
我正在努力使網絡 AR 成為現實。這個存儲庫是我發布代碼的地方。隨時聯系我@jerome_etienne。事情仍在快速發展,我們達到了良好的狀態。所以我想發布這樣人們可以嘗試並從中獲得樂趣:)
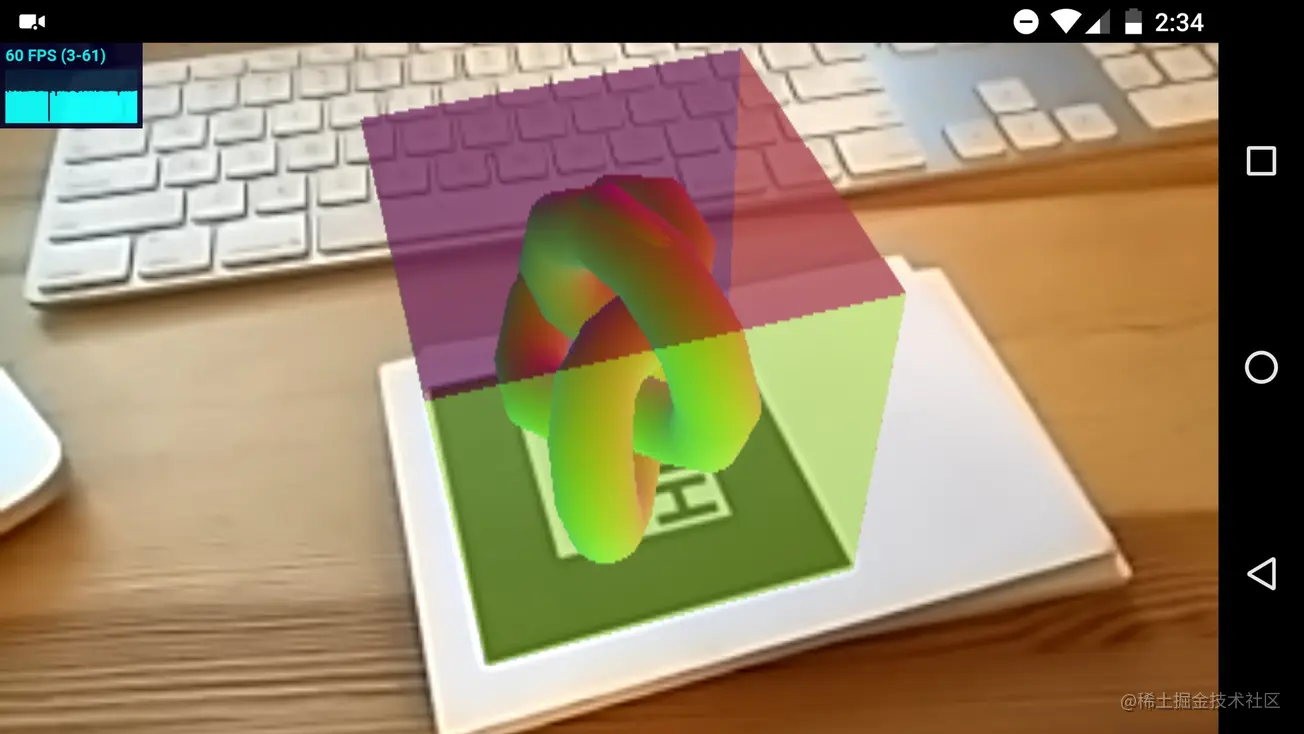
- 非常快:即使在手機上也能高效運行。我 2 歲的手機上 60 fps!
- 非常 Webby:這是一個純 Web 解決方案,因此無需安裝。基於three.js + jsartoolkit5的完整javascript
- 免費和開放:它是完全開源和免費的!
- 純標准:它適用於任何帶有webgl和webrtc 的手機
在手機上試試
只需 2 個簡單的步驟即可完成 :)
- 將您的 android 瀏覽器定向到此 url。
- 將您的手機指向一個 hiro 標記。
你完成了!它將打開一個讀取手機網絡攝像頭的網頁,定位一個 hiro 標記並在其頂部添加 3d。這是hiro marker 的一個例子。您也可以打印標記,也可以將其顯示在桌面屏幕上,如下所示。
地位
- 在three.js級別是主要的。它運行良好且高效
- a-frame 組件 - 它導出
<a-marker>標簽。它變得真正易於使用。它允許做 three.js 擴展所做的事情。這是一些幻燈片aframe-artoolkit - webvr-polyfill:它有點工作 - 仍在進行中
例子
三.js示例:
- cameratransform:cameratransform 的三個.js 示例(源)
- markerroot:markerroot 的三個.js 示例(來源)
- 移動性能:移動性能的三個.js 示例(源)
框架示例:
- 基本:基本的框架示例(來源)
- 演示:演示的框架示例(源)
- aframe-logo:aframe-logo 的a-frame 示例(來源)
- 初音:初音的框架示例(來源)
- minecraft : minecraft 的a-frame 示例(來源)
- marker-camera:marker-camera的一幀示例(源)
- 多個獨立標記:多個獨立標記的框架示例(來源)
- noinstall:noinstall的框架示例(源)
WebVR-polyfill 示例:
文件夾
/three.js是與純three.js一起使用的擴展/aframe是與a-frame一起使用的擴展/webvr-polyfill是 WebVR polyfill,因此您可以輕松重用您的#AR / #VR 內容
許可證
這是所有開源!jsartoolkit5 在 LGPLv3 許可和附加許可下。我在 AR.js 存儲庫中的所有代碼都在 MIT 許可下。:)
有關法律細節,請務必查看jsartoolkit5 許可證和AR.js 許可證。
更改日志
電話支持
它適用於任何帶有 WebGL 和 WebRTC 的瀏覽器。這是原則。所以android可以工作,window mobile可以工作。不幸的是,它不適用於IOS。safari IOS safari 目前不支持 WebRTC。蘋果目前正在為此努力。
這是這個項目的開始。以下是一些初始性能數據,僅供參考。這在很大程度上取決於您的 3d 的重量以及您對 AR.js 的調整,因此您的里程可能會有所不同。也就是說,他們給出了一個粗略的想法。
- 我在 nexus6p 上穩定了 60fps
- 一些報道稱索尼 Xperia Z2(2.5 歲)運行速度約為 50fps - 這是一款 170 歐元的手機
- 一些報告在舊的 nexus5 上約為 50fps,在 nexus 9 上約為 60fps - nexus5 已有 3.5 年歷史!
- 一些報告它在 Windows 手機邊緣工作!13fps上的Lumia 950確定它是目前慢,但仍然!它在window phone上運行,太棒了:)
站在巨人的肩膀上
因此,我們展示了現在可以在手機上進行 60fps 的基於網絡的增強現實。這肯定很棒,但我們是怎么到這里的?站在巨人的肩膀上!多虧了其他人的辛勤工作,我們今天才能達到神話般的 60fps AR。所以我要感謝:
- three.js 是一個很棒的庫,可以在網絡上做 3d。
- 工具包!多年做增強現實的發展和經驗
- emscripten 和 asm.j!因此我們可以將artoolkit c編譯成javascript
- 鉻瀏覽器!謝謝你這么快!
多虧了他們所有人,我才能盡自己的一份力量:將性能從高端手機的 5fps 優化到 2 年舊手機的 60fps。
在很多人完成了所有這些工作之后,我們擁有它!我們有一個基於網絡的增強現實庫,速度足夠快,適用於移動設備。現在,很多人的口袋里都有一部功能強大到可以進行網絡 AR 的手機。我認為這種性能改進使 web AR 成為現實。我都退出了:)
如何發布?
# replace REVISION to the proper version atom three.js/threex-artoolkitcontext.js # Rebuild a-frame and webvr-polyfill (cd aframe && make minify) && (cd webvr-polyfill && make minify) # Commit everything git add . && git commit -a -m 'Last commit before release' # tag the release git tag 1.0.0 # push the tag on github git push origin --tags # update the a-frame codepen open "https://codepen.io/jeromeetienne/pen/mRqqzb?editors=1000#0"


