原文鏈接: 如何在 GitHub 上高效閱讀源碼?
之前聽說過一個故事,一個領導為了提高團隊戰斗力,把團隊成員集中起來,搞封閉開發,重點還是在沒有網的條件下。
結果就是一個月過去了,產出基本為零。
我發現,如果沒有網,程序員基本上是寫不出代碼了。現在做什么功能之前,先到網上搜搜看,然后直接復制粘貼搞定。

最實用的技術就是這么朴實無華。
而大部分的代碼都是在 GitHub 上找的,可以這么說,GitHub 基本上撐起了程序員一半的工資。
那如果不想把代碼 clone 到本地,怎么在 GitHub 上高效閱讀源碼呢?
我最開始用的是一個插件,叫 Octotree。

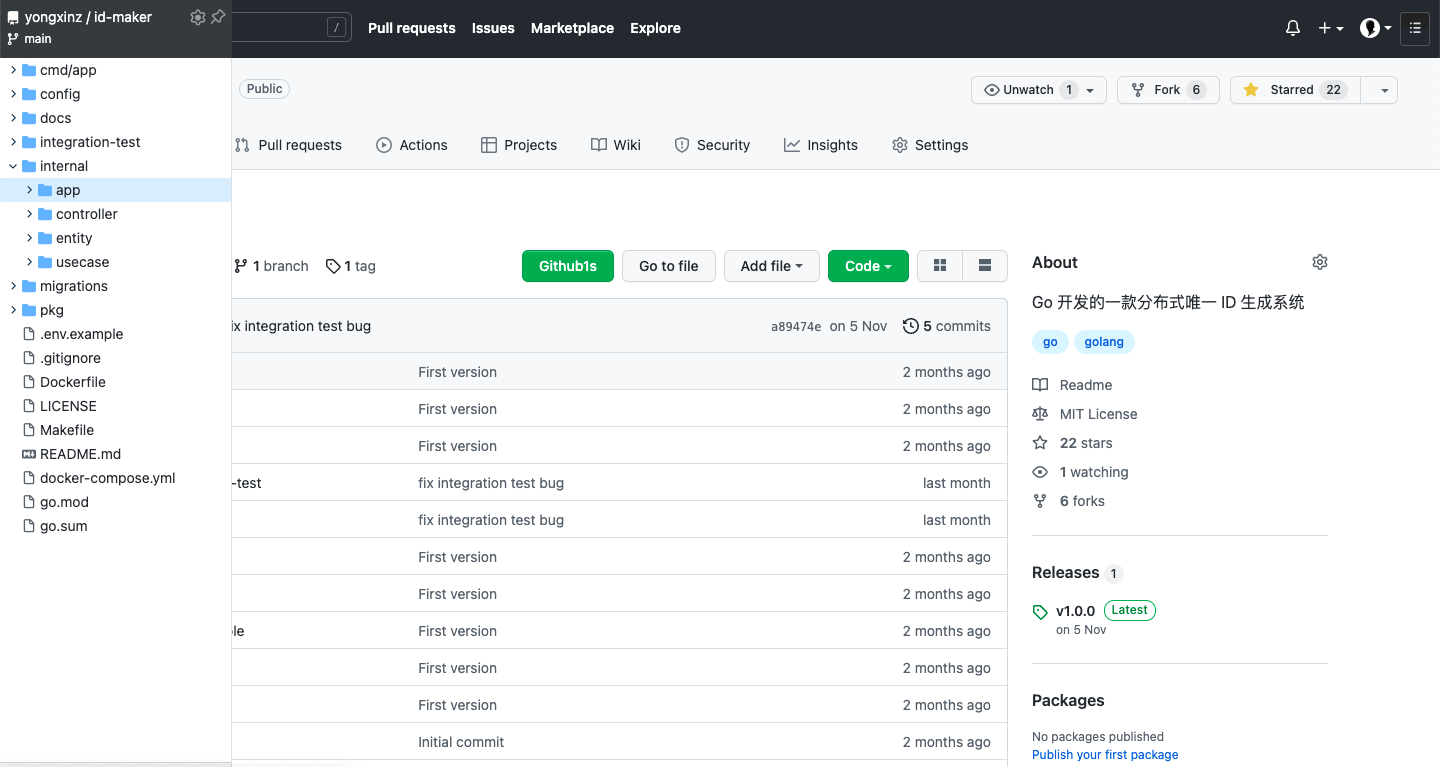
有了這個插件之后,在頁面的最左側會多一個目錄樹。這樣的話,就可以快速查看項目的整體目錄結構,而且在切換文件時也會更加流暢,再也不用來回刷新頁面了。
細心的小伙伴可能也發現了,上面的截圖還有一處不同,就是頁面中央多了一個「GitHub1s」按鈕。
沒錯,這就是我要介紹的第二個插件。

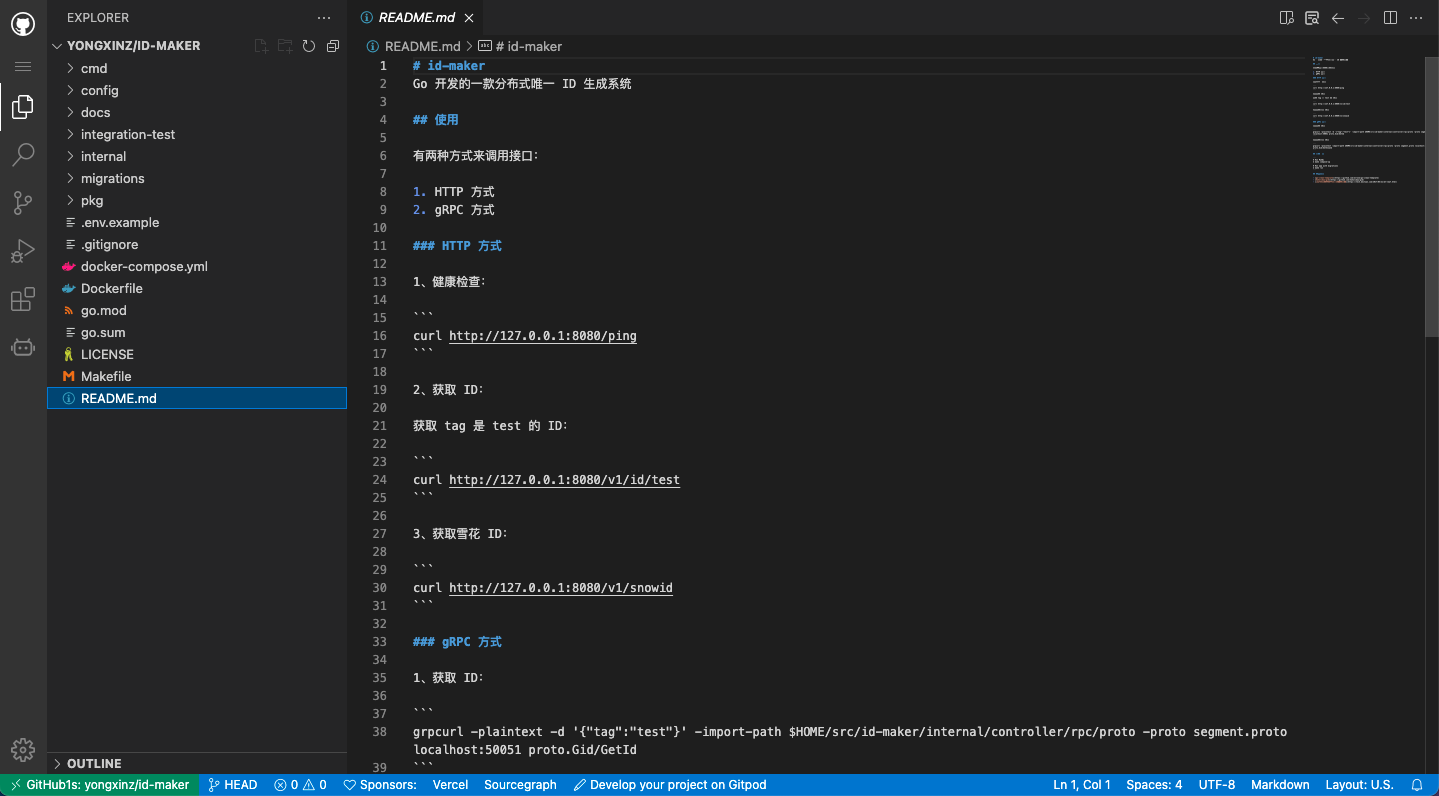
點擊這個按鈕之后呢,就會呼出在線版的 VS Code,然后使用 VS Code 打開代碼倉庫,直接享受 IDE 的體驗。
如果想直接通過網址來打開也是可以的,比如我的項目地址是:
只需要將地址稍稍改動,加一個 1s 即可:
那么這個 1s 到底是什么意思呢?官方是這么說的:
One second to read GitHub code with VS Code.
