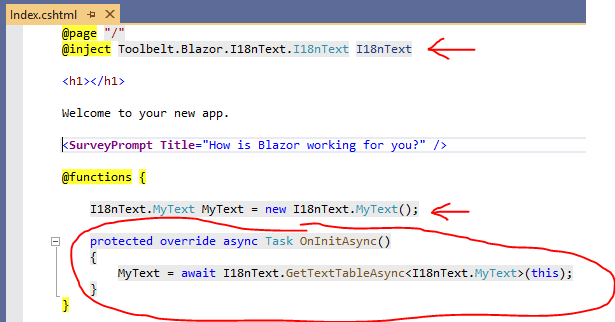
5.添加代碼到Index.razor文件
@inject Toolbelt.Blazor.I18nText.I18nText I18nText //注入服務
@code {
I18nText.MyText MyText = new I18nText.MyText();
protected override async Task OnInitializedAsync()
{
MyText = await I18nText.GetTextTableAsync<I18nText.MyText>(this);
}
}
如果這一步驟出現波浪線或者紅字,請參考上一步驟, !!!重新生成工程,或者點一次運行!!!

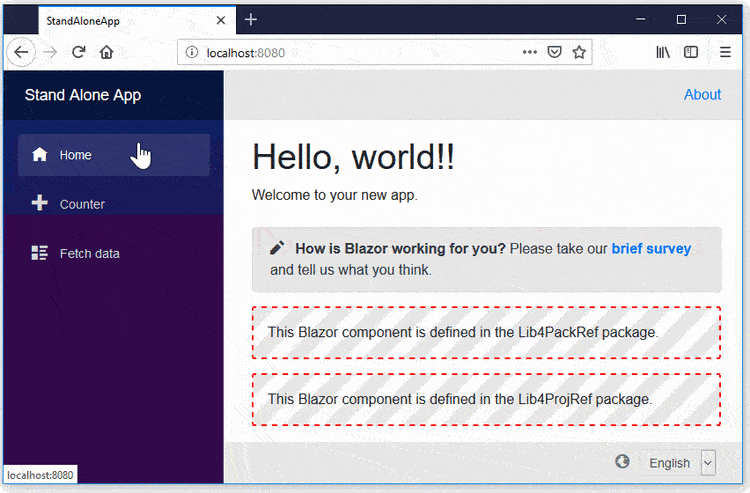
6.使用
<h1>@MyText["HelloWorld"]</h1>
如果Key字符串的拼寫錯誤也不會出問題,它只會按原樣返回Key字符串,不會出現任何運行時異常.

