BootstrapBlazor 是 Bootstrap 風格的 Blazor UI 組件庫 基於 Bootstrap 樣式庫精心打造,並且額外增加了 100 多種常用的組件,為您快速開發項目帶來非一般的感覺
demo演示的是Sqlite驅動,FreeSql支持多種數據庫,MySql/SqlServer/PostgreSQL/Oracle/Sqlite/Firebird/達夢/神通/人大金倉/翰高/華為GaussDB/MsAccess
1.新建工程
新建工程b03sqlite
dotnet new blazorserver -o b03sqlite
將項目添加到解決方案中:
dotnet sln add b03sqlite/b03sqlite.csproj
使用 nuget.org 進行 BootstrapBlazor 組件安裝, FreeSql sqlite庫,字體 ..
dotnet add b03sqlite package BootstrapBlazor
dotnet add b03sqlite package BootstrapBlazor.FontAwesome
dotnet add b03sqlite package FreeSql.Provider.Sqlite
dotnet add b03sqlite package Densen.FreeSql.Extensions.BootstrapBlazor
[可選]BootstrapBlazor官方BootstrapBlazor.DataAcces.FreeSql包替換Densen.FreeSql.Extensions.BootstrapBlazor
2.樣式表和Javascript 引用
增加主題樣式表到 Pages/_Layout.cshtml 文件中
刪除 <link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" />
並在下面添加兩行
<link href="_content/BootstrapBlazor.FontAwesome/css/font-awesome.min.css" rel="stylesheet">
<link href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css" rel="stylesheet">
添加 Javascript 引用到 Pages/_Layout.cshtml 文件中
在 <script src="_framework/blazor.server.js"></script> 之前添加
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js" asp-append-version="true"></script>
3.添加增加命名空間引用到 _Imports.razor 文件中
@using BootstrapBlazor.Components
4.增加 BootstrapBlazorRoot 組件到 App.razor 文件中
<BootstrapBlazorRoot>
<Router AppAssembly="@typeof(App).Assembly">
...
</Router>
</BootstrapBlazorRoot>
5.添加BootstrapBlazor服務到 Program.cs 文件中
在 builder.Services.AddSingleton<WeatherForecastService>(); 后加入
builder.Services.AddBootstrapBlazor();
6. 數據服務
添加FreeSql服務到 Program.cs 到
在 builder.Services.AddBootstrapBlazor(); 之前加入
builder.Services.AddFreeSql(option =>
{
//demo演示的是Sqlite驅動,FreeSql支持多種數據庫,MySql/SqlServer/PostgreSQL/Oracle/Sqlite/Firebird/達夢/神通/人大金倉/翰高/華為GaussDB/MsAccess
option.UseConnectionString(FreeSql.DataType.Sqlite, "Data Source=test.db;") //也可以寫到配置文件中
#if DEBUG
//開發環境:自動同步實體
.UseAutoSyncStructure(true)
.UseNoneCommandParameter(true)
//調試sql語句輸出
.UseMonitorCommand(cmd => System.Console.WriteLine(cmd.CommandText))
#endif
;
});
[可選] Data Source寫到配置文件
appsettings.json:
"ConnectionStrings": {
"bb": "Data Source=test.db;"
}
option.UseConnectionString(FreeSql.DataType.Sqlite, "Data Source=test.db;") 改為
option.UseConnectionString(FreeSql.DataType.Sqlite, builder.Configuration.GetConnectionString("bb"))