當然了,我們也可以把代碼拉下來,自己部署。然后根據服務響應的快慢,起個名字叫 2s 或者 3s 都可以。
雖然這種方式已經很方便了,但還有一個缺點,就是打開的代碼是只讀的,不能編輯。比如我只想改幾個很小的點,那么不好意思,還是要把代碼 clone 下來,走一遍提交流程。
那還有更好的方式嗎?
當然有。
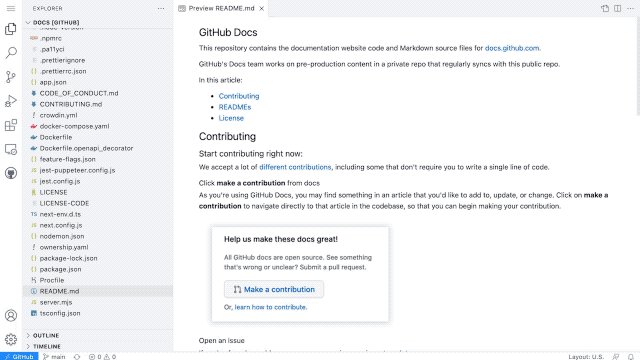
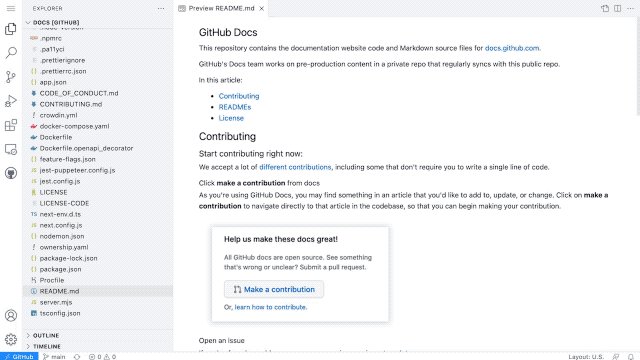
終於到重點了,隆重推出由官方支持的方式:只需要在代碼倉庫頁面按一下 . 就可以直接使用 VS Code 打開,而且支持編輯。

Press the
.key on any repository or pull request, or swap .com with .dev in the URL, to go directly to a VS Code environment in your browser.
也可以通過地址訪問,把 .com 改成 .dev,比如:
太方便了,太優雅了。感覺好多操作都可以直接在瀏覽器里搞定了。
微軟還是厲害。曾幾何時,我記得微軟在網上罵聲一片,對其收購 GitHub 也持悲觀態度。但人家現在開源項目已經上千個了,還在不斷貢獻。而且產品也越做越好,別的不說,單靠 VS Code 就俘獲了多少程序員的芳心。
科技公司還是得踏踏實實搞技術,誠心誠意做產品,搞其他花里胡哨的東西沒啥用。
我們程序員呢,努力提升技術,然后多給文章點在看,多轉發,就挺好。
推薦閱讀:
熱情推薦:
