描述比較復雜,直接截圖吧……
前端端口 :8005 ,后端端口 8180
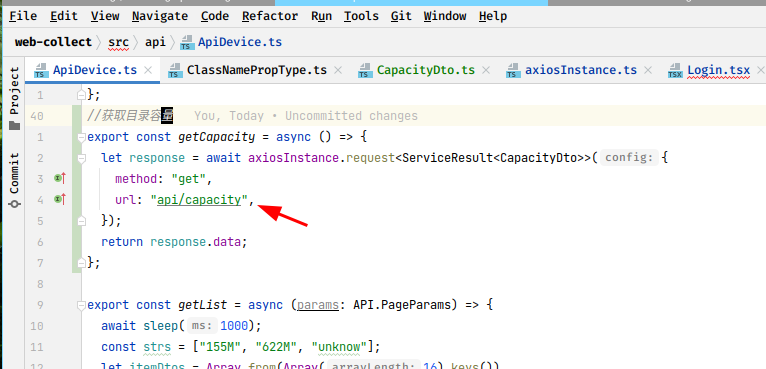
代碼如下
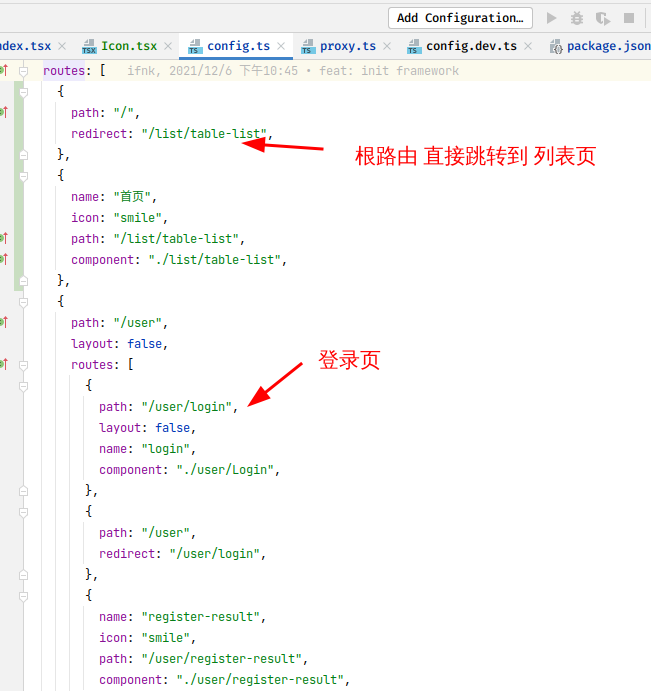
config.ts
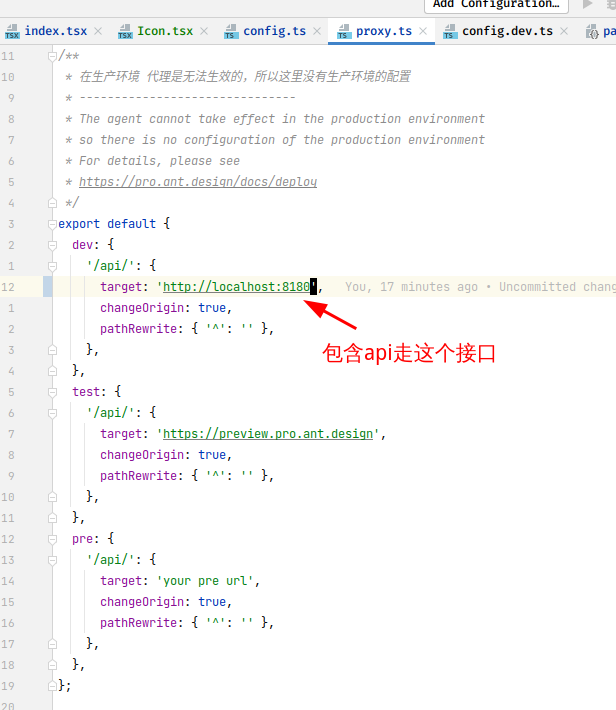
proxy.ts 因為默認是dev 環境 我就只改了dev 的代碼
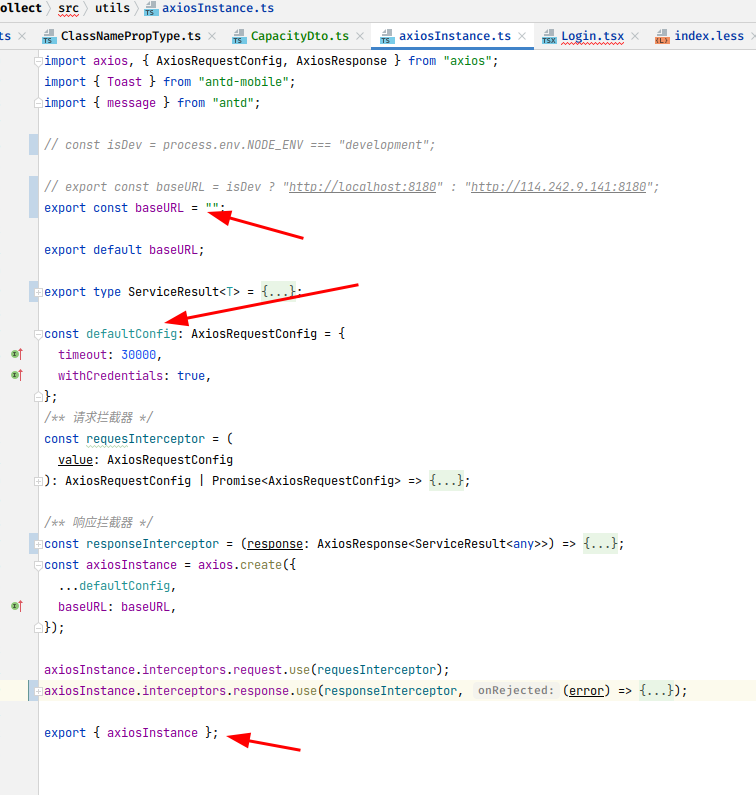
axiosInstance.ts 我用了 axios 請求 因為有proxy ,所以axios baseurl 設置成空的
我看issue 說要把 mock 禁用了 ,所以我的 package.json 為 start "start": "cross-env UMI_ENV=dev MOCK=none umi dev "
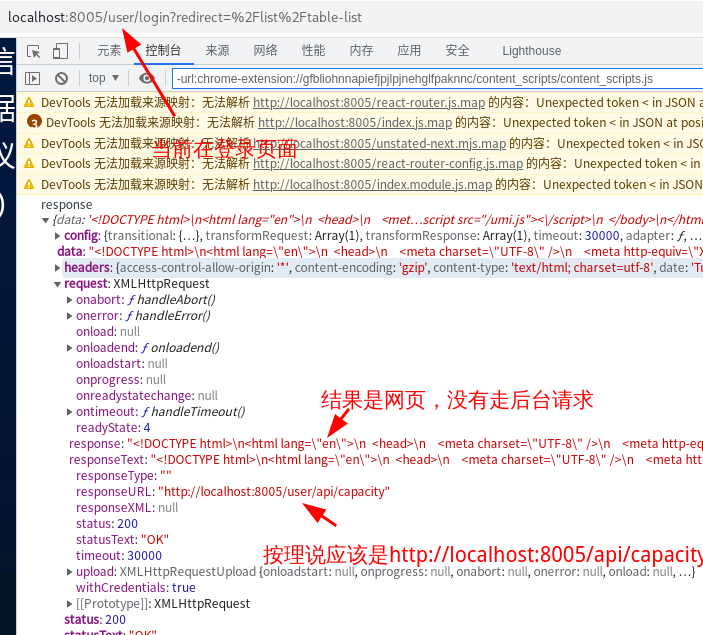
我注意到他請求的 url 是 http://localhost:8005/user/api/capacity ,按常理來說應該是 http://localhost:8005/api/capacity 才對, 