7. 數據實體類
添加BB和ORM特性到 Data/WeatherForecast.cs 類文件中
完整文件
using BootstrapBlazor.Components;
using FreeSql.DataAnnotations;
using System.ComponentModel;
namespace b03sqlite.Data;
[AutoGenerateClass(Searchable = true, Filterable = true, Sortable = true)] //BB自動建列特性,可搜索,可過濾,可排序
public class WeatherForecast
{
[Column(IsIdentity = true)] //FreeSql ORM特性: 自增,第一個名稱ID的自動為主鍵
[DisplayName("序號")] //BB使用DisplayName渲染列名
public int ID { get; set; }
[DisplayName("日期")]
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
public string? Summary { get; set; }
}
8. 界面和代碼
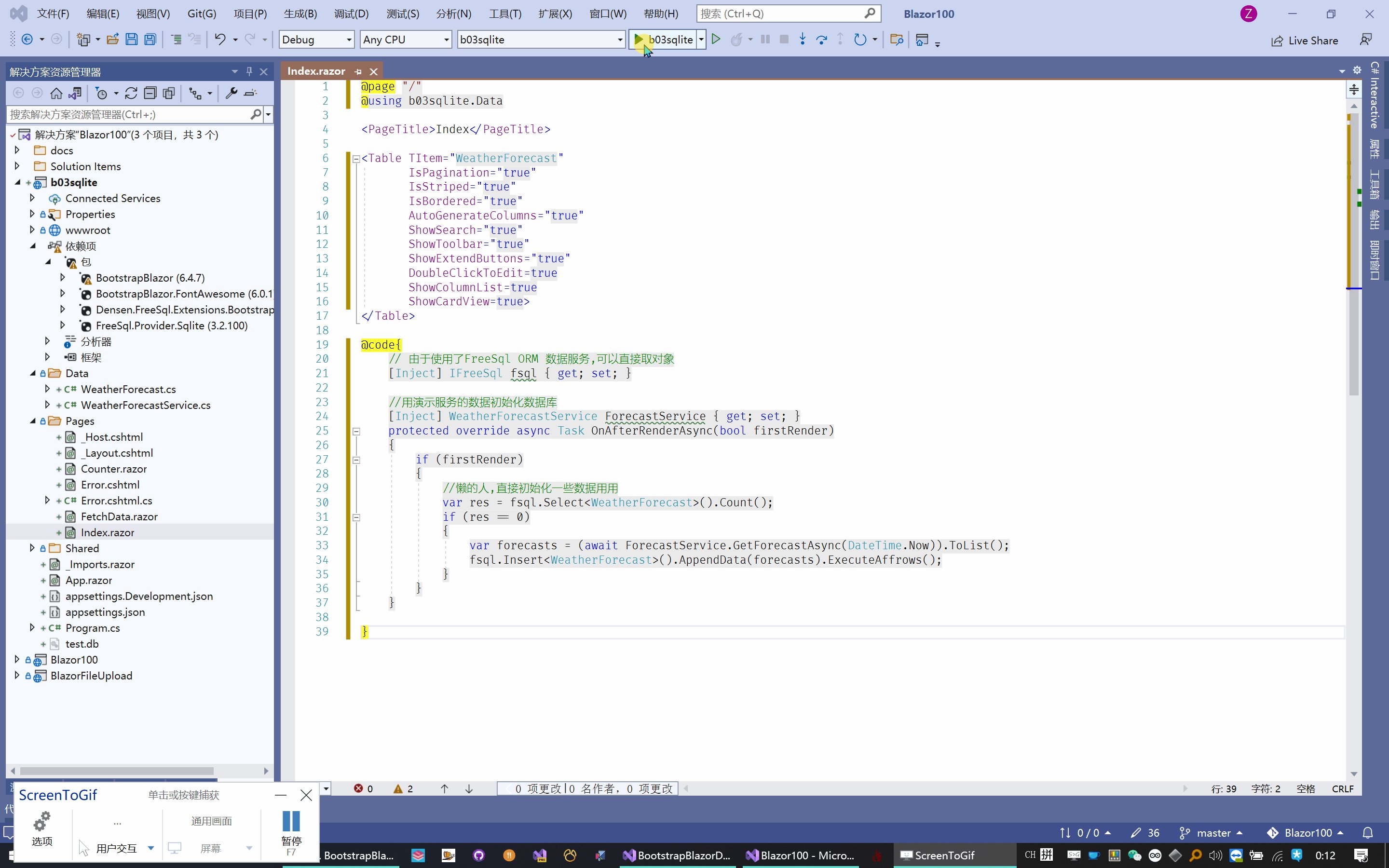
添加Table組件到 Index.razor 文件中
指定數據TItem為WeatherForecast, 配置為自動建立數據列,[可選]雙擊編輯,[可選]顯示列選擇器
@using b03sqlite.Data
<Table TItem="WeatherForecast"
IsPagination="true"
