JSP腳本用於在 JSP頁面內定義 Java代碼。很多入門案例中我們就在 JSP 頁面定義的 Java 代碼就是 JSP 腳本。
JSP 腳本分類
JSP 腳本有如下三個分類:
- <%...%>:內容會直接放到_jspService()方法之中
- <%=…%>:內容會放到out.print()中,作為out.print()的參數
- <%!…%>:內容會放到_jspService()方法之外,被類直接包含
代碼演示:
在 hello.jsp 中書寫
<%
System.out.println("hello,jsp~");
int i = 3;
%>
通過瀏覽器訪問 hello.jsp 后,查看轉換的 hello_jsp.java 文件,i 變量定義在了 _jspService() 方法中
在 hello.jsp 中書寫
<%="hello"%>
<%=i%>
通過瀏覽器訪問 hello.jsp 后,查看轉換的 hello_jsp.java 文件,該腳本的內容被放在了 out.print() 中,作為參數
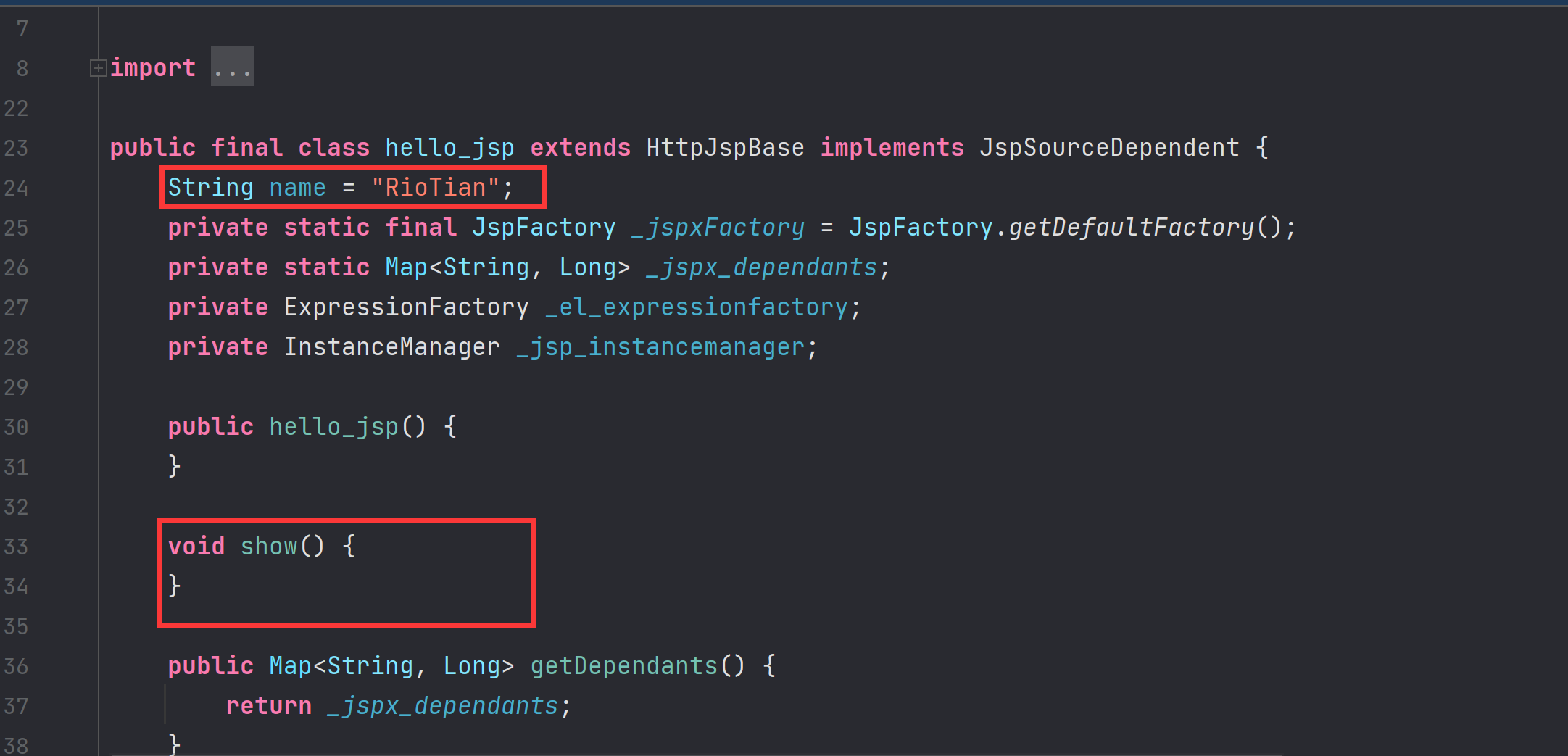
在 hello.jsp 中書寫
<%!