然后 proxy才能根據 api 前綴 進行 代理 和后台請求 ,但是不知道他怎么搞的 把 http://localhost:8005/user 當成 是基礎 url 了
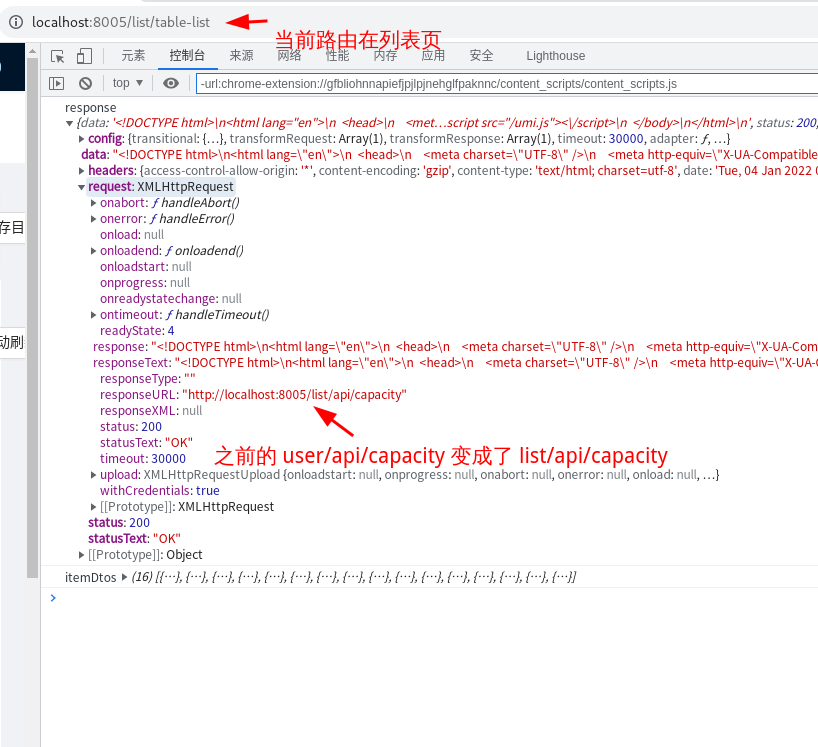
發現他 請求 的url 就換了 變成 http://localhost:8005/list/api/capacity , 就是說 ant design pro 通過 axios 請求 后台接口時 ,baseurl 為什么會 帶 上 當前 的 page 后綴呢? ,我要怎么設置 才能讓他 變成 http://localhost:8005/api/capacity ,因為這樣才能通過 proxy 和 后台請求
直接描述就是 umi 請求 后台的時候 本來應該是 以 http://localhost:8005 為基礎 baseurl 的 ,但是 他卻 請求后台 變成 當前路由 為 基礎 baseUrl 比如當前在
list頁面 ,他請求 后台 的時候 baseUrl 是 為 http://localhost:8005/list 導致請求 的時候 api 不好過濾 或者要寫多套規則 很麻煩
解決方法就是 在confit.ts 配置 publicPath 如下圖