關於 Blogger
阮一峰曾經提出過博客的“三個階段”理論:
第一階段,剛接觸Blog,覺得很新鮮,試着選擇一個免費空間來寫。
第二階段,發現免費空間限制太多,就自己購買域名和空間,搭建獨立博客。
第三階段,覺得獨立博客的管理太麻煩,最好在保留控制權的前提下,讓別人來管,自己只負責寫文章。
這一理論在現實中未必正確,因為在有個人服務器的情況下,更多的人還是願意選擇 WordPress 或 Typecho 等自建的動態博客。但在沒有服務器時,按照阮一峰老師的說法使用 Hexo、Jekyll 等靜態頁面生成器並部署在 GitHub Pages 上同樣不失為一個好的選擇,但所需要的技術對部分人並不友好。
所以部分人更願意在簡書、CSDN 等博客平台上寫作,由博客平台直接提供軟件,自己只需要寫作內容。這類博客平台的優點是便捷,SEO 好,缺點是界面單調,廣告繁多,並且有時內容並不由自己控制。博客園是這類平台中較為優秀的一個,可以自定義網頁樣式,吸引了大量的用戶,但前段時間的網站整改讓很多人心寒。相較之下,Blogger 創立二十余年,作為世界上最早的博客平台之一,在被 Google 收購后功能更是不斷晚上,各方面的指標都很優秀,但是作為 Google 的產品,Blogger 在國內訪問有時並不穩定,這個問題可以靠自定義域名來解決。
自定義域名
點擊 Blogger 的“設置 -> 正在發布 -> 自定義域名”,在其中輸入你的域名。
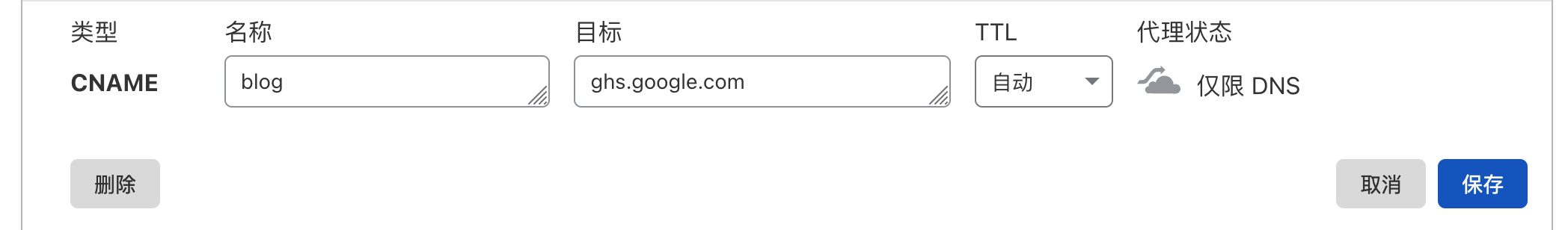
然后再設置DNS記錄,一下用 Cloudflare 演示:

(代理狀態必須是“僅限DNS”,否則無法認證。)
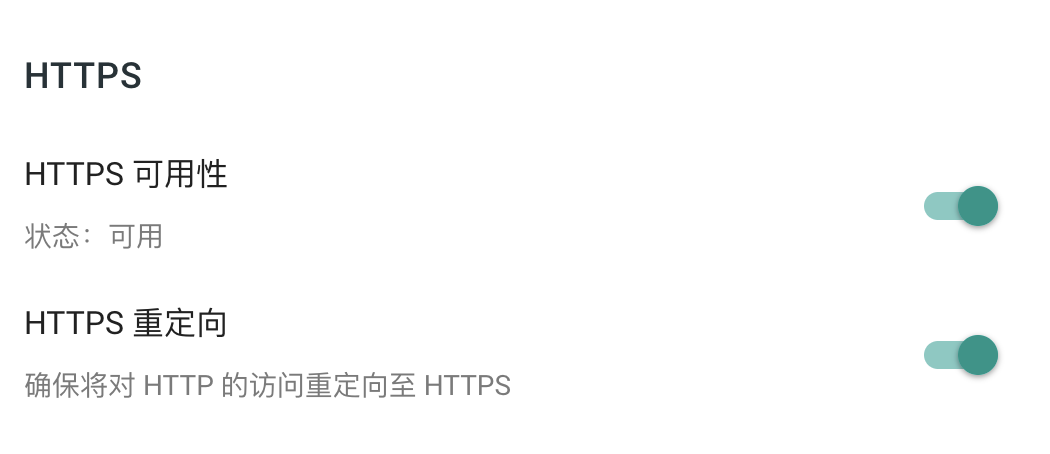
將你的域名關聯到 ghs.google.com。此時你的 Blogger 已經可以從自定義域名訪問了,只是還不支持 HTTPS,所以還要在 Blogger 中將“設置 -> HTTPS -> HTTPS 可用性”打開,以產生你的自定義域名的 HTTPS 證書。這個操作需要十幾分鍾的時間,當“HTTPS 可用性”顯示為“狀態:可用”時就可以用 HTTPS 訪問了。

替換資源
這時你的 Blogger 雖然已經能從國內訪問了,但背景圖片、頭像、CSS、JavaScript 等資源仍然需要從 Google 的服務器加載,在國內仍然無法正常使用,所以我們需要編輯主題。
點擊 “設置 -> 主題背景 -> 修改HTML”
背景圖片
在主題源碼中查找
url(https://themes.googleusercontent.com/image?id=L1lcAxxz0CLgsDzixEprHJ2F38TyEjCyE3RSAjynQDks0lT1BDc1OxXKaTEdLc89HPvdB11X9FDw)
將內容替換成你自己的背景圖片的地址。
頭像
在主題源碼中查找
<img class='profile-img' expr:alt='data:messages.myPhoto' expr:height='data:authorPhoto.height' expr:src='data:authorPhoto.image' expr:width='data:authorPhoto.width'/>
替換為
<img class='profile-img' src="你的頭像地址">
CSS、JavaScript
屏蔽
將</head>替換為</head><!--</head>-->
將</body>替換為<!--</body>--></body>
這樣一來,自動插入的 CSS 和 JavaScript 就會被包含在注釋里,不會被瀏覽器加載。
加載
indie_compiled.js這個文件必須被加載,否則頁面無法正常顯示,所以我們要把它替換成自己的資源。
在主題源碼中查找
<b:template-script async='true' name='indie' version='1.0.0'/>
將其替換為
<script async='async' src='https://cdn.jsdelivr.net/gh/HeliumOI/imghost@latest/2404877392-indie_compiled.js'></script>
為了穩定,更好的辦法是下載https://cdn.jsdelivr.net/gh/HeliumOI/imghost@latest/2404877392-indie_compiled.js這個文件,上傳到自己的空間里再引用。
示例
示例可以參見我的 Blogger