void show(){}
String name = "zhangsan";
%>
通過瀏覽器訪問 hello.jsp 后,查看轉換的 hello_jsp.java 文件,該腳本的內容被放在了成員位置

案例
使用JSP腳本展示品牌數據

注意:在該案例中數據不從數據庫中查詢,而是在 JSP 頁面上寫死
案例實現
-
編寫
Brand.java文件並放置在項目的com.riotian.pojo包下/** * 品牌實體類 */ public class Brand { // id 主鍵 private Integer id; // 品牌名稱 private String brandName; // 企業名稱 private String companyName; // 排序字段 private Integer ordered; @Override public String toString() { return "Brand{" + "id=" + id + ", brandName='" + brandName + '\'' + ", companyName='" + companyName + '\'' + ", ordered=" + ordered + ", description='" + description + '\'' + ", status=" + status + '}'; } public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getBrandName() { return brandName; } public void setBrandName(String brandName) { this.brandName = brandName; } public String getCompanyName() { return companyName; } public void setCompanyName(String companyName) { this.companyName = companyName; } public Integer getOrdered() { return ordered; } public void setOrdered(Integer ordered) { this.ordered = ordered; } public String getDescription() { return description; } public void setDescription(String description) { this.description = description; } public Integer getStatus() { return status; } public void setStatus(Integer status) { this.status = status; } // 描述信息 private String description; // 狀態:0:禁用 1:啟用 private Integer status; public Brand() { } public Brand(Integer id, String brandName, String companyName, String description) { this.id = id; this.brandName = brandName; this.companyName = companyName; this.description = description; } public Brand(Integer id, String brandName, String companyName, Integer ordered, String description, Integer status) { this.id = id; this.brandName = brandName; this.companyName = companyName; this.ordered = ordered; this.description = description; this.status = status; } }- 在項目的
webapp中創建brand.jsp,並將下面內容拷貝過來。brand.jsp內容如下
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="新增"><br> <hr> <table border="1" cellspacing="0" width="800"> <tr> <th>序號</th> <th>品牌名稱</th> <th>企業名稱</th> <th>排序</th> <th>品牌介紹</th> <th>狀態</th> <th>操作</th> </tr> <tr align="center"> <td>1</td> <td>三只松鼠</td> <td>三只松鼠</td> <td>100</td> <td>三只松鼠,好吃不上火</td> <td>啟用</td> <td><a href="#">修改</a> <a href="#">刪除</a></td> </tr> <tr align="center"> <td>2</td> <td>優衣庫</td> <td>優衣庫</td> <td>10</td> <td>優衣庫,服適人生</td> <td>禁用</td> <td><a href="#">修改</a> <a href="#">刪除</a></td> </tr> <tr align="center"> <td>3</td> <td>小米</td> <td>小米科技有限公司</td> <td>1000</td> <td>為發燒而生</td> <td>啟用</td> <td><a href="#">修改</a> <a href="#">刪除</a></td> </tr> </table> </body> </html>現在頁面中的數據都是假數據。
- 在項目的
-
在
brand.jsp中准備一些數據,注意:這里的類是需要導包的<% // 查詢數據庫 List<Brand> brands = new ArrayList<Brand>(); brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1)); brands.add(new Brand(2,"優衣庫","優衣庫",200,"優衣庫,服適人生",0)); brands.add(new Brand(3,"小米","小米科技有限公司",1000,"為發燒而生",1)); %> -
將
brand.jsp頁面中的table標簽中的數據改為動態的<table border="1" cellspacing="0" width="800"> <tr> <th>序號</th> <th>品牌名稱</th> <th>企業名稱</th> <th>排序</th> <th>品牌介紹</th> <th>狀態</th> <th>操作</th> </tr> <% for (int i = 0; i < brands.size(); i++) { //獲取集合中的 每一個 Brand 對象 Brand brand = brands.get(i); } %> <tr align="center"> <td>1</td> <td>三只松鼠</td> <td>三只松鼠</td> <td>100</td> <td>三只松鼠,好吃不上火</td> <td>啟用</td> <td><a href="#">修改</a> <a href="#">刪除</a></td> </tr> </table>上面的for循環需要將
tr標簽包裹起來,這樣才能實現循環的效果,代碼改進為<table border="1" cellspacing="0" width="800"> <tr> <th>序號</th> <th>品牌名稱</th> <th>企業名稱</th> <th>排序</th> <th>品牌介紹</th> <th>狀態</th> <th>操作</th> </tr> <% for (int i = 0; i < brands.size(); i++) { //獲取集合中的 每一個 Brand 對象 Brand brand = brands.get(i); %> <tr align="center"> <td>1</td> <td>三只松鼠</td> <td>三只松鼠</td> <td>100</td> <td>三只松鼠,好吃不上火</td> <td>啟用</td> <td><a href="#">修改</a> <a href="#">刪除</a></td> </tr> <% } %> </table>注意:<%%> 里面寫的是 Java 代碼,而外邊寫的是 HTML 標簽
上面代碼中的
td標簽中的數據都需要是動態的,所以還需要改進<table border="1" cellspacing="0" width="800"> <tr> <th>序號</th> <th>品牌名稱</th> <th>企業名稱</th> <th>排序</th> <th>品牌介紹</th> <th>狀態</th> <th>操作</th> </tr> <% for (int i = 0; i < brands.size(); i++) { //獲取集合中的 每一個 Brand 對象 Brand brand = brands.get(i); %> <tr align="center"> <td><%=brand.getId()%></td> <td><%=brand.getBrandName()%></td> <td><%=brand.getCompanyName()%></td> <td><%=brand.getOrdered()%></td> <td><%=brand.getDescription()%></td> <td><%=brand.getStatus() == 1 ? "啟用":"禁用"%></td> <td><a href="#">修改</a> <a href="#">刪除</a></td> </tr> <% } %> </table>