7.完整頁面代碼如下
@page "/"
@inject Toolbelt.Blazor.I18nText.I18nText I18nText
<PageTitle>@MyText["Title"]</PageTitle>
<h1>@MyText["HelloWorld"]</h1>
<table>
<tr>
<th>@MyText["BarCode"]</th>
<th>@MyText["UnitPrice"]</th>
<th>@MyText["ProductName"]</th>
<th>@MyText["Remark"]</th>
</tr>
<tr>
<td>12345</td>
<td>1.22</td>
<td>Big ball</td>
<td>來之大山深處的原始</td>
</tr>
<tr>
<td>EA888</td>
<td>35.99</td>
<td>Francisco doll</td>
<td>巴拉巴拉巴拉</td>
</tr>
</table>
<SurveyPrompt Title="@MyText["Tip1"]" />
<button class="btn btn-primary">@MyText["View"]</button>
<button class="btn btn-secondary">@MyText["Save"]</button>
<button class="btn btn-danger">@MyText["Edit"]</button>
<br />
<br />
<br />
<br />
<hr />
<button class="btn btn-primary" @onclick='(async ()=>await OnChangeCurrentLang("zh"))'>中文</button>
<button class="btn btn-primary" @onclick='(async ()=>await OnChangeCurrentLang("en"))'>英文</button>
<button class="btn btn-primary" @onclick='(async ()=>await OnChangeCurrentLang("es"))'>西班牙文</button>
@code
{
I18nText.MyText MyText = new I18nText.MyText();
protected override async Task OnInitializedAsync()
{
MyText = await I18nText.GetTextTableAsync<I18nText.MyText>(this);
}
private async Task OnChangeCurrentLang(string lang)
{
//"en", "es", "zh"
await I18nText.SetCurrentLanguageAsync(lang);
}
}
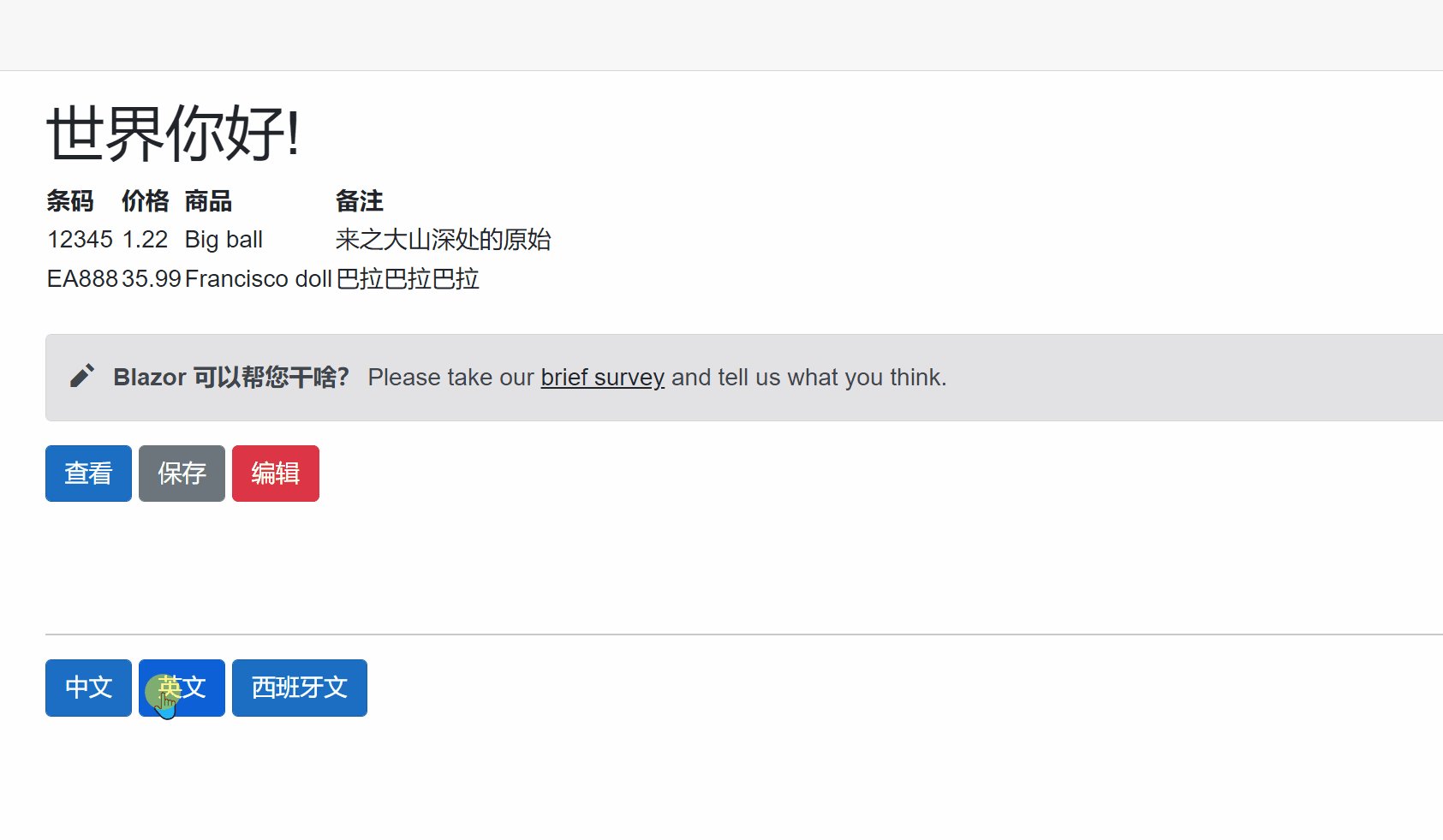
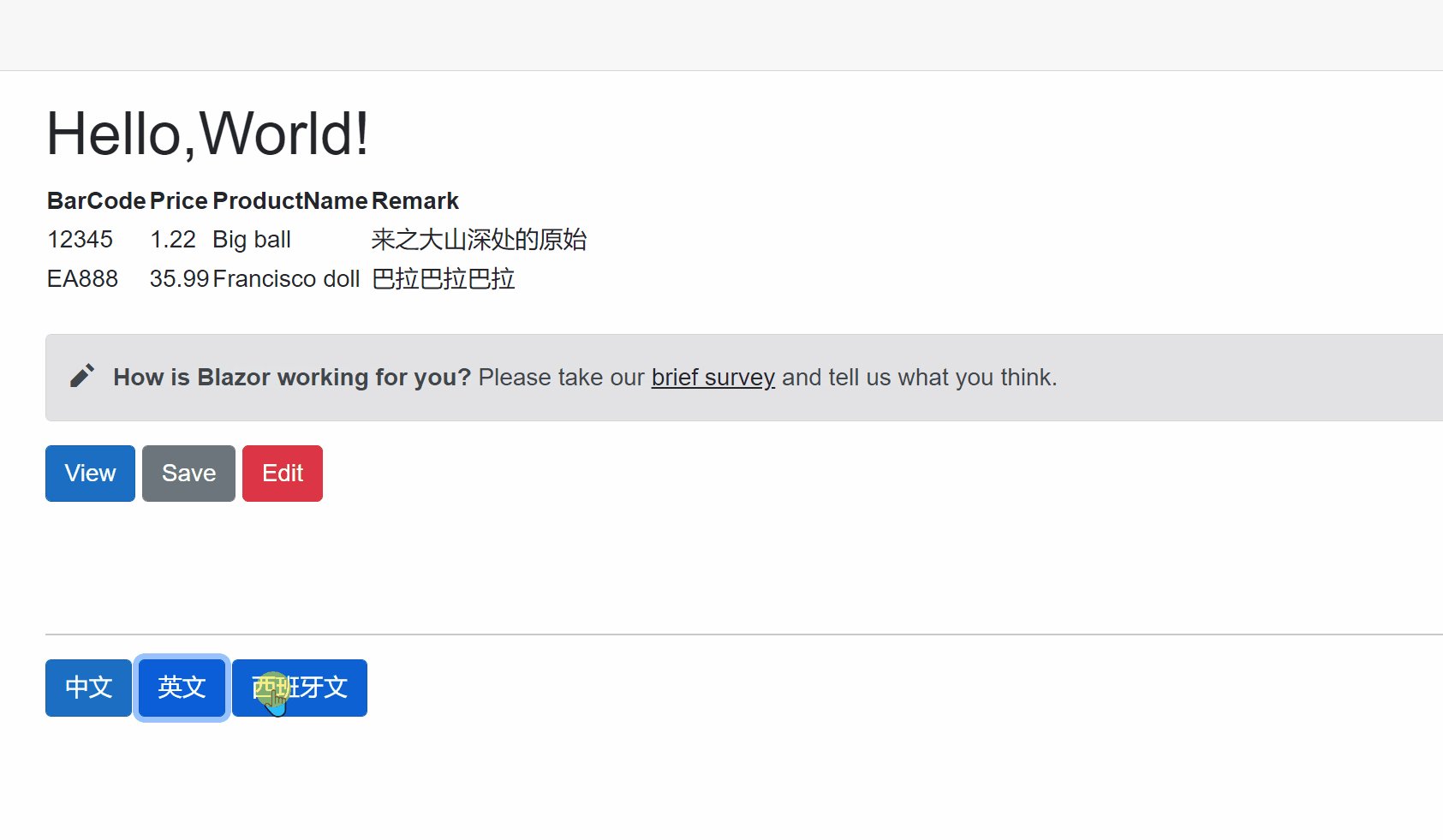
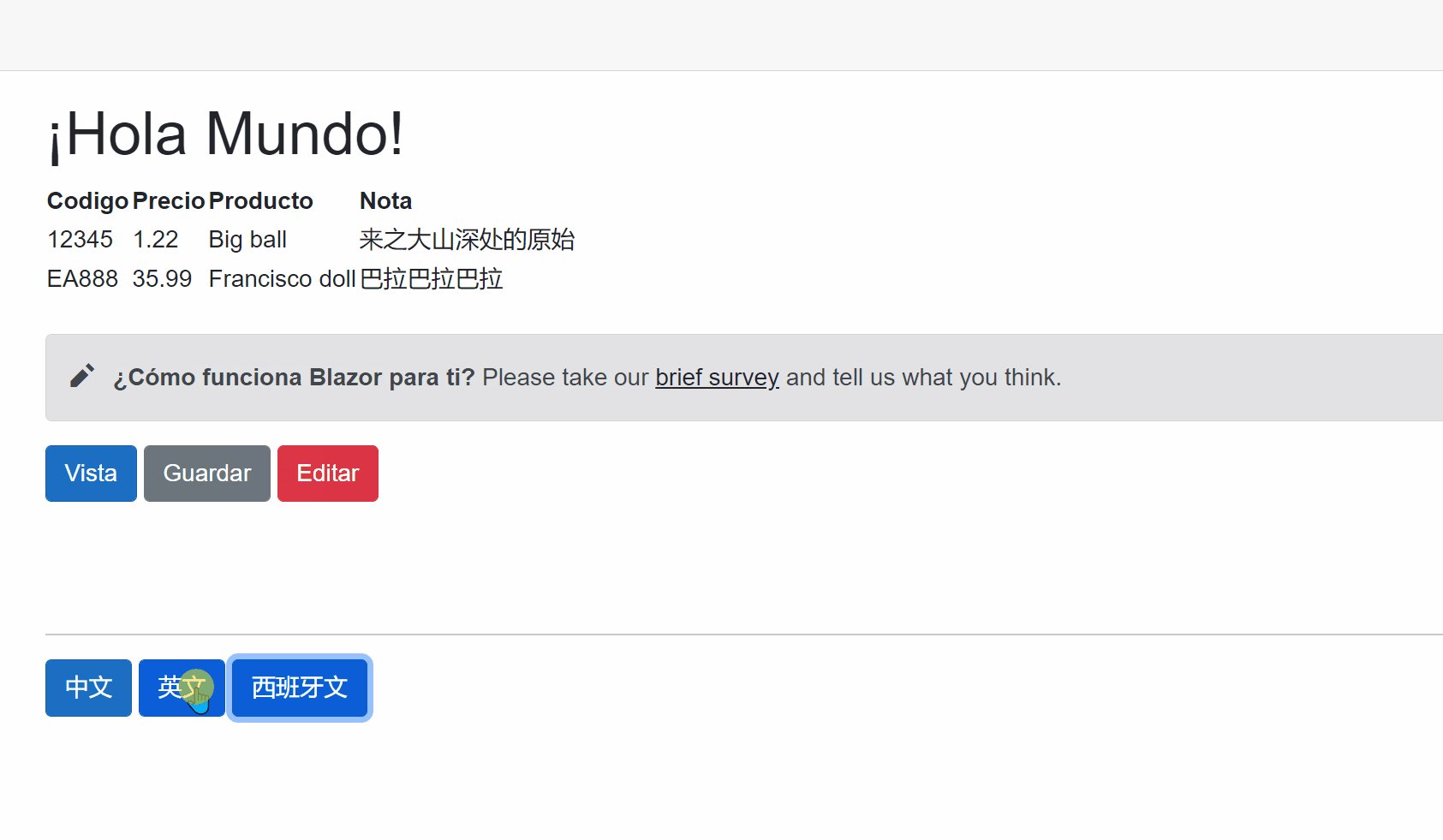
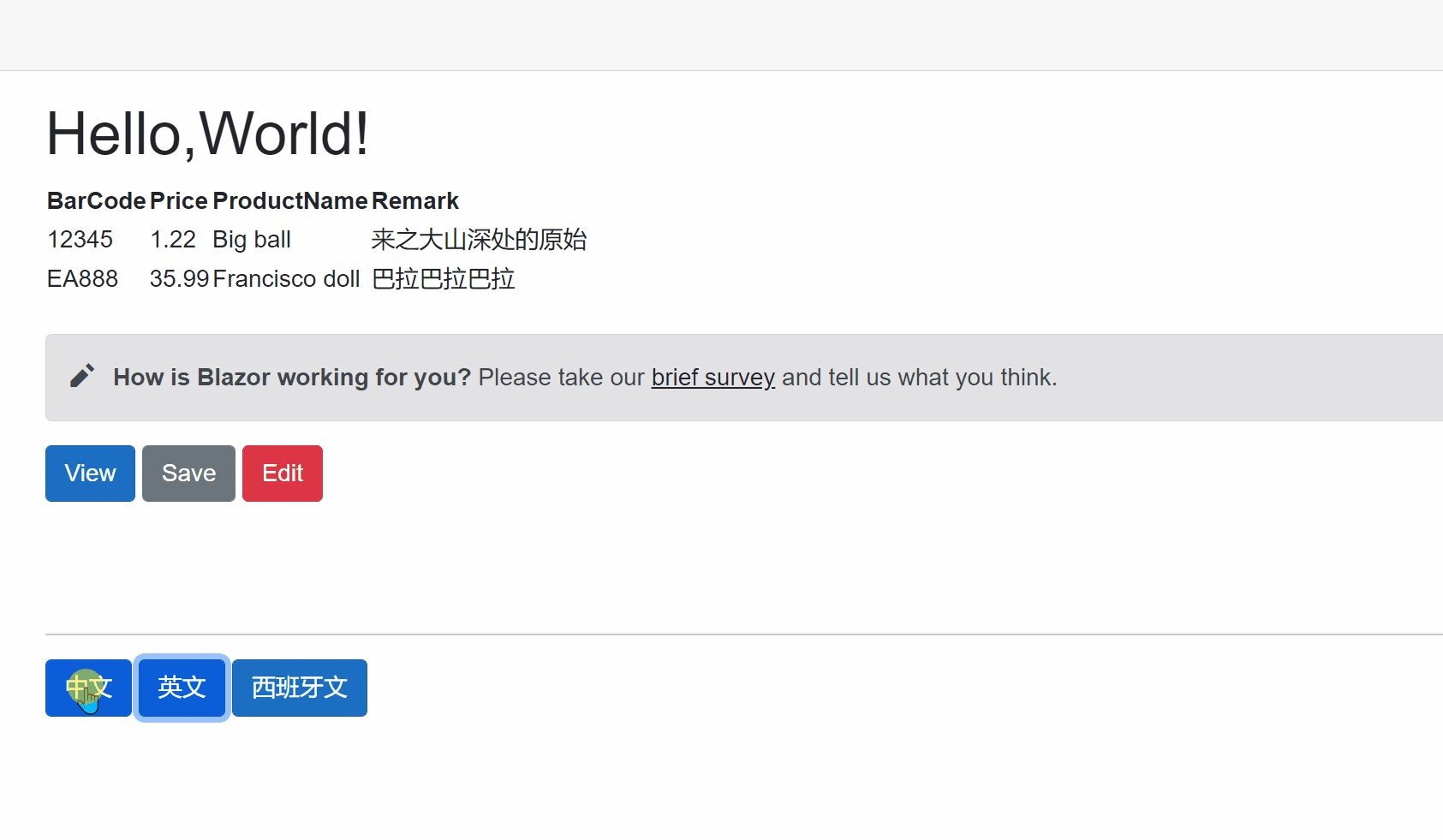
6.運行程序
I18nText 服務會自動檢測 Web 瀏覽器的語言設置,並讀取最適合檢測到的語言的本地化文本資源JSON. 也可以配置中間件以及語言回落順序等等, 請參考原始項目地址或者評論區發言詢問,我會把代碼繼續貼出來.

很帥,有沒有? 共享,一個小小的國際化多語言Blazor建好了! Happy coding !
項目源碼
關聯項目
FreeSql QQ群:4336577(已滿)、8578575(已滿)、52508226(在線)
BA & Blazor QQ群:795206915、675147445
知識共享許可協議
本作品采用 知識共享署名-非商業性使用-相同方式共享 4.0 國際許可協議 進行許可。歡迎轉載、使用、重新發布,但務必保留文章署名AlexChow(包含鏈接: https://github.com/densen2014 ),不得用於商業目的,基於本文修改后的作品務必以相同的許可發布。如有任何疑問,請與我聯系 。
