介紹
form-create 是一個可以通過 JSON 生成具有動態渲染、數據收集、驗證和提交功能的表單生成器。並且支持生成任何 Vue 組件。結合內置17種常用表單組件和自定義組件,再復雜的表單都可以輕松搞定。
功能
-
自定義組件
- 可生成任何Vue組件
- 自帶數據驗證
- 輕松轉換為表單組件
-
通過 JSON 生成表單
-
通過 Maker 生成表單
-
強大的API,可快速操作表單
-
雙向數據綁定
-
事件擴展
-
局部更新
-
數據驗證
-
柵格布局
-
內置組件17種常用表單組件
對比 1.x
-
速度更快
-
體積更小
-
更強大的全局配置
-
自定義組件更容易擴展
-
更容易支持第三方 UI 庫
-
更少的 bug
示例
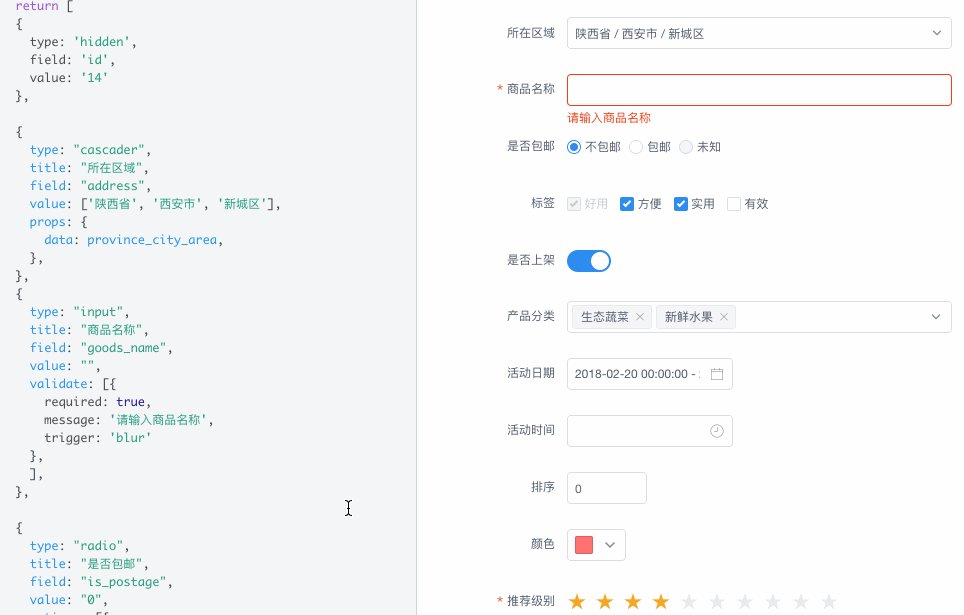
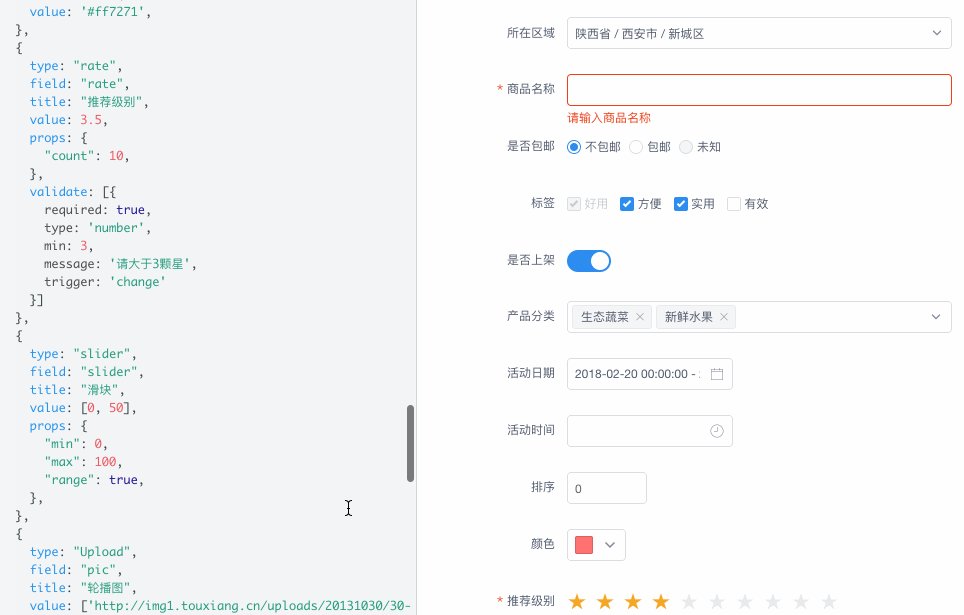
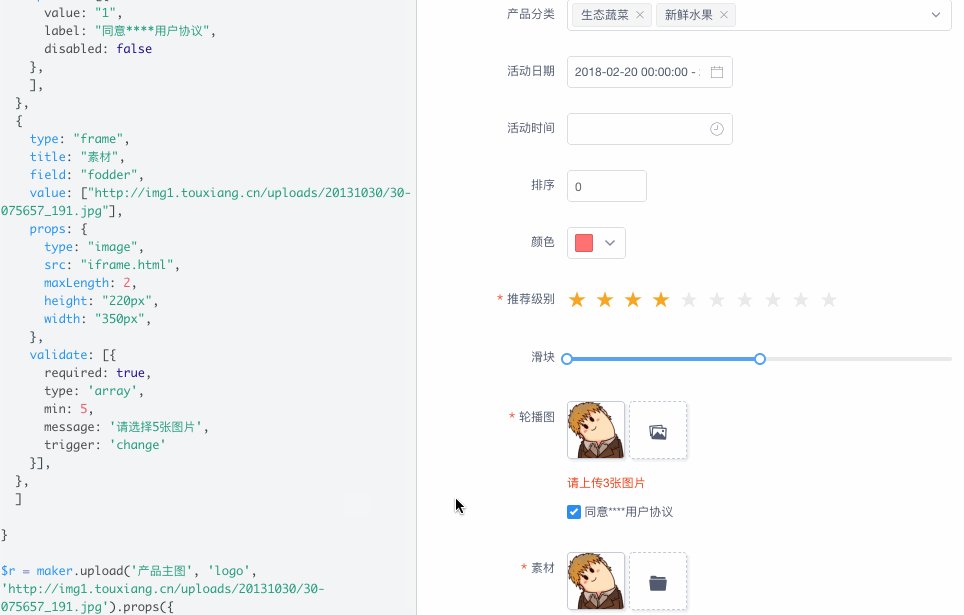
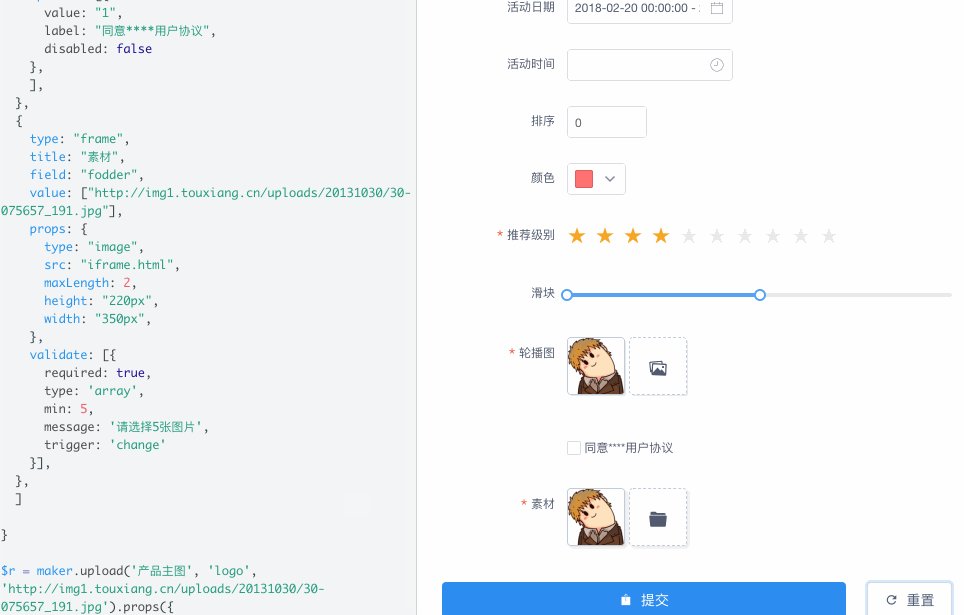
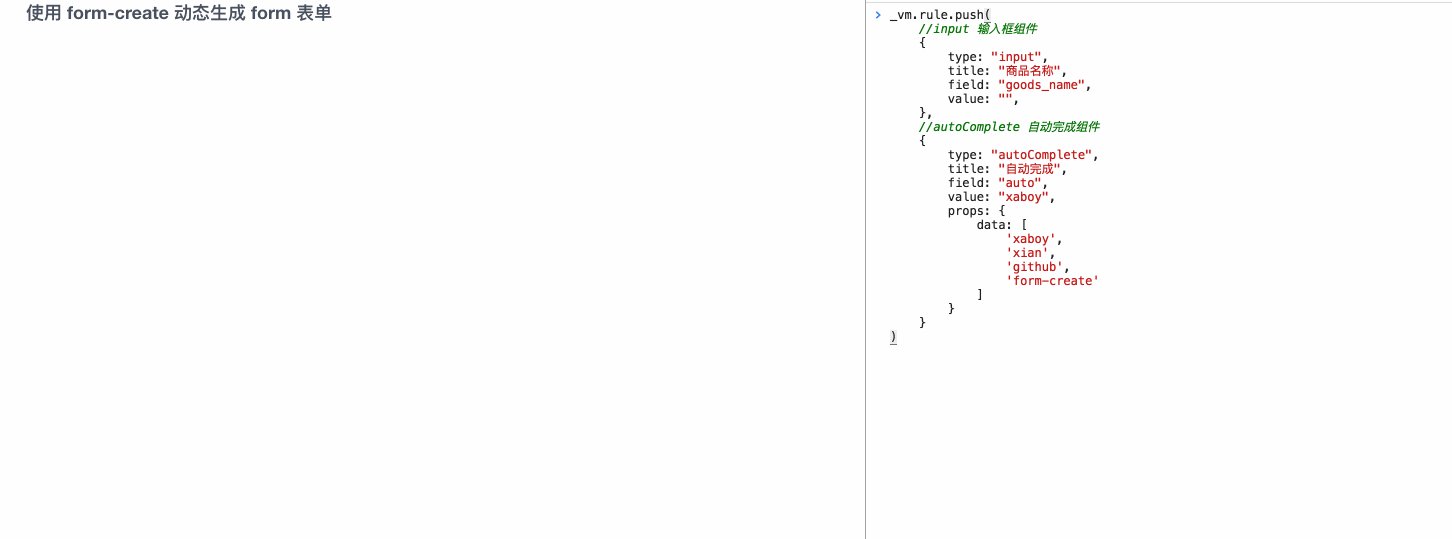
通過 JSON 創建表單 
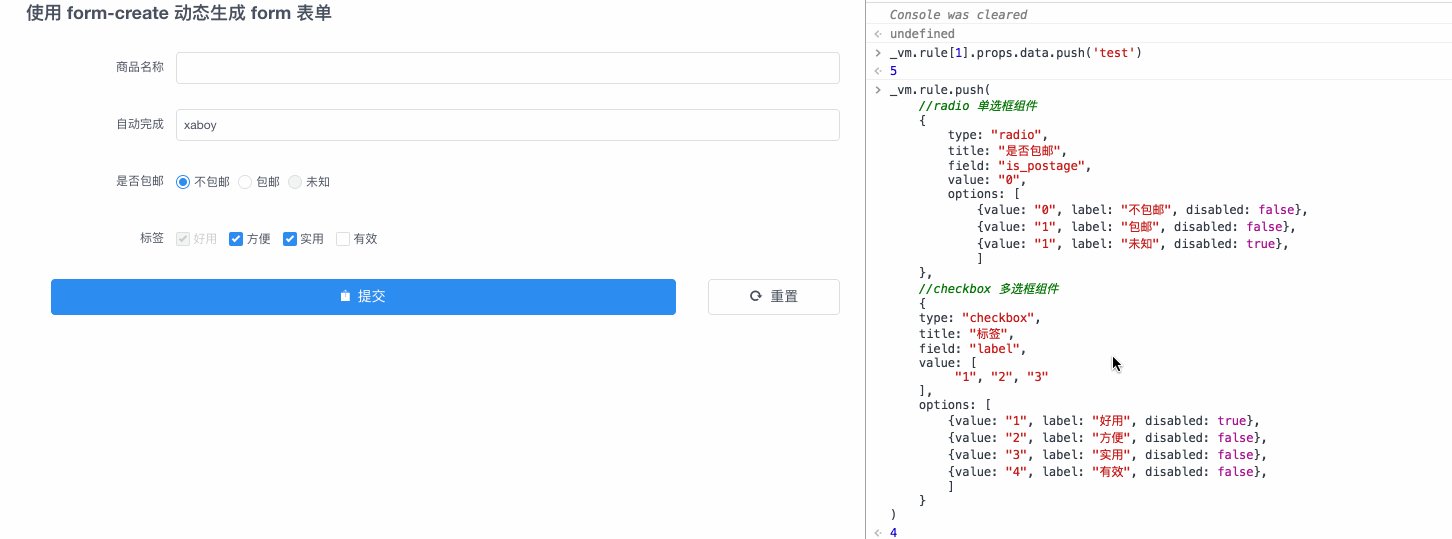
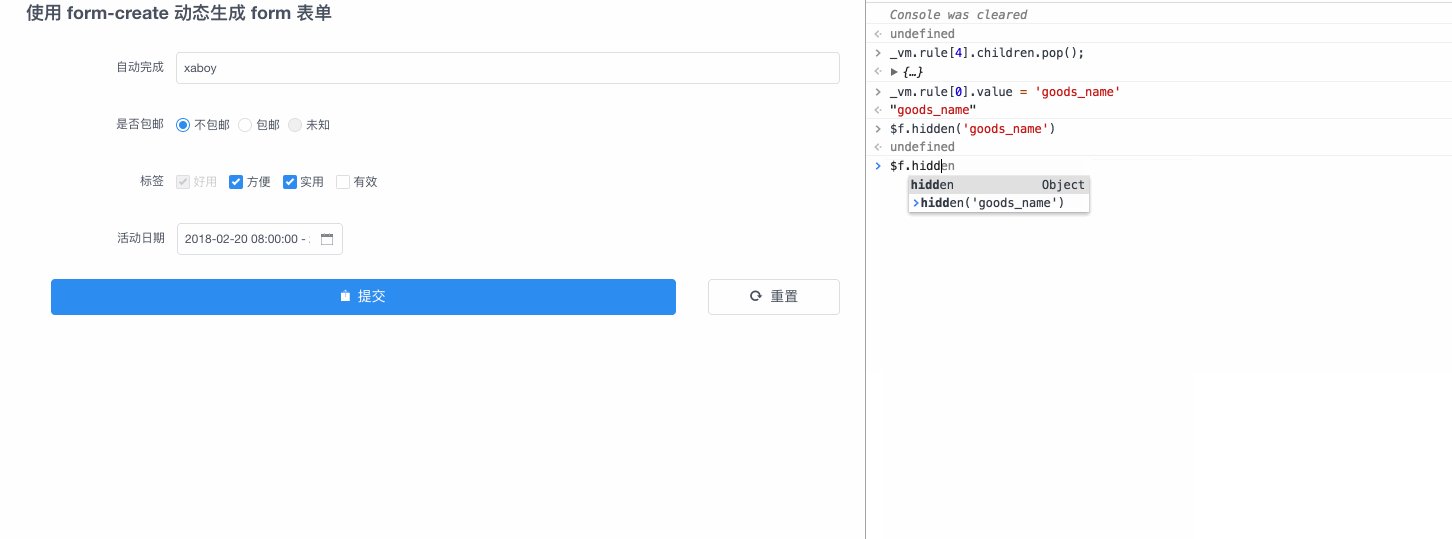
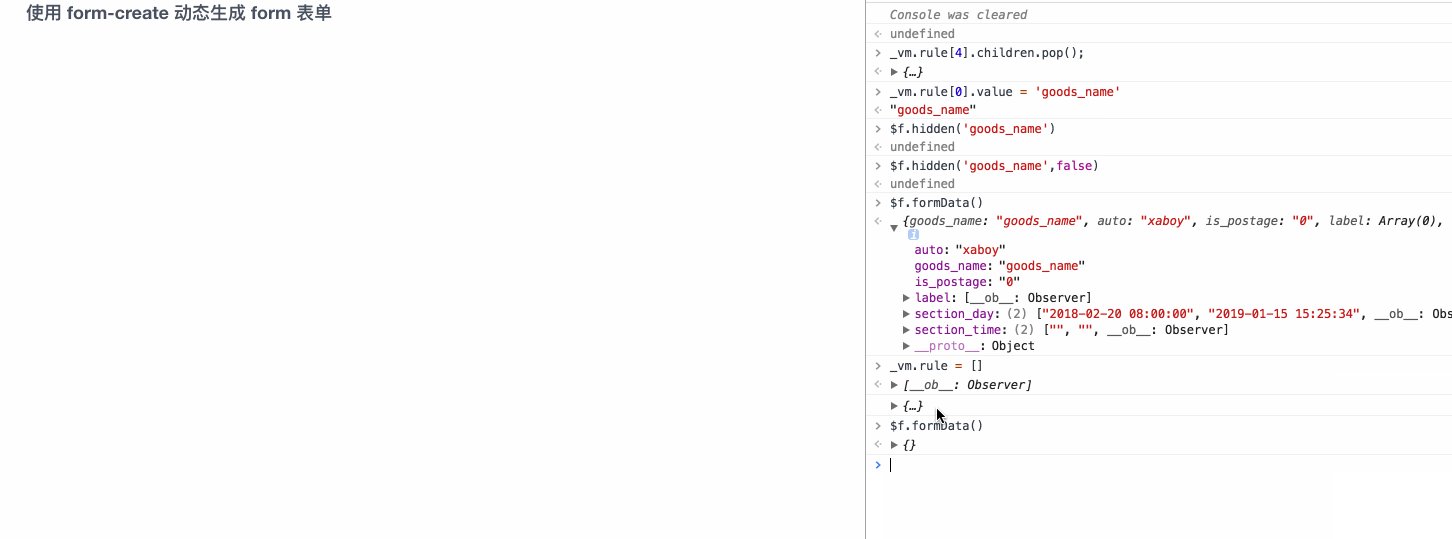
通過 API 操作表單 
@form-create包說明
| 名稱 | 說明 |
|---|---|
| @form-create/iview | iview 版表單生成器 |
| @form-create/element-ui | element-ui 版表單生成器 |
| @form-create/core | form-create 核心包 |
| @form-create/utils | form-create 工具包 |
| @form-create/data | 省市區多級聯動數據 |
使用
以element-ui版本為例介紹如何在項目中使用 form-create
安裝
npm i @form-create/element-ui
掛載
全局注冊
import formCreate form '@form-create/element-ui'; Vue.use(formCreate);
局部掛載
import formCreate form '@form-create/element-ui';
export default {
components:{
formCreate:formCreaet.$form()
}
}
生成表單
<template>
<form-create v-model="$f" :rule="rule" @on-submit="onSubmit"></form-create>
</template>
export default {
data () {
return {
//表單實例對象
$f:{},
//表單生成規則
rule:[
{
type:'input',
field:'goods_name',
title:'商品名稱'
},
{
type:'datePicker',
field:'created_at',
title:'創建時間'
}
]
};
},
methods:{
onSubmit(formData){
//TODO 提交表單
}
}
};
效果

實例對象 $f
可以通過 $f 快速操作表單,例如:
$f.hidden:隱藏指定組件$f.validate:驗證表單$f.setValue:修改表單組件的值$f.append:追加表單組件
自定義組件
生成
通過標簽生成
{
type:'el-button',
name: 'btn',
props:{
type:'primary',
field:'btn',
loading:true
},
children:['加載中']
}
通過模板生成
{
type:'template',
name:'btn'
template:'<el-button :loading="loading">{{text}}<el-button>',
vm: new Vue({
data:{
loading:true,
text:'加載中'
}
})
}
轉換為表單組件
自定義組件轉換為表單組件后,可通過$f.formData,$f.getValue,$f.setValue,$f.disabled等方法快速操作組件,達到和內置組件相同的效果
預定義
props
在自定義組件內部通過props接收一下屬性
value表單的值disabled組件的禁用狀態
例如:
vm = Vue({
props:{
value:String,
disabled:Boolean
}
})
input 事件
通過input事件更新組件內部的值
當組件值發生變化后,通過 input 事件更新值.例如:
vm.$emit('input',newValue);
掛載自定義組件
要生成的自定義組件必須通過Vue.component方法掛載到全局,或者通過formCreate.component方法掛載
例如:
formCreate.component('TestComponent',component);
或者
Vue.component('TestComponent',component);
生成
表單組件必須定義field屬性
JSON
{
type:'TestComponent',
value:'test',
field:'testField',
title:'自定義組件'
}
Maker
formCreate.maker.create('TestComponent','testField','自定義組件').value('test')
示例
自定義計數器按鈕組件,獲取按鈕點擊數.該組件的功能和內置組件相同
formCreate.maker.template('<el-button @click="onClick" long :disabled="disabled">計數器-{{num}}</el-button>', new Vue({
props:{
//預定義
disabled:Boolean,
value:Number,
},
data: function () {
return {
num: this.value,
}
},
watch:{
value(n){
this.num = n;
}
},
methods: {
onClick: function () {
this.num++;
//更新組件內部的值
this.$emit('input',this.num);
},
},
}), 'tmp', '自定義 title').value(100).props('disabled',false)