完整代碼
<%--
Created by IntelliJ IDEA.
User: 64129
Date: 2021/12/5
Time: 18:04
--%>
<%@ page import="com.riotian.pojo.Brand" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
// 查詢數據庫
List<Brand> brands = new ArrayList<Brand>();
brands.add(new Brand(1, "三只松鼠", "三只松鼠", 100, "三只松鼠,好吃不上火", 1));
brands.add(new Brand(2, "優衣庫", "優衣庫", 200, "優衣庫,服適人生", 0));
brands.add(new Brand(3, "小米", "小米科技有限公司", 1000, "為發燒而生", 1));
%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Brand.jsp</title>
</head>
<body>
<input type="button" value="新增"><br>
<hr>
<table border="1" cellspacing="0" width="800">
<tr>
<th>序號</th>
<th>品牌名稱</th>
<th>企業名稱</th>
<th>排序</th>
<th>品牌介紹</th>
<th>狀態</th>
<th>操作</th>
</tr>
<%
for (int i = 0; i < brands.size(); i++) {
//獲取集合中的 每一個 Brand 對象
Brand brand = brands.get(i);
%>
<tr align="center">
<td><%=brand.getId()%></td>
<td><%=brand.getBrandName()%></td>
<td><%=brand.getCompanyName()%></td>
<td><%=brand.getOrdered()%></td>
<td><%=brand.getDescription()%></td>
<td><%=brand.getStatus() == 1 ? "啟用":"禁用"%></td>
<td><a href="#">修改</a> <a href="#">刪除</a></td>
</tr>
<%
}
%>
</table>
</body>
</html>
運行測試
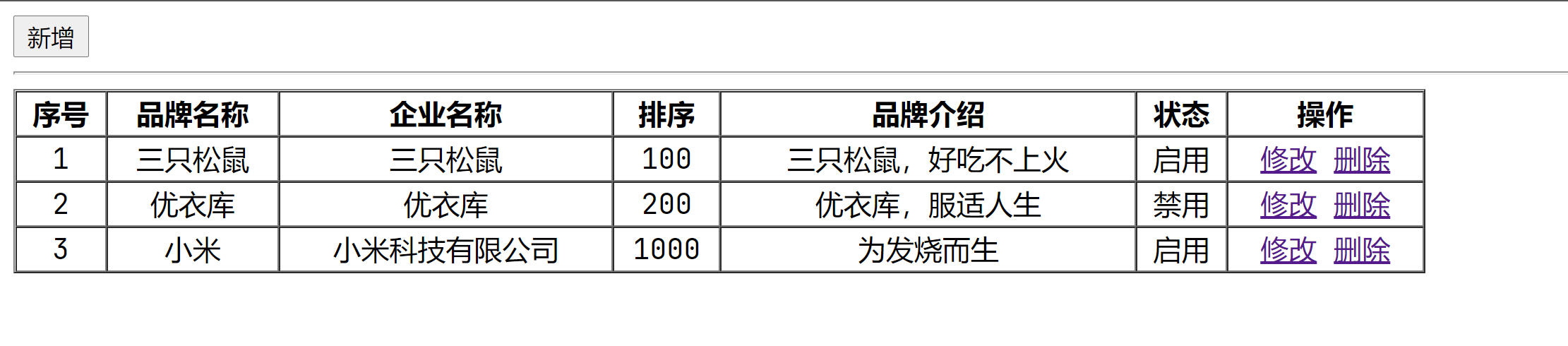
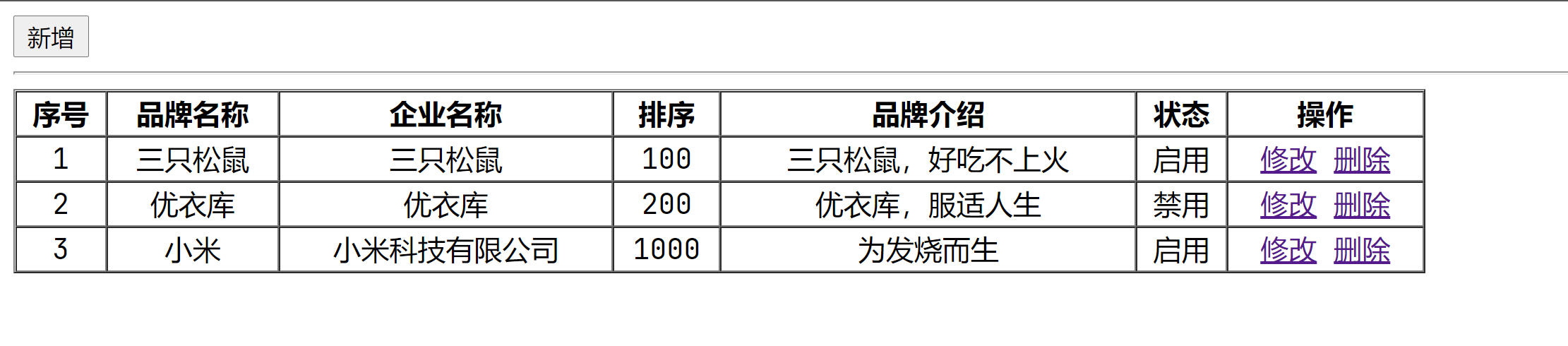
在瀏覽器地址欄輸入 http://localhost:8080/jsp-demo/brand.jsp ,頁面展示效果如下

JSP 缺點
通過上面的案例,我們可以看到 JSP 的很多缺點。
由於 JSP頁面內,既可以定義 HTML 標簽,又可以定義 Java代碼,造成了以下問題:
-
書寫麻煩:特別是復雜的頁面
既要寫 HTML 標簽,還要寫 Java 代碼
-
閱讀麻煩
上面案例的代碼,相信你后期再看這段代碼時還需要花費很長的時間去梳理
-
復雜度高:運行需要依賴於各種環境,JRE,JSP容器,JavaEE…
-
占內存和磁盤:JSP會自動生成.java和.class文件占磁盤,運行的是.class文件占內存
-
調試困難:出錯后,需要找到自動生成的.java文件進行調試
-
不利於團隊協作:前端人員不會 Java,后端人員不精 HTML
如果頁面布局發生變化,前端工程師對靜態頁面進行修改,然后再交給后端工程師,由后端工程師再將該頁面改為 JSP 頁面
由於上述的問題, JSP 已逐漸退出歷史舞台,以后開發更多的是使用 HTML + Ajax 來替代。Ajax 是我們后續會重點學習的技術。有個這個技術后,前端工程師負責前端頁面開發,而后端工程師只負責前端代碼開發。下來對技術的發展進行簡單的說明

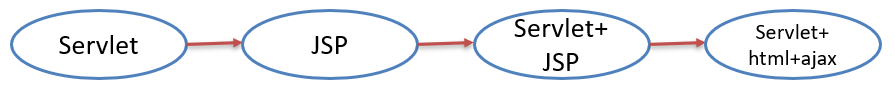
-
第一階段:使用
servlet即實現邏輯代碼編寫,也對頁面進行拼接。這種模式我們之前也接觸過 -
第二階段:隨着技術的發展,出現了
JSP,人們發現JSP使用起來比Servlet方便很多,但是還是要在JSP中嵌套Java代碼,也不利於后期的維護 -
第三階段:使用
Servlet進行邏輯代碼開發,而使用JSP進行數據展示
-
第四階段:使用
servlet進行后端邏輯代碼開發,而使用HTML進行數據展示。而這里面就存在問題,HTML是靜態頁面,怎么進行動態數據展示呢?這就是ajax的作用了。
那既然 JSP 已經逐漸的退出歷史舞台,那我們為什么還要學習 JSP 呢?原因有兩點:
- 一些公司可能有些老項目還在用
JSP,所以要求我們必須動JSP - 我們如果不經歷這些復雜的過程,就不能體現后面階段開發的簡單