IsStriped="true"
IsBordered="true"
AutoGenerateColumns="true"
ShowSearch="true"
ShowToolbar="true"
ShowExtendButtons="true"
DoubleClickToEdit=true
ShowColumnList=true
ShowCardView=true>
</Table>
代碼
@code{
// 由於使用了FreeSql ORM 數據服務,可以直接取對象
[Inject] IFreeSql fsql { get; set; }
//用演示服務的數據初始化數據庫
[Inject] WeatherForecastService ForecastService { get; set; }
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
//由於是demo直接初始化一些數據用用
var res = fsql.Select<WeatherForecast>().Count();
if (res == 0)
{
var forecasts = (await ForecastService.GetForecastAsync(DateTime.Now)).ToList();
fsql.Insert<WeatherForecast>().AppendData(forecasts).ExecuteAffrows();
}
}
}
}
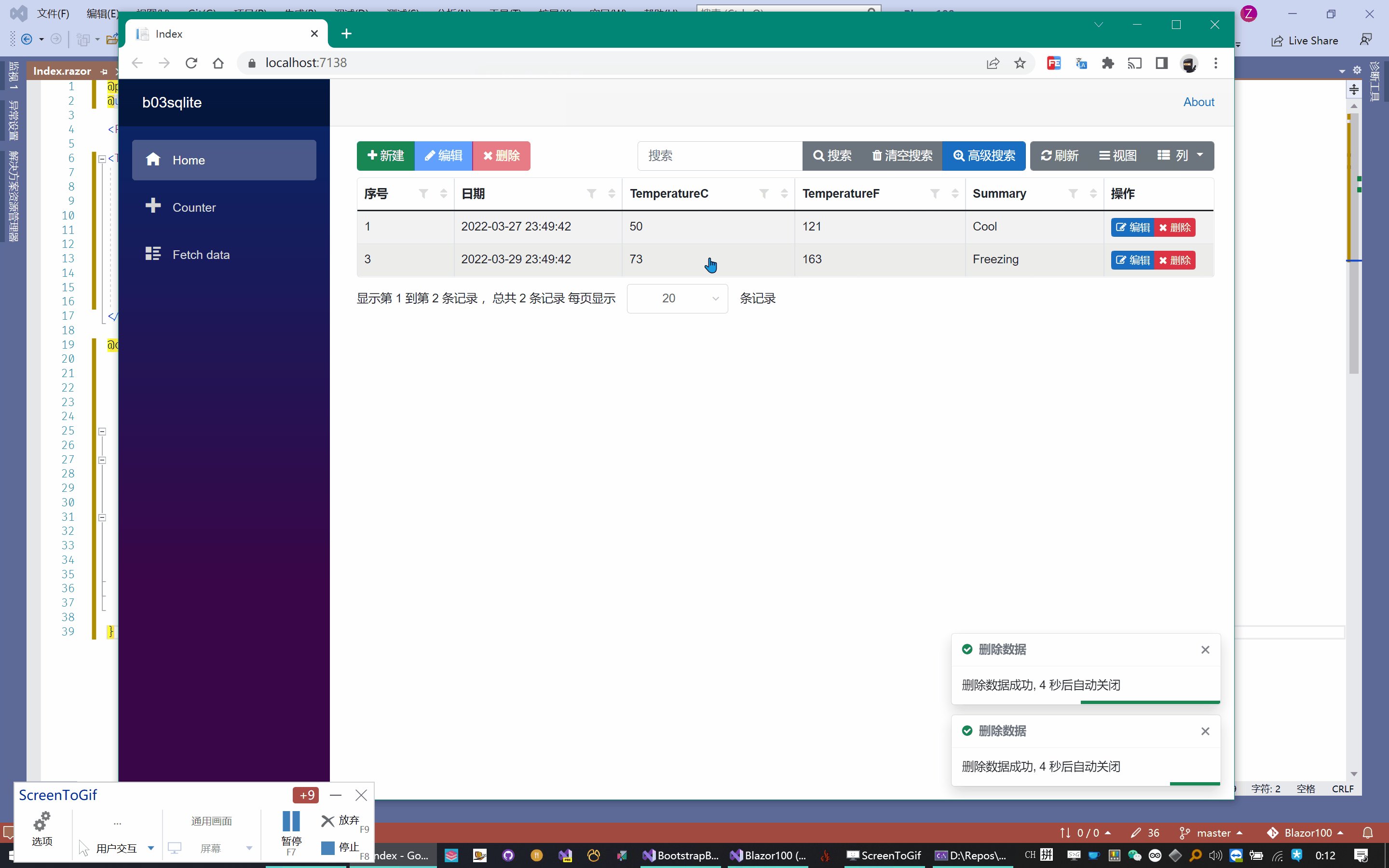
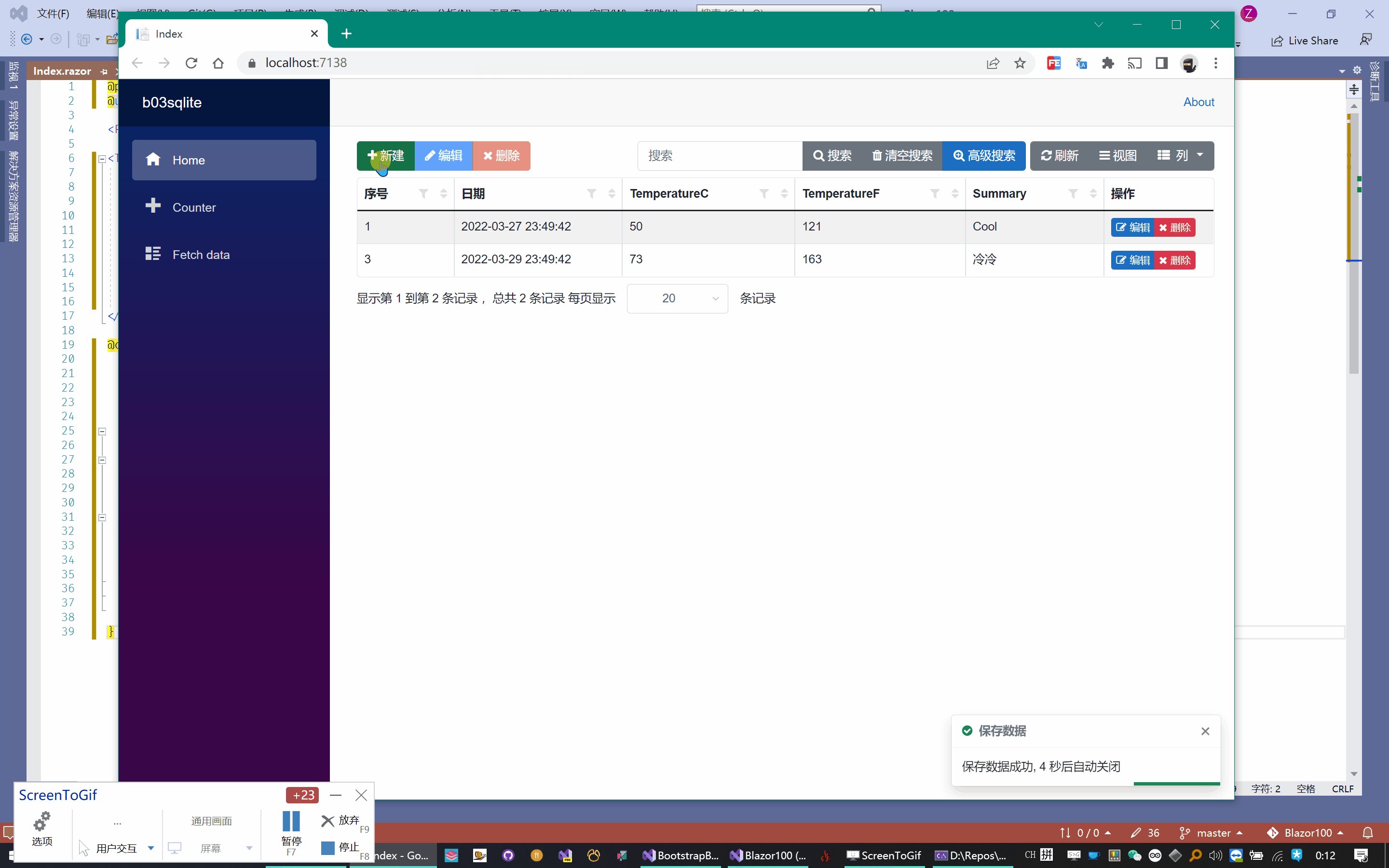
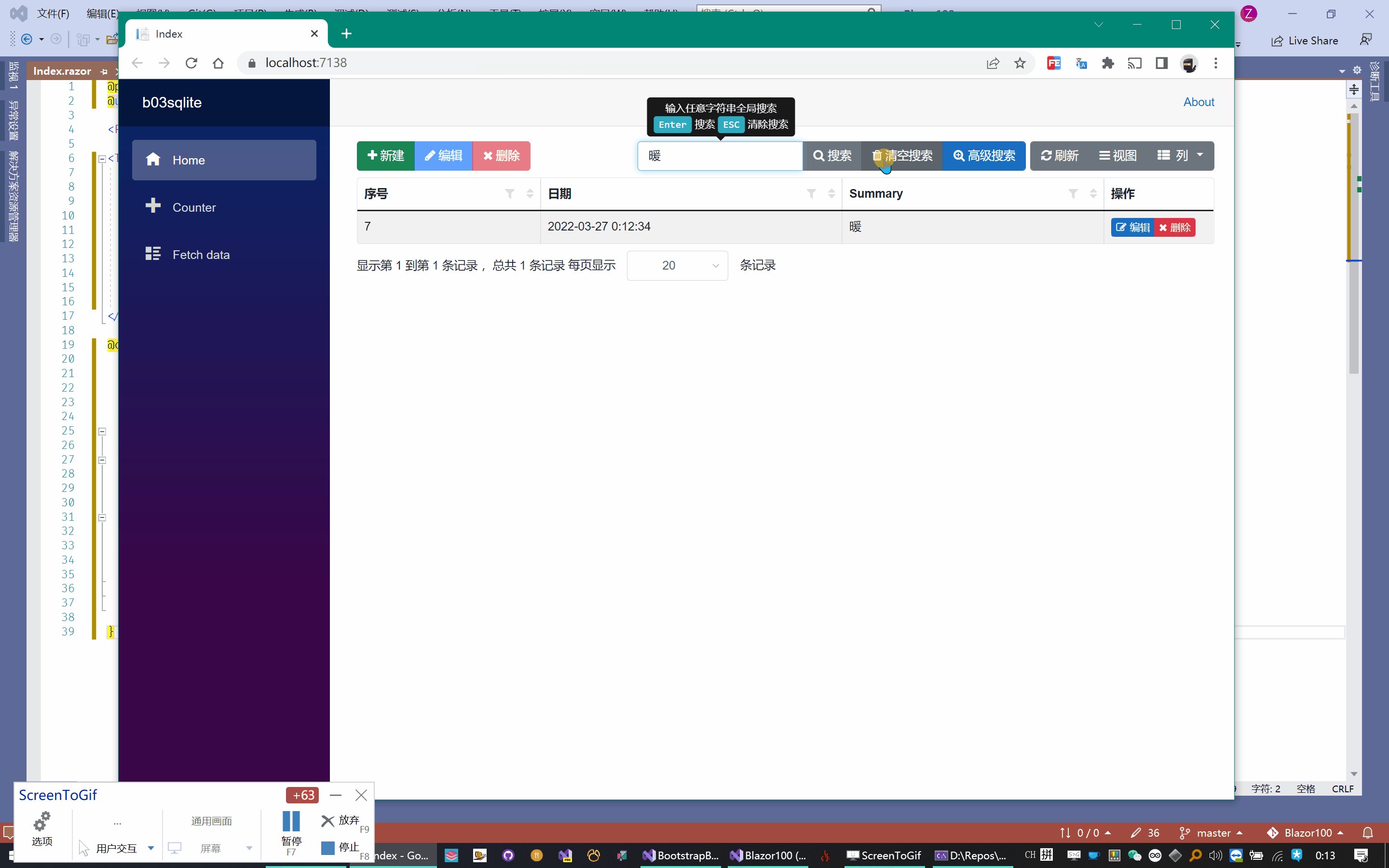
9. 運行