什么是微前端
官網上是這么描述的
Techniques, strategies and recipes for building a modern web app with multiple teams that can ship features independently.
- 背景
從官網我們可以了解到:微前端最早是出現在2016年的ThoughtWorks Technology Radar。它將微服務的概念推廣到了前端。當前的趨勢是構建一個功能豐富且強大的單頁面應用程序,它位於微服務架構之上。但是隨着我們不斷的迭代產品,前端層的業務變得繁重復雜且越來越難維護。這就是我們說的前端單體( Frontend Monolith)
- 什么是微前端
微前端背后的想法是將整個的網站或者Web應用程序看作是獨立團隊所擁有的功能組合,每個團隊負責各自的功能模塊,每個團隊是跨職能的,從數據庫到用戶界面,端到端的開發其功能。
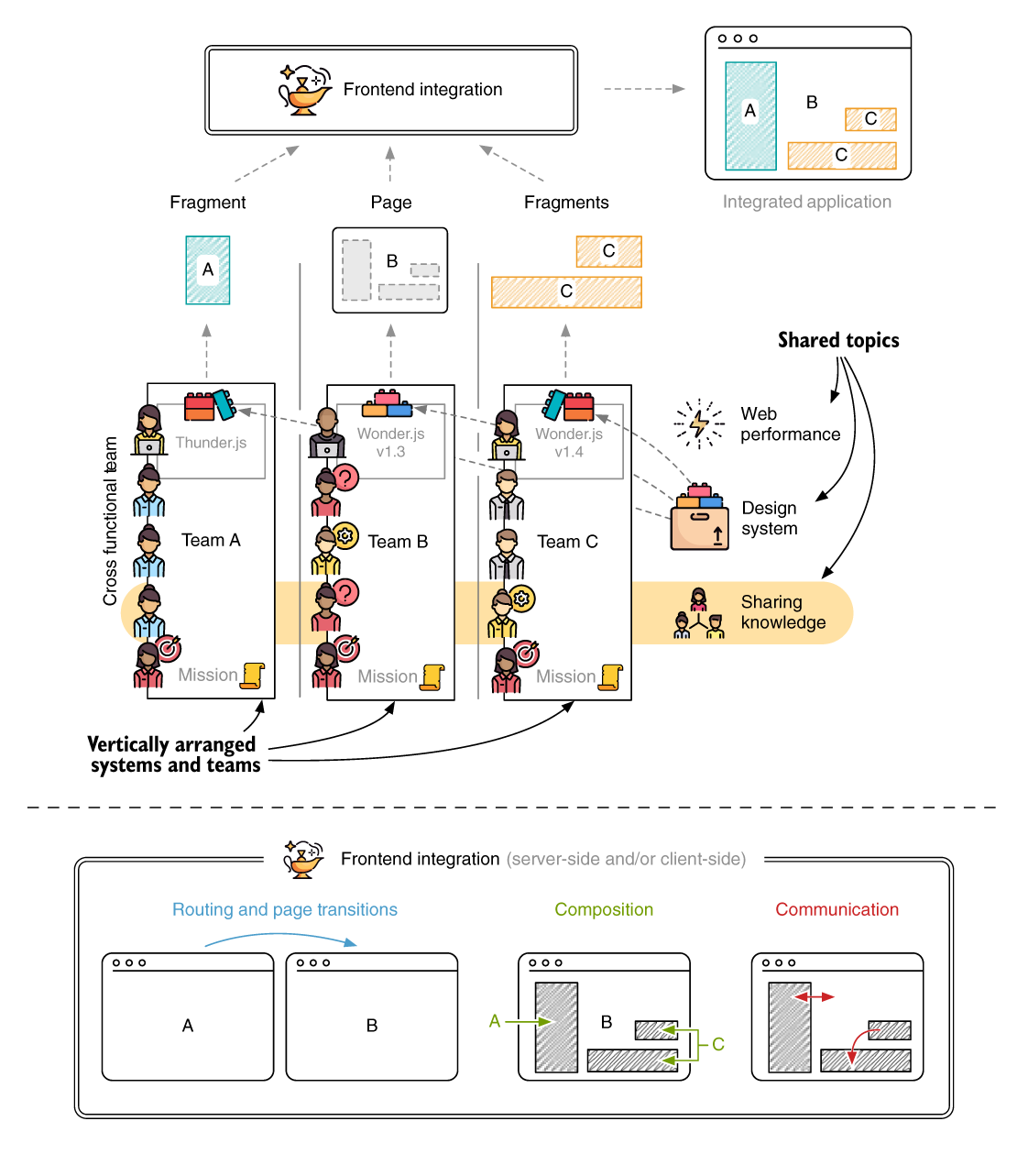
通過下面這個圖,我們可以更好的了解到:底部垂直排列的團隊是這個架構的核心。
它們各自以頁面或片段的形式產生特征。您可以使用 SSI 或 Web Components 之類的技術將它們集成到到達客戶的組合頁面中。
前端集成描述了一組用於將團隊的用戶界面(頁面和片段)組裝到集成應用程序中的技術。您可以將這些技術分為三類:路由、組合和通信。根據您的架構選擇,您有不同的選擇來解決這些類別。

從上述的介紹我們可以了解到微前端更像是一種概念而不是具體的技術。它是一種組織和架構的方法。
微前端解決什么問題
- 公司選擇使用微前端的第一個路線是提高開發效率。在分層架構中,多個團隊參與構建新的功能。減少團隊之間的等待時間是微前端的主要目標
現在的架構都沒有擴展到前端開發的概念,依然是單體、前端/后端拆分和微服務。他們都帶有一個整體式的前端。
從這里我們可以理解微前端的優點:
- 可獨立部署
- 將故障風險隔離到更小的區域
- 范圍更窄,因此更容易理解
- 具有較小的代碼庫,可以在您想要重構或替換它時提供幫助;並且可以減少意外耦合的情況出現
- 更可預測,因為它不與其他系統共享狀態
解決的問題:
-
拆分和細化
當下前端領域中,單頁面應用(SPA)是非常流行的前端趨勢。但是隨着項目的迭代,功能和代碼會越來越繁雜。耦合度也會越來也高。微前端的意義之一就在於將這些繁雜的代碼和功能模塊進行拆分和細化 -
整合歷史系統
在不少的業務中,老系統和新系統是共存的,作為開發人員沒辦法浪費時間和經歷將老系統進行改寫。微前端可以將新舊系統進行整合。在一套系統中同時兼顧兩個子系統
微前端的好處
我們不是根據特定的技術方法或實現細節來定義微前端,而是強調其出現的屬性及其帶來的好處
- 增量升級
- 簡單、解耦的代碼庫
- 獨立部署
- 自治團隊
目前國內的微前端的種類
- 基座模式
通過搭建基座、配置中心來管理子應用。如目前大部分的單頁面應用基本都會選擇qiankun框架,也存在基於業務的自制方案 - 自組織模式
通過約定進行互相調用 - 去中心模式
脫離基座模式,,每個應用之間可以彼此分享資源。如基於webpack 5 moudle Federation實現的 EMP微前端方案,可以實現多個應用彼此共享資源的分享
