📌05、VUE頁面中使用相對路徑,圖標圖片(icon)不展示問題 @文檔標題 @finished
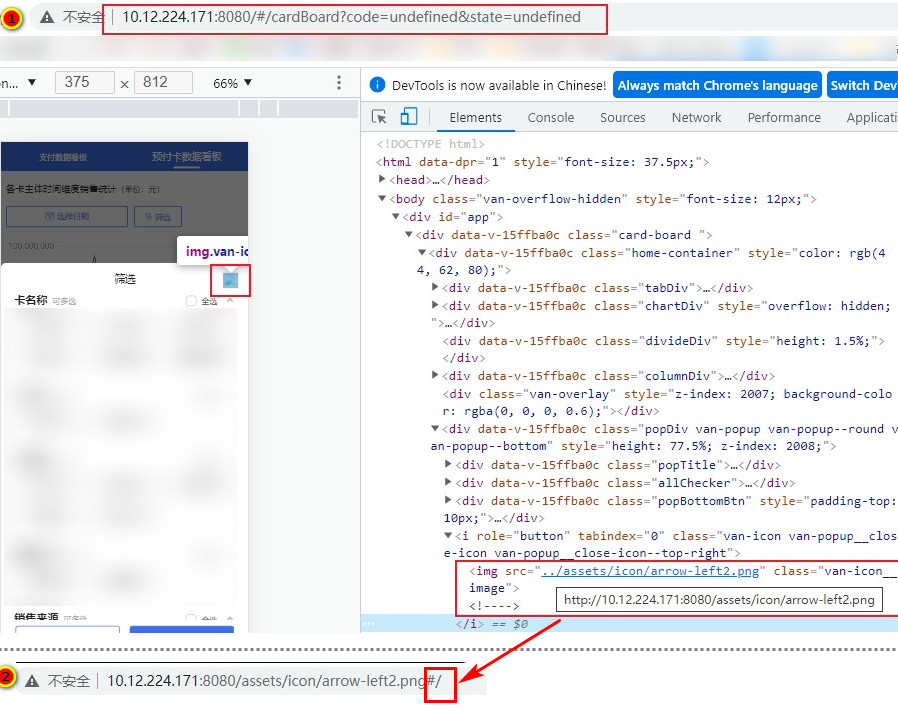
1、現象如下圖:
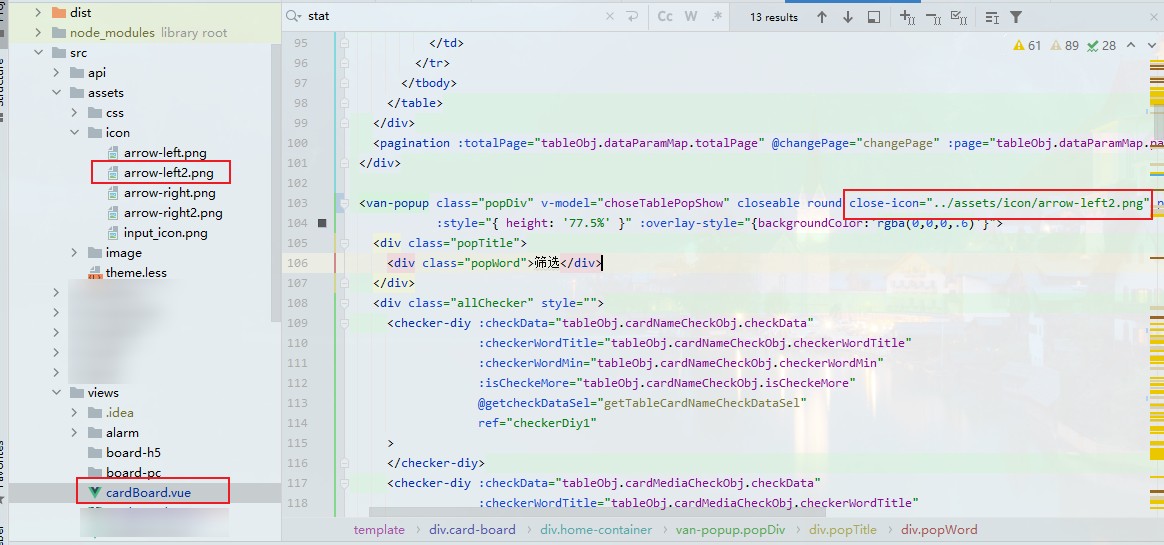
2、源碼如下圖
3、問題分析
- 頁面鏈接也對,但是點擊鏈接發現鏈接后面莫名被加了#號(如上圖中2),
- 分析可能是因為代碼中使用了VUE路由,所以鏈接被自動處理。
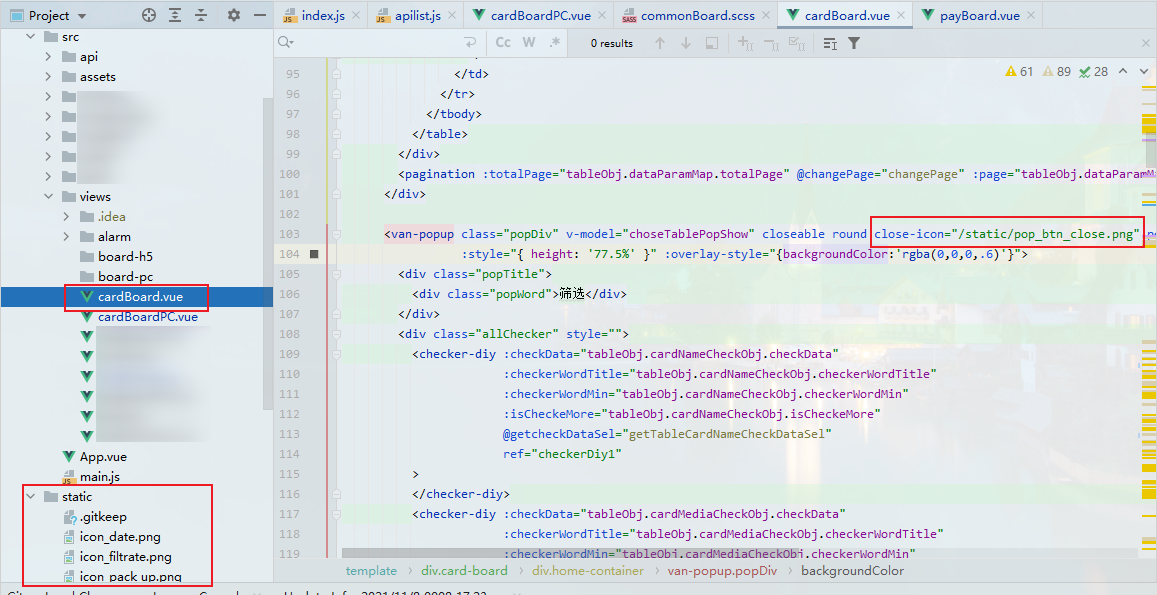
4、解決
- 發現一篇文章[參考: 關於vue的url請求圖片的問題,請求失敗_咖喱辣椒-CSDN博客_vue請求圖片 https://blog.csdn.net/qq_40183281/article/details/86556362 ],
- 說把圖片放到static文件夾下就好了。修改代碼,果然解決。
- 解決后的效果就不附圖了。
5、后續問題:
- 進行上述操作之后,本地可以正常使用icon,但是發布線上又加載不出來icon了。
- 后來使用另一種方式使用icon,具體可見: